Maison >interface Web >tutoriel CSS >Importer une feuille de style externe en CSS
Importer une feuille de style externe en CSS
- 王林avant
- 2023-08-24 12:21:032050parcourir
Nous pouvons importer des fichiers CSS supplémentaires dans une autre déclaration CSS. La règle @import est utilisée à cet effet, elle lie la feuille de style dans le document. Généralement utilisé lorsqu'une feuille de style dépend d'une autre feuille de style. Il est spécifié en haut du document après la déclaration @charset dans la balise
Syntaxe
La syntaxe de la règle @import est la suivante :
@import /*url or list-of-media-queries*/
Les requêtes multimédias peuvent être des instructions composées qui peuvent spécifier le comportement du document dans différents médias.
Exemple
Les exemples suivants implémentent le @import règle −
+ Document HTML−
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
@import url(style.css);
body {
background-color: honeydew;
}
</style>
</head>
<body>
<p>This is demo paragraph one. </p>
<p class="two">This is demo paragraph two.</p>
<p>This is demo paragraph three</p>
</body>
</html>Document CSS−
p { color: navy; font-style: italic; }
.two { color: darkgreen; font-size: 24px; }Output
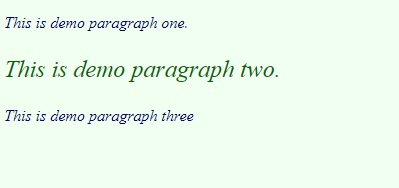
Cela produira la sortie suivante−

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

