Maison >interface Web >tutoriel CSS >Comment centrer dans CSS Grid ?
Comment centrer dans CSS Grid ?
- 王林avant
- 2023-08-22 23:13:011460parcourir
Grid organise le contenu selon une disposition en lignes et en colonnes. Il en va de même pour les grilles CSS.
Centrage dans la grille CSS à l'aide de Flex
Définir les éléments de la grille comme conteneurs flexibles−
display: flex
Pour centrer verticalement et horizontalement, utilisez −
align-items: center; justify-content: center;
Exemple
Voyons un exemple complet −
<!DOCTYPE html>
<html>
<head>
<title>Grid and Flex Example</title>
<style>
html,body {
margin: 0;
padding: 0;
}
.box {
display: grid;
grid-template-columns: 1fr 1fr;
grid-template-rows: 100vh;
}
.first,
.second {
display: flex;
align-items: center;
justify-content: center;
}
.first {
background-color: orange;
}
.second {
background-color: yellow;
}
</style>
</head>
<body>
<div class="box">
<div class="first">Left</div>
<div class="second">Right</div>
</div>
</body>
</html>
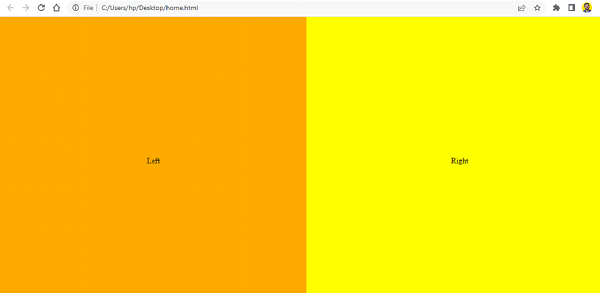
Sortie

Utilisez CSS Grid pour réaliser le centrage sans utiliser Flex
On peut aussi centrer sans utiliser Flex. Nous définissons le conteneur de grille pour afficher : grid. Lorsque l'attribut d'affichage est défini sur grille, l'élément HTML devient un conteneur de grille -
grid-container {
display: grid;
grid-template-columns: 1fr 1fr;
grid-auto-rows: 150px;
grid-gap: 20px;
}
Les éléments de la grille utilisent des paramètres de positionnement relatif -
grid-item {
position: relative;
text-align: center;
}
Exemple
Cependant,
<!DOCTYPE html>
<html>
<head>
<title>Grid</title>
<style>
grid-container {
display: grid;
grid-template-columns: 1fr 1fr;
grid-auto-rows: 150px;
grid-gap: 20px;
}
grid-item {
position: relative;
text-align: center;
}
grid-container {
background-color: red;
padding: 10px;
}
grid-item {
background-color: orange;
}
</style>
</head>
<body>
<grid-container>
<grid-item>This is in the center</grid-item>
<grid-item>This is in the center</grid-item>
</grid-container>
</body>
</html>
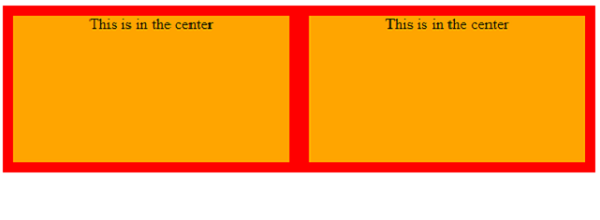
Sortie

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

