Maison >développement back-end >Tutoriel Python >Comment implémenter le cryptage de connexion SMZDM inversé avec python+JS
Comment implémenter le cryptage de connexion SMZDM inversé avec python+JS
- 王林avant
- 2023-06-03 19:13:02999parcourir
Scène de combat réelle
La plateforme que nous envisageons cette fois-ci est [SMZDM].
Le site cible cette fois-ci est : aHR0cHM6Ly93d3cuc216ZG0uY29tLw==. aHR0cHM6Ly93d3cuc216ZG0uY29tLw==。
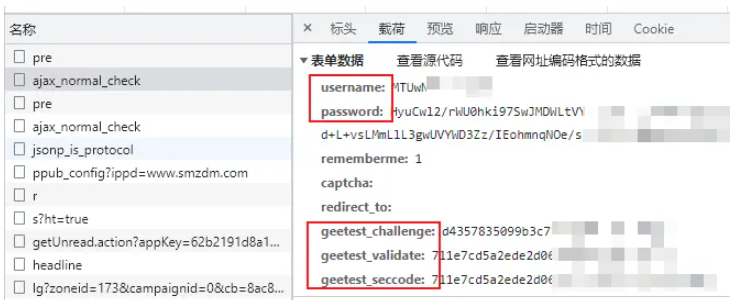
正式开始前,先注册一个账号,然后模拟一下登录,看一下有哪些参数被偷偷的藏起来了~
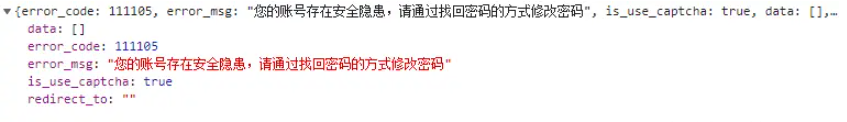
当看到登录之后的所有请求参数时,我们还是默默的把站点关闭,撤吧。

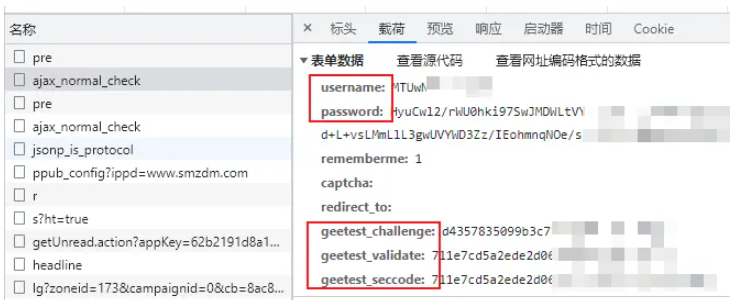
从上图可以看到username,password是重要加密区,geetest_开头的参数是下述点选验证码涉及的内容,本阶段不做拆解,可以持续关注后续验证码部分逻辑。
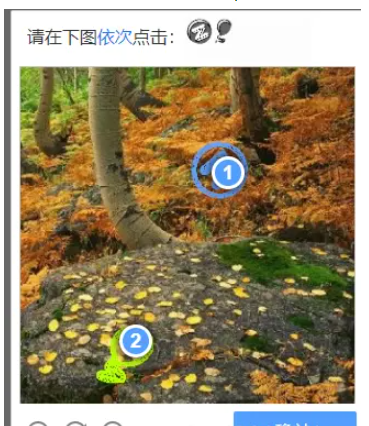
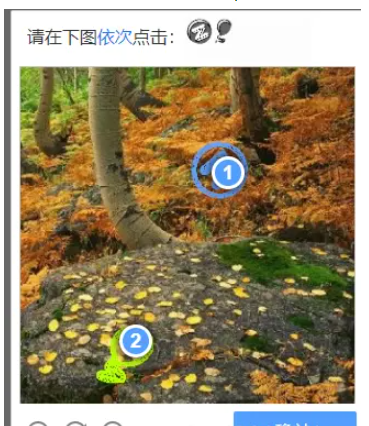
登录的点选验证码可以先忽略,这个阶段搞定它不是很容易。

接口请求参数是:
请求网址: zhiyou.smzdm.com/user/login/ajax_normal_check
请求方法: POST
参数分析
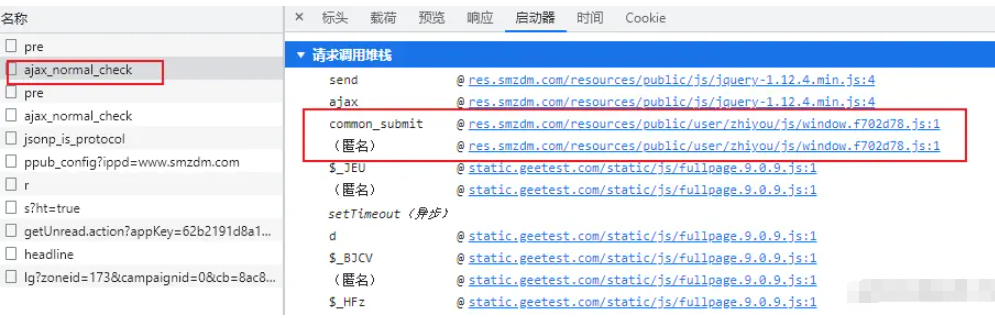
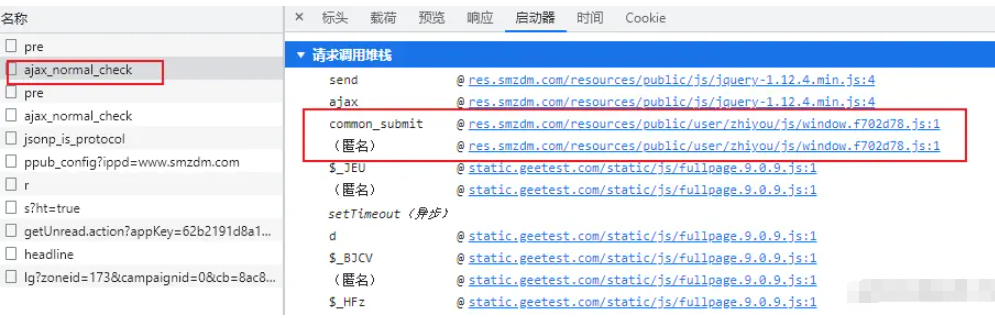
本次我们先不添加断点,先通过请求启动器进行分析,打开该链接的请求调用堆栈,然后依次分析相关地址。

根据经验可以发现有一个common_submit函数,其所在的文件是window.js,可以重点关注。
接下来添加一个 XHR 断点,关键字是login/ajax_normal_check。
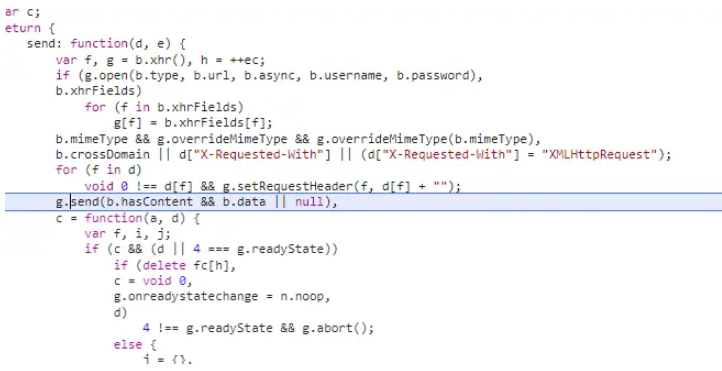
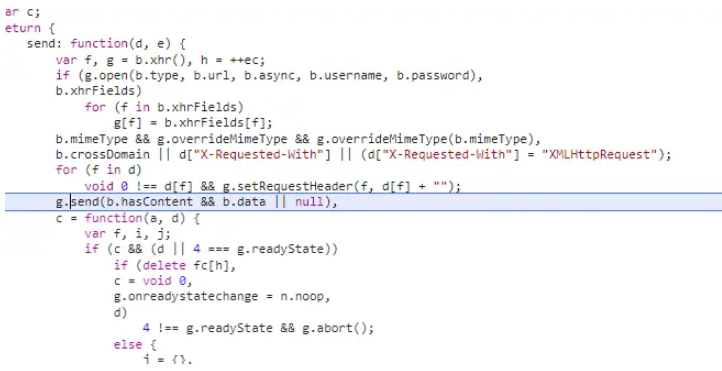
断点打住之后,可以直接进入目标函数:

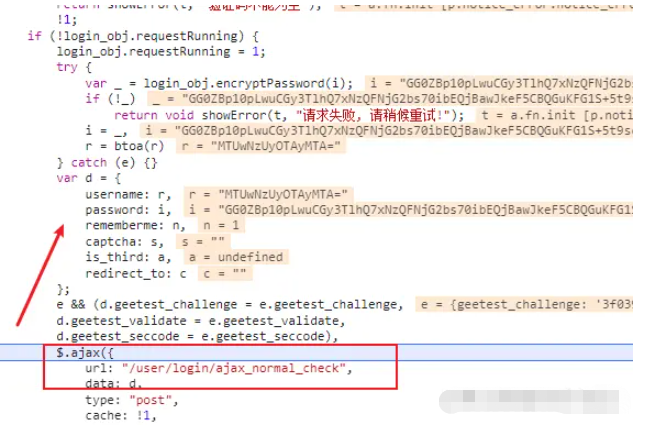
结果直接找到了相关加密逻辑,如下图所示:

核心代码进行提取,然后进一步进行分析。
var _ = login_obj.encryptPassword(i); (i = _), (r = btoa(r));
结果发现login_obj.encryptPassword函数竟然调用了一个新的接口。
encryptPassword: function(r) {
var t = null;
return $.ajax({
url: "//zhiyou.smzdm.com/user/login/pre",
type: "get",
async: !1,
dataType: "json"
}).done(function(e) {
var o;
t = e && 0 != e.error_code ? null : ((o = new JSEncrypt).setPublicKey(atob(e.data.pub_key)),
o.encrypt(r))
}),
t
},关于账号使用的是 js btoa,这个没有什么特别的,就是简单的 base64 加密
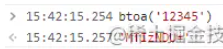
通过开发者控制台,测试使用 btoa加密 12345,然后在通过 Python 进行相同的加密。

import base64 wtext = "12345" # 编码 a = base64.b64encode(wtext.encode()) print(a.decode()) # 输出 MTIzNDU=
二者结果一致,username参数解决。
下面继续看password参数,密码加密的流程是:
通过一个 API 获取
pub_key;对
pub_key进行atob编码;设置
JSEncryptRSAKey加密 KEY;对用户密码进行加密。
测试 pub_key 加密接口是否可以直接调用
import requests
headers = {
"Host": "zhiyou.smzdm.com",
"Accept": "application/json, text/javascript, */*; q=0.01",
"Referer": "https://zhiyou.Python加密混淆.com/user/login/",
"User-Agent": "Mozilla/5.0 (Windows NT 10.0; Win64; x64) 自己的 UA"
}
res = requests.get('https://zhiyou.Python加密混淆.com/user/login/pre', headers=headers, timeout=3)
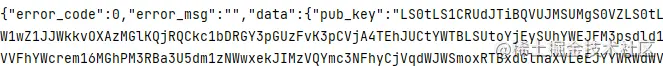
print(res.text)运行代码得到如下响应,其中pub_key
 Lorsque nous voyons tous les paramètres de la demande après la connexion, nous fermons silencieusement le site et l'annulons.
Lorsque nous voyons tous les paramètres de la demande après la connexion, nous fermons silencieusement le site et l'annulons.

De ci-dessus Comme vous pouvez le voir sur l'image, username et password sont des zones de cryptage importantes. Les paramètres au début de geetest_ sont le contenu impliqué dans. le code de vérification de clic suivant. À ce stade, sans le démonter, vous pouvez continuer à faire attention à la logique du code de vérification ultérieur. 

Interface Les paramètres de la requête sont :
- URL de la requête :
zhiyou.smzdm.com/user/login/ajax_normal_check
-
 Méthode de requête : POST
Méthode de requête : POST
 🎜🎜 Basé sur l'expérience Vous pouvez trouver une fonction
🎜🎜 Basé sur l'expérience Vous pouvez trouver une fonction common_submit, le fichier dans lequel elle se trouve est window.js, vous pouvez vous concentrer dessus. 🎜🎜Ensuite, ajoutez un point d'arrêt XHR, le mot-clé est login/ajax_normal_check. 🎜🎜🎜Une fois le point d'arrêt terminé, vous pouvez entrer directement la fonction cible : 🎜🎜🎜 🎜🎜🎜Le résultat est que la logique de chiffrement pertinente est directement trouvée, comme le montre la figure ci-dessous : 🎜🎜🎜
🎜🎜🎜Le résultat est que la logique de chiffrement pertinente est directement trouvée, comme le montre la figure ci-dessous : 🎜🎜🎜 🎜🎜Le code principal est extrait puis analysé plus en détail. 🎜
🎜🎜Le code principal est extrait puis analysé plus en détail. 🎜https://res.Python混淆.com/resources/public/user/zhiyou/js/jsencrypt.min.js🎜Il s'est avéré que la fonction
login_obj.encryptPassword appelait en fait une nouvelle interface. 🎜<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>测试环境</title>
<script ></script>
<script>
function getQueryVariable(variable) {
var query = window.location.search.substring(1);
var vars = query.split("&");
for (var i = 0; i < vars.length; i++) {
var pair = vars[i].split("=");
if (pair[0] == variable) {
return pair[1];
}
}
return false;
}
pk = getQueryVariable("pk");
b64 = atob(pk);
(o = new JSEncrypt()).setPublicKey(b64);
aaa = o.encrypt("123456");
document.write(aaa);
</script>
</head>
<body></body>
</html>🎜A propos du compte utilisant 🎜js btoa🎜, il n'y a rien de spécial à cela, c'est un simple cryptage base64🎜🎜Via la console développeur, testez en utilisant le cryptage btoa 12345 puis effectuez le même cryptage via Python. 🎜🎜 🎜rrreee 🎜II Les résultats sont cohérents et le paramètre
🎜rrreee 🎜II Les résultats sont cohérents et le paramètre username est résolu. 🎜🎜Continuons à examiner le paramètre password 🎜Le processus de cryptage du mot de passe est : 🎜🎜- 🎜Obtenez
pub_key<. via un code api> ; 🎜</.> - 🎜Encoder
atobpourpub_key🎜 - 🎜Définir
JSEncryptRSAKey Chiffrer la CLÉ ; 🎜 - 🎜Crypter le mot de passe de l'utilisateur. 🎜
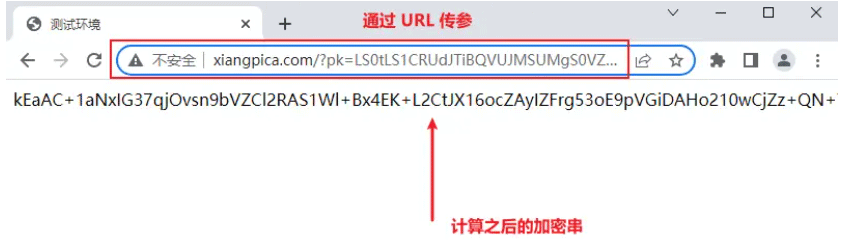
pub_key est également obtenu. 🎜🎜🎜🎜🎜 Après avoir testé l'interface à plusieurs reprises, une erreur a été trouvée, ce qui a déclenché des restrictions de compte. Lors du codage, il est recommandé de préparer plusieurs comptes différents pour éviter d'être banni. 🎜🎜🎜🎜🎜🎜 Un débogage plus approfondi a révélé que le cryptage JS utilise un plug-in. Téléchargez directement le JS correspondant comme suit : 🎜🎜rrreee🎜🎜Créez un environnement dans lequel le code JS peut s'exécuter localement🎜 Écrivez le code suivant, qui implique les fichiers. mentionné ci-dessus. 🎜rrreee🎜 Ensuite, vous pouvez utiliser Selenium pour l'appeler, en passant pub_key via le paramètre URL. 🎜🎜🎜🎜🎜La logique est également très simple. Python appelle l'interface pour générer la CLÉ, puis transmet la CLÉ à l'environnement JS que nous avons nous-mêmes construit. Enfin, nous appelons l'adresse du site cible (construit par nous-mêmes). Python pour obtenir la valeur chiffrée puis la transmettre. 🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!


 Méthode de requête : POST
Méthode de requête : POST