Maison >interface Web >Voir.js >Comment utiliser le proxy réactif et Reflect de vue3
Comment utiliser le proxy réactif et Reflect de vue3
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBavant
- 2023-06-03 10:59:121539parcourir
Comprendre Proxy et Reflect
La réactivité de vue3 ne peut être séparée de Proxy, et quand il s'agit de Proxy, il est impossible de se passer de Reflect. Ces deux objets sont des nouveaux objets dans ES6. En même temps, dans le domaine de la programmation, ils représentent également deux modèles de conception, à savoir le proxy et la réflexion. Proxy,说到Proxy则离不开Reflect.这两个对象是ES6新增的对象,同时在编程领域,他们也代表着2种设计模式,即代理与反射。
Proxy
Proxy 可以理解成,在目标对象之前架设一层“拦截”,外界对该对象的访问,都必须经过这层拦截,而我们就可以通过这层拦截去改变目标对象的内容或者行为,或者叫过滤和控制。这个词本意就是代理,好比一个代理人站在神奇,我们所有行为都会被他过滤,可能我们说的话,经过代理人一说,意思就变了。
ES6 原生提供 Proxy 构造函数,用来生成 Proxy 实例。
var proxy = new Proxy(target, handler);
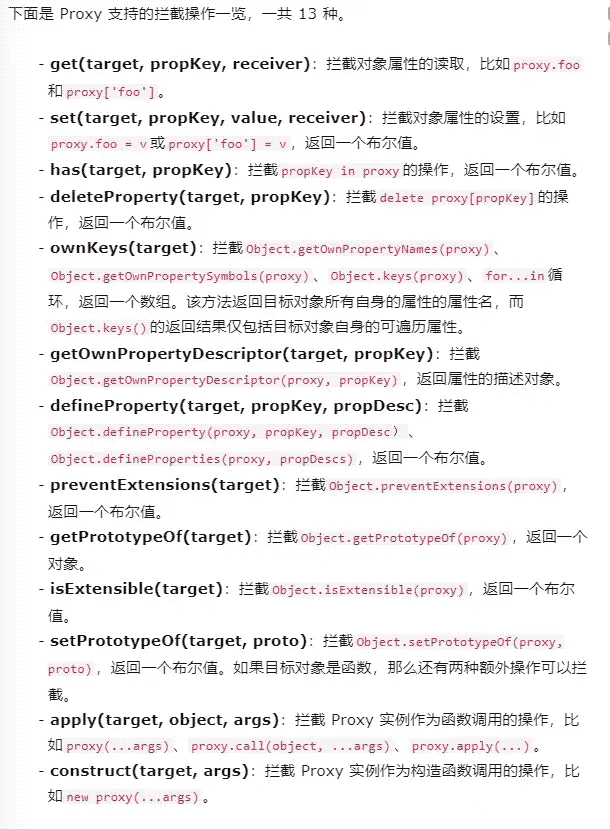
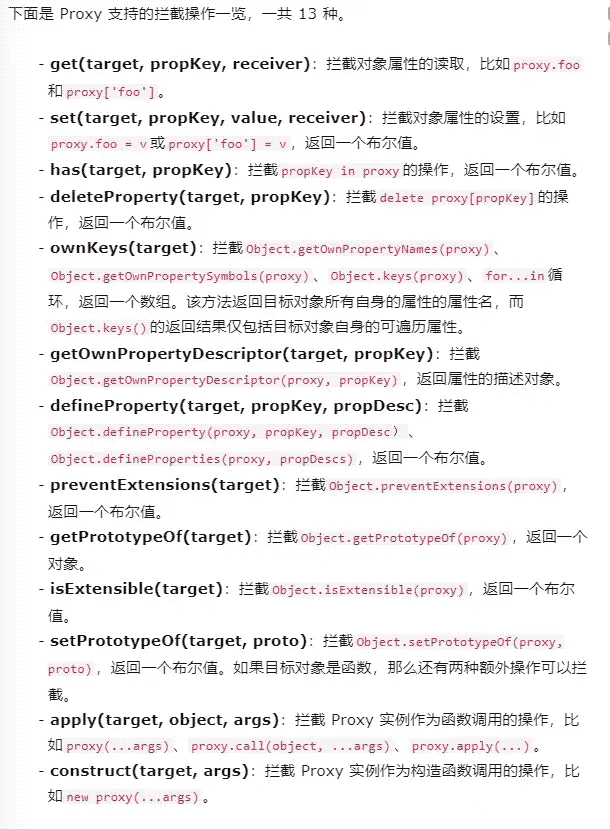
其中target表示要代理的那个对象,handler则是表示我们需要拦截的行为,这里直接放一张阮一峰的截图。

Reflect
Reflect中文译为:反射。如果说Proxy 是有一个代理人站在身前面,帮你拦截并处理一些行为,那么Reflect就是你身后的一面镜子,它能看见真实的自己。
而你自己,就是一个类或者对象,或者一个函数,只要是js中存在的,都能被Proxy 和 Reflect处理。

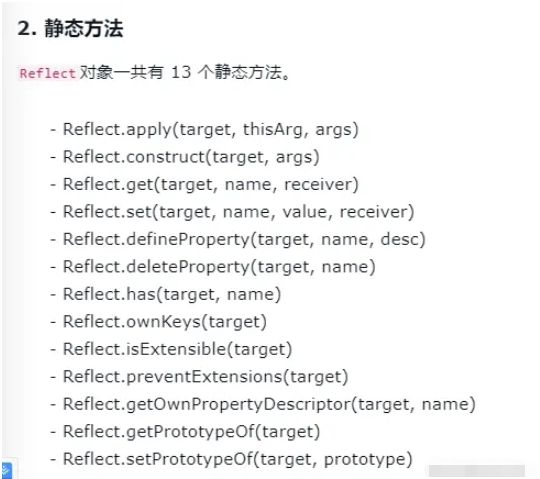
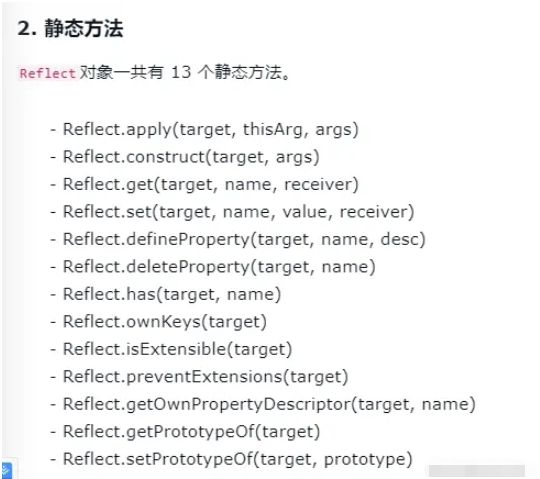
它的操作和Proxy正好相反,但却一一对应。比如我们获取对象中一个属性。
const obj = {foo:1}
const a = Reflect.get(obj, 'foo')这一小节主要是介绍了Proxy与Reflect,后面会有一个应用老告诉你为什么Proxy与Reflect与响应式数据息息相关。
实践示例
看完了Proxy与Reflect的基本使用之后,我们实践一下。
我们曾经写过这样的代码
const reactive = (object)=>{
return new Proxy(object,{
get(target,key){
track(target,key)
return target[key]
}
set(target,key, newVal){
target[key] = newVal
trigger(target,key)
return true
}
})
}其实就是用Proxy代理了对象读和取操作,在读的时候收集依赖,在取的时候触发响应。看起来似乎没有问题,那么我们再试继续往下写
const obj = {
a:1,
get b(){
return this.a
}
}
const data = reactive(obj)
effect(()=>{
console.log(data.b)
})
setTimeOut(()=>{
data.b++
},500)这里我们没有用一般的对象写法,而是通过访问器为它新增了一个b属性.之后,我们先把这个对象转换为响应式对象,再给他们设定一个响应式的回调,然后在冬天改变他的值,理论上这时候应该会执行副作用函数,但是实际上呢,根本不会执行。
我们回顾一下之前写的reactive方法,在里面返回的是target[key],当我们的target是obj,key是b的时候,那个this会是谁呢?因为target是原始对象,也就是obj,根据谁调用是谁的原则,这个this也就指向了obj。obj是响应式对象吗,显然不是,那个b也就永远不会执行副作用函数,响应式就失效了。
这里其实就是this的指向问题,你可能会说一般人怎么会用getter去赋值属性呢,但是这个作为一个简单的case,甚至都算不上边界,我们需要解决它。
解决的方法也很简单,就是通过Reflect。这也是为什么我说Proxy与Reflect就是焦不离孟 孟不离焦. 我们的reactive,get的时候,加入第三个参数receiver
get(target,key){
track(target,key,receiver)
return Reflect.get(target,key,receiver)
}我这里理解的是,receiver就相当于函数的bind方法,它改变的this的执行,当我们同过Reflect读取值的时候,this的指向被改为receiver,而Reflect时的receiver又是Proxy中的入参,它执行了这个Proxy
Proxy
Proxy peut être compris comme la mise en place d'une couche "d'interception" devant l'objet cible. Tout accès externe à l'objet doit passer par cette couche d'interception. , et nous pouvons utiliser cette couche d'interception pour modifier le contenu ou le comportement de l'objet cible, ou cela s'appelle filtrage et contrôle. Le sens originel de ce mot est agence, tout comme un agent debout dans la magie, toutes nos actions seront filtrées par lui. Peut-être que le sens de ce que nous disons change après que l'agent l'a dit. 🎜🎜ES6 fournit nativement un constructeur Proxy pour générer des instances Proxy. 🎜rrreee🎜 Parmi eux, target représente l'objet à proxy, et handler représente le comportement que nous devons intercepter. Voici une capture d'écran de Ruan Yifeng. 🎜🎜 🎜
🎜Reflect
🎜Reflect La traduction chinoise est : réflexion. Si Proxy, c'est comme avoir un agent debout devant vous pour vous aider à intercepter et à gérer certains comportements, alors Reflect est un miroir derrière vous qui peut voir votre vrai moi. 🎜🎜Et vous êtes vous-même une classe, un objet ou une fonction. Tant qu'il existe en js, il peut être traité par Proxy et Reflect. 🎜🎜 🎜🎜Son fonctionnement est exactement le contraire de
🎜🎜Son fonctionnement est exactement le contraire de Proxy, mais correspond à un à un. Par exemple, nous obtenons un attribut dans un objet. 🎜rrreee🎜Cette section présente principalement Proxy et Reflect. Il y aura une application plus tard pour vous expliquer pourquoi Proxy, Reflect et les données réactives sont étroitement liées. 🎜🎜Exemple pratique🎜🎜Après avoir lu l'utilisation de base de Proxy et Reflect, pratiquons-le. 🎜🎜Nous avons déjà écrit un tel code🎜rrreee🎜En fait, il utilise Proxy pour proxy les opérations de lecture et de récupération d'objets, collecter les dépendances lors de la lecture et déclencher des réponses lors de la récupération. Il semble qu'il n'y ait pas de problème, alors essayons de continuer à écrire🎜rrreee🎜Ici, nous n'utilisons pas la méthode normale d'écriture d'objet, mais ajoutons un nouvel attribut b via l'accesseur. Après cela, nous convertissons d'abord cet objet en a. réponse Objet, puis définissez un rappel réactif pour eux, puis modifiez sa valeur en hiver. En théorie, la fonction d'effet secondaire devrait être exécutée à ce moment-là, mais en fait, elle ne sera pas exécutée du tout. 🎜🎜 Passons en revue la méthode reactive que nous avons écrite précédemment. Ce qui y est renvoyé est target[key]. Lorsque notre cible est obj et que la clé est b, c'est Who. est-ce que ça pourrait être ? Parce que la cible est l'objet original, qui est obj, selon le principe de qui appelle qui, ceci pointe également vers obj. Obj est-il un objet réactif ? Évidemment non. Ce b n'exécutera jamais la fonction d'effet secondaire et la réactivité sera invalide. 🎜🎜C'est en fait le problème de pointage. Vous vous demandez peut-être comment les gens ordinaires utilisent les getters pour attribuer des propriétés, mais dans un cas simple, ce n'est même pas une limite. Nous devons le résoudre. 🎜🎜La solution est également très simple, elle passe par Reflect. C'est pourquoi je dis que Proxy et Reflect sont indissociables. Notre réactif, à l'obtention, ajoute le troisième paramètre récepteur🎜rrreee🎜Ce que je comprends. voici que receiver est équivalent à la méthode bind de la fonction. Cela change l'exécution de ceci lorsque nous passons Reflect lorsque le code> lit. la valeur, le pointeur de celui-ci est remplacé par receiver, et le receiver lorsque Reflect est le paramètre d'entrée Proxy dans code>, il exécute ce Proxy, changeant ainsi le pointeur de this dans l'article précédent de obj à data, afin que la réponse ne soit pas perdue. 🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- À propos de vue utilisant le validateur : VeeValidate3
- Quelles sont les différences entre calculé et méthode dans Vue ?
- Introduction à la méthode de désactivation de la vérification Eslint dans le projet vue
- Introduction à plusieurs méthodes de définition de modèles de composants dans Vue.js
- Quatre endroits pour implémenter AJAX dans les applications Vue

