Maison >interface Web >Voir.js >Comment utiliser vue-router dans vue3
Comment utiliser vue-router dans vue3
- 王林avant
- 2023-05-30 18:07:122438parcourir
1. Première étape : installez vue-router
npm install vue-router@4.0.0-beta.13
2. Deuxième étape : main.js
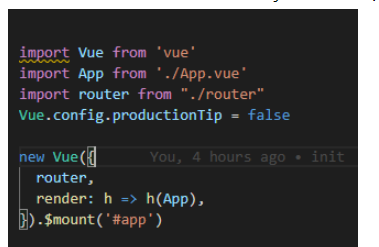
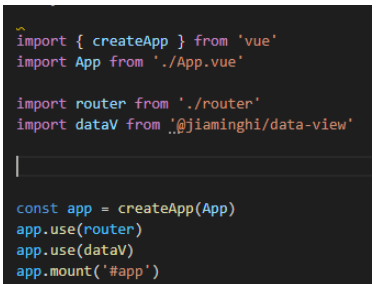
Comparons d'abord la différence entre main.js dans vue2 et vue3 : (La première image est vue2, la deuxième image est vue3. )


On voit clairement que les objets Vue que nous utilisons couramment dans vue2 "disparaissent" dans vue3 en raison de l'utilisation directe de la méthode createApp, mais en fait l'application créée à l'aide de la méthode createApp est A L'objet Vue, Vue.use(), qui est souvent utilisé dans vue2, peut être remplacé par app.use() pour une utilisation normale dans vue3 dans le fichier main.js de vue3, utilisez vue-router pour utiliser directement app.use ; ( ) pour appeler le routeur.
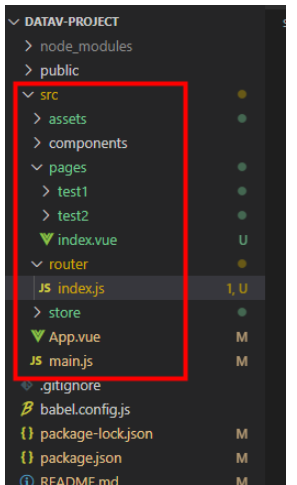
Remarque : Le nom de la route exportée par le fichier de routage d'importation provient du "chemin relatif du fichier de routage correspondant". Le répertoire du projet est le suivant (vue2 et vue3 sont identiques) :

3. Fichier de routage
import { createRouter, createWebHashHistory } from "vue-router"
const routes = [
{
path: '/',
component: () => import('@/pages')
},
{
path: '/test1',
name: "test1",
component: () => import('@/pages/test1')
},
{
path: '/test2',
name: "test2",
component: () => import('@/pages/test2')
},
]
export const router = createRouter({
history: createWebHashHistory(),
routes: routes
})
export default router
4. app.vue
<template>
<router-view></router-view>
</template>
<script>
export default {
name: 'App',
components: {
}
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
4. Utilisation (comme jump)
Nous introduisons useRoute et useRouter (équivalent à $route et $router dans vue2) là où nous devons utiliser le routage
<script>
import { useRoute, useRouter } from 'vue-router'
export default {
setup () {
const route = useRoute()
const router = useRouter()
return {}
},
}</script>
Exemple : saut de page
<template>
<h2>我是test1</h2>
<button>toTest2</button>
</template>
<script>
import { useRouter } from 'vue-router'
export default {
setup () {
const router = useRouter()
const toTest2= (() => {
router.push("./test2")
})
return {
toTest2
}
},
}
</script>
<style>
</style>Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- À propos de vue utilisant le validateur : VeeValidate3
- Quelles sont les différences entre calculé et méthode dans Vue ?
- Introduction à la méthode de désactivation de la vérification Eslint dans le projet vue
- Introduction à plusieurs méthodes de définition de modèles de composants dans Vue.js
- Quatre endroits pour implémenter AJAX dans les applications Vue

