Maison >interface Web >Voir.js >Comment obtenir la largeur et la hauteur après le chargement de la page vue3
Comment obtenir la largeur et la hauteur après le chargement de la page vue3
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBavant
- 2023-05-29 15:31:222959parcourir
Obtenez la largeur et la hauteur après le chargement de la page vue3
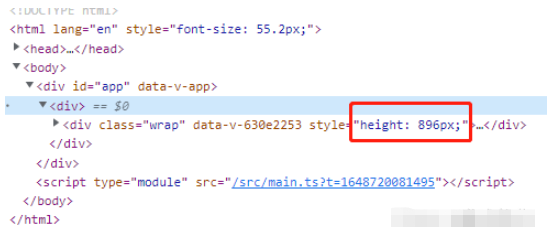
Il arrive que le projet H5 ait cette exigence Une fois la page chargée, obtenez la hauteur actuelle de la page.
<template>
<div class="wrap" :>
</div>
</template>
<script lang='ts'>
import { defineComponent, reactive, nextTick, onMounted, toRefs } from "vue";
export default defineComponent({
name: "Aboutus",
setup() {
let state = reactive({
hHeight: 0,//页面高度
});
onMounted(() => {
nextTick(()=>{
state.hHeight = document.documentElement.clientHeight;
console.log(document.documentElement.clientHeight)
})
})
return {
...toRefs(state)
}
},
});
</script>Si vous utilisez la version vue3.2, vous pouvez également utiliser du sucre syntaxique pour le traiter. Entrez directement le code :
<template>
<div class="wrap" :>
</div>
</template>
<script setup>
import { reactive, nextTick } from "vue"
const state = reactive({
hHeight: 0
})
nextTick(()=>{
state.hHeight = document.documentElement.clientHeight;
console.log(document.documentElement.clientHeight)
})
</script> 
vue3 de vue3.2 pour obtenir la largeur et la hauteur de l'élément dom
. Points de connaissance : ref, nextTike
ref peut être utilisé pour obtenir des objets DOM et créer un type d'objet commun réactif
nextTick est une fonction qui accepte une fonction comme paramètre. La définition du site officiel de nextTick est. pour "différer le rappel à la prochaine mise à jour du DOM" Exécuté après le cycle,
nextTike n'est pas utilisé
<!--
* new page
* @author: Blaine
* @since: 2022-06-30
* page_nextTike.vue
-->
<template>
<div class="container" >
<ul ref="myRef">
<li v-for="(item, index) in pepleList" :key="index">{{ item }}</li>
</ul>
<button @click="addHandle">增加</button>
</div>
</template>
<script setup lang="ts">
import { onMounted, reactive, ref, nextTick } from 'vue'
let pepleList = reactive<string[]>(['蜘蛛侠', '钢铁侠', '美国队长'])
const myRef = ref<HTMLElement>();
onMounted(() => {
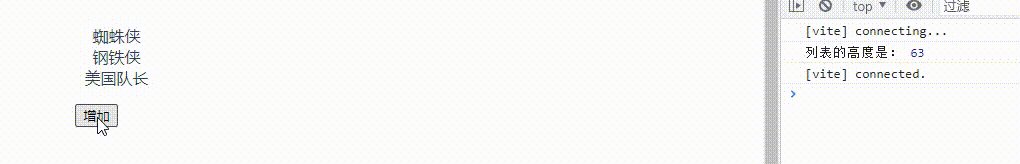
console.log('列表的高度是:', myRef.value?.clientHeight)
})
const addHandle = async() => {
pepleList.push('闪电侠')
// await nextTick()
console.log('列表的高度是:', myRef.value?.clientHeight)
}
</script>
<style scoped>
</style>
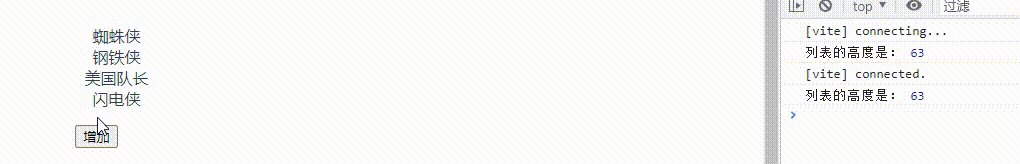
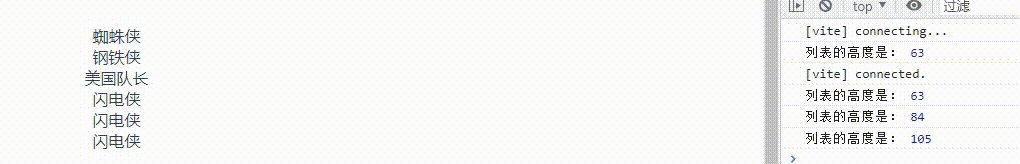
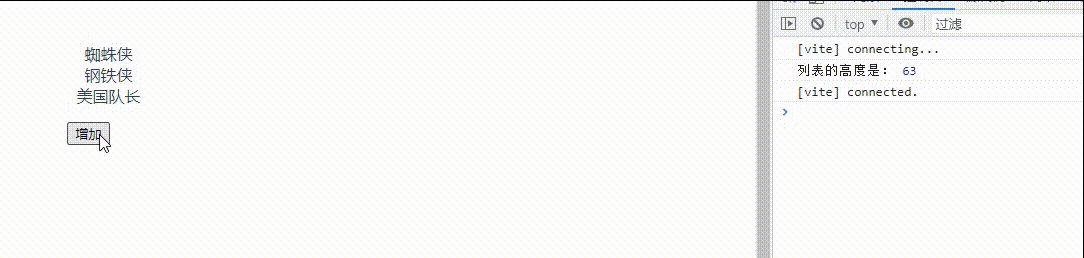
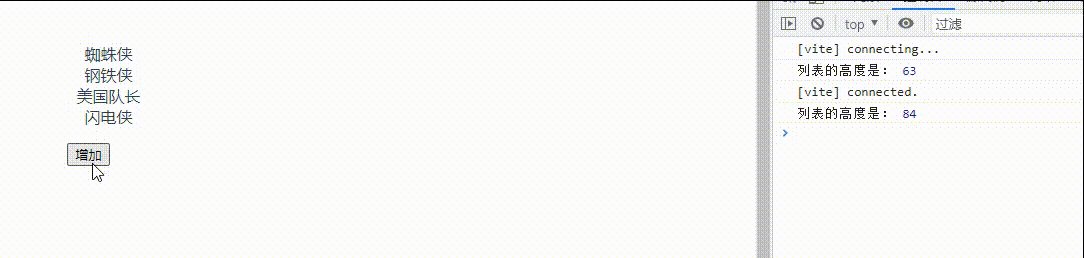
**Remarque : **La liste ici n'augmente pas immédiatement
Le problème est que lorsque nous modifions la valeur de la liste, vue ne met pas immédiatement à jour le dom , mais met à jour le DOM à la fin d'une boucle d'événement. Cela peut éviter des calculs et des opérations DOM inutiles, ce qui est très important pour améliorer les performances.
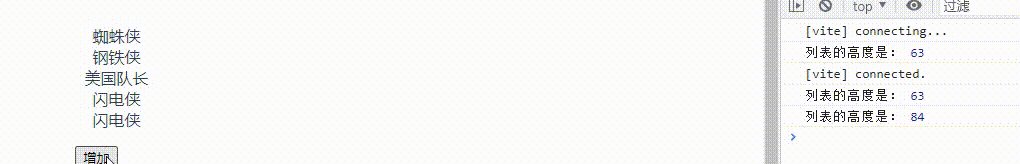
Ensuite, nous devons obtenir la hauteur de ul une fois la mise à jour de dom terminée. À ce stade, nous devons utiliser nextTick,
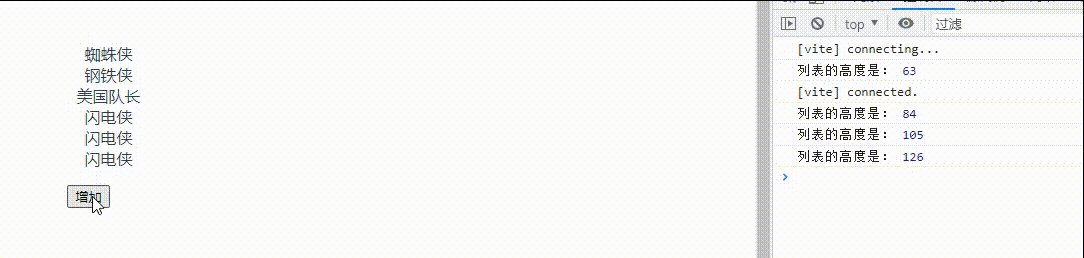
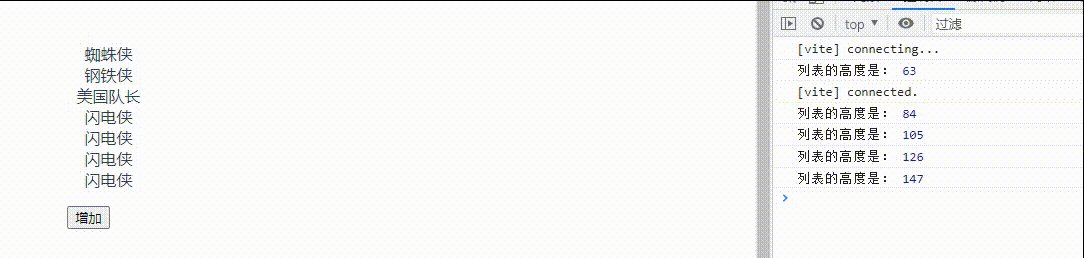
utilisez ref+nextTick
<!--
* new page
* @author: Blaine
* @since: 2022-06-30
* page_nextTike.vue
-->
<template>
<div class="container" >
<ul ref="myRef">
<li v-for="(item, index) in pepleList" :key="index">{{ item }}</li>
</ul>
<button @click="addHandle">增加</button>
</div>
</template>
<script setup lang="ts">
import { onMounted, reactive, ref, nextTick } from 'vue'
let pepleList = reactive<string[]>(['蜘蛛侠', '钢铁侠', '美国队长'])
const myRef = ref<HTMLElement>();
onMounted(() => {
console.log('列表的高度是:', myRef.value?.clientHeight)
})
const addHandle = async() => {
pepleList.push('闪电侠')
await nextTick()
console.log('列表的高度是:', myRef.value?.clientHeight)
}
</script>
<style scoped>
</style>
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- À propos de vue utilisant le validateur : VeeValidate3
- Quelles sont les différences entre calculé et méthode dans Vue ?
- Introduction à la méthode de désactivation de la vérification Eslint dans le projet vue
- Introduction à plusieurs méthodes de définition de modèles de composants dans Vue.js
- Quatre endroits pour implémenter AJAX dans les applications Vue

