Maison >développement back-end >Tutoriel Python >Utilisez VSCode pour écrire du Python, ces 14 plug-ins sont à ne pas manquer !
Utilisez VSCode pour écrire du Python, ces 14 plug-ins sont à ne pas manquer !
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBavant
- 2023-05-24 17:19:079518parcourir

On peut dire que l'éditeur Visual Studio Code a permis à Microsoft de reconquérir la position de roi dans la communauté open source. Il faut savoir que 14 millions sur 24. Des millions de développeurs dans le monde appellent VSCode pour leur propre maison, couplé à la combinaison de GitHub et VSCode, presque tous les programmeurs ne peuvent pas se passer de VSCode. Cependant, VSCode est si bon qu'il vaut la peine d'être utilisé par tous les programmeurs, même je pense. peut l'utiliser.
Si vous n'avez pas encore utilisé VSCode, visitez ici pour en installer un [1], cela pourrait ouvrir un nouveau monde.
Aujourd'hui je vous partage 14 plug-ins VSCode très pratiques qui peuvent vous faire écrire du code comme un dieu, notamment du code Python.
Compte tenu de la nature légère de VSCode, les anciens utilisateurs n'ont pas à se soucier des problèmes de performances causés par l'installation de « trop » d'extensions. Si vous voulez bien faire votre travail, vous devez d'abord vous affiner. vos outils, alors n'hésitez pas à l'installer !
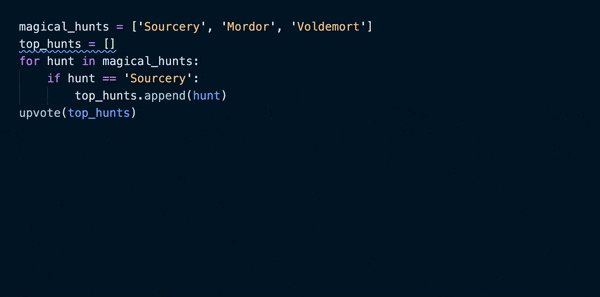
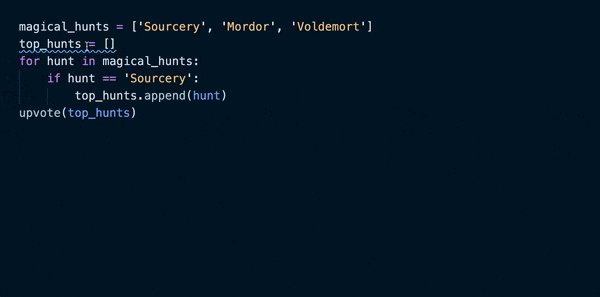
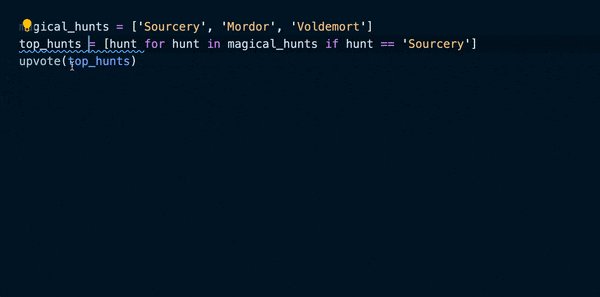
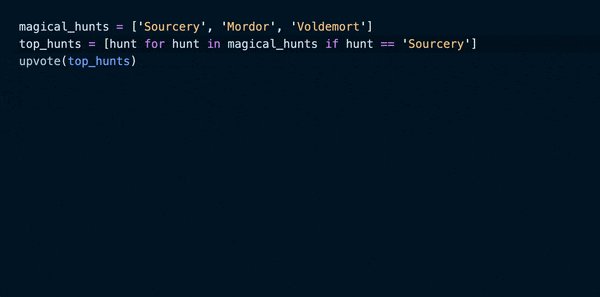
1. Refactorisez votre code Python en temps réel : Sourcery
Affichage des effets :

Lorsque vous écrivez du code Python, cela vous aide à améliorer votre code en temps réel. Il examine et refactorise automatiquement votre code afin que vous puissiez passer plus de temps à vous concentrer sur l'écriture du nouveau code et moins de temps sur le nettoyage. Peut rendre votre code Python plus propre et plus lisible.
Trouvez rapidement les domaines dans lesquels votre code peut être refactorisé, consultez instantanément des suggestions d'amélioration et comprenez comment les nouvelles modifications affectent la qualité du code.
Caractéristiques principales :
- Suggestions de refactoring en temps réel
- Commentaires continus sur la qualité du code
- Fichiers multiples Analyse
- Détection de code en double
- GitHub Pull Request Comments
- Sourcery CLI, CI et Pre-Commit Hook Options🎜🎜#

- Ajouter la prise en charge de l'espace de travail virtuel
- Ajouter un support de confiance pour l'espace de travail
- Support complet de développement à distance
- Ajout d'un support multiplateforme
- Utilisation améliorée de la barre latérale
- #🎜🎜 #Cliquez ici pour installer Bookmarks[3]
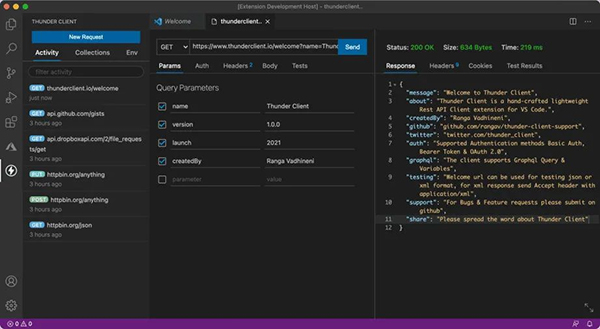
#🎜 🎜## 🎜🎜#Bien qu'il s'appelle Thunder, il n'a rien à voir avec Thunder. Son nom est Thunder Client, qui est un client API Rest léger pour Visual Studio Code. Il est fabriqué à la main par Ranga Vadhineni et a un design simple et épuré.
Donc, vous pouvez désinstaller le PostMan gonflé. 
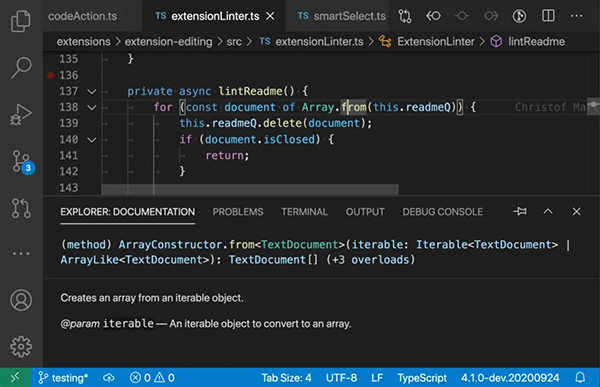
. #🎜 🎜#
Placez le curseur sur une fonction ou une classe pour afficher les documents associés dans la barre latérale ou le panneau # 🎜🎜#Cliquez ici pour installer Docs View[5]
# 🎜🎜#Cliquez ici pour installer Docs View[5]
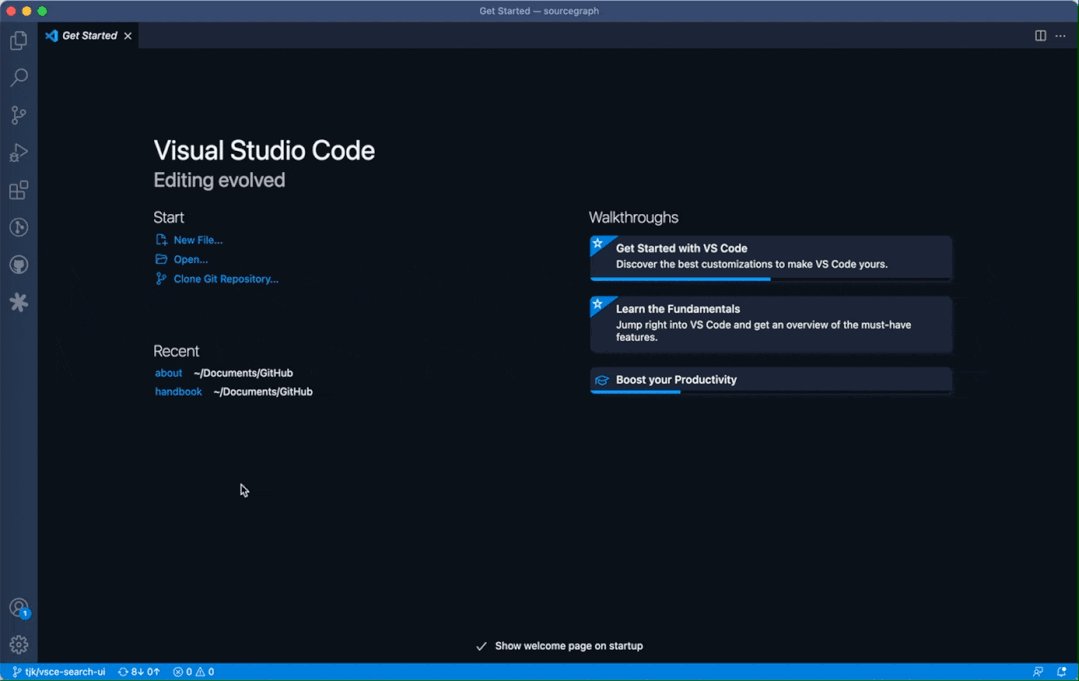
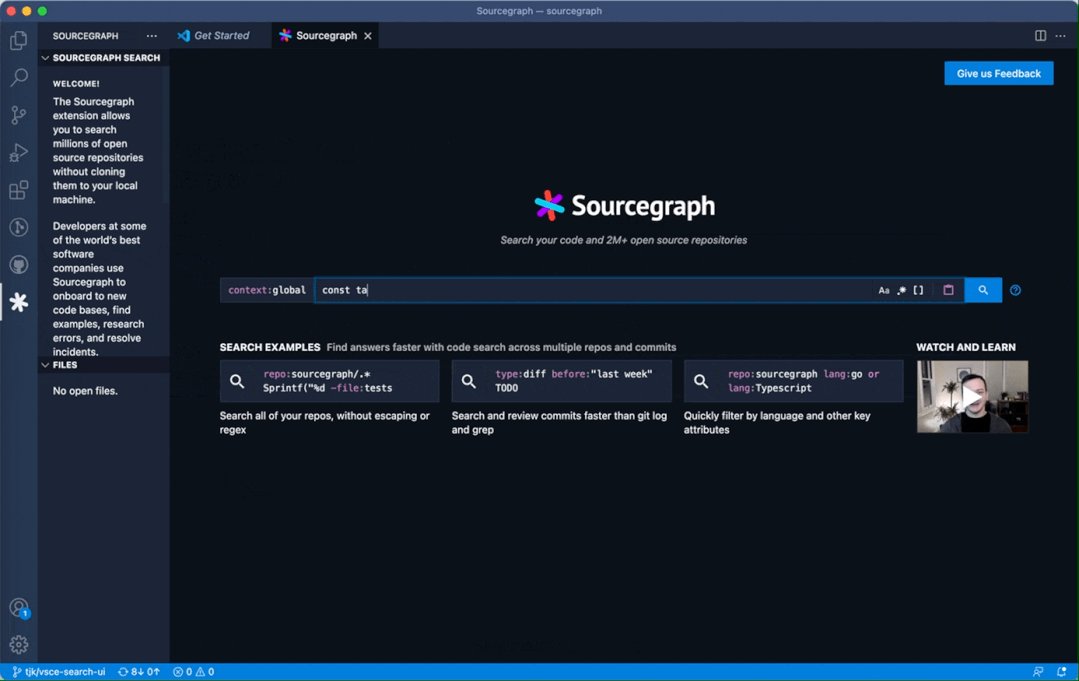
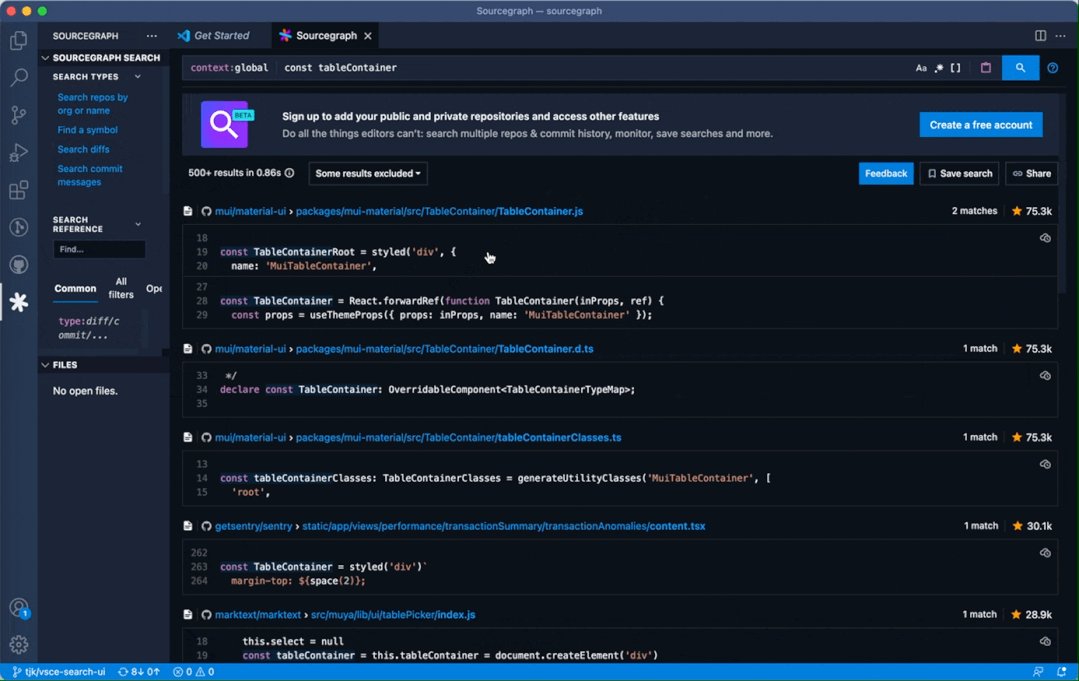
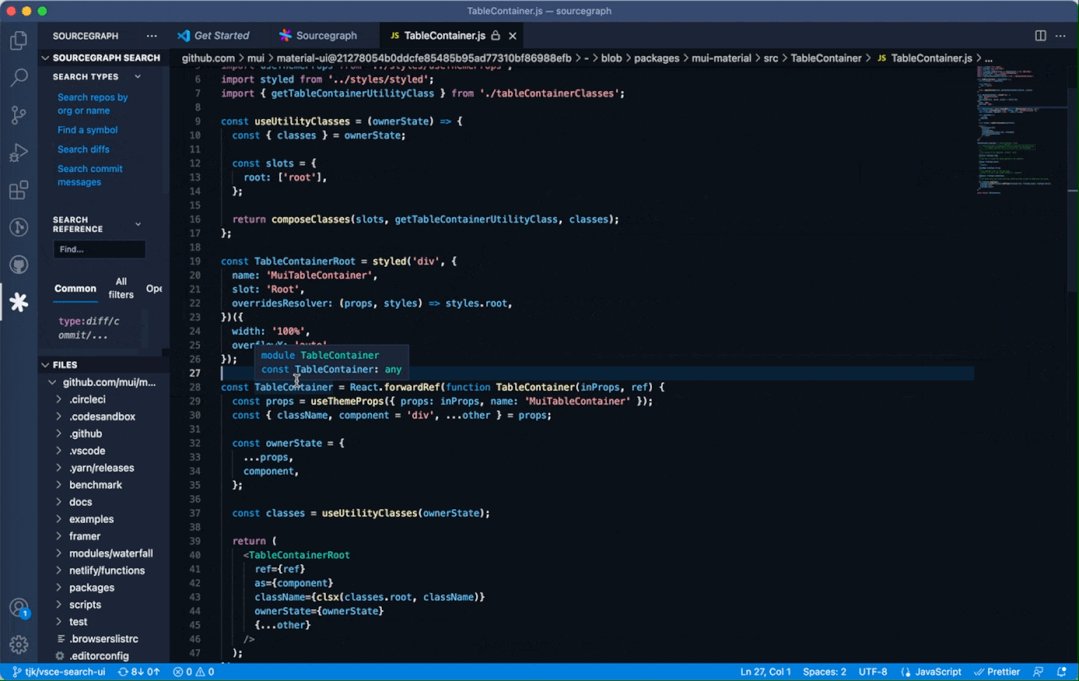
5 Recherche de code : Sourcegraph
#. 🎜🎜#
La recherche de code de Sourcegraph vous permet de trouver et de corriger rapidement des éléments dans tout votre code. Avec lui, vous pouvez rechercher gratuitement des millions de référentiels open source directement depuis l'IDE VS Code. Apprenez des exemples de code utiles, recherchez les meilleures pratiques et réutilisez le code de millions de référentiels dans l'univers open source. De plus, avec un compte Sourcegraph Cloud gratuit, vous pouvez synchroniser vos référentiels privés et publics et rechercher tout votre code dans une seule vue dans VS Code. Les fonctionnalités d'intelligence de code de Sourcegraph offrent une navigation rapide entre les référentiels avec les fonctionnalités Aller à la définition et Rechercher des références pour comprendre rapidement le nouveau code et trouver des réponses dans des bases de code de toute taille.
Les fonctionnalités d'intelligence de code de Sourcegraph offrent une navigation rapide entre les référentiels avec les fonctionnalités Aller à la définition et Rechercher des références pour comprendre rapidement le nouveau code et trouver des réponses dans des bases de code de toute taille.
Cliquez ici pour installer Sourcegraph[6]
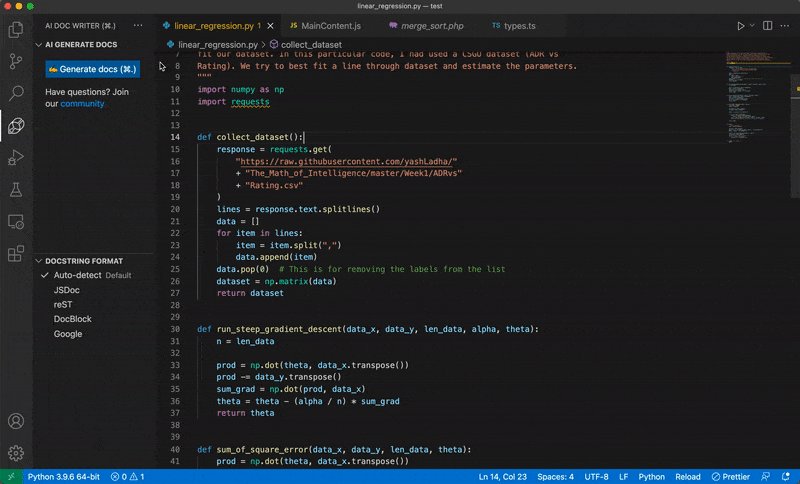
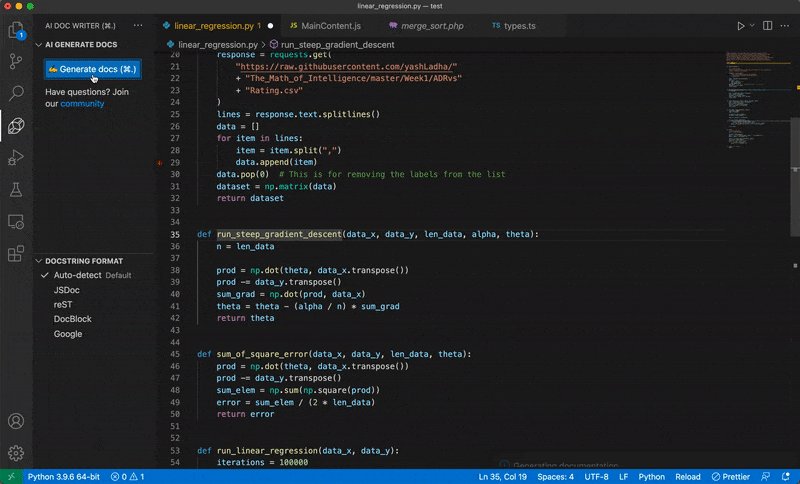
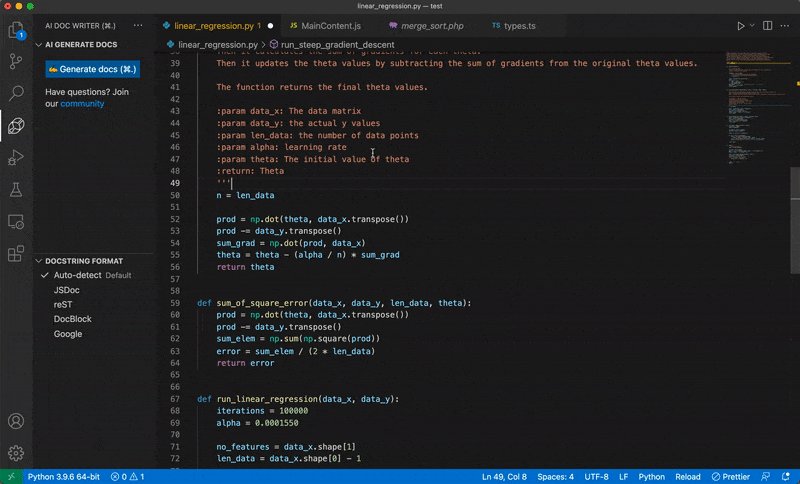
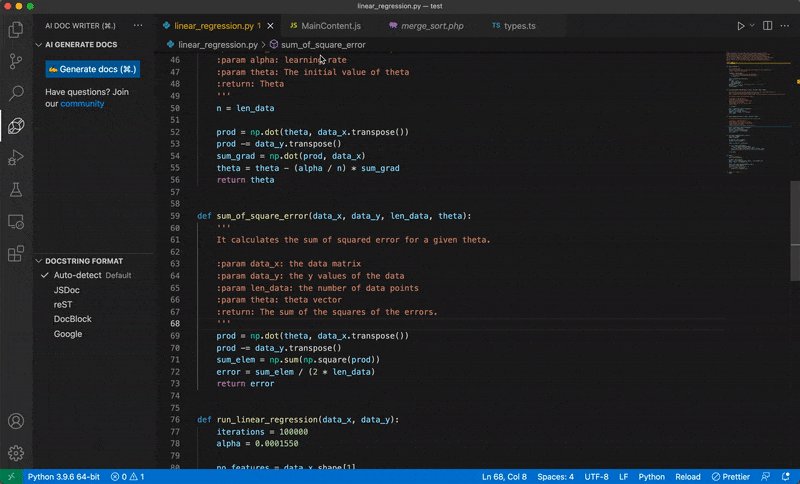
6. L'IA vous aide à rédiger des notes : AI Doc Writer
Affichage des effets :
# 🎜🎜#Il suffit de sélectionner le code de fonction et d'appuyer sur une touche de raccourci pour générer automatiquement des commentaires pour la méthode, qui peuvent être utilisés pour générer des documents de fonction. commentaires ci-dessus, la prise en charge de Python a été introduite.
Cliquez ici pour installer AI Doc Writer[7]
7. Afficher la taille du fichier : taille du fichier
Affichage de l'effet : 

Il affiche la taille du fichier ciblé dans la barre d'état de l'éditeur et si vous cliquez sur le composant de la barre d'état, il affichera plus d'informations sur le fichier.
Cliquez ici pour installer filesize[8]
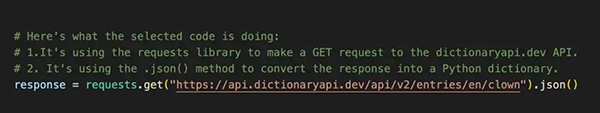
8. Expliquez le code : Krinql
Si vous ne comprenez pas le code, vous pouvez demander à Krinql de répondre, ou le laisser écrire la chaîne de documentation :
Affichage de l'effet :

Krinql vous permet d'écrire un meilleur code, très rapidement. Il résout les parties ennuyeuses de l’écriture de code, telles que l’écriture de docstrings. Il peut également découvrir comment utiliser les bibliothèques et les automatiser dans l'éditeur VS Code lui-même.
Cliquez ici pour installer Krinql[9]
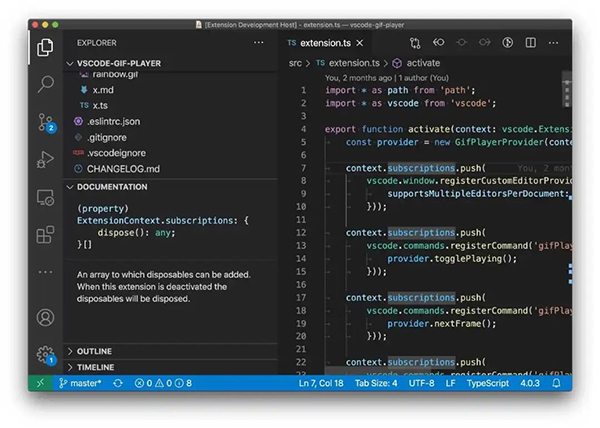
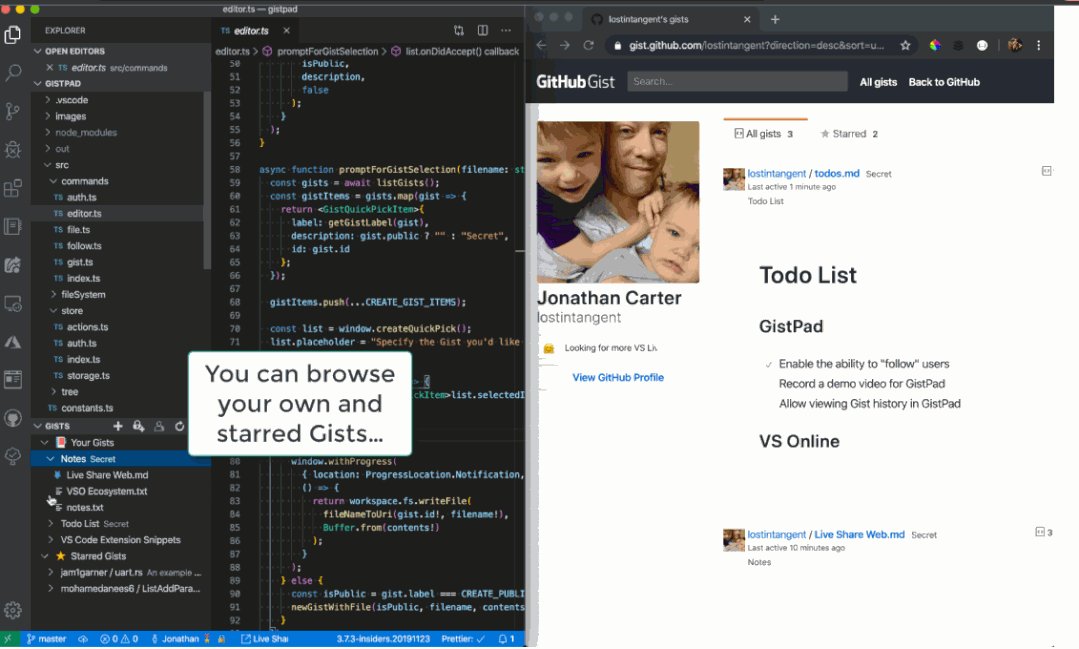
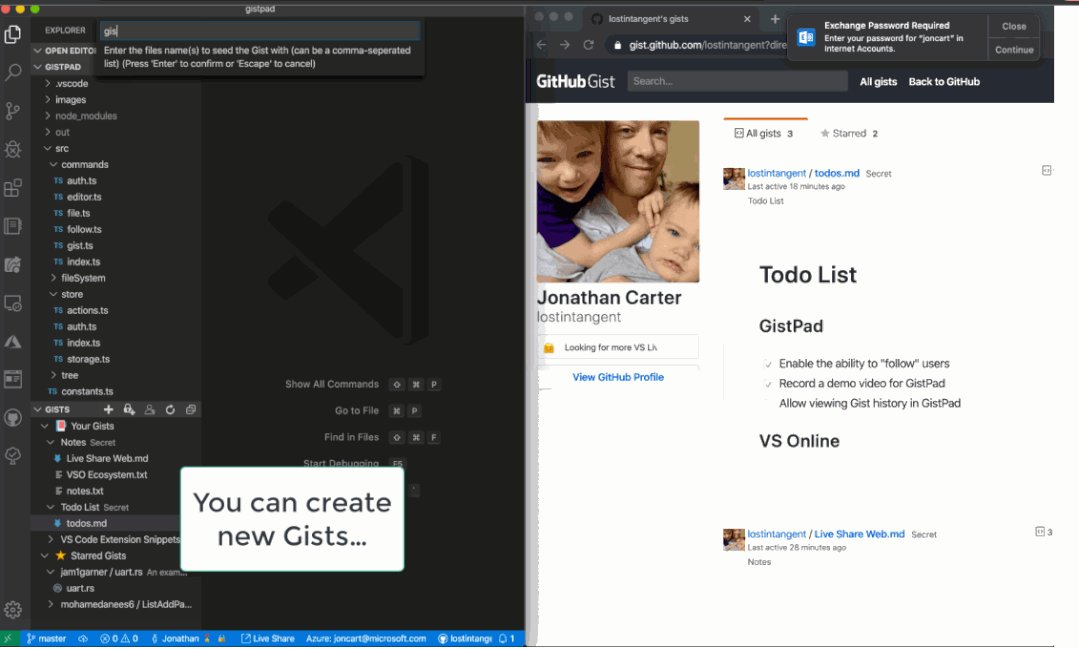
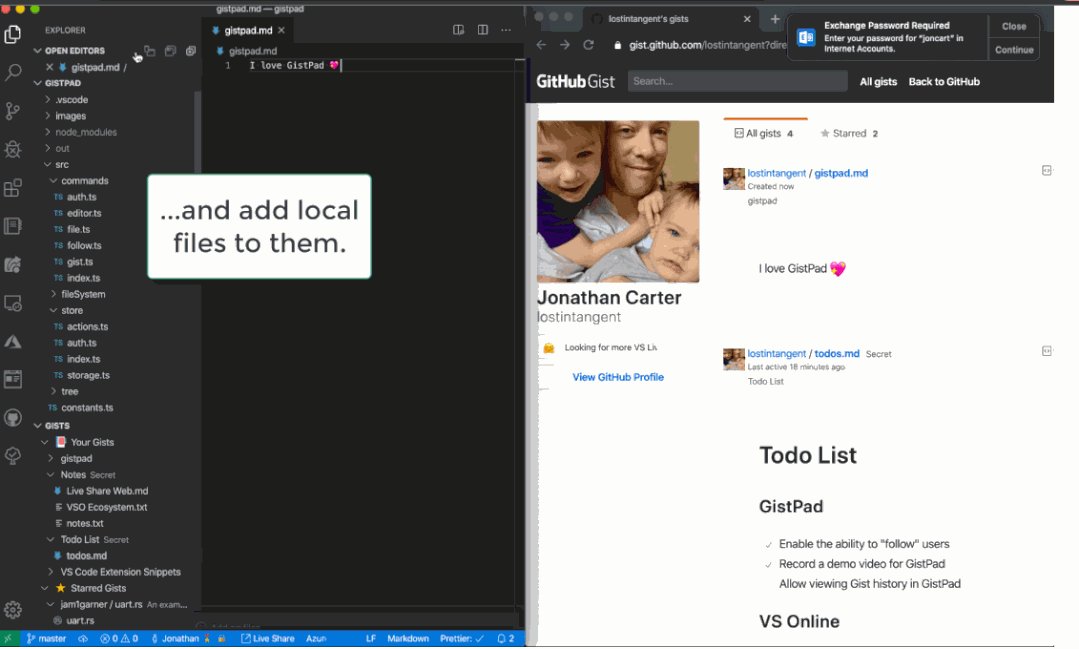
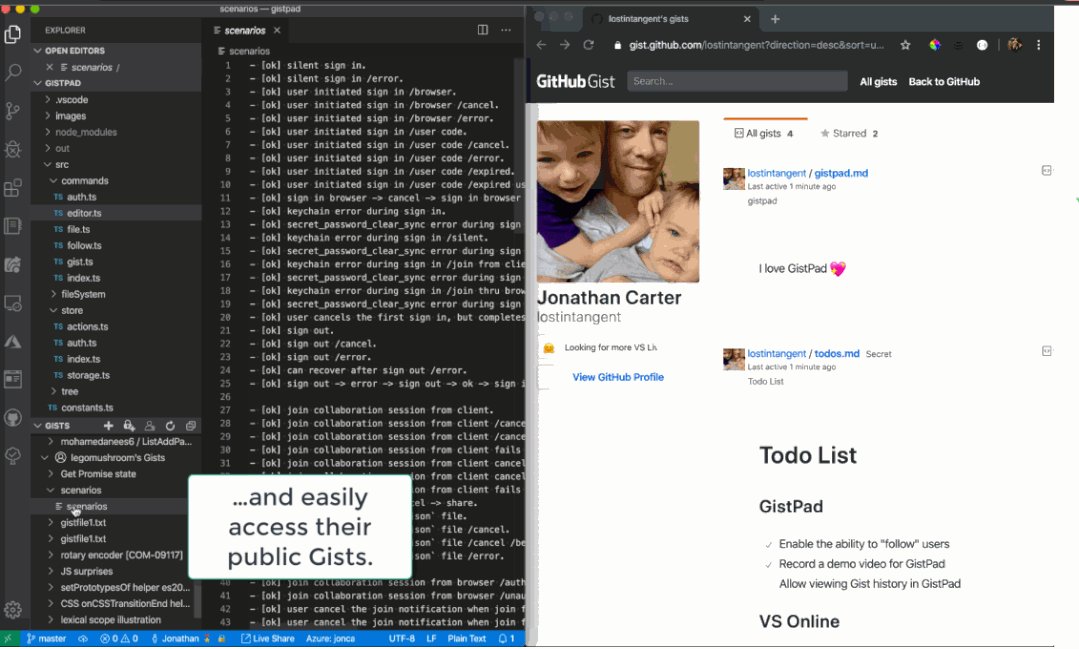
9. GistPad
GistPad vous permet de modifier les GistHub et les référentiels directement dans VSCode. Les référentiels et les référentiels peuvent être ouverts, créés, supprimés, dupliqués et suivis, puis commencer à éditer de manière transparente des fichiers comme des fichiers locaux sans avoir à cloner, pousser ou extraire quoi que ce soit. C'est comme votre propre bibliothèque de développement pour créer et référencer des extraits de code, des configurations/scripts couramment utilisés, des notes liées à la programmation, une base de connaissances et des exemples interactifs.
Affichage des effets :

Cliquez ici pour installer GistPad[10]
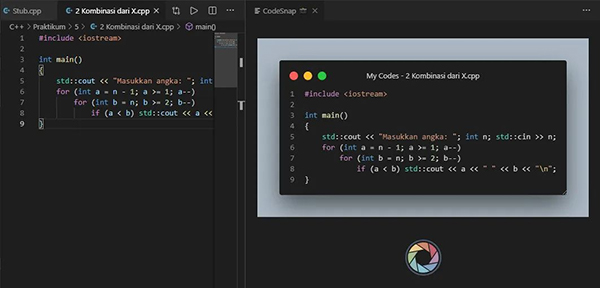
10 Générez de superbes captures d'écran de code : CodeSnap
Affichage des effets :

Cliquez ici pour installer CodeSnap[11]
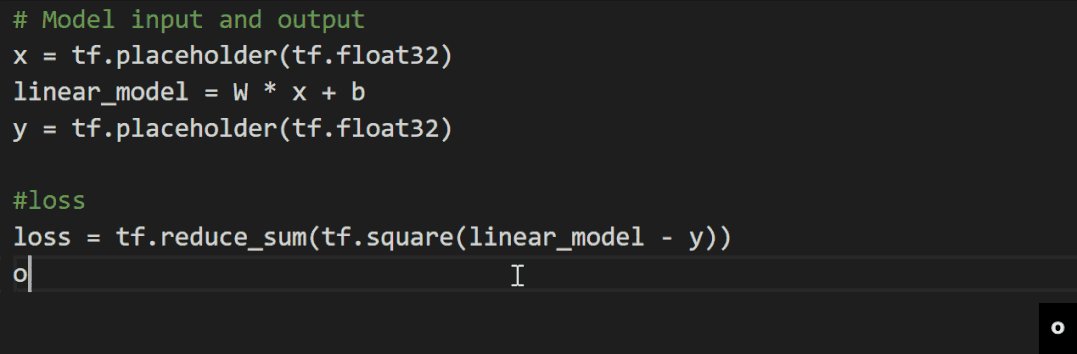
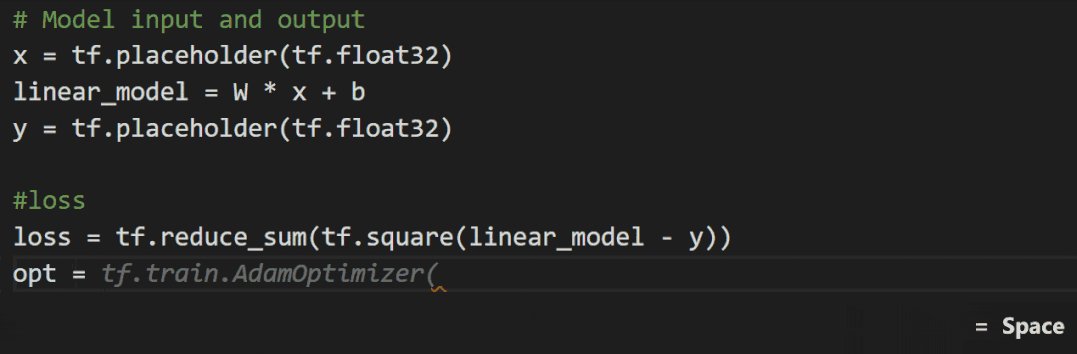
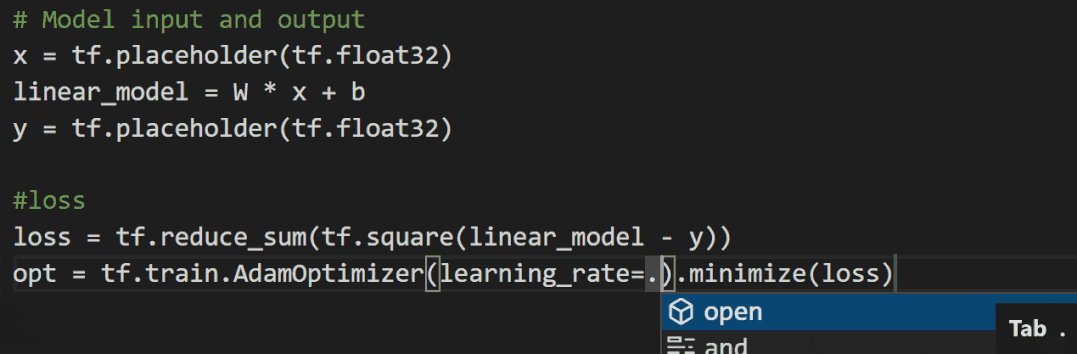
11. . Achèvement automatique : Visual Studio IntelliCode
Affichage des effets :

Cliquez ici pour installer Visual Studio IntelliCode[12]
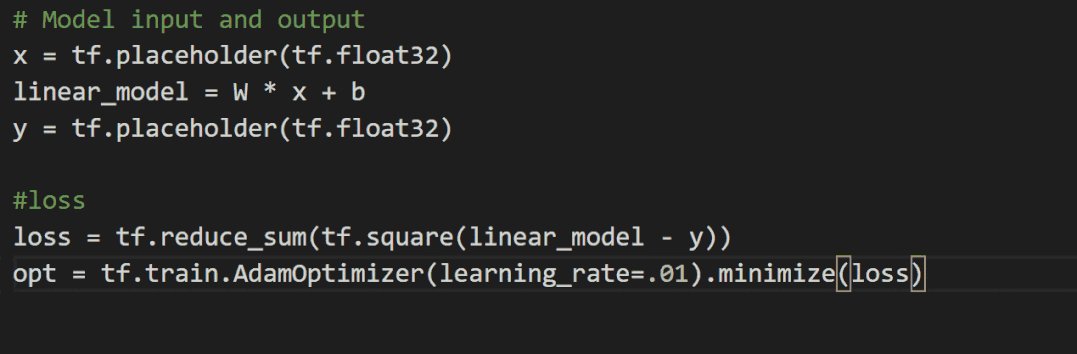
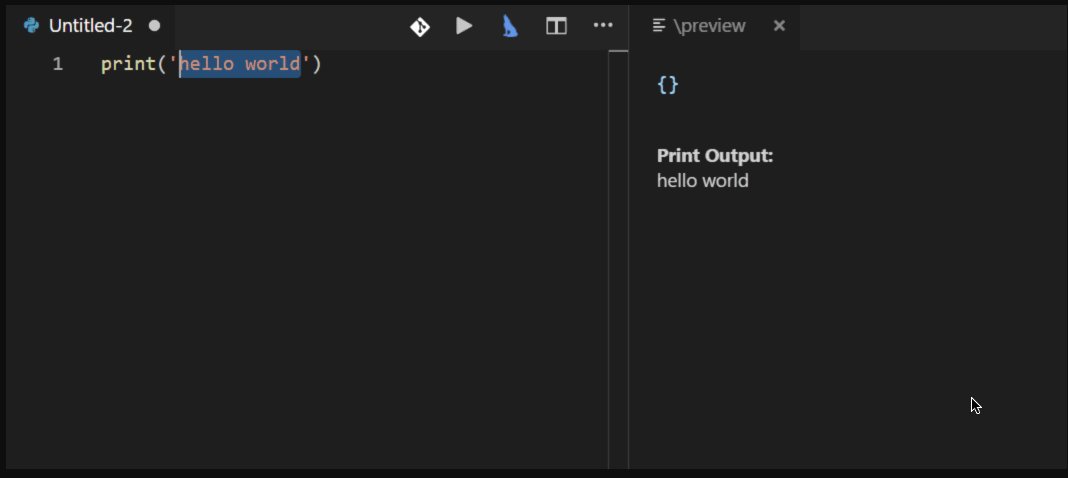
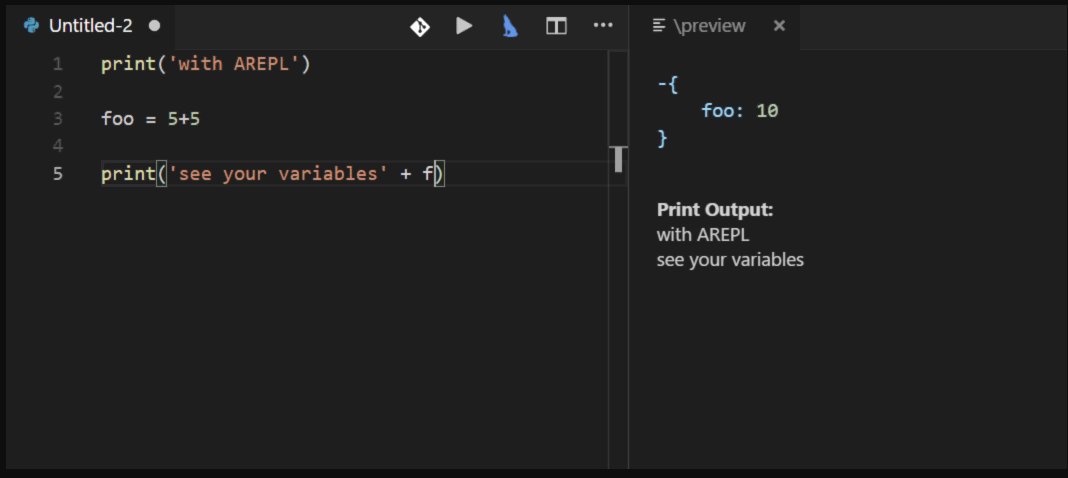
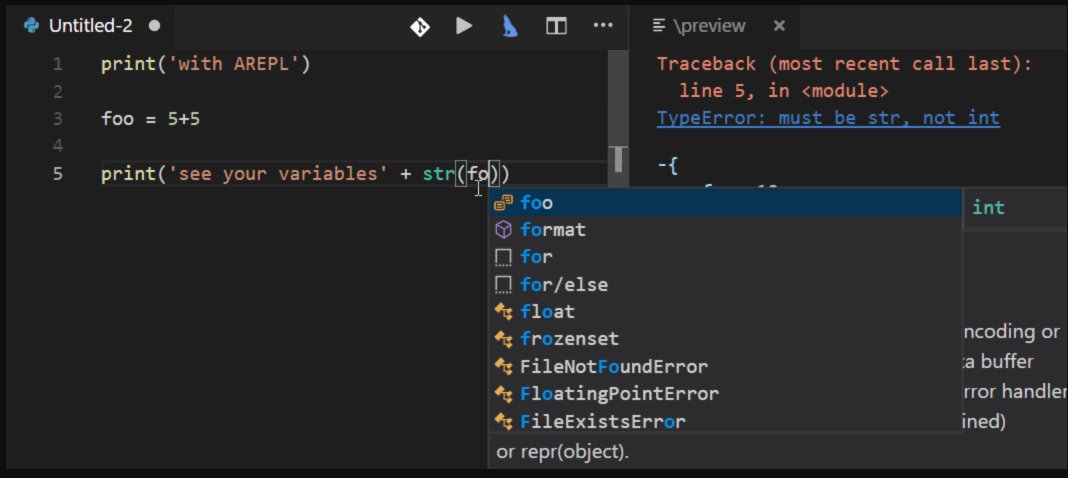
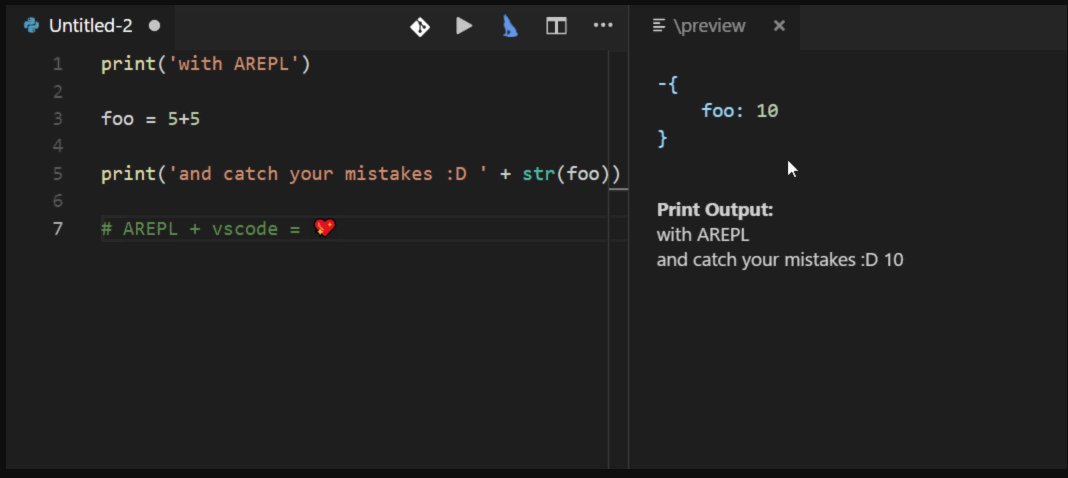
12 Évaluation automatique en temps réel du code Python : AREPL pour Python
Affichage des effets :
 .
.
Cliquez ici Installez AREPL pour Python[13]
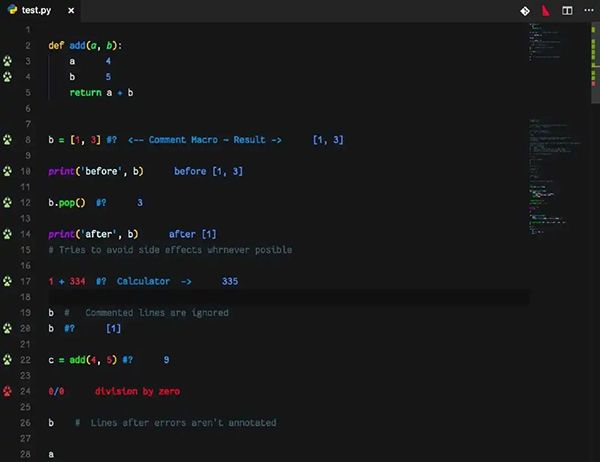
13. Vérifiez le code Python en temps réel : Wolf
En d'autres termes, vous pouvez découvrir l'expérience WYSIWYG dans l'interpréteur Python dans VSCode, qui est fonctionnellement identique à AREPL pour Python est un peu comme ça.
Affichage des effets :

Cliquez ici pour installer Wolf[14]
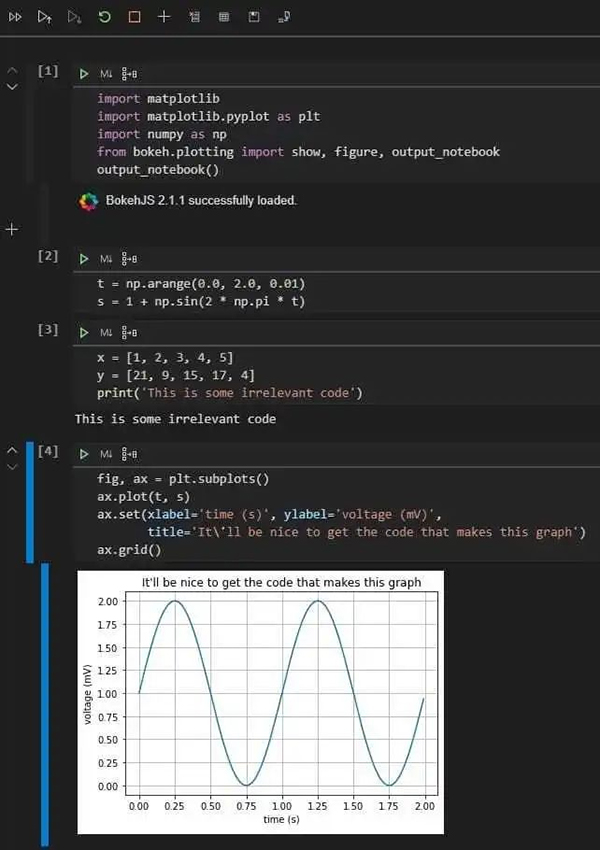
14 Ajoutez la fonction Gather à l'extension Jupyter
Vous devez avoir utilisé l'extension Jupyter, ce plug-in doit être utilisé avec Jupyter :
.
Affichage des effets :


Cliquez ici pour installer Gather[15]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

