Maison >Opération et maintenance >Nginx >Comment utiliser la carte proxy nginx comme cache pour résoudre les problèmes inter-domaines
Comment utiliser la carte proxy nginx comme cache pour résoudre les problèmes inter-domaines
- 王林avant
- 2023-05-22 15:58:061732parcourir
1. Conditions de génération d'erreurs
// 采用openlayers加载天地图
var layer = new ol.layer.tile({
source: new ol.source.xyz({
// crossorigin: 'anonymous', // 是否请求跨域操作
url: url // 天地图地址
})
});Si l'attribut crossorigin n'est pas utilisé, les problèmes inter-domaines ne se produiront pas et généralement ce paramètre ne sera pas défini.
Le scénario d'utilisation de ce paramètre est décrit sur le site officiel ci-dessous :
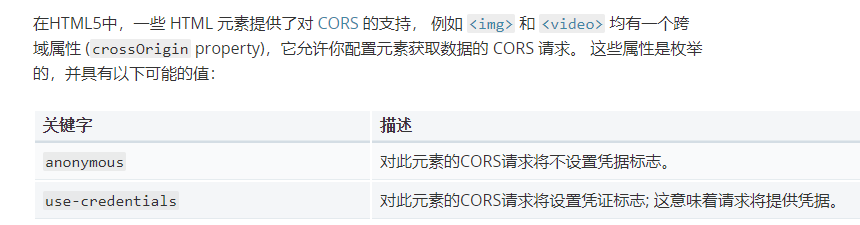
l'attribut crossorigin pour les images chargées, notez que vous devez fournir une valeur crossorigin si vous utilisez le moteur de rendu webgl ou si vous souhaitez accéder aux données de pixels avec. le moteur de rendu Canvas. voir https://developer.mozilla.org/en-us/docs/web/html/cors_enabled_image pour plus de détails.
Consultez la documentation mdn (https://developer.mozilla.org/zh- cn/docs/web/ html/cors_settings_attributes), vous pouvez constater que crossorigin a deux valeurs

Dans le processus de développement, il est souvent nécessaire d'exécuter la version de développement localement et la version de production sur le serveur . Lorsque deux versions sont accessibles dans le même navigateur, des problèmes inter-domaines se produiront si crossorigin est défini, comme l'erreur illustrée dans la figure ci-dessous,
a été bloqué par la politique cors : no 'access-control-allow-origin' l'en-tête est présent sur la ressource demandée.

Remarque : ce problème ne se produira qu'une fois que Tiantu aura défini l'origine croisée. La raison est la suivante :
Tiantu a l'attribut d'origine de l'en-tête de requête renvoyé. Il est défini sur l'adresse IP actuellement consultée et l'attribut d'origine de la carte de base de Google est défini sur *, ce qui signifie que les systèmes avec des adresses IP différentes peuvent toujours accéder à la carte de base de Google après que le navigateur ait mis en cache la vignette Google.
2. Méthode de résolution d'erreurs
2.1 Méthode simple et violente
La solution simple et violente consiste à effacer les images mises en cache du navigateur en même temps, ne visualisez qu'un seul des systèmes si vous le souhaitez. pour en voir un autre Pour un système, le cache de l'image du navigateur doit être vidé à l'avance
2.2 Supprimer l'attribut crossorigin
Réexaminez les exigences de la carte pour déterminer si l'attribut crossorigin est vraiment nécessaire. Sinon, ce problème ne sera pas. se produire du tout
2.3 Solution de proxy nginx
Si les méthodes précédentes vous semblent inappropriées, utilisez nginx pour résoudre le problème en tant que proxy. Il peut résoudre les problèmes inter-domaines et mettre en cache les tuiles localement pour accélérer l'accès.
Accédez directement au fichier de configuration.
#user nobody;
worker_processes 4;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
client_max_body_size 20m;
# 关键代码块1
proxy_temp_path ../proxy_cache/tianditu_temp;
proxy_cache_path ../proxy_cache/tianditu levels=1:2 keys_zone=cache_one:200m inactive=1d max_size=30g;
upstream tianditu_server {
server t0.tianditu.com weight=1 max_fails=2 fail_timeout=30s;
server t1.tianditu.com weight=1 max_fails=2 fail_timeout=30s;
server t2.tianditu.com weight=1 max_fails=2 fail_timeout=30s;
server t3.tianditu.com weight=1 max_fails=2 fail_timeout=30s;
server t4.tianditu.com weight=1 max_fails=2 fail_timeout=30s;
server t5.tianditu.com weight=1 max_fails=2 fail_timeout=30s;
server t6.tianditu.com weight=1 max_fails=2 fail_timeout=30s;
}
server {
listen 8088;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
# 关键代码块2
location /dataserver {
more_set_headers 'access-control-allow-origin: *';
add_header access-control-allow-headers x-requested-with;
add_header access-control-allow-methods get,post,options;
proxy_cache cache_one;
proxy_cache_key $uri$is_args$args;
proxy_pass http://tianditu_server/dataserver;
}
}
}Ce qui suit explique le fichier de configuration :
Bloc de code clé 1 :
1. Utilisez nginx en amont pour configurer un ensemble d'adresses de service pour l'équilibrage de charge. L'effet est meilleur que le parcours séquentiel des openlayers de t0 à t6
.2. L'adresse temporaire du cache proxy et l'adresse du cache sont définies. Les chemins relatifs peuvent être utilisés ici
Bloc de code clé 2
Après avoir fait correspondre le serveur de données, vous devez
1. Un nouveau module nginx est utilisé ici —— headers-more doit être ajouté lors de la compilation de nginx. Si nginx est utilisé sous Windows, vous pouvez utiliser le package d'installation de ce site Web : https://openresty.org, qui en précompile plusieurs. Modules pratiques nginx
2. Utilisez proxy_pass pour changer l'adresse Proxy en l'adresse http://tianditu_server/dataserver, où tianditu_server est le nom du groupe de services configuré avec l'équilibrage de charge ci-dessus.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

