Maison >interface Web >Voir.js >Analyse des plug-ins et exemples de configuration dans Vue3
Analyse des plug-ins et exemples de configuration dans Vue3
- 王林avant
- 2023-05-21 13:25:232366parcourir
1. Vite
Tout d'abord, permettez-moi de vous présenter Vite Bien que ce ne soit pas nécessaire dans Vue3, étant donné que le front-end du projet TienChin l'utilise, je veux quand même dire quelques mots. toi.
Vite (français pour "rapide", prononcé /vit/, prononcé comme "veet") est un nouvel outil de création front-end qui peut améliorer considérablement l'expérience de développement front-end. Il se compose principalement de deux parties :
Un serveur de développement, qui fournit de riches fonctions intégrées basées sur des modules ES natifs, telles que la mise à jour à chaud (HMR) étonnamment rapide.
Un ensemble d'instructions de construction qui utilise Rollup pour empaqueter votre code et qui est préconfiguré pour générer des ressources statiques hautement optimisées pour les environnements de production.
Vite est destiné à fournir une configuration prête à l'emploi, tandis que son API de plugin et son API JavaScript apportent un haut degré d'extensibilité et ont une prise en charge complète des types.
Si vous ne le connaissez pas, autant vous rappeler du Webpack que nous vous avons présenté en vhr auparavant. En fait, ce Vite est équivalent au Webpack. La caractéristique la plus notable de Vite est qu'il est beaucoup plus rapide que l'outil traditionnel Webpack.
Vite améliore le temps de démarrage du serveur de développement en divisant les modules de l'application en dépendances et en code source au début, car les dépendances changent peu et le code source est ce qui change fréquemment.
Je ne sais pas si mes amis ont pensé que nous avons une chose similaire en Java en voyant cela, à savoir le chargement à chaud de Spring Boot.
Spring Boot utilise deux chargeurs de classes lors du chargement à chaud : l'un est le chargeur de classes de base, qui est spécialement utilisé pour charger certaines classes tierces ; l'autre est le chargeur de classes de redémarrage, qui est spécialement utilisé pour charger les classes que nous avons écrites nous-mêmes. Le rechargement à chaud peut être réalisé en rechargeant simplement le chargeur de classe.
2. Importer automatiquement les méthodes courantes
Dans le projet TienChin, des amis ont vu que de nombreuses méthodes qui devaient à l'origine être importées pouvaient être utilisées sans importation.
J'ai créé un projet pour vous le démontrer.
Nous utilisons Vite pour construire un projet.
Si votre version de npm est 6.x, exécutez la commande suivante pour créer un projet Vue3 :
npm create vite@latest my-vue-app --template vue
Si votre version de npm est 7+, exécutez la commande suivante pour créer un projet Vue3 :
npm create vite@latest my-vue-app -- --template vue
Le projet Vue est créé avec succès. Après cela, il n'y a pas de routeur ou quoi que ce soit, nous devons donc l'installer nous-mêmes. Je n'entrerai pas dans plus de détails sur cette opération de routine.
2.1 Méthode d'écriture traditionnelle
Maintenant, permettez-moi de donner un exemple simple. Par exemple, il y a un bouton sur la page MyVue01. Après avoir cliqué dessus, vous pouvez accéder à la page MyVue02. Ensuite, notre événement de clic peut être écrit comme suit :
<script setup>
import {useRouter} from 'vue-router';
const router = useRouter();
function go() {
router.push("/my02");
}
</script>Nous devons d'abord importer la fonction useRouter depuis vue-router, puis appeler cette fonction pour obtenir l'objet routeur, puis appeler la méthode push dans le routeur pour terminer le saut de page.
Dans le passé, dans Vue2, nous obtenions généralement l'objet routeur via this.$router, puis utilisions l'objet routeur pour implémenter les opérations de navigation dans les pages. Mais dans Vue3, il n'y a pas de ceci, mais Vue3 fournit une méthode getCurrentInstance pour obtenir l'instance Vue actuelle, donc pour les sauts de page, nous pouvons également l'écrire de la manière suivante :
<script setup>
import {getCurrentInstance} from 'vue';
const {proxy} = getCurrentInstance();
function go() {
proxy.$router.push("/my02");
}
</script>Le proxy ici est similaire au précédent Vue2 dans ce.
Brother Song utilise le routeur comme exemple pour vous démontrer s'il s'agit de Vuex/Pinia, il existe des méthodes d'écriture similaires, je ne les démontrerai donc pas une par une.
Avant d'utiliser la méthode d'écriture ci-dessus, vous devez d'abord importer une fonction. Cependant, bien que nous ayons des importations dans le code frontal du projet TienChin, il n'y a aucune importation dans les deux exemples ci-dessus.
Cela se fait à l'aide d'un outil d'importation automatique.
2.2 Importation automatique
Le front-end dispose d'un plug-in d'outil appelé unplugin-auto-import Grâce à ce plug-in, certaines méthodes peuvent être automatiquement importées. Les étapes pour utiliser cette méthode sont les suivantes :
(1) Installez le plug-in :
npm i unplugin-auto-import -D
Puisque ce plug-in n'est qu'un outil auxiliaire de développement, ajoutez le paramètre -D lors de l'installation, afin qu'il soit installé dans les dépendances dev.
(2) Configurez le plug-in :
La configuration du plug-in est configurée dans le fichier vite.config.js dans le répertoire racine du projet Le contenu est le suivant :
import {defineConfig} from 'vite'
import vue from '@vitejs/plugin-vue'
import AutoImport from 'unplugin-auto-import/vite'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue(), AutoImport({
// 可以自定义文件生成的位置,默认是根目录下,使用ts的建议放src目录下
// dts: 'src/auto-imports.d.ts',
imports: ['vue','vue-router']
})]
})Amis, faites attention à. le code commenté. Ce plug-in est bien configuré. Après cela, lorsque vous démarrez le projet, un fichier sera généré par défaut dans node_modules/unplugin-auto-import/auto-imports.d.ts, mais vous pouvez modifier le code. emplacement où ce fichier est généré en configurant l'attribut dts.
imports fait référence aux méthodes qui doivent être automatiquement importées. En prenant comme exemple les deux cas de notre article précédent, useRouter est une méthode dans vue-router, et la méthode getCurrentInstance est dans vue, j'ai donc choisi de l'importer ici. . vue et vue-router sont installés. Bien sûr, les amis peuvent également importer Vuex/Pinia, etc. pendant le développement si nécessaire.
Après avoir configuré le plug-in, lorsque nous devons réutiliser les méthodes ci-dessus, nous n'avons plus besoin de l'importer, il suffit de l'utiliser directement :
<script setup>
const {proxy} = getCurrentInstance();
function go() {
proxy.$router.push("/my02");
}
</script>useRouter n'a pas non plus besoin d'être importé.
<script setup>
const router = useRouter();
function go() {
router.push("/my02");
}
</script>以后,凡是 vue 和 vue-router 中的方法都是不需要导入就可以使用了,其他组件中的方法则还是跟以前一样,必须导入之后才可以使用。
3. 组件去后缀
以前在 Vue2 中,我们导入组件的时候,可能都习惯省略 .vue 后缀,毕竟用 WebStorm 开发的时候,系统自动导入的时候也会帮我们省略掉这个后缀,写法类似下面这样:
import MyVue01 from "../views/MyVue01"; import MyVue02 from "../views/MyVue02";
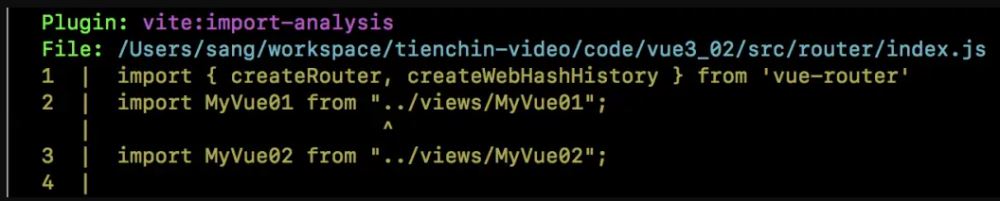
但是现在在 Vite 中,如果还是这样写就会报错,类似下面这样:

现在必须要写后缀了,但是有的人就是不习惯写后缀,那怎么办?我们可以在 vite.config.js 中添加如下配置,这样就可以不用写 .vue、.js 等后缀了。
import {defineConfig} from 'vite'
import vue from '@vitejs/plugin-vue'
import AutoImport from 'unplugin-auto-import/vite'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue(), AutoImport({
// 可以自定义文件生成的位置,默认是根目录下,使用ts的建议放src目录下
// dts: 'src/auto-imports.d.ts',
imports: ['vue','vue-router']
})],
resolve: {
extensions: ['.js', '.ts', '.jsx', '.tsx', '.json', '.vue']
}
})好了,现在大家明白了为什么 TienChin 项目前端都不写 .vue 了吧。
4. name 属性问题
以前在 Vue2 中,我们可以通过如下方式给一个 Vue 组件设置名称:
<script>
export default {
name: "MyVue03",
mounted() {
console.log("MyVue03")
}
}
</script>在 Vue3 中,我们如果将 setup 写到 script 节点中的话,就没法定义 name 了,如果还需要使用 name 属性的话,那么可以再定义一个 script 节点,专门用来配置 name 属性,如下:
<script setup>
import {useRouter} from 'vue-router';
const router = useRouter();
function go() {
router.push("/my02");
}
</script>
<script>
export default {
name: "JavaboyVue"
}
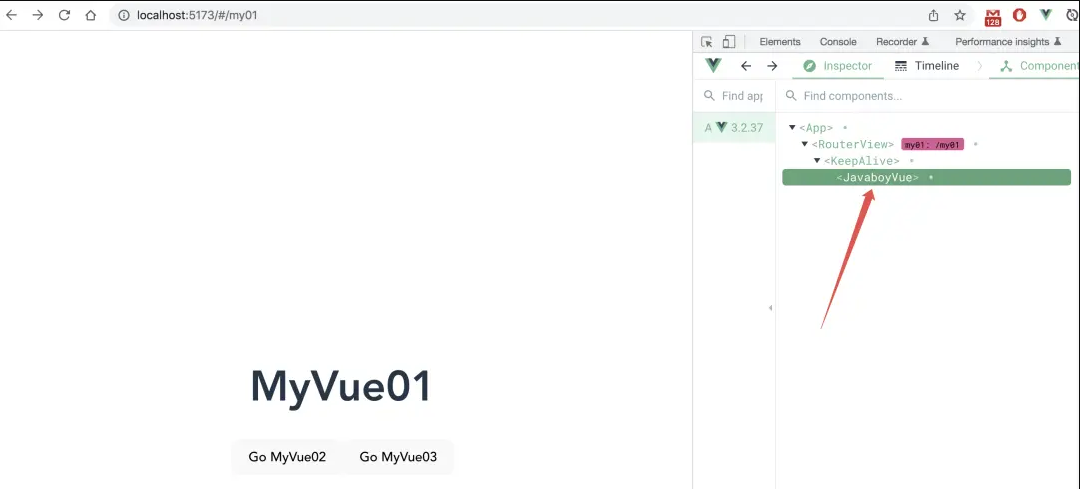
</script>提示,我们在调试页面中,就可以看到自定义的组件名了:

不过这种写法多多少还是有点费事。
通过 vite-plugin-vue-setup-extend 插件可以简化在 Vue3 中设置 name 属性,安装该插件之后,我们就可以直接在 script 节点中定义 name 属性的值了,安装方式如下:
npm install vite-plugin-vue-setup-extend -D
装好之后,在 vite.config.js 中再进行配置一下,如下:
import {defineConfig} from 'vite'
import vue from '@vitejs/plugin-vue'
import AutoImport from 'unplugin-auto-import/vite'
import VueSetupExtend from 'vite-plugin-vue-setup-extend'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
vue(),
AutoImport({
// 可以自定义文件生成的位置,默认是根目录下,使用ts的建议放src目录下
// dts: 'src/auto-imports.d.ts',
imports: ['vue', 'vue-router']
}),
VueSetupExtend()
],
resolve: {
extensions: ['.js', '.ts', '.jsx', '.tsx', '.json', '.vue']
}
})VueSetupExtend 就是 vite-plugin-vue-setup-extend 插件的配置。
配置完成后,我们就可以通过如下方式来定义 name 属性了:
<script setup name="JavaboyVue">
import {useRouter} from 'vue-router';
const router = useRouter();
function go() {
router.push("/my02");
}
</script>Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- À propos de vue utilisant le validateur : VeeValidate3
- Quelles sont les différences entre calculé et méthode dans Vue ?
- Introduction à la méthode de désactivation de la vérification Eslint dans le projet vue
- Introduction à plusieurs méthodes de définition de modèles de composants dans Vue.js
- Quatre endroits pour implémenter AJAX dans les applications Vue

