Maison >interface Web >Voir.js >Comment utiliser watch et calculé dans vue3
Comment utiliser watch et calculé dans vue3
- PHPzavant
- 2023-05-20 22:16:041026parcourir
1. regarder
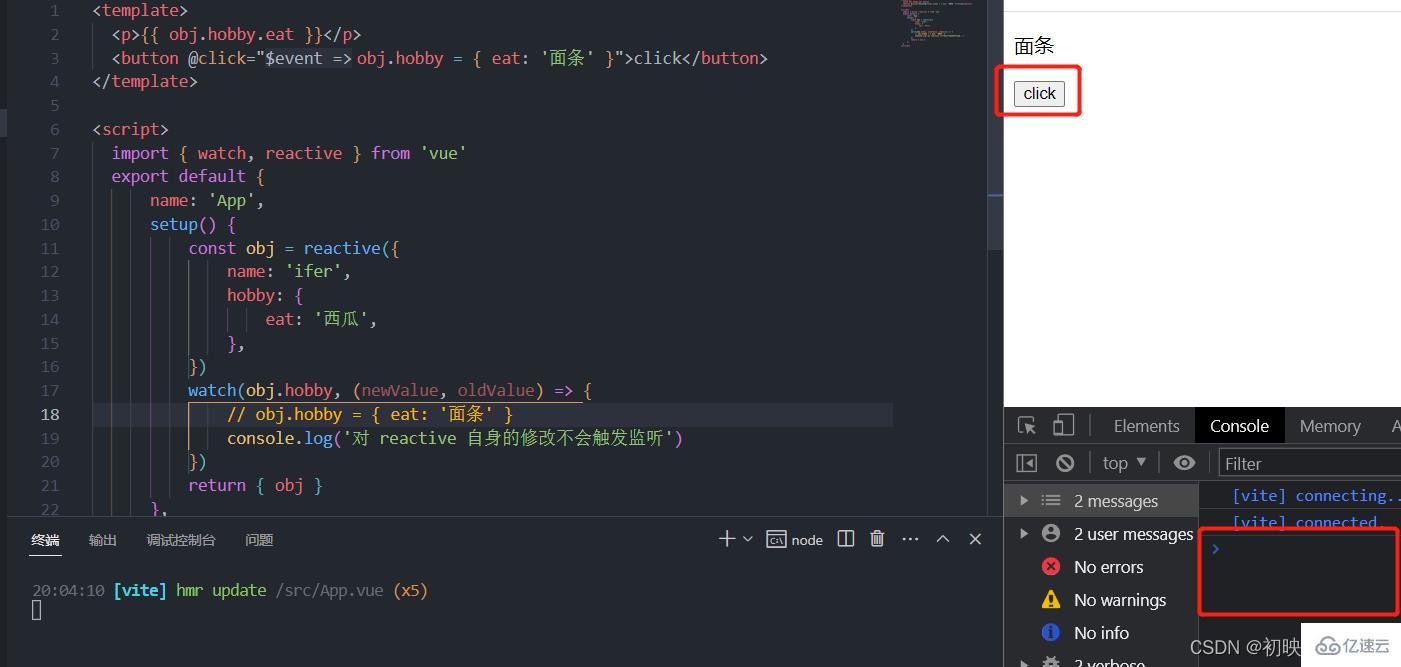
1. Remarque : Les modifications apportées au réactif lui-même ne déclencheront pas de surveillance. [Recommandations associées : tutoriel vidéo vuejs, développement web front-end]
<template>
<p>{{ obj.hobby.eat }}</p>
<button @click="obj.hobby.eat = '面条'">click</button>
</template>
<script>
import { watch, reactive } from 'vue'
export default {
name: 'App',
setup() {
const obj = reactive({
name: 'ifer',
hobby: {
eat: '西瓜',
},
})
watch(obj, (newValue, oldValue) => {
// 注意1:监听对象的时候,新旧值是相等的
// 注意2:强制开启深度监听,配置无效
console.log('触发监听');
console.log(newValue === oldValue) // true
})
return { obj }
},
}
</script>

2. Surveiller les données de référence
2.1 Surveiller les données de référence # 🎜🎜 ## 🎜🎜 ## 🎜🎜 #
<template>
<p>{{ obj.hobby.eat }}</p>
<button @click="obj.hobby = { eat: '面条' }">click</button>
</template>
<script>
import { watch, reactive } from 'vue'
export default {
name: 'App',
setup() {
const obj = reactive({
name: 'ifer',
hobby: {
eat: '西瓜',
},
})
watch(obj.hobby, (newValue, oldValue) => {
// obj.hobby = { eat: '面条' }
console.log('对 reactive 自身的修改不会触发监听')
})
return { obj }
},
}
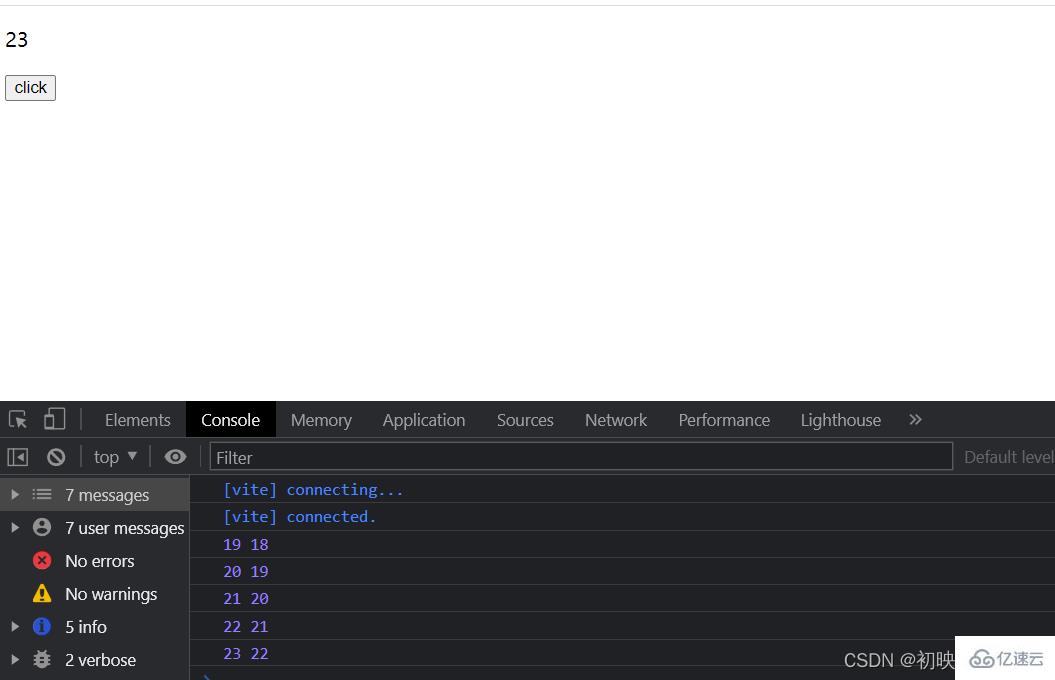
</script> # 🎜🎜 ## 🎜🎜 ## 🎜🎜 # 2.2 Monitor plusieurs données de réf. peut être transmis via le formulaire de tableau et surveiller les changements d'âge et de nombre en même temps. <template> <p>{{ age }}</p> <button @click="age++">click</button> </template> <script> import { watch, ref } from 'vue' export default { name: 'App', setup() { const age = ref(18) // 监听 ref 数据 age,会触发后面的回调,不需要 .value watch(age, (newValue, oldValue) => { console.log(newValue, oldValue) }) return { age } }, } </script>
- Déclenchez immédiatement l'attribut d'écoute :
-
<template> <p>age: {{ age }} num: {{ num }}</p> <button @click="handleClick">click</button> </template> <script> import { watch, ref } from 'vue' export default { name: 'App', setup() { const age = ref(18) const num = ref(0) const handleClick = () => { age.value++ num.value++ } // 数组里面是 ref 数据 watch([age, num], (newValue, oldValue) => { console.log(newValue, oldValue) }) return { age, num, handleClick } }, } </script>{ immediate: true, }# 🎜 🎜 #
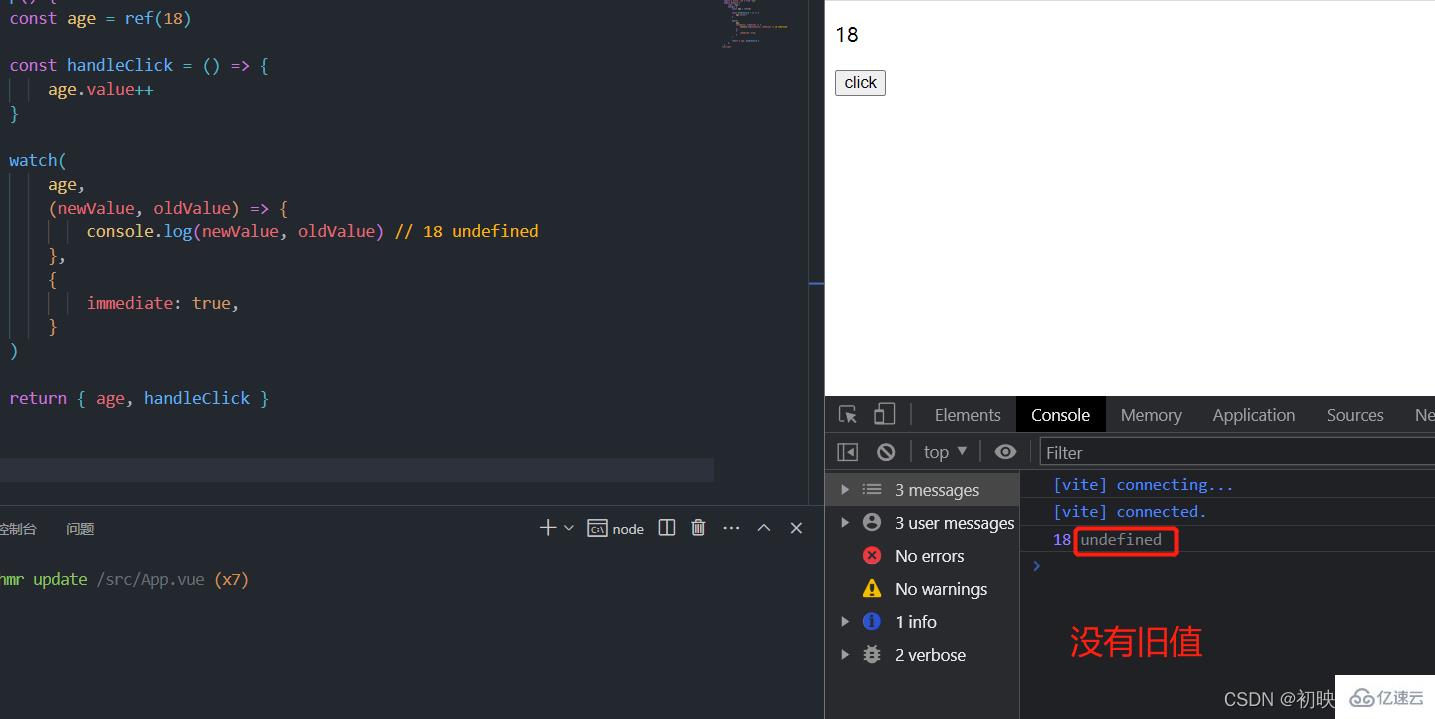
Activer la surveillance approfondie des données de référence<template> <p>{{ age }}</p> <button @click="handleClick">click</button> </template> <script> import { watch, ref } from 'vue' export default { name: 'App', setup() { const age = ref(18) const handleClick = () => { age.value++ } watch( age, (newValue, oldValue) => { console.log(newValue, oldValue) // 18 undefined }, { immediate: true, } ) return { age, handleClick } }, } </script>? 问题:修改 ref 对象里面的数据并不会触发监听,说明 ref 并不是默认开启 deep 的。见下
 Nous avons trois solutions pour faire face à une telle situation où la montre ne se déclenche pas Une :
Nous avons trois solutions pour faire face à une telle situation où la montre ne se déclenche pas Une :
Solution 1 : Bien sûr, si vous modifiez directement l'objet entier, il sera définitivement surveillé (à noter que la modification d'obj dans le modèle équivaut à modifier la valeur obj).-`
 {{ obj.hobby.eat }}
{{ obj.hobby.eat }}
`
#🎜 🎜#
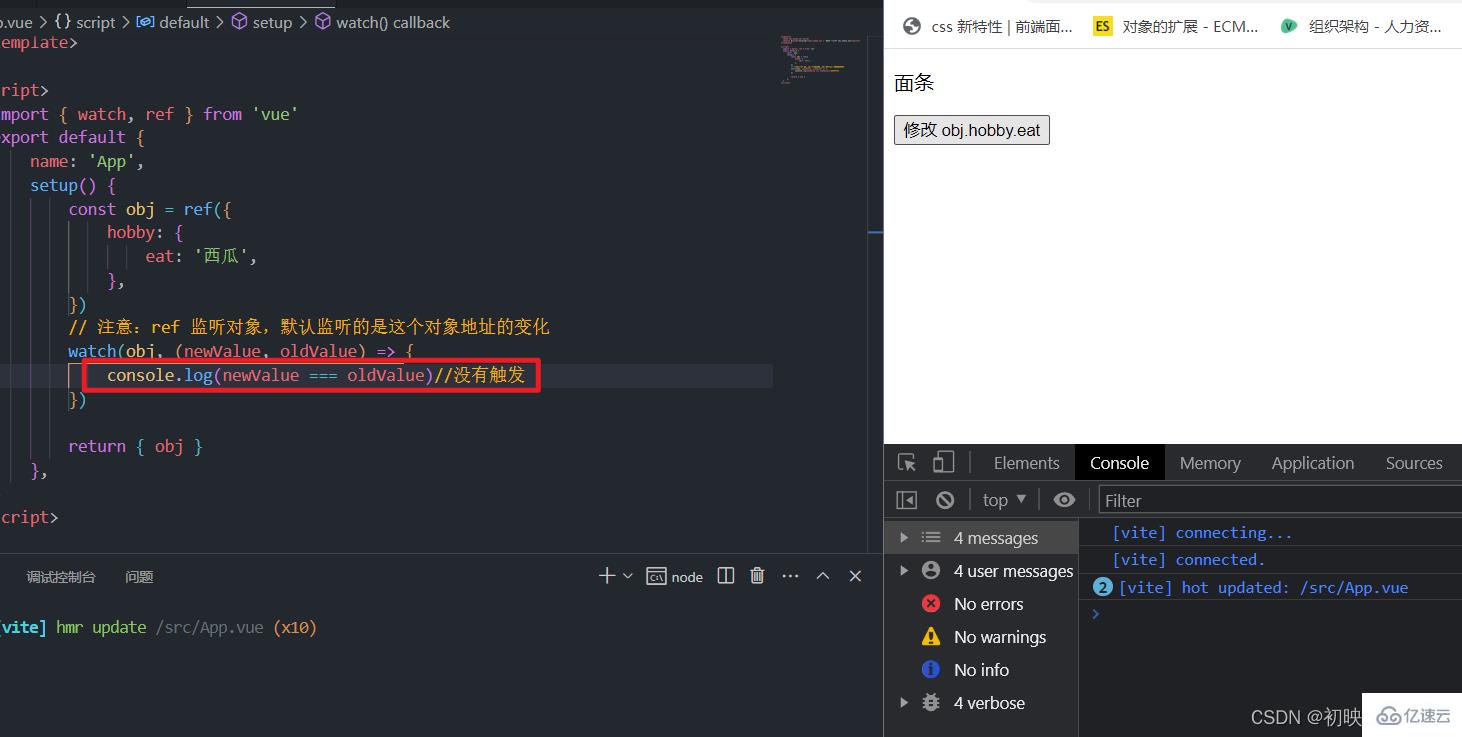
- Solution 2 : Activer une surveillance approfondie des données de référence.
-
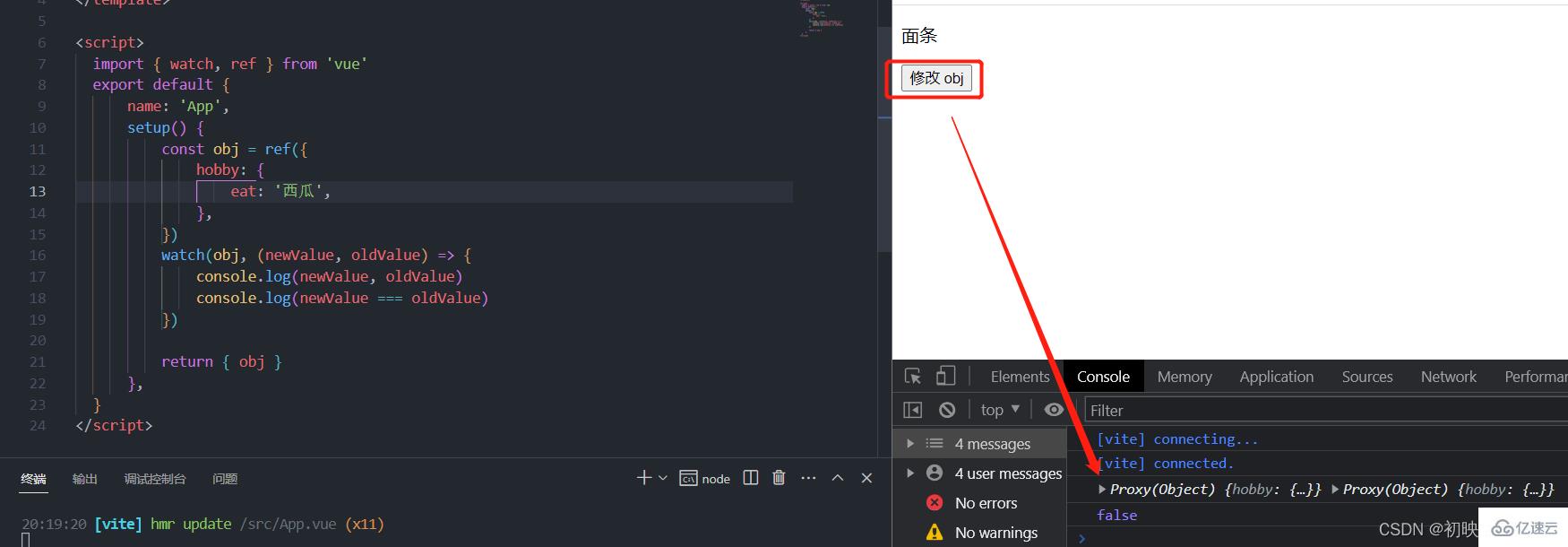
<template> <p>{{ obj.hobby.eat }}</p> <button @click="obj.hobby.eat = '面条'">修改 obj.hobby.eat</button> </template> <script> import { watch, ref } from 'vue' export default { name: 'App', setup() { const obj = ref({ hobby: { eat: '西瓜', }, }) // 注意:ref 监听对象,默认监听的是这个对象地址的变化 watch(obj, (newValue, oldValue) => { console.log(newValue === oldValue) }) return { obj } }, } </script>Ajoutez simplement une phrase, donc il n'y a pas de capture d'écran
#🎜🎜 # Solution 3 : Vous pouvez également obtenir le même effet en écoutant ref.value.

- Parce que si l'objet est enveloppé dans ref, il est en fait implémenté à l'aide de reactive, ce qui peut être prouvé via la méthode isReactive.
watch( obj, (newValue, oldValue) => { console.log(newValue, oldValue) console.log(newValue === oldValue) }, { deep: true, } )
Écouter les données communesÉcouter un attribut commun dans l'objet responsive La valeur doit être renvoyée par la fonction (si un objet/objet réactif est renvoyé, une surveillance approfondie doit être activée pour modifier les données internes).
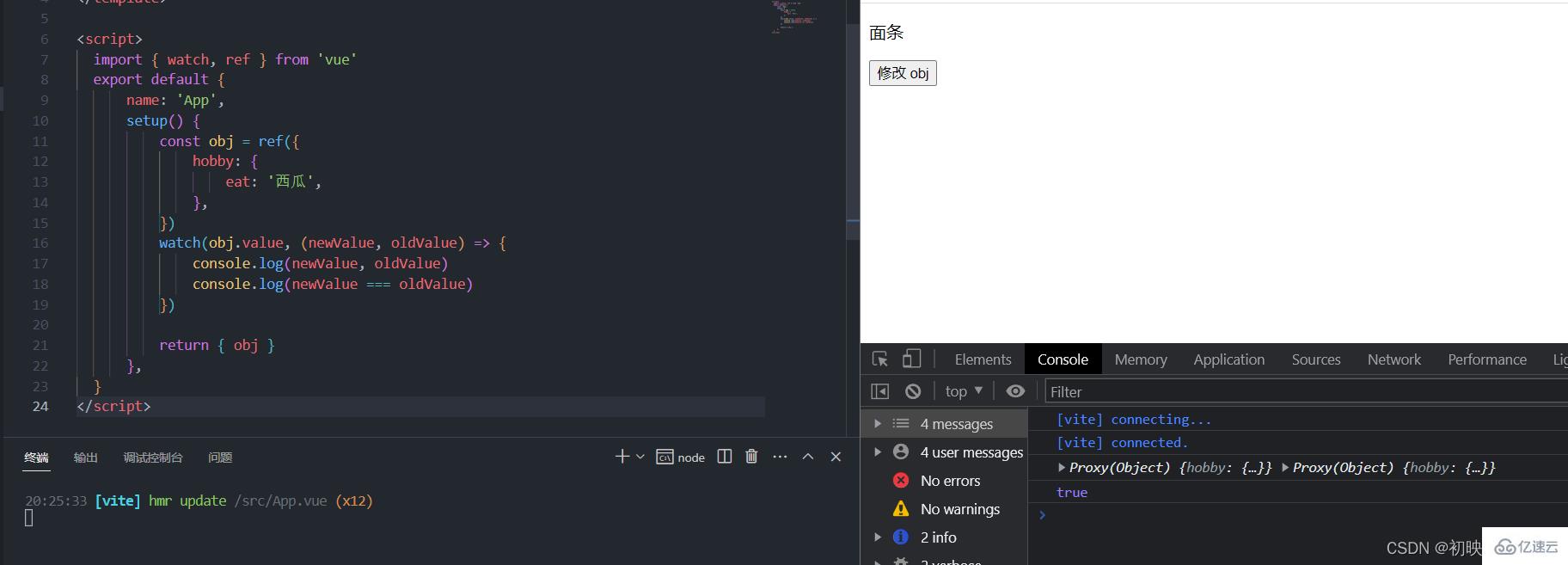
<template> <p>{{ obj.hobby.eat }}</p> <button @click="obj.hobby.eat = '面条'">修改 obj</button> </template> <script> import { watch, ref } from 'vue' export default { name: 'App', setup() { const obj = ref({ hobby: { eat: '西瓜', }, }) watch(obj.value, (newValue, oldValue) => { console.log(newValue, oldValue) console.log(newValue === oldValue) }) return { obj } }, } </script> 2. calculé
Fonction : La fonction calculée est utilisée pour définir les propriétés calculées, ce qui précède concepts de base Ils sont tous identiques à vue2. Concernant les définitions de ces deux points de connaissance dans vue2, vous pouvez passer à : [vue2] utilisation du calcul et de l'écoute.
<template> <p>{{ obj.hobby.eat }}</p> <button @click="obj.hobby.eat = '面条'">修改 obj</button> </template> <script> import { watch, reactive } from 'vue' export default { name: 'App', setup() { const obj = reactive({ hobby: { eat: '西瓜', }, }) // 把 obj.hobby 作为普通值去进行监听,只能监听到 obj.hobby 自身的变化 /* watch( () => obj.hobby, (newValue, oldValue) => { console.log(newValue, oldValue) console.log(newValue === oldValue) } ) */ // 如果开启了深度监听,则能监听到 obj.hobby 和内部数据的所有变化 /* watch( () => obj.hobby, (newValue, oldValue) => { console.log(newValue, oldValue) console.log(newValue === oldValue) }, { deep: true, } ) */ // 能监听影响到 obj.hobby.eat 变化的操作,例如 obj.hobby = { eat: '面条' } 或 obj.hobby.eat = '面条',如果是 reactive 直接对 obj 的修改则不会被监听到(ref 可以) watch( () => obj.hobby.eat, (newValue, oldValue) => { console.log(newValue, oldValue) console.log(newValue === oldValue) } ) return { obj } }, } </script>

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- À propos de vue utilisant le validateur : VeeValidate3
- Quelles sont les différences entre calculé et méthode dans Vue ?
- Introduction à la méthode de désactivation de la vérification Eslint dans le projet vue
- Introduction à plusieurs méthodes de définition de modèles de composants dans Vue.js
- Quatre endroits pour implémenter AJAX dans les applications Vue

