Maison >interface Web >Voir.js >Comment créer une bibliothèque de composants de projet Monorepo dans Vue3
Comment créer une bibliothèque de composants de projet Monorepo dans Vue3
- PHPzavant
- 2023-05-20 17:55:372234parcourir
Qu'est-ce que Monorepo
C'est en fait très simple Cela signifie qu'une base de code contient de nombreux projets Bien que ces projets soient liés, ils sont logiquement indépendants et peuvent être gérés par différentes personnes. équipe pour le maintenir
Pourquoi utiliser pnpm
Pour les projets Monorepo, il est très pratique d'utiliser pnpm pour la gestion des packages. Étant donné qu'il peut y avoir plusieurs packages pour la bibliothèque de composants que nous sommes sur le point de développer, et que ces packages doivent être testés conjointement les uns avec les autres localement, pnpm dispose donc d'un support naturel pour eux. En fait, d’autres outils de gestion de paquets, comme fil, lerna, etc., peuvent également le faire, mais c’est relativement lourd. pnpm est maintenant très mature. Les bibliothèques de composants Star telles que Vant et ElementUI utilisent pnpm, ce projet utilise donc également pnpm comme outil de gestion de packages.
Utilisation de pnpm
Installation
npm install pnpm -g
Initialiser le projet
Exécuter pnpm init, le fichier <code>package.json sera automatiquement généré pnpm init,会自动生成package.json文件
{
"name": "easyest",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}包管理
我们新建一个 packages 文件夹用于后续来存放我们的各种包。假如我们有了 a 包和 b 包,在 packages 下新建 a 和 b(这里用于测试 pnpm 的本地引用),然后分别在 a 和 b 目录下执行pnpm init初始化
这里需要改一下包名,我这里将 name 改成@easyest/a 表示这个 a 包是属于 easyest 这个组织下的。在发布之前,请确保已经登录到 npm,并创建一个组织,例如 easyest。比如此时 a 的 package.json
{
"name": "@easyest/a",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}这里我们的 a 包代表工具包,而 package.json 的 main 属性就是包的入口即 index.js。
所以在 a 目录下新建 index.js
export default () => {
console.log("我是@easyest/a包");
};然后在 b 包下新建 index.js 进行引用
import sayHello from "@easyest/a"; sayHello();

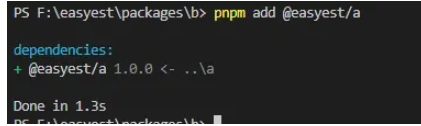
p>我们用到了 a 包,所以需要先安装 a,在 B 目录下执行pnpm add @easyest/a,显然这样会报错的,因为我们还没有将两个包进行关联,那么如何进行关联呢,其实很简单
在根目录新建 pnpm 的工作区文件 pnpm-workspace.yaml 就可以将包进行关联
packages:
- 'packages/**'这样就表示 packages 目录下的所有包都被关联了,然后再执行pnpm add @easyest/a

注意这里我们使用了 import es6 语法,所以我们要在 A 和 B 的package.json中新增字段"type": "module"
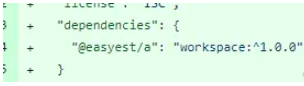
我们会发现直接在 b 目录的 node_modules 出现了 a 的软链接。同时,b的package.json的依赖字段多了"@easyest/a": "workspace:^1.0.0",这就表示已经关联到本地的@easyest/a
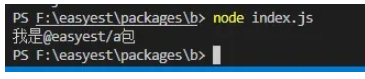
node index.jsPackage Management
 Nous créerons un nouveau dossier de packages pour les versions ultérieures stockage de nos divers colis. Si nous avons le package a et le package b, créez a et b sous les packages (utilisés ici pour tester la référence locale de pnpm), puis exécutez l'initialisation
Nous créerons un nouveau dossier de packages pour les versions ultérieures stockage de nos divers colis. Si nous avons le package a et le package b, créez a et b sous les packages (utilisés ici pour tester la référence locale de pnpm), puis exécutez l'initialisation pnpm init dans les répertoires a et b respectivement#🎜🎜 #
rrreee
Notre package a ici représente le package d'outils, et l'attribut principal de package.json est l'entrée du package, index.js. Alors créez un nouvel index.js dans le répertoire a
Alors créez un nouvel index.js dans le répertoire a
Ensuite, créez un nouvel index.js dans le package b pour référence
rrreee#🎜🎜# #🎜🎜## 🎜🎜#p>Nous utilisons Nous sommes arrivés au package a, nous devons donc d'abord en installer un et exécuter
#🎜🎜## 🎜🎜#p>Nous utilisons Nous sommes arrivés au package a, nous devons donc d'abord en installer un et exécuter pnpm add @easyest/a dans le répertoire B. Évidemment, cela signalera une erreur. , car nous n'avons pas associé les deux packages, alors comment les associer Eh bien, c'est en fait très simple #🎜🎜##🎜🎜# Créez un nouveau fichier d'espace de travail pnpm pnpm-workspace.yaml dans le répertoire racine pour associer les packages #🎜 🎜#rrreee#🎜🎜#Cela signifie tous les fichiers du répertoire des packages. Les packages sont tous associés, puis exécutez pnpm add @easyest/a#🎜🎜##🎜🎜# #🎜🎜##🎜🎜#Notez que nous utilisons la syntaxe import es6 ici, nous devons donc ajouter
#🎜🎜##🎜🎜#Notez que nous utilisons la syntaxe import es6 ici, nous devons donc ajouter Nouveau champ "type": "module" dans package.json#🎜🎜##🎜🎜#Nous trouverons qu'un lien symbolique apparaît directement dans les node_modules du répertoire b. En même temps, le package.json de b a plus de champs de dépendance "@easyest/a": "workspace:^1.0.0", ce qui signifie qu'il a été associé au @easyest local /a Inclus#🎜🎜##🎜🎜##🎜🎜##🎜🎜##🎜🎜#À ce moment-là, nous l'exécutons dans le répertoire b#🎜🎜#rrreee#🎜🎜##🎜🎜# #🎜🎜 ##🎜🎜#À ce stade, nous avons terminé l'association du package local, et il deviendra plus pratique de tester le package à l'avenir#🎜🎜#Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- À propos de vue utilisant le validateur : VeeValidate3
- Quelles sont les différences entre calculé et méthode dans Vue ?
- Introduction à la méthode de désactivation de la vérification Eslint dans le projet vue
- Introduction à plusieurs méthodes de définition de modèles de composants dans Vue.js
- Quatre endroits pour implémenter AJAX dans les applications Vue

