Maison >interface Web >Voir.js >Comment utiliser le texte riche vueup/vue-quill dans vue3 et limiter le nombre de caractères saisis
Comment utiliser le texte riche vueup/vue-quill dans vue3 et limiter le nombre de caractères saisis
- PHPzavant
- 2023-05-20 16:16:063005parcourir
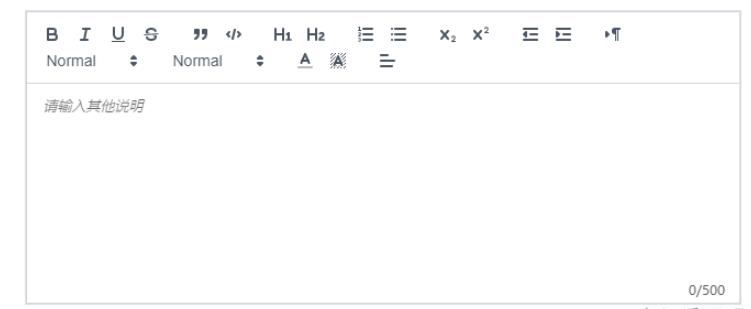
1. Affichage des effets

2. npm
npm install @vueup/vue-quill@alpha --save
3. import { QuillEditor } from '@vueup/vue-quill'
import '@vueup/vue-quill/dist/vue-quill.snow.css';
app.component('QuillEditor',QuillEditor)
4. Utilisation de la page<quill-editor
v-model:content="htmlValue"
ref="myQuillEditor"
contentType="html"
:options="editorOption"
@update:content="onEditorChange($event)">
</quill-editor>
<div class="editor_length">{{ TiLength }}/500</div> const htmlValue=ref("")
const TiLength =ref(0)
const myQuillEditor=ref(null)
const editorOption=reactive({
theme: "snow", // 主题
// debug: 'info',
placeholder: "请输入其他说明",
modules: {
toolbar: {
container: [
["bold", "italic", "underline", "strike"],
["blockquote", "code-block"],
[{ header: 1 }, { header: 2 }],
[{ list: "ordered" }, { list: "bullet" }],
[{ script: "sub" }, { script: "super" }],
[{ indent: "-1" }, { indent: "+1" }],
[{ direction: "rtl" }],
[{ size: ["small", false, "large", "huge"] }],
[{ header: [1, 2, 3, 4, 5, 6, false] }],
[{ color: [] }, { background: [] }],
// [{ font: [] }],
[{ align: [] }]
// ["clean", "link", "image"]
// ['addBtn']
] // 自定义工具栏选项
}
}
})
const onEditorChange=(e)=>{
// console.log(myQuillEditor.value.getText().length);
// console.log(TiLength.value);
TiLength.value =myQuillEditor.value.getText().length-1
if(TiLength.value>500){
myQuillEditor.value.setText(myQuillEditor.value.getText().slice(0,500))
return
}
}
return{
htmlValue,editorOption,onEditorChange,TiLength,myQuillEditor }
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Cet article est reproduit dans:. en cas de violation, veuillez contacter admin@php.cn Supprimer
Article précédent:Comment encapsuler les composants ECharts dans vue3Article suivant:Comment encapsuler les composants ECharts dans vue3
Articles Liés
Voir plus- À propos de vue utilisant le validateur : VeeValidate3
- Quelles sont les différences entre calculé et méthode dans Vue ?
- Introduction à la méthode de désactivation de la vérification Eslint dans le projet vue
- Introduction à plusieurs méthodes de définition de modèles de composants dans Vue.js
- Quatre endroits pour implémenter AJAX dans les applications Vue

