Maison >interface Web >Voir.js >Comment obtenir des éléments et modifier les styles d'éléments dans vue3
Comment obtenir des éléments et modifier les styles d'éléments dans vue3
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBavant
- 2023-05-18 23:16:202778parcourir
Exigences : obtenez le style de l'élément et modifiez le style de l'élément
L'opération est principalement divisée en parties suivantes Le cadre de code complet est joint à la fin de l'article
①Bind ref
<div ref='div' style='width:'50px'>
②. sur l'élément à exploiter La partie script importe ref et nextTick
import { ref,nextTick} from 'vue'③Dans la partie script, rendez l'élément à exploiter réactif et liez ref
const div = ref()
④Utilisez async wait et nextTick
//需要在元素绑定函数a 这里忽略
async function a () {
await nextTick()
div.value.style.width="100px"La difficulté est de savoir pourquoi utiliser async wait et nextTick
Si non Si utilisé de cette manière, une erreur sera signalée : le paramètre 1 n'est pas de type ‘Element’
La raison de cette erreur est que l'opérateur exploite un élément qui n'a pas encore été rendu , ou que le style qu'il souhaite exploiter n'a pas d'élément correspondant. Appear
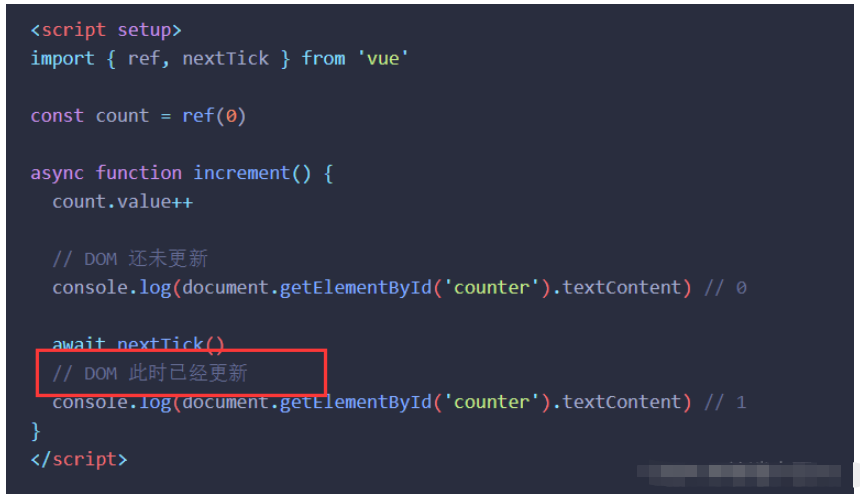
Ensuite, après avoir appris vue3, nous comprenons que le Dom a été mis à jour après nextTick, donc en combinant async wait et nextTick, l'élément peut être efficacement modifié. après le rendu
L'image ci-dessous est tirée du document officiel de vue3

Exemple de code d'opération complet :
<div ref='div' style='width:'50px'>
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- À propos de vue utilisant le validateur : VeeValidate3
- Quelles sont les différences entre calculé et méthode dans Vue ?
- Introduction à la méthode de désactivation de la vérification Eslint dans le projet vue
- Introduction à plusieurs méthodes de définition de modèles de composants dans Vue.js
- Quatre endroits pour implémenter AJAX dans les applications Vue

