Maison >interface Web >tutoriel CSS >Exemples détaillés de création d'effets de dégradé de flux de texte à l'aide de CSS3
Exemples détaillés de création d'effets de dégradé de flux de texte à l'aide de CSS3
- PHP中文网avant
- 2016-05-16 12:03:284856parcourir
Cet article présente principalement la méthode de production de l'effet de dégradé de flux de texte avec CSS3. Il a une certaine valeur de référence. Les amis intéressés peuvent s'y référer.
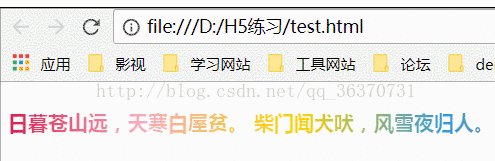
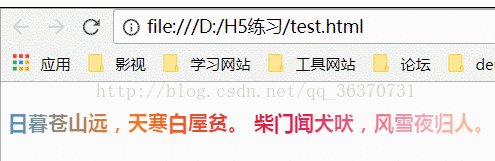
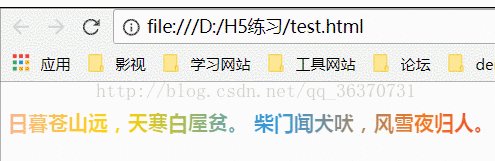
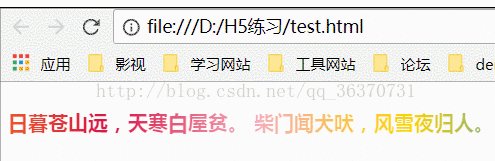
D'abord le rendu

Ce qui suit est le code
Partie HTML
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <p class="masked"> <h4>日暮苍山远,天寒白屋贫。柴门闻犬吠,风雪夜归人。</h4> </p> </body> </html>
Partie CSS
<style>
.masked h4{
display: block;
width: 600px;
height: 100px;
/*渐变背景*/
background-image: -webkit-linear-gradient(left, #3498db, #f47920 10%, #d71345 20%, #f7acbc 30%,
#ffd400 40%, #3498db 50%, #f47920 60%, #d71345 70%, #f7acbc 80%, #ffd400 90%, #3498db);
color: transparent; /*文字填充色为透明*/
-webkit-text-fill-color: transparent;
-webkit-background-clip: text; /*背景剪裁为文字,只将文字显示为背景*/
background-size: 200% 100%; /*背景图片向水平方向扩大一倍,这样background-position才有移动与变化的空间*/
/* 动画 */
animation: masked-animation 4s infinite linear;
}
@keyframes masked-animation {
0% {
background-position: 0 0; /*background-position 属性设置背景图像的起始位置。*/
}
100% {
background-position: -100% 0;
}
}
</style> En fait, c'est un exemple très simple. Je n'entrerai pas ici dans les détails du rôle des attributs car la documentation peut être trouvée.
1. L'attribut Linear-gradient ajoute une couleur d'arrière-plan dégradé linéaire au texte 
2. transparent Définissez le texte sur transparent
À ce moment, vous constaterez que le texte a disparu et que seule la couleur d'arrière-plan reste sur l'écran, mais nous sachez que le texte n'a pas disparu, transparent L'élément existe toujours dans le document (prend toujours de la place).
3. background-clip coupe l'arrière-plan en texte et l'écran ressemblera à ceci. 
C'est facile à comprendre. Pour utiliser une analogie, vous portez une cape d'invisibilité et devenez invisible à ce moment-là, quelqu'un verse un seau de peinture sur vous et vous apparaissez.
(Je ne sais pas si c'est la bonne façon de le décrire. Je sens vaguement qu'il y aura une meilleure explication à cela. J'espère que tout le monde pourra me donner quelques conseils)
4. Animation des paramètres d'animation. Nous obtenons cet effet ici en changeant la position de la couleur d'arrière-plan, nous devons donc d'abord agrandir la taille de l'arrière-plan afin que la position de l'arrière-plan puisse changer. .
Pour faire simple, les étapes ci-dessus sont les suivantes : ajoutez un arrière-plan dégradé au texte, définissez le texte pour qu'il soit transparent, puis utilisez le texte comme arrière-plan de l'écran et obtenez cet effet. en contrôlant le changement de position de la couleur de fond.
【Tutoriels associés recommandés】
1 Tutoriel vidéo CSS
2 Manuel en ligne CSS
3. Tutoriel bootstrap

