Maison >interface Web >Voir.js >Comment résoudre le problème selon lequel les graphiques électroniques ne peuvent pas être mis à l'échelle dans Vue3
Comment résoudre le problème selon lequel les graphiques électroniques ne peuvent pas être mis à l'échelle dans Vue3
- 王林avant
- 2023-05-17 11:58:401287parcourir
Description du problème
L'exemple du site officiel est normal
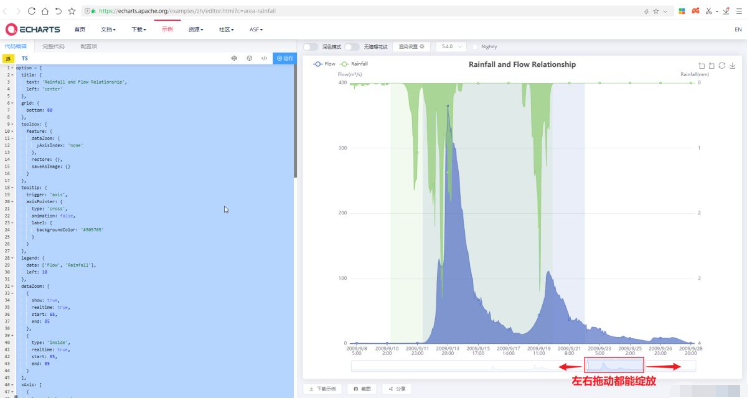
1 Ouvrez l'exemple du site officiel echarts : https://echarts.apache.org/examples/zh/editor.html?c=area-rainfall
La fonction de zoom de cet exemple est normal. Comme indiqué ci-dessous :

L'exemple du site officiel est anormal dans la mise à l'échelle locale
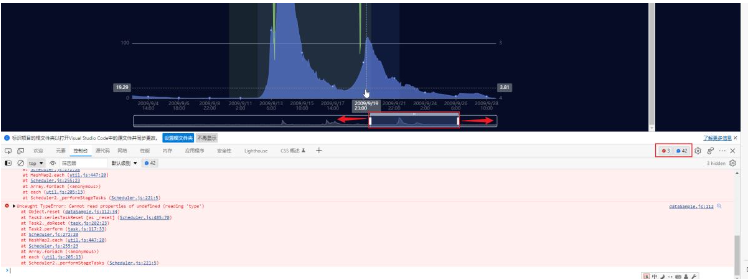
Après avoir copié les options de démonstration ci-dessus dans l'environnement local, tout est normal au démarrage du rendu, mais lorsque vous essayez de faire glisser la poignée de zoom, un Une erreur JavaScript se produira. Comme indiqué ci-dessous :

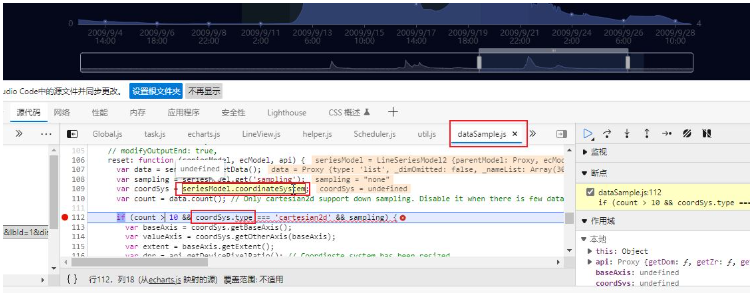
Cliquez pour entrer dans la pile d'erreurs et constatez que l'attribut coordinateSystem de la série signalée n'est pas défini

Au début, je pensais que cela était dû à l'incohérence entre la version echarts et la version officielle. version du site Web. En conséquence, j'ai mis à jour la version locale des graphiques et la version officielle des graphiques. J'ai comparé les echarts téléchargés depuis le site officiel avec les echarts sur ma machine locale et j'ai constaté qu'ils étaient cohérents.
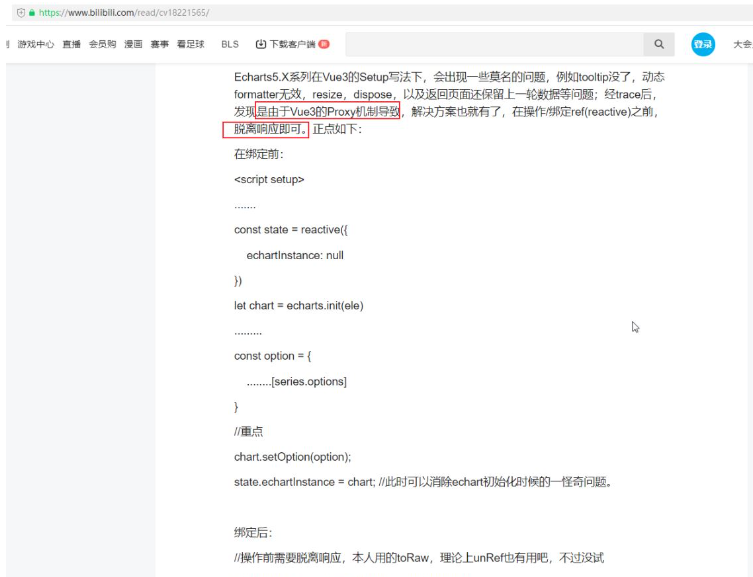
Moment Eureka
Les points clés sont deux phrases, comme indiqué ci-dessous :

Problème résolu
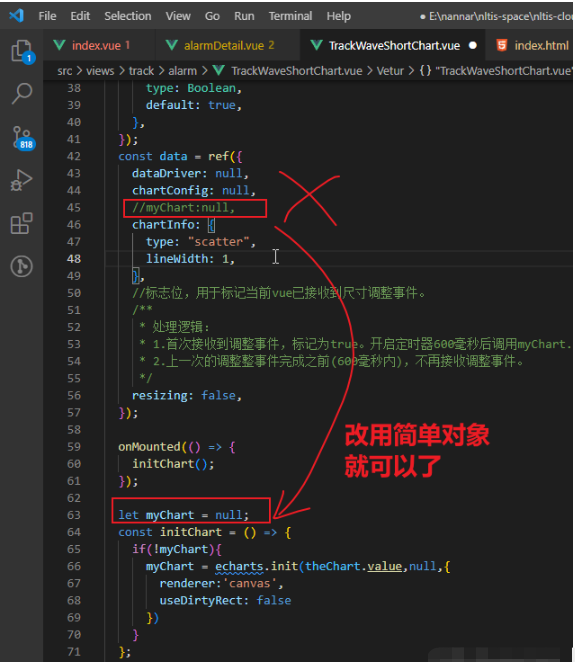
J'ai modifié le code car mon code Vue 2 doit être mis à niveau vers Vue 3. Dans la version vue2, l'objet myChart est placé dans data. La mise à niveau vers vue3 n'est qu'une simple réécriture de code, et myChart est toujours placé dans data. Le code est le suivant :
const data = ref({
dataDriver: null,
chartConfig: null,
myChart: null
});Les objets liés à la référence dans vue3 sont tous des objets réactifs, et les modifications des valeurs d'attribut dans les objets sont interceptées par le proxy de vue3.
Donc, si la valeur est liée de manière réactive au contenu de la page, elle doit être placée dans les données et mon graphique est dessiné par moi-même à l'aide de l'API echarts native, il n'est donc pas nécessaire de faire une liaison réactive si les données sont dessinées. le graphique se produit. Pour les modifications, j'appellerai manuellement echarts pour le redessiner. Il me suffit donc de supprimer myChart des données et de le mettre à l'extérieur. Comme indiqué ci-dessous :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- À propos de vue utilisant le validateur : VeeValidate3
- Quelles sont les différences entre calculé et méthode dans Vue ?
- Introduction à la méthode de désactivation de la vérification Eslint dans le projet vue
- Introduction à plusieurs méthodes de définition de modèles de composants dans Vue.js
- Quatre endroits pour implémenter AJAX dans les applications Vue

