Maison >interface Web >Voir.js >Comment résoudre le problème selon lequel une fois le projet vue3 empaqueté et publié sur le serveur, la page d'accès s'affiche vide
Comment résoudre le problème selon lequel une fois le projet vue3 empaqueté et publié sur le serveur, la page d'accès s'affiche vide
- PHPzavant
- 2023-05-17 08:19:377240parcourir
Une fois le projet vue3 empaqueté et publié sur le serveur, la page d'accès s'affiche vide
1 Traitez le chemin public dans le fichier vue.config.js
comme suit :
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
publicPath: process.env.NODE_ENV === 'production' ? './' : '/',
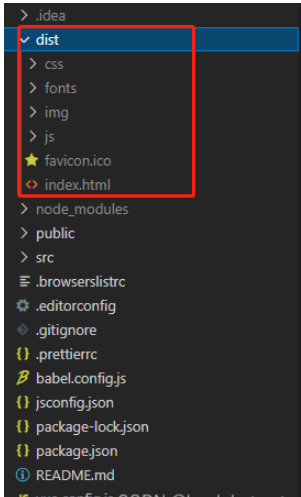
outputDir: 'dist',
indexPath: 'index.html',
lintOnSave: false,
transpileDependencies: true,
})2. .js dans le dossier du routeur
Le traitement est le suivant : utilisez la partie modifiée
import { createRouter, createWebHistory, createWebHashHistory } from 'vue-router';
import routes from "./routes";
const router = createRouter({
//history: createWebHistory(process.env.BASE_URL),//默认时
history: createWebHashHistory(process.env.BASE_URL),//修改后
routes
})
export default router;pour résoudre les deux étapes ci-dessus et résoudre le problème de l'affichage d'une page vierge lors de l'accès au projet vue3 après qu'il ait été empaqueté et publié sur le serveur
Le problème de l'affichage d'une page blanche lors du packaging du projet et quelques idées de solutions
Dans Une fois le développement du projet terminé, nous le packagerons
npm run build
Les fichiers générés par le packaging seront dans le dossier dist
Mais parfois une page blanche apparaîtra lors de l'ouverture de index.html

Ensuite, nous l'analyserons sous plusieurs aspects :
1 Le chemin global des ressources lors de l'emballage
Déterminez s'il s'agit de / ou ./ selon la situation réelle
.
Configurer dans vue-ui :

Configurer dans vue.config.js :
module.exports = {
//基本路径 文件打包后放的位置
publicPath:‘./',
//默认输出文件夹为dist,填入的名字为打包后的文件名
outputDir:‘name',
// 放置生成的静态资源 (js、css、img、fonts) 的 (相对于 outputDir 的) 目录。资源放的目录
assetsDir: “./static”,
// 指定生成的 index.html 的输出路径 (相对于 outputDir)。也可以是一个绝对路径 index的路劲和名字
indexPath: ‘./index.html',
//打包后是否生成map文件,map文件能看到错误代码位置,设置为false不生成map文件,打包体积缩小
productionSourceMap: false,
} 2. Mode de routage
Est-ce un mode hachage ou historique
Le mode de hachage recommandé a une compatibilité plus élevée #Le chemin ? ne sera pas envoyé au serveur à l'avenir pour éviter certaines erreurs
const router = new VueRouter({
routes,
mode:'hash',
})3 La raison du basculement entre les environnements de développement et de production
Parce que nous développons l'environnement,
npm run serve simule un serveur local
intégré dans un dossier dist. Par conséquent, le contenu de certaines modifications telles que le port ne peut pas être demandé, ce qui entraîne une page vierge
Nous pouvons simplement déployer le serveur local pour laisser dist s'exécuter
Créer le dossier
Initialisez npm dans le dossier terminal npm init -y
Installez express npm i express -S
Copier dist dans le nouveau dossier
Créer app.js Write Code
Activer gzip pour réduire taille du fichier et accélère le transfert
Installez le package correspondant npm install compression -p
Import package const compression = require('compression')
-
enable Middleware app.use(compression())
"Utilisez PM2 pour gérer les applications" Redémarrer le projet pm2 redémarrer Nom personnalisé (ID)
Arrêter le projet pm2 arrêter Nom personnalisé (ID)
-
Supprimer le projet pm2 supprimer Nom personnalisé (ID)
- app.js :
const express = require('express') const app = express() const compression = require('compression') app.use(compression()) // 一定要把这一行写在 静态资源托管之前 app.use(express.static('./dist')) app.listen(80,()=> { console.log('server running at http://127.0.0.1') })Ce n'est pas un problème d'exécuter dist ici et de le donner au frère backend - Quatre Certaines optimisations peuvent être effectuées avant d'exécuter la buildDéfinissez les paramètres locaux dans le service vue.confjg.js et les fichiers d'entrée construits
module.exports = {
chainWebpack:config=>{
//发布模式
config.when(process.env.NODE_ENV === 'production',config=>{
//entry找到默认的打包入口,调用clear则是删除默认的打包入口
//add添加新的打包入口
config.entry('app').clear().add('./src/main-prod.js')
//使用externals设置排除项
config.set('externals',{
vue:'Vue',
axios:'axios',
lodash:'_',
echarts:'echarts',
nprogress:'NProgress',
})
// 在项目的根目录创建一个vue.config.vue文件,添加上 chainWebpack,修改args里的参数配置,重新返回就可以 这里是 判断是开发版本 还是 发布版本
config.plugin('html').tap(args => {
args[0].isProd = true
return args
})
})
//开发模式
config.when(process.env.NODE_ENV === 'development',config=>{
config.entry('app').clear().add('./src/main-dev.js')
config.plugin('html').tap(args => {
args[0].isProd = false
return args
})
})
}
}main-dev.js L'entrée principale de la version de développementmain-prod.js L'entrée principale de la version finale est ici La version de développement a été. amélioré pour supprimer les dépendances inutiles et utiliser cdn pour introduire et configurer les plug-ins de chargement paresseux de routage...Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- À propos de vue utilisant le validateur : VeeValidate3
- Quelles sont les différences entre calculé et méthode dans Vue ?
- Introduction à la méthode de désactivation de la vérification Eslint dans le projet vue
- Introduction à plusieurs méthodes de définition de modèles de composants dans Vue.js
- Quatre endroits pour implémenter AJAX dans les applications Vue

