Maison >interface Web >Voir.js >Comment l'utilisation de Vue3+TypeScript+Vite nécessite-t-elle d'introduire dynamiquement des ressources statiques telles que des images ?
Comment l'utilisation de Vue3+TypeScript+Vite nécessite-t-elle d'introduire dynamiquement des ressources statiques telles que des images ?
- 王林avant
- 2023-05-16 20:40:382938parcourir
Question : Comment utiliser require pour introduire dynamiquement des ressources statiques telles que des images dans un projet Vue3+TypeScript+Vite !
Description : Aujourd'hui, lors du développement d'un projet (le cadre du projet est Vue3+TypeScript+Vite), nous devons introduire dynamiquement des ressources statiques, c'est-à-dire que la valeur de l'attribut src de la balise img est obtenue dynamiquement. Selon la pratique passée, il est directement requis. Il suffit d'importer le code suivant :
<img class="demo lazy" src="/static/imghwm/default1.png" data-src="require(`../../../assets/image/${item.img}`)" : / alt="Comment l'utilisation de Vue3+TypeScript+Vite nécessite-t-elle d'introduire dynamiquement des ressources statiques telles que des images ?" >Écrivez la ligne ondulée après le code et signalez une erreur, le message d'erreur est :
Le nom "require" est introuvable . Avez-vous besoin d'installer des définitions de type pour le nœud ? Essayez d'utiliser
npm i --save-dev @types/node. ts(2580)npm i --save-dev @types/node。ts(2580)
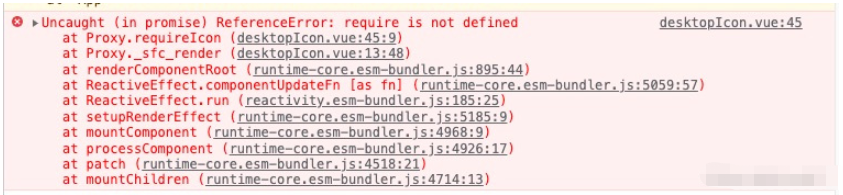
在进行了npm i --save-dev @types/node 安装以及在TypeScript的配置文件 tsconfig.json中添加了配置项 "type":["node"] 后波浪线提示消失,但 浏览器的控制台依然报错,错误提示如下:

解决:
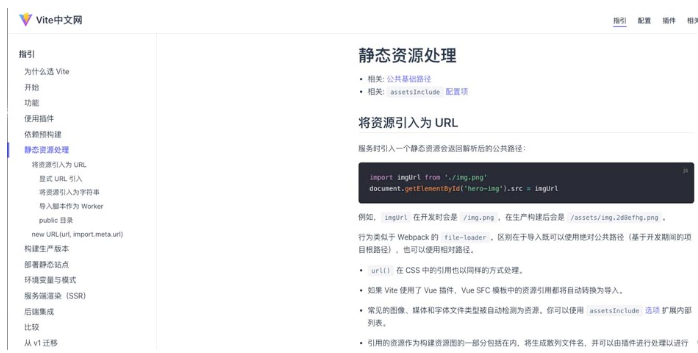
先说结论吧,在vite中不能使用require引入图片资源,因为这里的require貌似是webpack提供的一种加载能力,由于我们并非使用的webpack作为项目的构建工具,我们使用的是Vite,因此这里必须转用 Vite提供的静态资源载入,vite关于这一部分的官方说明在这里,有兴趣的小伙伴可以看官方的文档:Vite中静态资源处理;

这里我们在提炼的说明一下,官网上示例的用法如下:
const imgUrl = new URL('./img.png', import.meta.url).href document.getElementById('hero-img').src = imgUrl
可能不大好理解,简单的说 new URL 一共接收两个参数,第一个参数即图片的路径,这里就是对应require中的值,第二个参数是vite的一个全局变量,可以理解成直接写死了 import.meta.url,放到项目中大致如下:
<img class="t-desktop-icon lazy" src="/static/imghwm/default1.png" data-src="getIcon(name)" : / alt="Comment l'utilisation de Vue3+TypeScript+Vite nécessite-t-elle d'introduire dynamiquement des ressources statiques telles que des images ?" >
在 template
Après avoir installé npm i --save-dev @types/node et dans le fichier de configuration TypeScript tsconfig.json Après avoir ajouté le élément de configuration "type":["node"], l'invite de ligne ondulée disparaît, mais la
 🎜🎜🎜 Solution🎜 :🎜🎜 Parlons d'abord de la conclusion, 🎜Vous ne pouvez pas utiliser require pour introduire des ressources d'image dans Vite🎜, 🎜Parce que require ici semble être une capacité de chargement fournie par webpack🎜, puisque nous n'utilisons pas webpack comme construction outil du projet, nous utilisons Vite , nous devons donc ici passer au chargement de ressources statiques fourni par 🎜Vite🎜 Les instructions officielles de Vite sur cette partie sont ici. Les amis intéressés peuvent lire la documentation officielle : Traitement des ressources statiques dans Vite ; 🎜
🎜🎜🎜 Solution🎜 :🎜🎜 Parlons d'abord de la conclusion, 🎜Vous ne pouvez pas utiliser require pour introduire des ressources d'image dans Vite🎜, 🎜Parce que require ici semble être une capacité de chargement fournie par webpack🎜, puisque nous n'utilisons pas webpack comme construction outil du projet, nous utilisons Vite , nous devons donc ici passer au chargement de ressources statiques fourni par 🎜Vite🎜 Les instructions officielles de Vite sur cette partie sont ici. Les amis intéressés peuvent lire la documentation officielle : Traitement des ressources statiques dans Vite ; 🎜 🎜🎜Ici, nous affinons Pour expliquer, l'utilisation de l'exemple sur le site officiel est la suivante : 🎜
🎜🎜Ici, nous affinons Pour expliquer, l'utilisation de l'exemple sur le site officiel est la suivante : 🎜function getIcon(name: string) {
return new URL(`../../../../assets/images/svg/${name}`, import.meta.url).href;
}🎜Ce n'est peut-être pas facile à comprendre. En termes simples, nouvelle URL reçoit un total de deux paramètres. 🎜Le premier paramètre est le chemin de l'image🎜, ici il correspond à la valeur requise, le deuxième paramètre est une variable globale de vite, qui peut être comprise comme un import directement codé en dur. .meta.url et en le plaçant dans le projet comme suit : 🎜rrreee🎜In Template est introduit dynamiquement sur img La méthode getIcon est la suivante🎜rrreee🎜De cette façon, des ressources statiques telles que. car les images peuvent être introduites dynamiquement dans Vue3+TypeScript+Vite🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- À propos de vue utilisant le validateur : VeeValidate3
- Quelles sont les différences entre calculé et méthode dans Vue ?
- Introduction à la méthode de désactivation de la vérification Eslint dans le projet vue
- Introduction à plusieurs méthodes de définition de modèles de composants dans Vue.js
- Quatre endroits pour implémenter AJAX dans les applications Vue

