Maison >interface Web >Voir.js >Comment utiliser la méthode Mock.js dans Vue3
Comment utiliser la méthode Mock.js dans Vue3
- 王林avant
- 2023-05-16 16:19:182480parcourir
Introduction à mock.js
Les développeurs front-end l'utilisent pour simuler des données virtuelles, intercepter les requêtes ajax et simuler facilement les interfaces back-end
Installation
npm install mockjs
Utilisation
Cet article présente principalement l'utilisation de mock.js dans Projets Vue, y compris les requêtes d'envoi d'axios Encapsulation simple avec la requête
-
Créez un dossier fictif et créez un nouveau fichier index.js
// 引入mockjs import Mock from "mockjs"; // 获取 mock.Random 对象 const Random = Mock.Random; // 使用mockjs模拟数据 let tableList = [ { id: "5ffa80aD-9CF4-0C77-eBFC-f6612BfAcF4F", account: "admin", password: "123456", address: "36918166@qq.com", }, { id: "4FcC922C-C72c-95c3-Ef92-FbFAc24cc831", account: "ebHoL6", password: "i320Hu74fbn2Gi", address: "48165263@qq.com", }, ] // for (let i = 0; i < 20; i++) { // let newObject = { // id: Random.guid(), // 获取全局唯一标识符 // account: /^[a-zA-Z0-9]{4,6}$/, // password: /^[a-zA-Z]\w{5,17}$/, // address: /[1-9]\d{7,10}@qq\.com/, // }; // tableList.push(newObject); // } /** get请求 * 获取用户列表 */ Mock.mock("/api/mockGetList", "get", () => { return { code: "0", data: tableList, }; }); /** post请求添加表格数据 */ Mock.mock("/api/add", "post", (params) => { let newData = JSON.parse(params.body); newData.id = Random.guid(); tableList.push(newData); return { code: "0", message: "success", data: tableList, }; });Les données simulées peuvent être écrites manuellement ou générées automatiquement par une boucle for. être défini (le format de sortie peut être limité par des expressions régulières) . Enfin, vous pouvez définir le chemin de la requête, la méthode de requête et le contenu renvoyé, et les modifier en fonction de vos besoins personnels.
-
Créez un dossier API et créez un nouveau fichier http.js (encapsulation de la demande)
import axios from "axios"; import { ElLoading, ElMessage } from "element-plus"; let http = axios.create({ baseURL: "", timeout: 10000, }); let loadingInstance; // 拦截器的添加 http.interceptors.request.use( (config) => { loadingInstance = ElLoading.service("加载中"); return config; }, (err) => { loadingInstance?.close(); ElMessage.error("网络异常"); return Promise.reject(err); } ); //响应拦截器 http.interceptors.response.use( (res) => { loadingInstance?.close(); return res.data; }, (err) => { loadingInstance?.close(); ElMessage.error("请求失败"); return Promise.reject(err); } ); export default http;Cette partie sert principalement à encapsuler la demande
-
Créez un nouveau fichier mockApi.js (encapsulation de l'interface)
import http from "./http.js"; export default { //用户列表 findAll() { return http({ url: `/api/mockGetList`, method: "get", }); }, //添加用户 addUser(user) { return http({ url: `/api/add`, method: "post", data: user, }); }, }Remarque : url et soumission La méthode doit être cohérente avec la demande de simulation dans le mock
Appelez l'interface encapsulée
Importez les données de simulation et les fichiers d'interface, modifiez-les selon votre propre chemin
import "../mock/index.js"; import mockApi from "../api/mockApi/mockApi.js";
Appelez l'interface
//页面数据请求
let tableData = reactive([]);
const getList = () => {
mockApi
.findAll()
.then((res) => {
console.log(res)
if (res.code === "0"){
tableData.push.apply(tableData, res.data);
}
})
.catch(function (error) {
console.log(error);
});
};
getList(); //直接调用请求方法
//添加用户
mockApi
.addUser(editUser)
.then((res) => {
console.log(res)
if (res.code === "0") {
ElMessage({
message: "保存成功",
type: "success",
});
}
})
.catch(function (error) {
console.log(error);
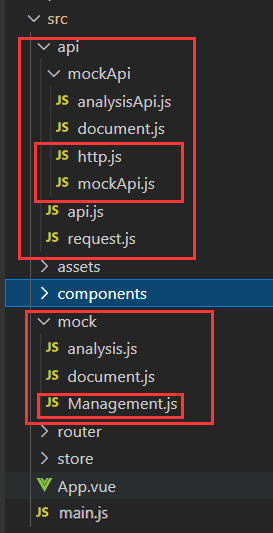
}); Structure du projet

La structure est à peu près la même que ci-dessus. Management.js en mock est la première étape d'utilisation mentionnée dans l'article. Modifiez-le selon vos propres besoins. PS : ApiFox intègre désormais également la fonction de mock. js, fournissant une fonction de demande d'envoi simulée de type facteur. De plus, il fournit également des fonctions plus personnalisées nécessaires au développement de programmes Web !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- À propos de vue utilisant le validateur : VeeValidate3
- Quelles sont les différences entre calculé et méthode dans Vue ?
- Introduction à la méthode de désactivation de la vérification Eslint dans le projet vue
- Introduction à plusieurs méthodes de définition de modèles de composants dans Vue.js
- Quatre endroits pour implémenter AJAX dans les applications Vue

