Maison >interface Web >Voir.js >Comment utiliser les fonctions toRef et toRefs dans Vue3
Comment utiliser les fonctions toRef et toRefs dans Vue3
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBavant
- 2023-05-16 15:46:271587parcourir
Utilisation de la fonction toRef
Tout d'abord, la fonction toRef a deux paramètres.
toRef (objet d'opération, attribut d'objet)
D'accord, nous utilisons ensuite la fonction toRef pour écrire un cas Comme auparavant, la page affiche le nom et l'âge d'un utilisateur.
<template>
<div>
<h2>toRef toRefs 函数</h2>
<p>姓名:{{boy_toRef}}</p>
<p>年龄:{{boy.age}}</p>
</div>
</template>
<script>
import { toRef } from 'vue'
export default {
setup() {
const boy = { // 创建一个用户对象
name: '我是????????.', // 用户名称
age: 10 // 用户年龄
}
// 使用 toRef 函数包裹,操作 boy 对象的 name 属性
const boy_toRef = toRef(boy, 'name')
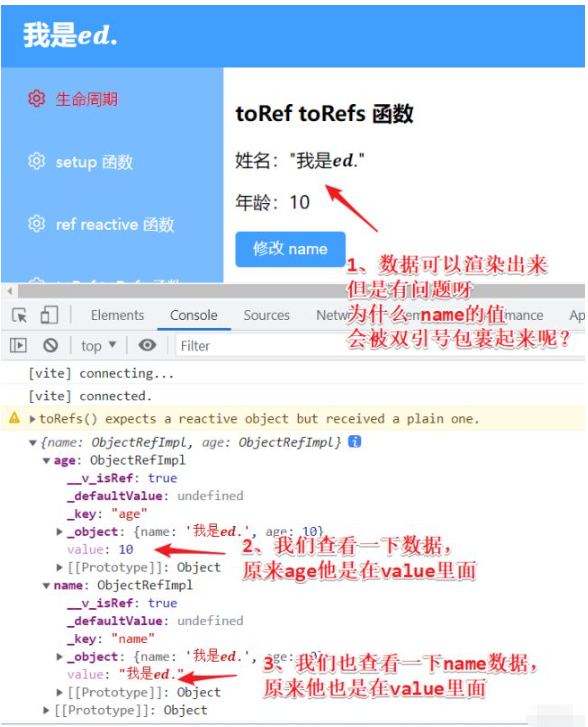
console.log(boy_toRef) // 我们直接打印看一下包裹后的数据格式
return { boy, boy_toRef }
}
}
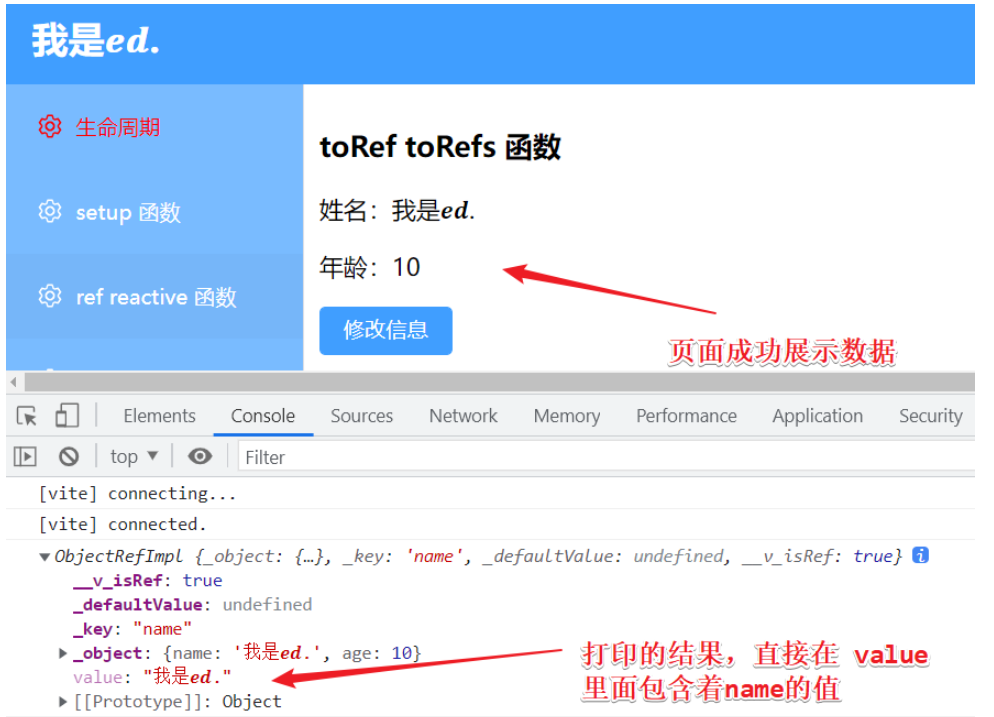
</script>Enregistrez le code et actualisez la page.

Nous pouvons voir la structure des données. La valeur est directement la valeur d'attribut du nom sous boy. Donc, ensuite, nous écrivons un bouton, cliquons sur le bouton et modifions la valeur du nom.
<template>
<div>
<h2>toRef toRefs 函数</h2>
<p>姓名:{{boy_toRef}}</p>
<p>年龄:{{boy.age}}</p>
<el-button type="primary" @click="btn">修改 name</el-button>
</div>
</template>
<script>
import { toRef } from 'vue'
export default {
setup() {
const boy = {
name: '我是????????.',
age: 10
}
// 这个 boy_toRef 就是被 toRef 函数操作过的 boy 的 name 值
const boy_toRef = toRef(boy, 'name')
const btn = () => {
boy_toRef.value = '????????.' // 把 name 修改成 ????????.
console.log(boy_toRef) // 修改完成打印一下结果
}
return { boy, btn, boy_toRef }
}
}
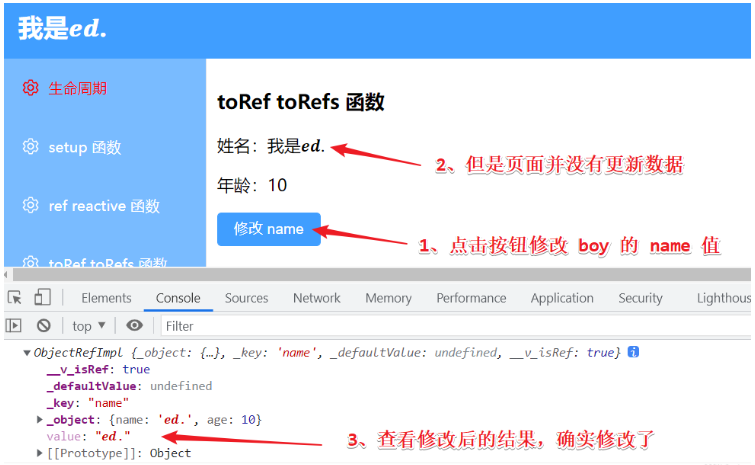
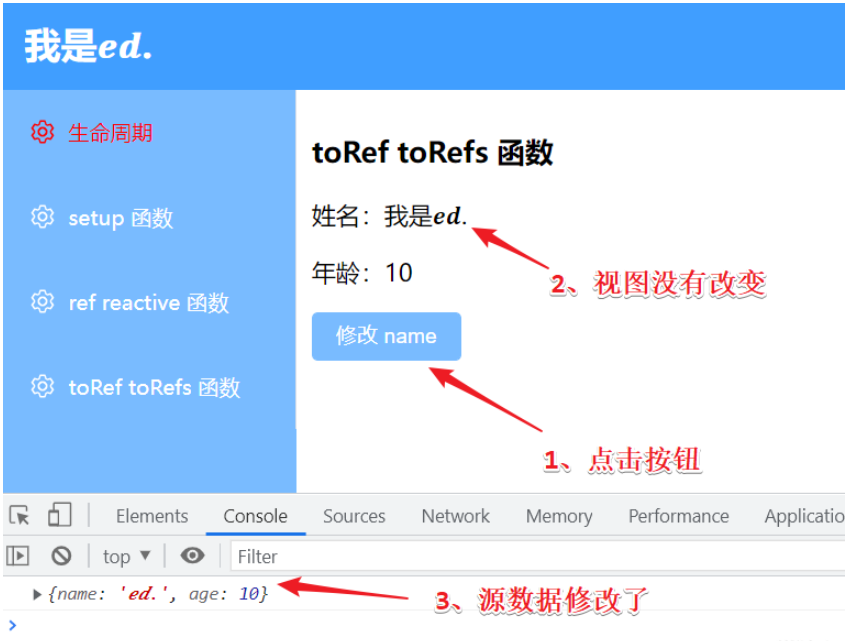
</script>Enregistrez le code et actualisez la page, puis cliquez sur le bouton pour voir l'effet de page.

On voit sur la capture d'écran que la valeur de boy_toRef a bien été modifiée, mais la page n'a pas changé et il n'y a pas d'erreur sur la page.
Quelle en est la raison ? En fait, ce n'est pas un bug. Comme je l'ai dit au début de cet article de blog, la fonction toRef va interagir avec les données sources. La modification des données sources entraînera la modification des données sources, mais sa modification n'entraînera pas la modification des données sources. afficher les données de la couche à mettre à jour. C'est donc ce que fait la fonction toRef. En effet, nous pouvons voir sur la capture d'écran ci-dessus qu'il n'y a pas de mise à jour des données dans la vue, mais comment voit-on les données sources être modifiées ? Peu importe, avant de répondre à cette question, il faut d’abord savoir quelles sont les données sources.
Tout comme le code ci-dessus : la fonction
const boy = {
name: '我是????????.',
age: 10
}
const boy_toRef = toRef(boy, 'name')toRef enveloppe l'objet boy, donc l'objet boy est la donnée source.
Par conséquent, si vous souhaitez confirmer si les données d'origine ont changé, vous devez imprimer l'objet garçon après avoir cliqué sur le bouton et observer s'il a changé.
<template>
<div>
<h2>toRef toRefs 函数</h2>
<p>姓名:{{boy_toRef}}</p>
<p>年龄:{{boy.age}}</p>
<el-button type="primary" @click="btn">修改 name</el-button>
</div>
</template>
<script>
import { toRef } from 'vue'
export default {
setup() {
const boy = {
name: '我是????????.',
age: 10
}
const boy_toRef = toRef(boy, 'name') // 这个 boy_toRef 就是被 toRef 函数操作过的 boy 的 name 值
const btn = () => {
boy_toRef.value = '????????.' // 把 name 修改成 ????????.
console.log(boy_toRef) // 修改完成打印一下结果
console.log(boy) // 修改完成打印一下boy结果
}
return { boy, btn, boy_toRef }
}
}
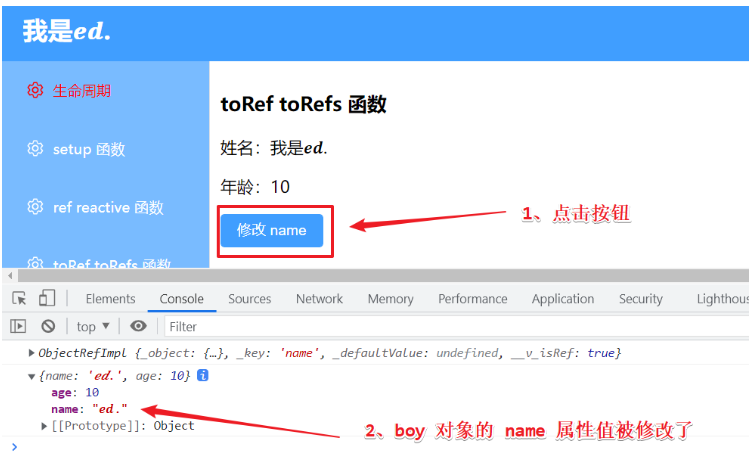
</script>Enregistrez le code, actualisez la page, cliquez sur le bouton pour modifier la valeur du nom, puis vérifiez l'objet garçon imprimé sur la console.

J'ai constaté que la valeur du nom de l'objet garçon a été modifiée de Je suis ??????. à ???????., mais la page n'est toujours pas mise à jour.
N'oubliez pas ! La fonction
toRef interagira avec les données source. La modification des données réactives entraînera la modification des données source, mais sa modification n'entraînera pas la mise à jour des données de la couche de vue.
Vérification de la fonction ref
La fonction ref peut transformer les valeurs d'attribut de l'objet en données réactives. La modification des données réactives n'affectera pas les données source, mais les données sur la couche de vue seront mises à jour. c'est correct ? Nous ne l’avons pas testé dans la section précédente, nous le testerons donc ici également.
Écrivons toujours un cas. La page affiche un nom. Cliquez sur le bouton pour modifier le nom de la page.
<template>
<div>
<h2>ref reactive 函数</h2>
<p>姓名:{{name_ref}}</p>
<el-button type="primary" @click="btn">修改信息</el-button>
</div>
</template>
<script>
import { ref } from 'vue'
export default {
setup() {
const name = '我是????????.'
const name_ref = ref(name)
const btn = () => {
name_ref.value = '????????.'
console.log(name_ref) // 打印一下被ref包裹的数据
console.log(name) // 打印一下源数据
}
return { name_ref, btn }
}
}
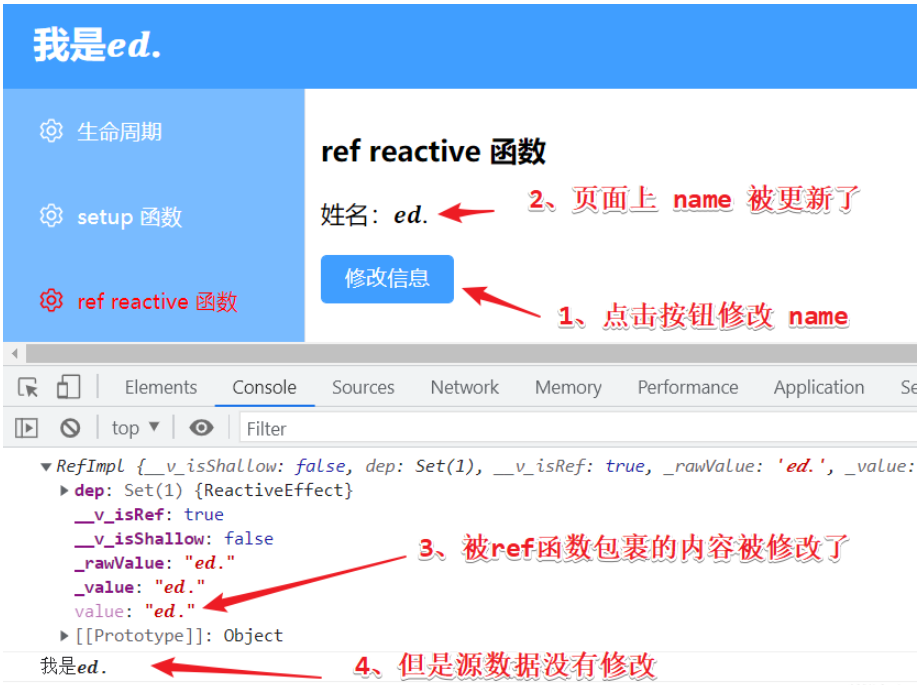
</script>Enregistrez le code, actualisez la page, cliquez sur le bouton pour afficher les résultats imprimés par la console de la page, principalement pour voir si les données enveloppées par la fonction ref ont été modifiées avec succès, si les données source ont été modifiées avec succès, et si la page finale a été modifiée. Voir la capture d'écran ci-dessous.

OK, à travers la capture d'écran ci-dessus, tout le monde l'a compris !
Alors souvenez-vous-en encore ! La fonction
ref peut transformer les valeurs d'attribut de l'objet en données réactives. La modification des données réactives n'affectera pas les données source, mais les données sur la couche de vue seront mises à jour
fonction toRefs
fonction toRefs La fonction toRefs. l'utilisation de est en fait similaire à la fonction toRef. La fonction
toRefs est utilisée pour définir plusieurs données sur les données correspondantes par lots. La fonction
toRefs interagit avec les données d'origine. La modification des données réactives affectera les données source, mais ne mettra pas à jour la couche de vue. La fonction
toRefs peut également interagir avec d'autres données réactives, ce qui facilite le traitement des données de la couche de visualisation. La fonction
toRefs utilise l'ancienne méthode
, crée un objet, puis utilise la fonction toRefs pour l'envelopper et l'afficher sur la page.
<template>
<div>
<h2>toRef toRefs 函数</h2>
<p>姓名:{{boy_toRefs.name}}</p>
<p>年龄:{{boy_toRefs.age}}</p>
</div>
</template>
<script>
import { toRefs } from 'vue'
export default {
setup() {
const boy = {
name: '我是????????.',
age: 10
}
const boy_toRefs = toRefs(boy) // 将 boy 用 toRefs 包裹
console.log(boy_toRefs) // 打印一下结果
return { boy_toRefs }
}
}
</script>Enregistrez le code et actualisez la page pour l'afficher.

Alors, modifions le code En plus de .property, nous avons également besoin de .value lors du rendu.
<p>姓名:{{boy_toRefs.name.value}}</p>
<p>年龄:{{boy_toRefs.age.value}}</p>Modifiez le code du calque de vue et vérifiez l'effet.

Hé, c'est normal maintenant !
Certaines personnes peuvent se demander : est-ce que cela ne devient pas de plus en plus compliqué ? À l'origine, vous pouviez simplement cliquer sur les attributs, mais maintenant vous devez cliquer sur les attributs et la valeur. N'est-il pas inutile d'enlever votre pantalon et de mettre P ? Hé hé hé ! Je pense que oui.
Pourquoi ? Il est normal de dire que c'est inutile, car comme mentionné dans le billet de blog précédent, on peut utiliser la fonction réactive pour traiter ce genre de données de structure complexe. Le rendu peut se faire en cliquant une fois au maximum, mais le. La fonction toRefs doit être cliquée deux fois.
<template>
<div>
<h2>toRef toRefs 函数</h2>
<p>姓名:{{boy_toRefs.name}}</p>
<p>年龄:{{boy_toRefs.age}}</p>
</div>
</template>
<script>
import { toRefs, reactive } from 'vue'
export default {
setup() {
const boy = {
name: '我是????????.',
age: 10
}
const boy_toRefs = reactive(boy)
return { boy_toRefs }
}
}
</script>我们不使用 toRefs 函数,而是用之前说的 reactive 函数处理数据。

我们可以看到,页面是可以正常解析的,那为什么我们还有舍近求远的使用 toRefs 函数呢?
其实是有原因的呀!
其实 toRefs 函数最大的用处在这里!
我们这个 boy 对象里面只有两个参数比较少,如果我们这个对象里面有十个参数或者是更多的话,每次展示的时候都得写那么多遍的 boy 点,是不是很麻烦呢?所以说使用 toRefs 函数就可以解决这个问题,看下面的代码。
<template>
<div>
<h2>toRef toRefs 函数</h2>
<p>姓名:{{name}}</p>
<p>年龄:{{age}}</p>
</div>
</template>
<script>
import { toRefs } from 'vue'
export default {
setup() {
const boy = {
name: '我是????????.',
age: 10
}
return { boy_toRefs , ...toRefs(boy)}
}
}
</script>在 return 抛出 reactive 的时候,使用扩展运算符和 toRefs 函数,就可以实现直接写属性的方式展示数据了。

但是呢,深层次的对象依旧需要通过点来实现。
也许你还有疑问,直接扩展运算 reactive 函数也行啊,为啥要套上 toRefs 函数,记住一点呀!
toRefs 函数修改,原始数据被改变,页面不会被触发。
看下面代码:
<template>
<div>
<h2>toRef toRefs 函数</h2>
<p>姓名:{{name}}</p>
<p>年龄:{{age}}</p>
<el-button type="primary" @click="btn">修改 name</el-button>
</div>
</template>
<script>
import { toRefs, reactive } from 'vue'
export default {
setup() {
const boy = {
name: '我是????????.',
age: 10
}
const new_toRefs = toRefs(boy)
const btn = () => {
new_toRefs.name.value = '????????.'
console.log(boy)
}
return { btn, ...toRefs(boy) }
}
}
</script>打印一下结果:

从打印结果中可以看出,原始数据被改变,页面没有被触发。根据我的写法,可以发现,从解构或构建 toRefs 返回的对象,都不会对值的响应性产生影响。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- À propos de vue utilisant le validateur : VeeValidate3
- Quelles sont les différences entre calculé et méthode dans Vue ?
- Introduction à la méthode de désactivation de la vérification Eslint dans le projet vue
- Introduction à plusieurs méthodes de définition de modèles de composants dans Vue.js
- Quatre endroits pour implémenter AJAX dans les applications Vue

