Maison >interface Web >Voir.js >Comment obtenir le nœud d'élément via ref dans vue3
Comment obtenir le nœud d'élément via ref dans vue3
- PHPzavant
- 2023-05-16 12:25:065458parcourir
Obtenir les nœuds d'éléments via ref
ref Dans vue2, on peut dire que cela simplifie l'opération document.getElementById("#id") natif js. Bien sûr, c'est pareil dans vue3
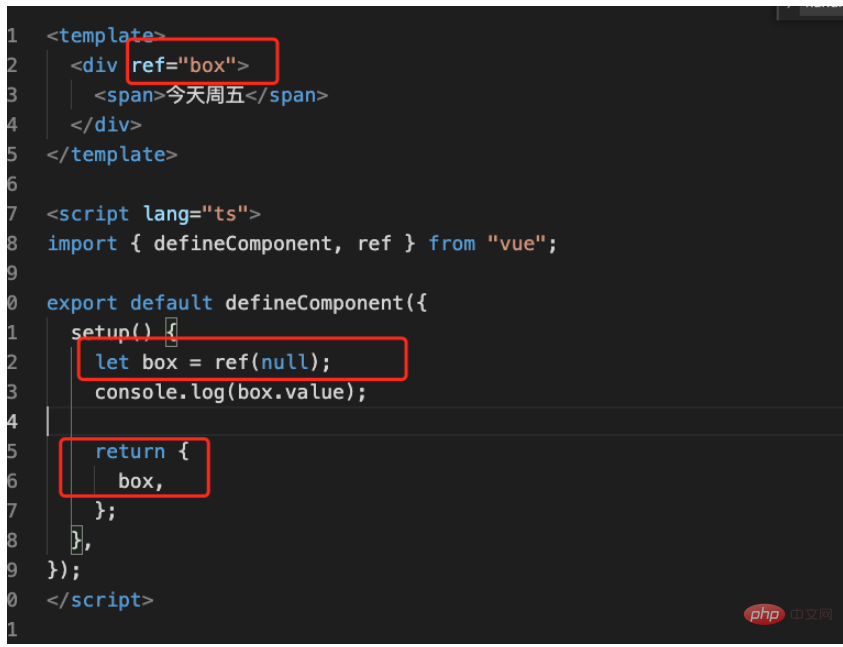
D'abord, donnez à l'élément pour lequel vous souhaitez obtenir un attribut ref

Ensuite, Une fois cet objet ref créé, sa valeur est accessible
Mais. Ceci est accessible dans le setup, mais la valeur imprimée directement est nulle...

En raison du temps d'exécution de la fonction de configuration avant le rendu de la balise html, on ne peut pas initialiser la balise box directement dans la fonction setup.
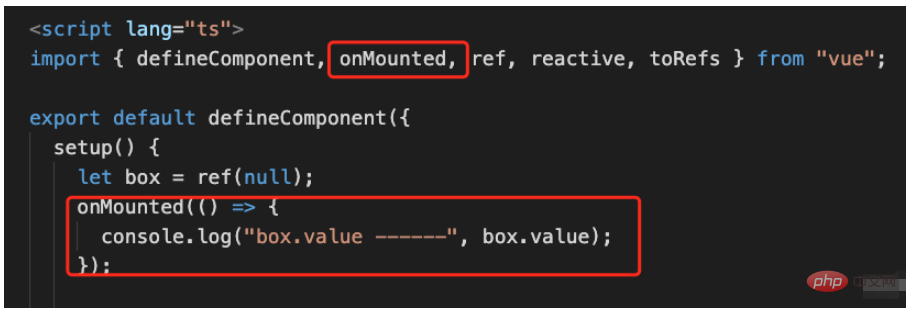
Dans la fonction de cycle de vie, la fonction de configuration est exécutée entre beforeCreate et Created
S'il y a une initialisation ou des opérations similaires, vous devez emprunter surMounted#🎜🎜 dans la vie fonction cycle #


document.querySelector(选择器)
document.getElementById(id选择器)
document.getElementsByClassName(class选择器)
2. ref obtient un seul élément dom<template>
<div ref='divDom'></div>
</template>
<script setup>
import { ref} from 'vue'
const divDom = ref(null);
onMounted(()=>{
console.log('获取dom元素',divDom)
})
3. for loop dom element<template>
<div ref='getDivDom' v-for="item in list" :data-id="item.id"></div>
</template>
<script setup>
import { ref} from 'vue'
const divDomList = ref(new Map());
const getDivDom = el=>{
if(el){
divDomList.set(el.dataset['id'],el)
}
}
// const el =divDomList.get(id) // 根据list数据中的id值 获取对应的dom元素
4. Obtenez l'élément dom de swiper dans swiper<template>
<swiper @swiper='getSwiper'></swiper >
</template>
<script setup>
import swiper from 'swiper'
import { ref} from 'vue'
const swiperDom= ref(null);
const getSwiper= el=>{
swiperDom.value = el;
}.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- À propos de vue utilisant le validateur : VeeValidate3
- Quelles sont les différences entre calculé et méthode dans Vue ?
- Introduction à la méthode de désactivation de la vérification Eslint dans le projet vue
- Introduction à plusieurs méthodes de définition de modèles de composants dans Vue.js
- Quatre endroits pour implémenter AJAX dans les applications Vue

