Maison >Opération et maintenance >Nginx >Comment déployer une application monopage avec Docker+Nginx
Comment déployer une application monopage avec Docker+Nginx
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBavant
- 2023-05-15 19:40:19882parcourir
Du développement au déploiement, pratique
Lorsque nous développons une application monopage, après avoir exécuté le build
npm run build
générera un index.html dans le répertoire dist, alors comment déployer cet index.html sur le serveur ?
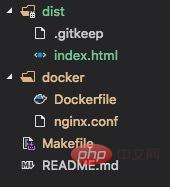
Structure des répertoires
dist/ : Fichiers statiques construits par le front-end
docker/ : Fichiers de configuration requis pour la mise en miroir

Configurer nginx
Choisissez d'abord quelques points de configuration , gzip compresse les ressources pour économiser la bande passante et améliorer la vitesse de chargement du navigateur
Bien que webpack prenne déjà en charge la génération de packages compressés .gz pendant la construction, il peut également être activé via nginx
gzip on; gzip_disable "msie6"; # 0-9 等级,级别越高,压缩包越小,但对服务器性能要求也高 gzip_comp_level 9; gzip_min_length 100; # gzip 不支持压缩图片,我们只需要压缩前端资源 gzip_types text/css application/javascript;
Ensuite, il y a la configuration du port de service Le proxy inverse de l'API. au service backend
server {
listen 8080;
server_name www.frontend.com;
root /usr/share/nginx/html/;
location / {
index index.html index.htm;
try_files $uri $uri/ /index.html;
# 禁止缓存 html,以保证引用最新的 css 和 js 资源
expires -1;
}
location /api/v1 {
proxy_pass http://backend.com;
}
}La configuration complète ressemble à ceci
worker_processes 1;
events { worker_connections 1024; }
http {
##
# basic settings
##
sendfile on;
tcp_nopush on;
tcp_nodelay on;
keepalive_timeout 65;
types_hash_max_size 2048;
include /etc/nginx/mime.types;
default_type application/octet-stream;
##
# logging settings
##
access_log /var/log/nginx/access.log;
error_log /var/log/nginx/error.log;
##
# gzip settings
##
gzip on;
gzip_disable "msie6";
gzip_comp_level 9;
gzip_min_length 100;
gzip_types text/css application/javascript;
server {
listen 8080;
server_name www.frontend.com;
root /usr/share/nginx/html/;
location / {
index index.html index.htm;
try_files $uri $uri/ /index.html;
expires -1;
}
location /api/v1 {
proxy_pass http://backend.com;
}
}
}Configurer Docker
C'est un peu plus simple ici. Basé sur l'image de base, copiez le nginx.conf et l'index.html que nous avons écrits dans l'image
from nginx:alpine copy nginx.conf /etc/nginx/nginx.conf copy dist /usr/share/nginx/html.
Écrivez le makefile
Après avoir terminé les préparations ci-dessus, vous pouvez écrire des commandes pour effectuer le packaging de l'image
Donnez d'abord un nom et un numéro de port à l'image
app_name = spa_nginx_docker port = 8080
Emballez l'image via build
build: cp docker/dockerfile . cp docker/nginx.conf . docker build -t $(app_name) . rm dockerfile rm nginx.conf
Démarrez l'image via déployer
deploy: docker run -d -it -p=$(port):$(port) --name="$(app_name)" $(app_name)
Enfin, il y a un arrêt pour arrêter et nettoyer l'image
stop: docker stop $(app_name) docker rm $(app_name) docker rmi $(app_name)
La configuration complète ressemble à ceci
app_name = spa_nginx_docker port = 8080 build: cp docker/dockerfile . cp docker/nginx.conf . docker build -t $(app_name) . rm dockerfile rm nginx.conf deploy: docker run -d -it -p=$(port):$(port) --name="$(app_name)" $(app_name) stop: docker stop $(app_name) docker rm $(app_name) docker rmi $(app_name)
La commande complète ressemble à ceci
# 静态资源构建 npm run build # 镜像打包 make build # 停止并删除旧镜像(首次可忽略) make stop # 镜像启动 make deploy
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

