 Opération et maintenance
Opération et maintenance Nginx
Nginx Comment résoudre le problème selon lequel le projet vue de déploiement nginx ne peut pas trouver le fichier js css
Comment résoudre le problème selon lequel le projet vue de déploiement nginx ne peut pas trouver le fichier js cssComment résoudre le problème selon lequel le projet vue de déploiement nginx ne peut pas trouver le fichier js css

Plusieurs fois après npm run build, le répertoire relatif du fichier js et du fichier css automatiquement inséré par webpack dans le fichier index.html est toujours erroné et est publié sur le serveur. Ensuite, nginx ne trouve pas le fichier. npm run build 之后, index.html 文件中webpack 自动插入的 js 文件 css 文件的相对目录总是不对,发布到服务器上之后,nginx 找不到文件。
vue-cli@3
在 vue-cli@3 中你需要为你 webpack 插入到 index.html 中 的所有文件添加一个 baseurl. 你需要在项目的根目录新建一个 vue.config.js, 添加如下内容:
...
module.exports = {
baseurl: isprod
? '/basexxx/'
: '/',
....
}这里需要注意的是 dev 环境下不需要添加 baseurl 。
vue-cli@2
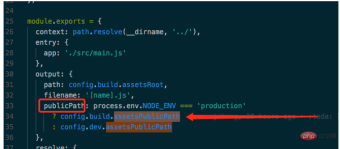
针对 非 vue-cli@3 生成的项目,你如果不关心 webpack 里面是如何实现的,你只需要找到 config/index.js , 修改其中的 build 中的 assetspublicpath 即可。
为了验证一下是否可行,你可以本地 build 一下,然后查看 dist/index.html 中引用的 js css 文件的路径是否携带上你刚刚设置的 assetspublicpath 即可。
而关心为啥这样设置就可以的同学们,继续看 build/webpack.base.conf.js 文件,

非 production mode 下,是在config/index.js 中设置的,这里的 publicpath
Dans vue-cli@3, vous devez ajouter un baseurl pour tous les fichiers que votre webpack insère dans <code>index.html . Vous devez créer un nouveau vue.config.js dans le répertoire racine du projet et ajouter le contenu suivant :  rrreee
rrreee
baseurl. 🎜🎜<strong>vue-cli@2</strong>🎜🎜Pour les projets générés par non-vue-cli@3, si vous ne vous souciez pas de la façon dont le webpack est implémenté, il vous suffit de trouver <code>config/ index.js , modifiez simplement assetspublicpath dans build. 🎜🎜Pour vérifier si c'est possible, vous pouvez le construire localement, puis vérifier si le chemin du fichier css js référencé dans dist/index.html porte le assetspublicpathque vous il suffit de définir > C'est tout. 🎜🎜Pour les étudiants qui se demandent pourquoi ce paramètre est suffisant, continuez à consulter le fichier build/webpack.base.conf.js, 🎜🎜🎜 🎜🎜Pas en
🎜🎜Pas en production code>, il est défini dans <code>config/index.js, le publicpath ici par défaut est 🎜🎜🎜🎜🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 L'épreuve ultime: Nginx vs ApacheApr 18, 2025 am 12:02 AM
L'épreuve ultime: Nginx vs ApacheApr 18, 2025 am 12:02 AMNginx convient pour gérer des demandes simultanées élevées, tandis qu'Apache convient aux scénarios où des configurations complexes et des extensions fonctionnelles sont nécessaires. 1.Nginx adopte une architecture non bloquée par des événements et convient aux environnements à haut niveau. 2. Apache adopte le processus ou le modèle de thread pour fournir un écosystème de module riche qui convient aux besoins de configuration complexes.
 Nginx en action: exemples et applications du monde réelApr 17, 2025 am 12:18 AM
Nginx en action: exemples et applications du monde réelApr 17, 2025 am 12:18 AMNginx peut être utilisé pour améliorer les performances, la sécurité et l'évolutivité du site Web. 1) En tant que proxy inversé et équilibreur de charge, Nginx peut optimiser les services back-end et partager le trafic. 2) Grâce à une architecture axée sur les événements et asynchrone, Nginx gère efficacement des connexions simultanées élevées. 3) Les fichiers de configuration permettent une définition flexible des règles, telles que le service de fichiers statique et l'équilibrage de charge. 4) Les suggestions d'optimisation incluent l'activation de la compression GZIP, en utilisant le cache et en réglant le processus de travail.
 Unité Nginx: Prise en charge des différents langages de programmationApr 16, 2025 am 12:15 AM
Unité Nginx: Prise en charge des différents langages de programmationApr 16, 2025 am 12:15 AMNginxunit prend en charge plusieurs langages de programmation et est implémenté par conception modulaire. 1. Module de langage de chargement: Chargez le module correspondant en fonction du fichier de configuration. 2. Startup d'application: exécutez le code d'application lorsque la langue appelle s'exécute. 3. Traitement de la demande: transférer la demande à l'instance de demande. 4. Retour de réponse: Renvoyez la réponse traitée au client.
 Choisir entre Nginx et Apache: le bon ajustement pour vos besoinsApr 15, 2025 am 12:04 AM
Choisir entre Nginx et Apache: le bon ajustement pour vos besoinsApr 15, 2025 am 12:04 AMNginx et Apache ont leurs propres avantages et inconvénients et conviennent à différents scénarios. 1.Nginx convient aux scénarios élevés de la concurrence et de la consommation de ressources faibles. 2. Apache convient aux scénarios où des configurations complexes et des modules riches sont nécessaires. En comparant leurs fonctionnalités principales, leurs différences de performances et leurs meilleures pratiques, vous pouvez vous aider à choisir le logiciel du serveur qui convient le mieux à vos besoins.
 Comment démarrer NginxApr 14, 2025 pm 01:06 PM
Comment démarrer NginxApr 14, 2025 pm 01:06 PMQuestion: Comment démarrer Nginx? Réponse: Installez la vérification Nginx Nginx Nginx nginx est Nginx à démarrer Explorer d'autres options de démarrage Démarrer automatiquement Nginx
 Comment vérifier si Nginx est démarréApr 14, 2025 pm 01:03 PM
Comment vérifier si Nginx est démarréApr 14, 2025 pm 01:03 PMComment confirmer si Nginx est démarré: 1. Utilisez la ligne de commande: SystemCTl Status Nginx (Linux / Unix), netStat -ano | Findstr 80 (Windows); 2. Vérifiez si le port 80 est ouvert; 3. Vérifiez le message de démarrage NGINX dans le journal système; 4. Utilisez des outils tiers, tels que Nagios, Zabbix et Icinga.
 Comment fermer NginxApr 14, 2025 pm 01:00 PM
Comment fermer NginxApr 14, 2025 pm 01:00 PMPour arrêter le service Nginx, suivez ces étapes: Déterminez le type d'installation: Red Hat / CentOS (SystemCTl Status Nginx) ou Debian / Ubuntu (service Nginx Status) Arrêtez le service: Red Hat / Centos (SystemCTL Stop Nginx) ou Debian / Ubuntu (Service Nginx Stop) Désactiver le démarrage automatique (Systo
 Comment configurer Nginx dans WindowsApr 14, 2025 pm 12:57 PM
Comment configurer Nginx dans WindowsApr 14, 2025 pm 12:57 PMComment configurer Nginx dans Windows? Installez Nginx et créez une configuration d'hôte virtuelle. Modifiez le fichier de configuration principale et incluez la configuration de l'hôte virtuel. Démarrer ou recharger nginx. Testez la configuration et affichez le site Web. Activer sélectivement SSL et configurer les certificats SSL. Définissez sélectivement le pare-feu pour permettre le trafic Port 80 et 443.


Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Version Mac de WebStorm
Outils de développement JavaScript utiles

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

DVWA
Damn Vulnerable Web App (DVWA) est une application Web PHP/MySQL très vulnérable. Ses principaux objectifs sont d'aider les professionnels de la sécurité à tester leurs compétences et leurs outils dans un environnement juridique, d'aider les développeurs Web à mieux comprendre le processus de sécurisation des applications Web et d'aider les enseignants/étudiants à enseigner/apprendre dans un environnement de classe. Application Web sécurité. L'objectif de DVWA est de mettre en pratique certaines des vulnérabilités Web les plus courantes via une interface simple et directe, avec différents degrés de difficulté. Veuillez noter que ce logiciel

Dreamweaver Mac
Outils de développement Web visuel




