Maison >interface Web >Voir.js >vue3 configure les paramètres globaux et comment utiliser les composants
vue3 configure les paramètres globaux et comment utiliser les composants
- 王林avant
- 2023-05-15 18:58:043167parcourir
vue2 way
1. Montage global
Vue.property.xxx
import Vue from "vue";
import axios from "axios";
Vue.prototype.$http= axios;
new Vue({
router,
store,
render: (h) => h(App),
}).$mount("#app");2. Utilisation des composants
this.$http.xxx();
vue3 way
1. Utilisation des composants
import { createApp } from 'vue'
import App from './App.vue'
import ElementPlus, { ElMessage, ElMessageBox } from 'element-plus'
import 'element-plus/dist/index.css'
const app = createApp(App);
app.config.globalProperties.$messageBox = ElMessageBox;
app.config.globalProperties.$message1 = ElMessage;
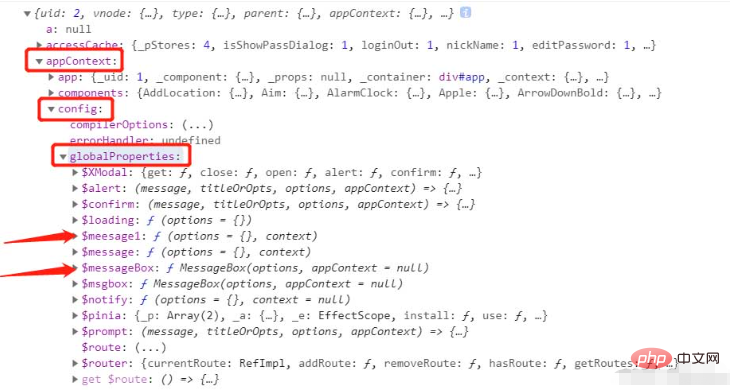
Vous pouvez déjà voir les $messageBox et $message1 montés dans appContext.config.globalProperties Quant à savoir pourquoi il y a toujours un $message , nous pouvons regarder une capture d'écran de l'élément ainsi que le site officiel
, nous pouvons regarder une capture d'écran de l'élément ainsi que le site officiel

// 引入vue的 getCurrentInstance 方法
import { defineComponent, getCurrentInstance } from "vue";
// 获取当前组件实例
const { appContext } = getCurrentInstance();
// 打印看一下结构
console.log(appContext)Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Cet article est reproduit dans:. en cas de violation, veuillez contacter admin@php.cn Supprimer
Article précédent:Quelles sont les autres API de composition dans Vue3 ?Article suivant:Quelles sont les autres API de composition dans Vue3 ?
Articles Liés
Voir plus- À propos de vue utilisant le validateur : VeeValidate3
- Quelles sont les différences entre calculé et méthode dans Vue ?
- Introduction à la méthode de désactivation de la vérification Eslint dans le projet vue
- Introduction à plusieurs méthodes de définition de modèles de composants dans Vue.js
- Quatre endroits pour implémenter AJAX dans les applications Vue

