Maison >interface Web >Voir.js >Comment résoudre l'erreur d'importation automatique du projet Vue3+Element-plus
Comment résoudre l'erreur d'importation automatique du projet Vue3+Element-plus
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBavant
- 2023-05-15 17:13:102179parcourir
Avant-propos
Lors de la création du projet Vue3 + Element-plus, selon le document Element-plus, l'importation automatique est utilisée pour installer les deux plug-ins unplugin-vue-components et unplugin-auto-import, mais après avoir configuré comme requis Exécutez le projet, npm signale une erreur
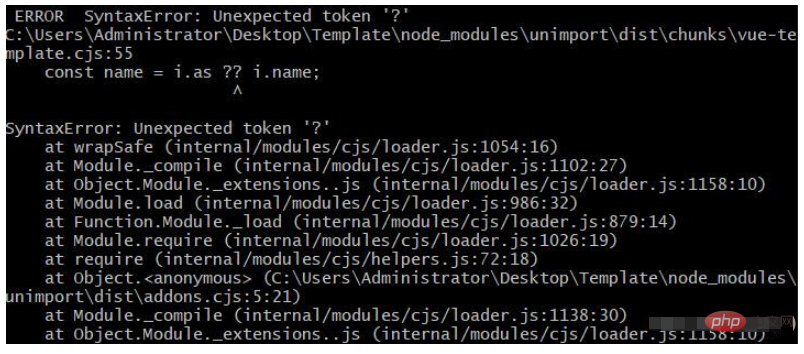
Étapes d'installation1. Installez le plug-inERREUR SyntaxError : Jeton inattendu '?'
...node_modulesunimportdistchunksvue-template.cjs:55
const name = i.as ?? Recherchez en ligne et trouvez la version actuelle (20220601). Après enquête, il a été constaté que l'erreur était causée par la dépendance du plug-in unplugin-auto-import sur le package unimport. Pour afficher la solution, vous pouvez sauter. directement à "Solution"
npm install -D unplugin-vue-components
npm install -D unplugin-auto-import
Deux installations de plug-ins à l'aide d'une seule commande peuvent mal se passer2.vue.config.js settingsconst { defineConfig } = require('@vue/cli-service')
const AutoImport = require('unplugin-auto-import/webpack')
const Components = require('unplugin-vue-components/webpack')
const { ElementPlusResolver } = require('unplugin-vue-components/resolvers')
module.exports = defineConfig({
configureWebpack: {
plugins: [
AutoImport({
resolvers: [ElementPlusResolver()],
}),
Components({
resolvers: [ElementPlusResolver()],
}),
],
},
)}3.npm run erreur de service
Solution
const name = i.as ?? i.name;
Les versions 1.2 de node.js et npm sont trop basses L'auteur a rencontré ceci Au moment du problème, la version de node.js était la v12.18.0 et la version de npm était la 6.14 .52. SolutionRéduisez la version du plug-in unplugin-auto-import ou mettez à niveau les versions node.js et npm Choisissez-en une :2.1 Réduisez la version du plug-in unplugin-auto-importRemplacez. la version du plug-in unplugin-auto-import. Il a été vérifié que l'installation d'unplugin-auto-import@0.72 et des versions précédentes peut éviter ce problème
npm install -D unplugin-auto-import@0.7.2
2.2 Mettre à niveau les versions node.js et npm Mettez à niveau node.js. vers la version de maintenance à long terme, qui sera la v16.15.0 en 20220601. Méthode de mise à niveau : Téléchargez la version de maintenance à long terme depuis le site officiel de node.js. Sélectionnez l'emplacement d'installation pour qu'il soit le même que celui de node.js actuel. emplacement. Modifiez la version npm Mettez à niveau vers la version recommandée qui correspond à la version de node.js, qui est 8.10.0 en 20220601. Méthode de mise à niveau : npm install -g npm@8.10.0Supplément : element-plus importe automatiquement à la demande et résolution des erreursAutomatique. tutoriel du site officiel d'importation à la demandeD'abord :
Puis configurez webpack.config.jsnpm install -D unplugin-vue-components unplugin-auto-import
const AutoImport = require('unplugin-auto-import/webpack')
const Components = require('unplugin-vue-components/webpack')
const { ElementPlusResolver } = require('unplugin-vue-components/resolvers')
module.exports = {
// ...
plugins: [
AutoImport({
resolvers: [ElementPlusResolver()],
}),
Components({
resolvers: [ElementPlusResolver()],
}),
],
}Vous pouvez également configurer directement babel.config.js, mais si la version installée est trop élevée, une erreur peut être signalée lors de la configuration , alors installez la version spécifiéenpm i element-plus@1.0.2-beta.28
1
module.exports = {
plugins: [
[
'import',
{
libraryName: 'element-plus',
customStyleName: (name) => {
return `element-plus/lib/theme-chalk/${name}.css`
}
}
]
],
} et suivez le site officiel pour importer automatiquement element- on demand plus a le problème suivant : le style ne prend pas effetRemplacez la version installée par npm i element-plus@1.0.2. -bêta.28Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- À propos de vue utilisant le validateur : VeeValidate3
- Quelles sont les différences entre calculé et méthode dans Vue ?
- Introduction à la méthode de désactivation de la vérification Eslint dans le projet vue
- Introduction à plusieurs méthodes de définition de modèles de composants dans Vue.js
- Quatre endroits pour implémenter AJAX dans les applications Vue

