Maison >interface Web >Voir.js >Comment installer la version Inertia Vue3 dans Laravel
Comment installer la version Inertia Vue3 dans Laravel
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBavant
- 2023-05-15 10:31:051312parcourir
1. Exigences de pré-installation
1.1 Framework Laravel installé
1.2 Node JS installé
1.3 Outil de gestion de packages Npm installé
2. Configuration du serveur
2.1 La première étape : composer installe inertia-laravel
$ composer require inertiajs/inertia-laravel
2.2 La deuxième étape#🎜 🎜# : Ajoutez le fichier app.blade.php au répertoire laravel ressources/views/ et ajoutez le code suivant
<!DOCTYPE html><html>
<head>
<meta charset="utf-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0"/>
<link href="{{ mix('/css/app.css') }}" rel="stylesheet"/>
<script src="{{ mix('/js/app.js') }}" defer></script>
</head>
<body>
@inertia </body></html>
2.3 Étape 3 : Exécutez la commande artisan et ajoutez un middleware # 🎜🎜#$ php artisan inertia:middleware
Une fois le fichier généré, ajoutez manuellement la dernière ligne du groupe middleware Web dans le fichier Kernel
'web' => [
// ...
\App\Http\Middleware\HandleInertiaRequests::class,],3. Configuration du client
# 🎜 🎜#3.1 Étape 1
: Utilisez la commande npm pour installer les dépendances du framework front-end et installez la version VUE3.$ npm install @inertiajs/inertia @inertiajs/inertia-vue33.2 Étape 2 : Initialisez l'application
Ouvrez /resouces/js/app.js, effacez-le et écrasez le code suivant import { createApp, h } from 'vue'import { createInertiaApp } from '@inertiajs/inertia-vue3'createInertiaApp({
resolve: name => require(`./Pages/${name}`),
setup({ el, app, props, plugin }) {
createApp({ render: () => h(app, props) })
.use(plugin)
.mount(el)
},}) #🎜 🎜#3.3 La troisième étape
: npm install progress bar package
$ npm install @inertiajs/progressUne fois l'installation terminée, importez et initialisez, ouvrez /resouces/js/app.js, effacez-le et écrasez le code suivant
import { createApp, h } from 'vue'import { createInertiaApp } from '@inertiajs/inertia-vue3'import { InertiaProgress } from '@inertiajs/progress'createInertiaApp({
resolve: name => import(`./Pages/${name}`),
setup({ el, app, props, plugin }) {
createApp({ render: () => h(app, props) })
.use(plugin)
.mount(el)
},})InertiaProgress.init()#🎜🎜 #3.4 Étape 4 Utilisez la configuration Webpack suivante pour forcer le navigateur à charger de nouvelles ressources après la mise à jour du fichier au lieu d'utiliser le cache.
Ouvrez webpack.mix.js, effacez et écrasez le code suivant
const mix = require('laravel-mix');mix.js('resources/js/app.js', 'public/js')
.postCss('resources/css/app.css', 'public/css', [
//
]);mix.webpackConfig({
output: {
chunkFilename: 'js/[name].js?id=[chunkhash]',
}}); Quatrièmement, installez VUE
Première étape
$ npm install vue@next
La deuxième étape Ajouter .vue() à webpack.mix.js
const mix = require('laravel-mix');mix.js('resources/js/app.js', 'public/js')
.vue()
.postCss('resources/css/app.css', 'public/css', [
//
]);mix.webpackConfig({
output: {
chunkFilename: 'js/[name].js?id=[chunkhash]',
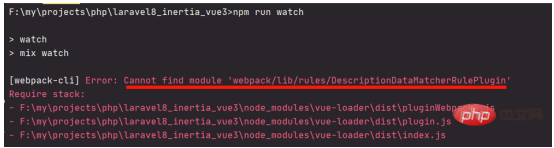
}});# 🎜🎜# La troisième étapeExécuter la commande npm$ npm run watch
#🎜 🎜#
Solution : Mettez à niveau vue-loader, exécutez $ npm i vue-loader

# 🎜🎜#
Solution : Ajoutez un dossier Pages sous le répertoire ressources/js.Statut de réussite

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- À propos de vue utilisant le validateur : VeeValidate3
- Quelles sont les différences entre calculé et méthode dans Vue ?
- Introduction à la méthode de désactivation de la vérification Eslint dans le projet vue
- Introduction à plusieurs méthodes de définition de modèles de composants dans Vue.js
- Quatre endroits pour implémenter AJAX dans les applications Vue

