Maison >interface Web >Voir.js >Comment résoudre le problème de l'absence d'invite de code dans Vue3
Comment résoudre le problème de l'absence d'invite de code dans Vue3
- 王林avant
- 2023-05-14 19:07:044432parcourir
Tout d'abord, nous avons indiqué très clairement qu'après l'installation du plug-in volar, la complétion des fragments de balises HTML n'est plus disponible, c'est-à-dire que lors de l'écriture des balises HTML dans le modèle, il n'y aura plus de complétion de code, c'est-à-dire c'est-à-dire, saisissez "div", qui est "div" , au lieu de "
". Afin de résoudre ce problème, nous devons effectuer quelques configurations sur Vscode sans supprimer le plug-in volar.
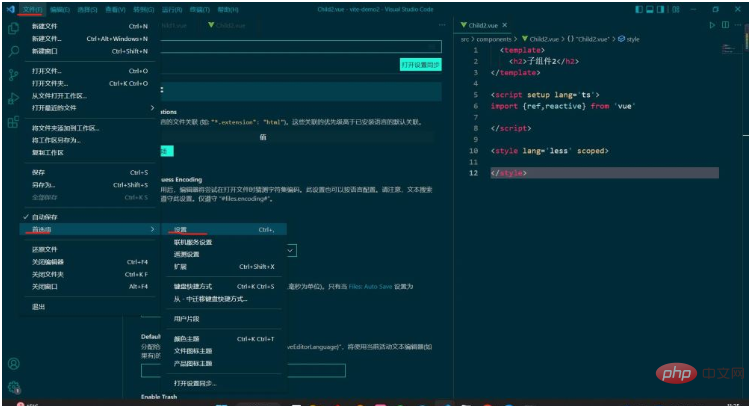
Ouvrez les paramètres et entrez dans l'interface suivante :

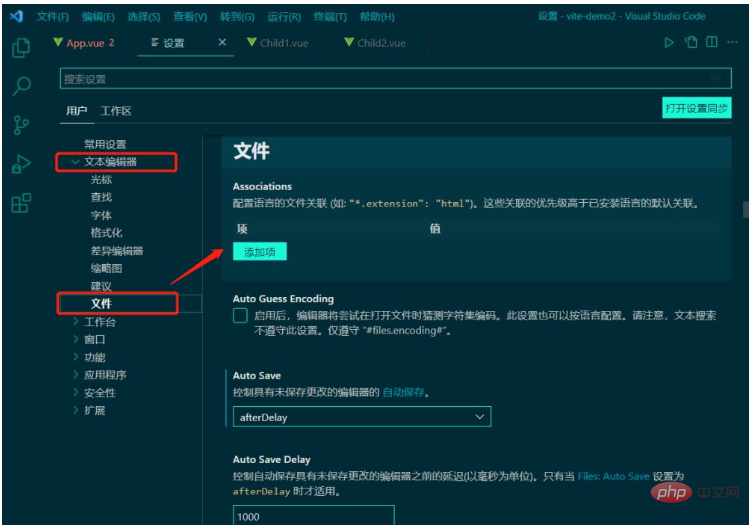
Sélectionnez l'éditeur de texte-> Texte->, cliquez sur le premier à droite, ajoutez un élément, saisissez : "*.vue", valeur Entrez : "html", cliquez sur Enregistrer et revenez au fichier vue. Si vous entrez une balise HTML, vous constaterez que le code peut être automatiquement complété et qu'il se ferme automatiquement.
Mais certains problèmes sont également survenus en ce moment. Je ne sais pas si vous y avez été exposé. Sinon, vous pouvez les ignorer.
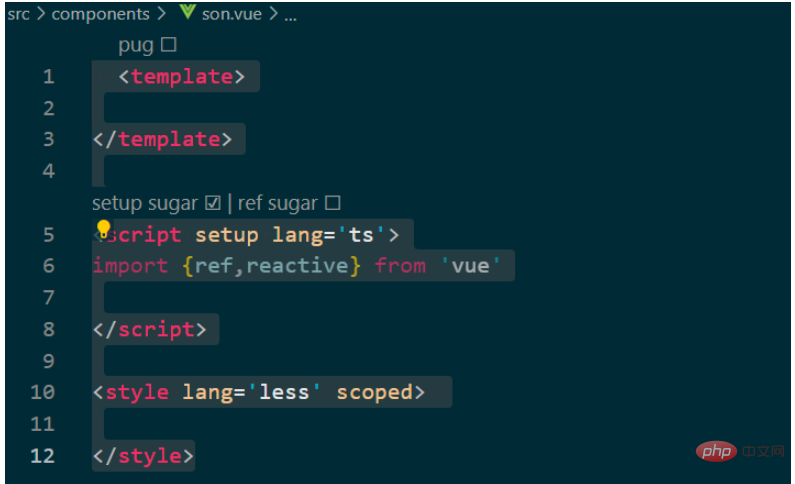
Premièrement : l'extrait de code personnalisé n'est pas valide. Lorsque nous créons habituellement un nouveau composant Vue3, nous devons initialiser le modèle
<template>
</template>
<script setup lang='ts'>
import {ref,reactive} from 'vue'
</script>
<style lang='less' scoped>
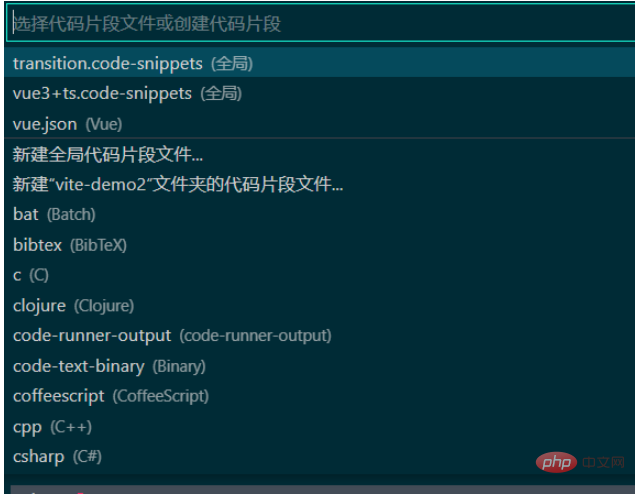
</style>Bien que le code soit très simple, il est assez fastidieux à écrire à chaque fois qu'un nouveau composant est créé, Nous allons donc créer des extraits de code personnalisés. Dans l'extrait de code utilisateur, cliquez sur vue.json pour créer votre propre extrait de code

Comment créer votre propre extrait de code ne sera pas expliqué en détail ici. tutoriels associés, et c'est très simple.
Une fois l'extrait de code créé, il vous suffit de saisir des mots-clés pour créer l'extrait complet, ce qui est très pratique.
Mais après la configuration ci-dessus, mon extrait de code a échoué. Une solution pour le moment consiste à créer mon propre extrait de code global.

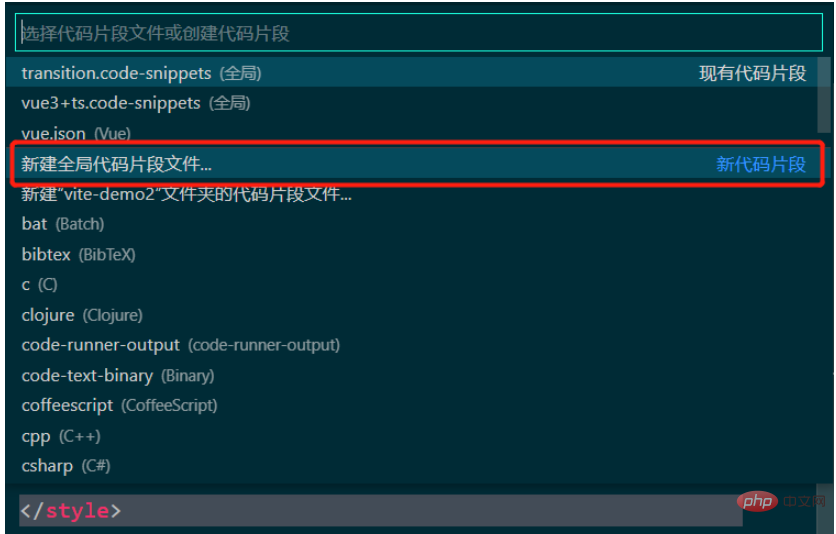
Cliquez sur "Nouveau fichier d'extrait de code global", puis entrez le nom du fichier, puis vous pourrez personnaliser l'extrait de code de la même manière que vous définissez l'extrait de code dans un fichier .json existant.
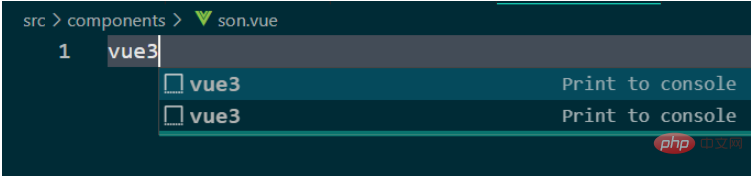
Une fois la configuration terminée, créez un nouveau fichier .vue, entrez le mot d'invite de code personnalisé, par exemple, le mien est vue3, appuyez sur Entrée et l'extrait de code sera généré.


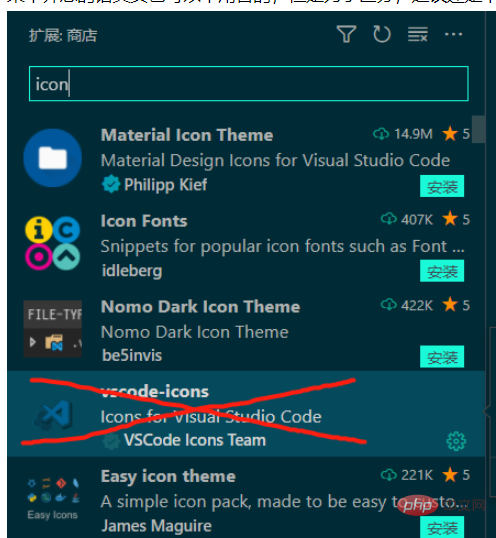
Le deuxième problème est qu'après la configuration supérieure, les icônes des fichiers .vue ont été remplacées par les icônes des fichiers HTML. Ne paniquez pas si cela ne vous dérange pas. En fait, vous pouvez l'ignorer, mais afin de le distinguer, il est recommandé de télécharger un nouveau plug-in d'icône

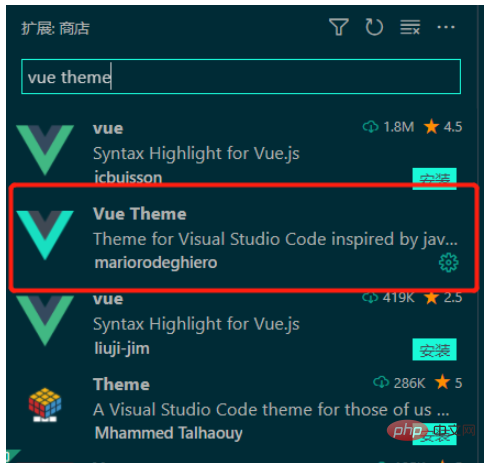
Parce que j'ai déjà installé le plug-in scode-icon, l'icône changera après la configuration est terminé. À ce stade, nous pouvons en réinstaller un, par exemple, j'ai installé vue Theme


Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- À propos de vue utilisant le validateur : VeeValidate3
- Quelles sont les différences entre calculé et méthode dans Vue ?
- Introduction à la méthode de désactivation de la vérification Eslint dans le projet vue
- Introduction à plusieurs méthodes de définition de modèles de composants dans Vue.js
- Quatre endroits pour implémenter AJAX dans les applications Vue

