Maison >interface Web >Voir.js >Comment écrire à la main le système réactif Vue3
Comment écrire à la main le système réactif Vue3
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBavant
- 2023-05-14 09:40:051127parcourir
Responsive
Tout d’abord, qu’est-ce que le responsive ?
La réactivité consiste à effectuer une série de traitements de liaison lorsque les données observées changent. Tout comme un événement social brûlant, lorsqu'il y a une mise à jour, les médias de tous bords suivront et feront des rapports pertinents. Ici, les événements sociaux brûlants sont les cibles à observer. Alors dans le framework front-end, quelle est la cible observée ? Évidemment, c'est l'État. Il existe généralement plusieurs états organisés par objets. Par conséquent, nous pouvons observer les changements de chaque clé de l’objet d’état et effectuer une série de processus conjointement.
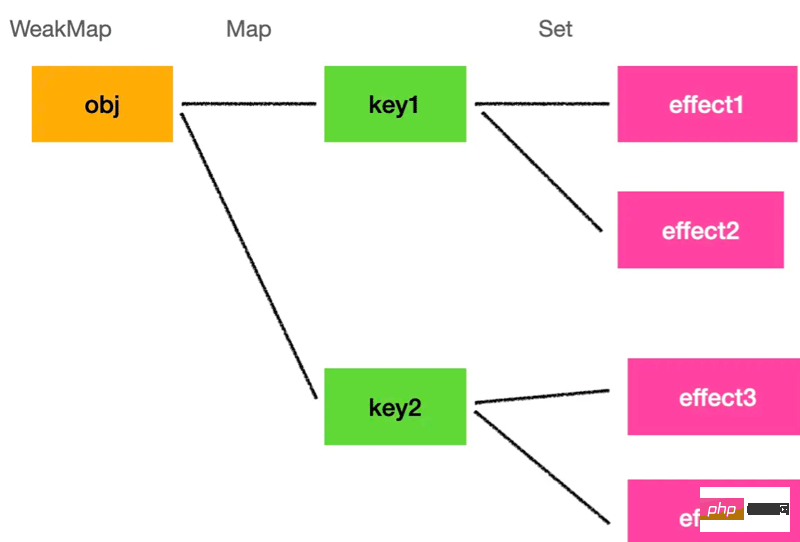
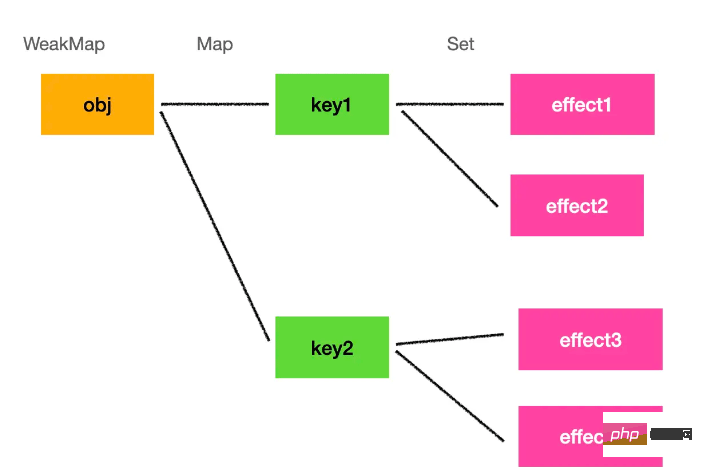
Nous devons maintenir une telle structure de données :

Chaque clé de l'objet d'état a une série associée de fonctions d'effet secondaire, c'est-à-dire la logique d'exécution liée lorsqu'elle change, organisée par Set .
Chaque touche est associée à une série de fonctions d'effet, et plusieurs touches peuvent être conservées dans une carte.
Cette carte existe lorsque l'objet existe. Lorsque l'objet est détruit, il sera également détruit. (Comme les objets ont disparu, il n'est pas nécessaire de conserver les effets associés à chaque clé.)
Et WeakMap a justement une telle fonctionnalité. La clé de WeakMap doit être un objet, et la valeur peut être n'importe quelle donnée. L'objet clé est détruit, la valeur sera également détruite.
Ainsi, la carte réactive sera enregistrée à l'aide de WeakMap et la clé est l'objet d'origine.
Cette structure de données est la structure de données de base de la réactivité.
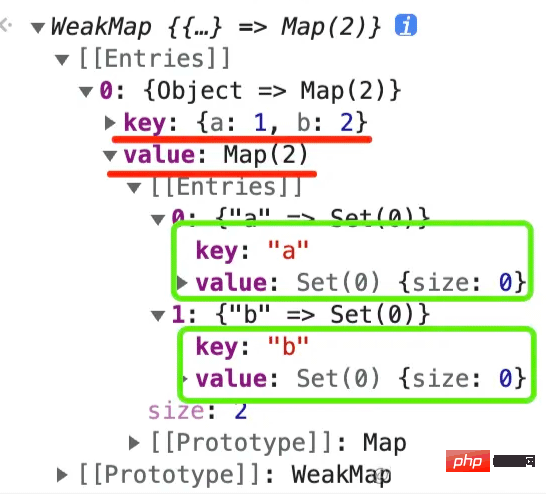
Par exemple, cet objet de statut :
const obj = {
a: 1,
b: 2
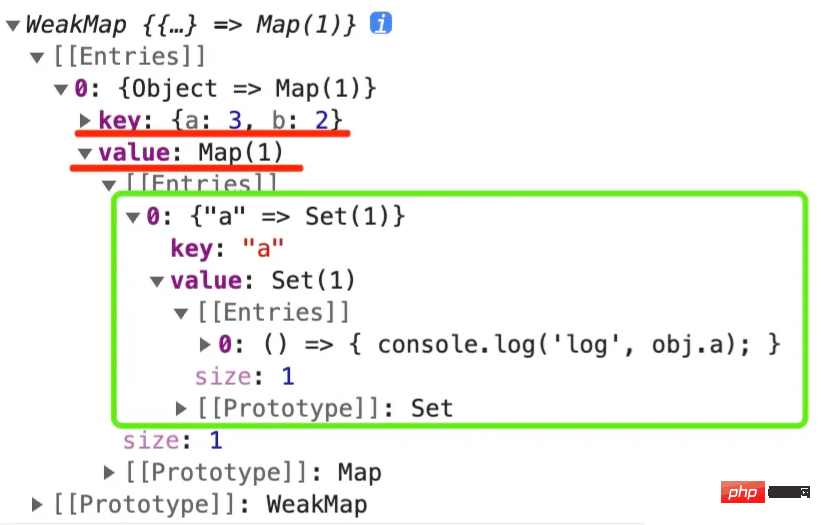
}Sa structure de données réactive est comme ceci :
const depsMap = new Map(); const aDeps = new Set(); depsMap.set('a', aDeps); const bDeps = new Set(); depsMap.set('b', bDeps); const reactiveMap = new WeakMap() reactiveMap.set(obj, depsMap);
La structure de données créée est celle de l'image :


Puis ajoutez Dépendances deps. Par exemple, si une fonction dépend de a, elle doit être ajoutée à la collection deps de a :
effect(() => {
console.log(obj.a);
});C'est-à-dire que c'est comme ceci :
const depsMap = reactiveMap.get(obj); const aDeps = depsMap.get('a'); aDeps.add(该函数);
Il n'y a aucun problème à maintenir la fonction deps dans de cette façon, mais cela oblige-t-il les utilisateurs à l'ajouter manuellement ? Non seulement cela envahira le code des affaires, mais il sera également facile de le rater.
Nous ne laisserons donc certainement pas les utilisateurs gérer les dépôts manuellement, mais effectuerons une collecte automatique des dépendances. Alors comment collecter automatiquement les dépendances ? Lors de la lecture de la valeur du statut, une relation de dépendance avec le statut est établie, il est donc facile de penser à la méthode get qui peut être utilisée pour proxy le statut. Soit via Object.defineProperty ou Proxy :
const data = {
a: 1,
b: 2
}
let activeEffect
function effect(fn) {
activeEffect = fn
fn()
}
const reactiveMap = new WeakMap()
const obj = new Proxy(data, {
get(targetObj, key) {
let depsMap = reactiveMap.get(targetObj);
if (!depsMap) {
reactiveMap.set(targetObj, (depsMap = new Map()))
}
let deps = depsMap.get(key)
if (!deps) {
depsMap.set(key, (deps = new Set()))
}
deps.add(activeEffect)
return targetObj[key]
}
})effect exécutera la fonction de rappel transmise fn Lorsque vous lirez obj.a dans fn, get sera déclenché et la carte réactive de l'objet sera obtenue. Retirez la collection deps correspondante. à a et ajoutez-y la fonction d'effet actuelle.
Cela complète une collection de dépendances.
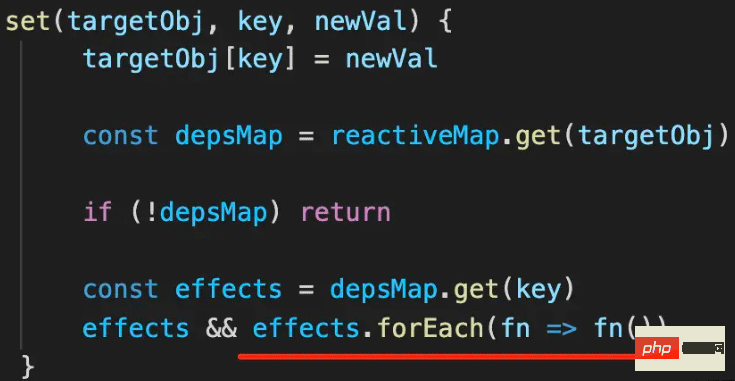
Lorsque vous modifiez obj.a, vous devez notifier tous les deps, vous devez donc également définir un proxy :
set(targetObj, key, newVal) {
targetObj[key] = newVal
const depsMap = reactiveMap.get(targetObj)
if (!depsMap) return
const effects = depsMap.get(key)
effects && effects.forEach(fn => fn())
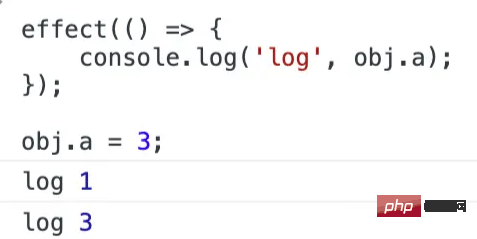
}La réactivité de base est terminée, testons-la :

Imprimé deux fois, le la première fois est 1, la deuxième fois est 3. L'effet exécutera d'abord la fonction de rappel entrante et déclenchera get pour collecter les dépendances. À ce moment, l'obj.a imprimé est 1. Ensuite, lorsque obj.a se verra attribuer une valeur de 3, set sera déclenché pour exécuter les dépendances collectées. . A ce moment, obj. a est 3
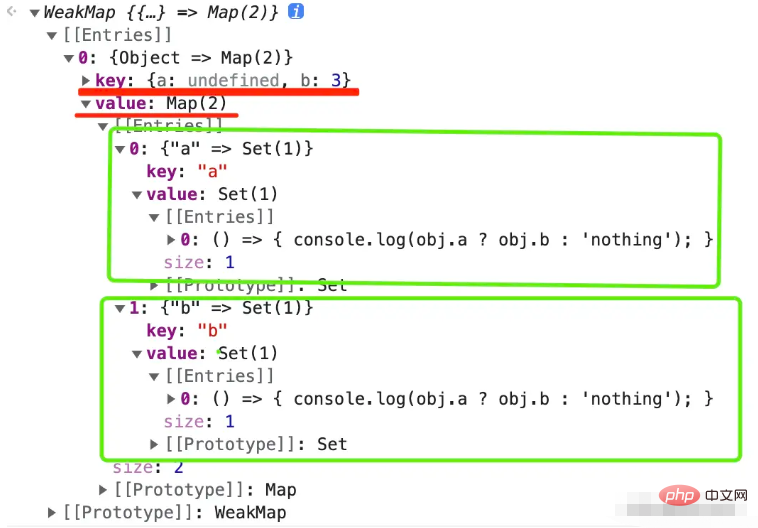
Les dépendances ont également été collectées correctement :

Le résultat est correct, nous avons terminé la réactivité de base ! Bien entendu, la réactivité ne se limite pas à ce petit code. Notre implémentation actuelle n’est pas parfaite et il reste encore quelques problèmes. Par exemple, S'il y a un commutateur de branche dans le code, la dernière exécution dépendra de obj.b, mais la prochaine exécution n'en dépendra pas. Y a-t-il une dépendance invalide à ce moment-là ?
Ce morceau de code :
const obj = {
a: 1,
b: 2
}
effect(() => {
console.log(obj.a ? obj.b : 'nothing');
});
obj.a = undefined;
obj.b = 3;La première fois que la fonction d'effet est exécutée, obj.a vaut 1. À ce moment, elle ira à la première branche et s'appuiera sur obj.b. Modifiez obj.a en non défini, déclenchez l'ensemble et exécutez toutes les fonctions dépendantes. À ce stade, nous passons à la branche deux et ne comptons plus sur obj.b.
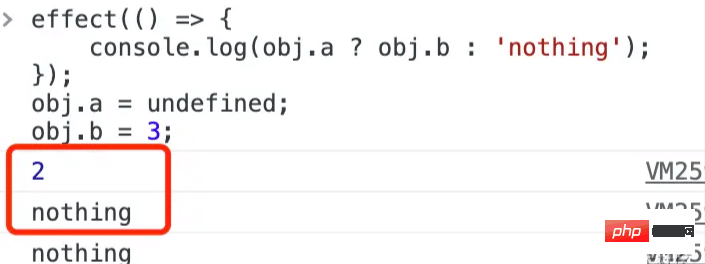
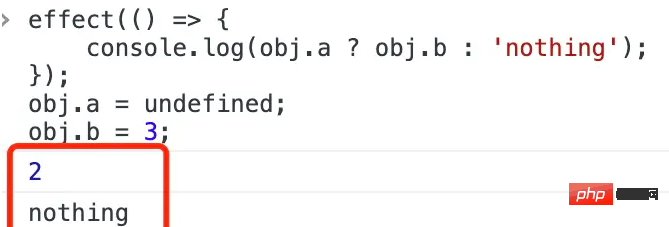
Changez obj.b en 3. Il va de soi qu'il n'y a aucune fonction qui dépend de b pour le moment. Essayons :

La première impression de 2 est correcte, c'est-à-dire que nous. avons atteint la première branche, imprimant obj.b
Il est également correct de ne rien imprimer pour la deuxième fois. A ce moment, nous passons à la deuxième branche. Mais ne rien imprimer pour la troisième fois est une erreur, car à ce stade, obj.b n'a pas de fonctions dépendantes, mais il est toujours imprimé.
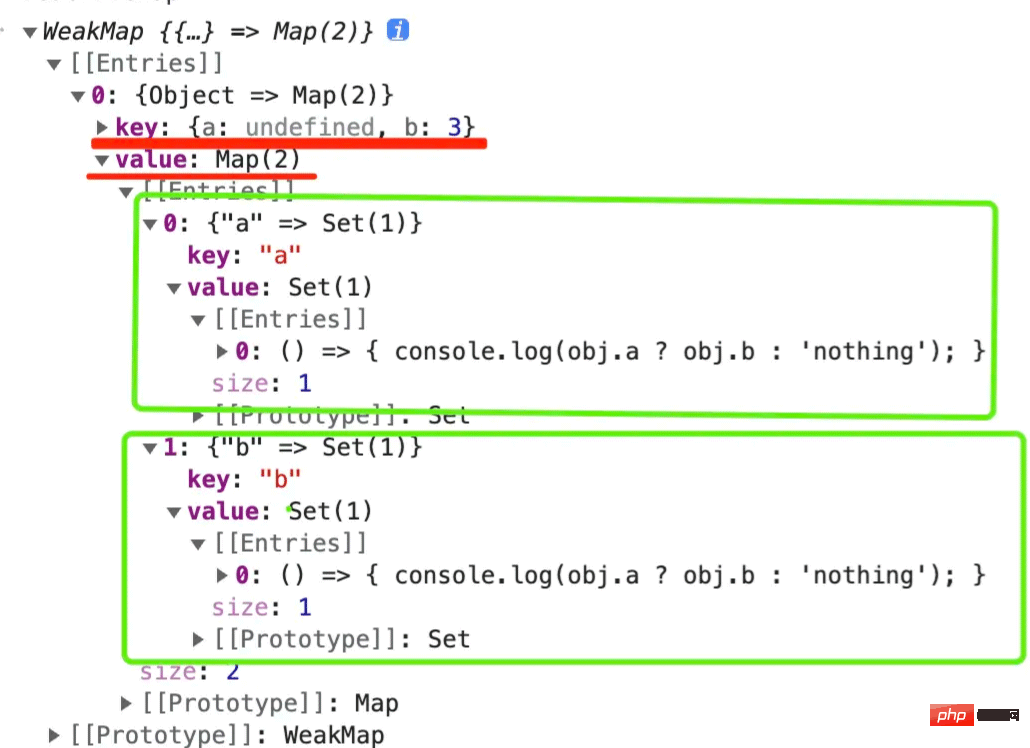
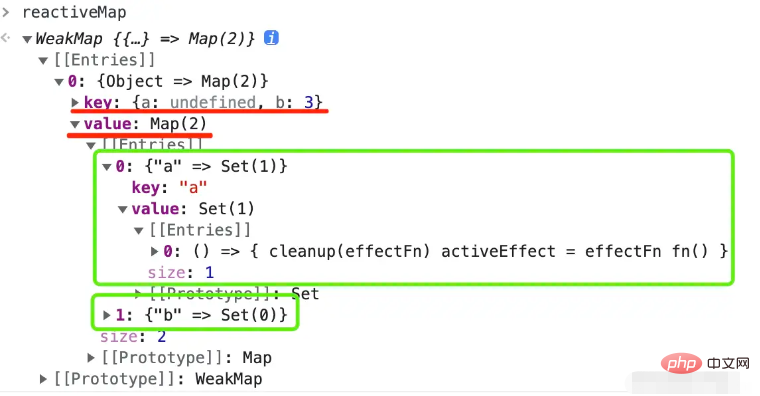
Imprimez et regardez les dépôts, vous constaterez que les dépôts d'obj.b ne sont pas effacés

所以解决方案就是每次添加依赖前清空下上次的 deps。怎么清空某个函数关联的所有 deps 呢?记录下就好了。
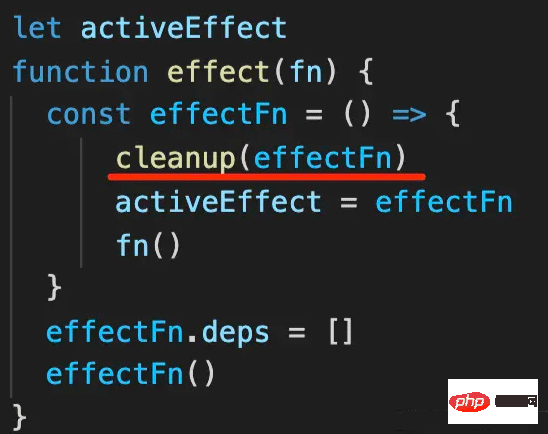
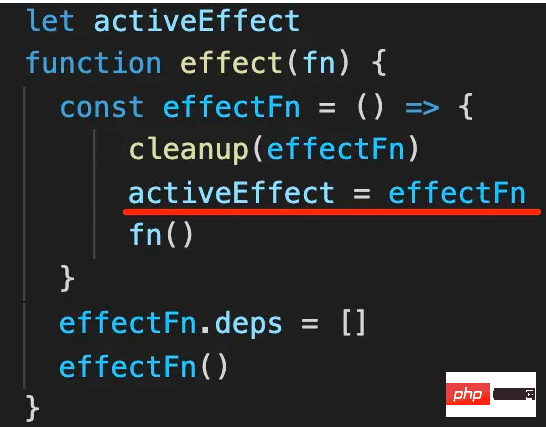
我们改造下现有的 effect 函数:
let activeEffect
function effect(fn) {
activeEffect = fn
fn()
}记录下这个 effect 函数被放到了哪些 deps 集合里。也就是:
let activeEffect
function effect(fn) {
const effectFn = () => {
activeEffect = effectFn
fn()
}
effectFn.deps = []
effectFn()
}对之前的 fn 包一层,在函数上添加个 deps 数组来记录被添加到哪些依赖集合里。
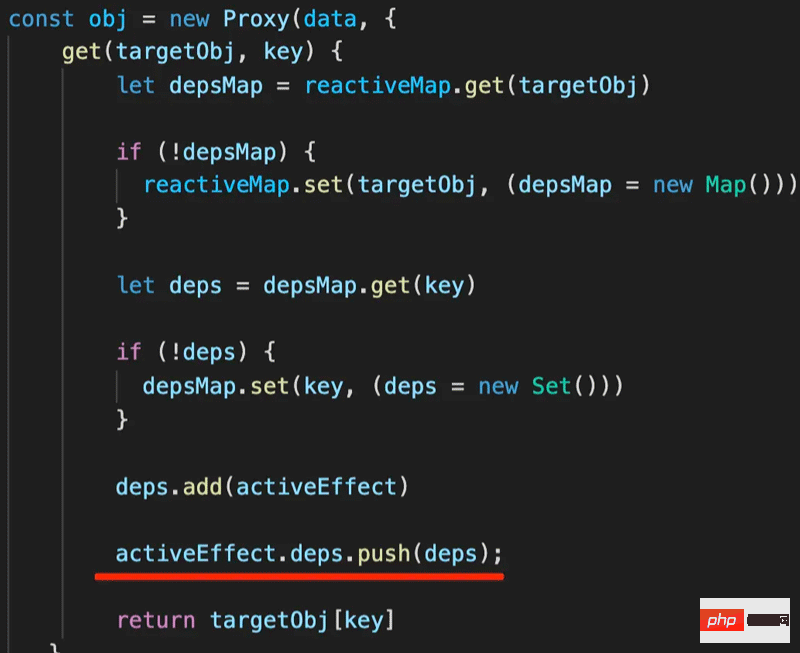
get 收集依赖的时候,也记录一份到这里:

这样下次再执行这个 effect 函数的时候,就可以把这个 effect 函数从上次添加到的依赖集合里删掉:

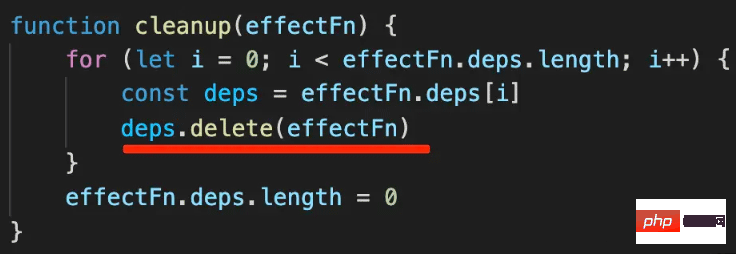
cleanup 实现如下:
function cleanup(effectFn) {
for (let i = 0; i < effectFn.deps.length; i++) {
const deps = effectFn.deps[i]
deps.delete(effectFn)
}
effectFn.deps.length = 0
}effectFn.deps 数组记录了被添加到的 deps 集合,从中删掉自己。全删完之后就把上次记录的 deps 数组置空。
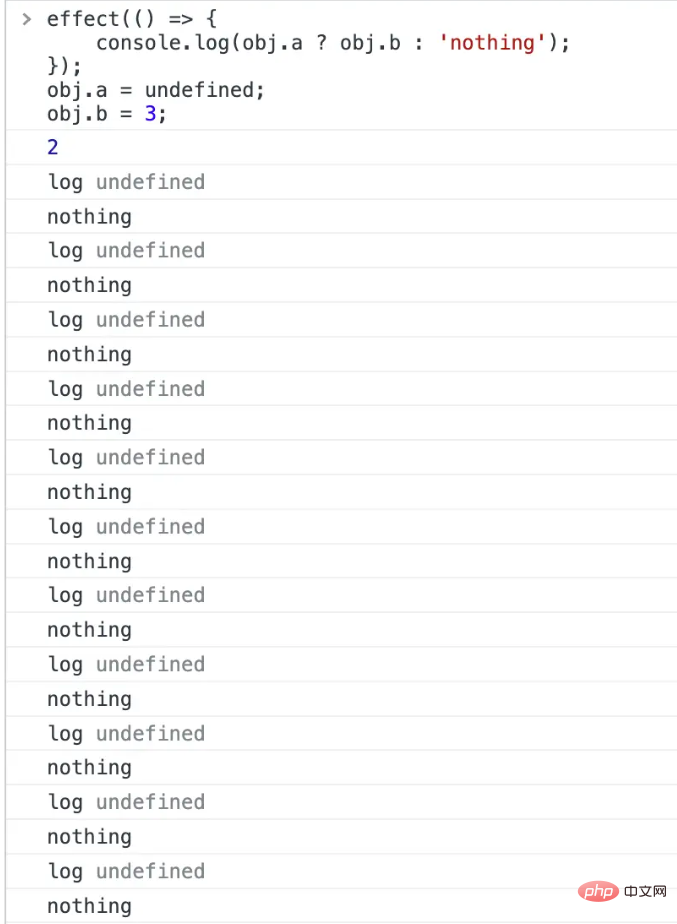
我们再来测试下:

无限循环打印了,什么鬼?
问题出现在这里:

set 的时候会执行所有的当前 key 的 deps 集合里的 effect 函数。
而我们执行 effect 函数之前会把它从之前的 deps 集合中清掉:

执行的时候又被添加到了 deps 集合。这样 delete 又 add,delete 又 add,所以就无限循环了。
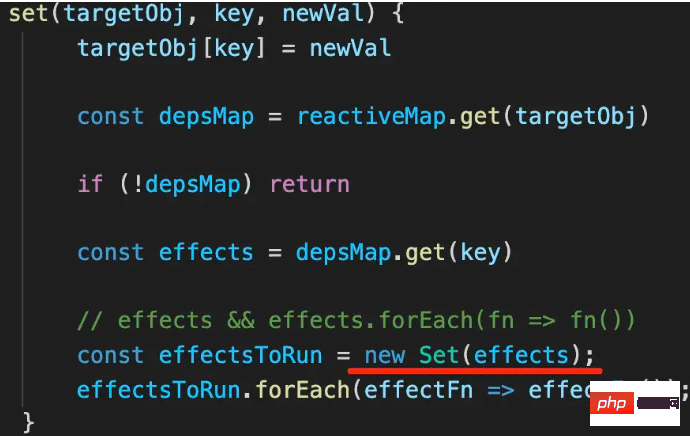
解决的方式就是创建第二个 Set,只用于遍历:

这样就不会无限循环了。
再测试一次:

现在当 obj.a 赋值为 undefined 之后,再次执行 effect 函数,obj.b 的 deps 集合就被清空了,所以需改 obj.b 也不会打印啥。
看下现在的响应式数据结构:

确实,b 的 deps 集合被清空了。那现在的响应式实现是完善的了么?也不是,还有一个问题:
如果 effect 嵌套了,那依赖还能正确的收集么?
首先讲下为什么要支持 effect 嵌套,因为组件是可以嵌套的,而且组件里会写 effect,那也就是 effect 嵌套了,所以必须支持嵌套。
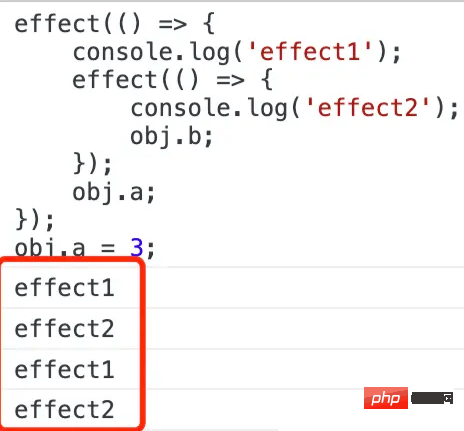
我们嵌套下试试:
effect(() => {
console.log('effect1');
effect(() => {
console.log('effect2');
obj.b;
});
obj.a;
});
obj.a = 3;按理说会打印一次 effect1、一次 effect2,这是最开始的那次执行。然后 obj.a 修改为 3 后,会触发一次 effect1 的打印,执行内层 effect,又触发一次 effect2 的打印。也就是会打印 effect1、effect2、effect1、effect2。
我们测试下:

打印了 effect1、effet2 这是对的,但第三次打印的是 effect2,这说明 obj.a 修改后并没有执行外层函数,而是执行的内层函数。为什么呢?
看下这段代码:

我们执行 effect 的时候,会把它赋值给一个全局变量 activeEffect,然后后面收集依赖就用的这个。
当嵌套 effect 的时候,内层函数执行后会修改 activeEffect 这样收集到的依赖就不对了。
怎么办呢?嵌套的话加一个栈来记录 effect 不就行了?
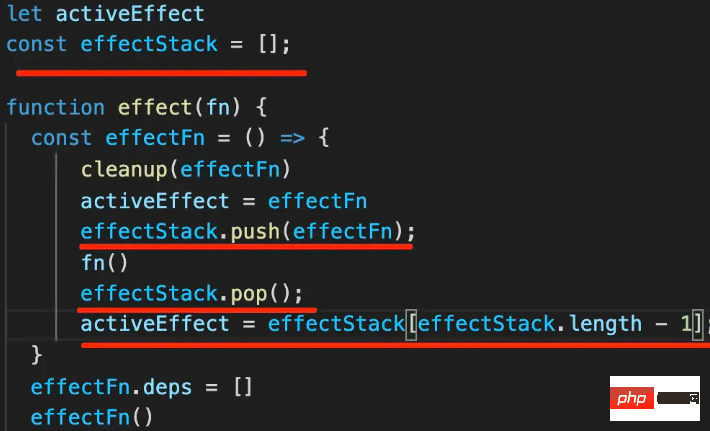
也就是这样:

执行 effect 函数前把当前 effectFn 入栈,执行完以后出栈,修改 activeEffect 为栈顶的 effectFn。
这样就保证了收集到的依赖是正确的。
这种思想的应用还是很多的,需要保存和恢复上下文的时候,都是这样加一个栈。
我们再测试一下:

现在的打印就对了。至此,我们的响应式系统就算比较完善了。
全部代码如下:
const data = {
a: 1,
b: 2
}
let activeEffect
const effectStack = [];
function effect(fn) {
const effectFn = () => {
cleanup(effectFn)
activeEffect = effectFn
effectStack.push(effectFn);
fn()
effectStack.pop();
activeEffect = effectStack[effectStack.length - 1];
}
effectFn.deps = []
effectFn()
}
function cleanup(effectFn) {
for (let i = 0; i < effectFn.deps.length; i++) {
const deps = effectFn.deps[i]
deps.delete(effectFn)
}
effectFn.deps.length = 0
}
const reactiveMap = new WeakMap()
const obj = new Proxy(data, {
get(targetObj, key) {
let depsMap = reactiveMap.get(targetObj)
if (!depsMap) {
reactiveMap.set(targetObj, (depsMap = new Map()))
}
let deps = depsMap.get(key)
if (!deps) {
depsMap.set(key, (deps = new Set()))
}
deps.add(activeEffect)
activeEffect.deps.push(deps);
return targetObj[key]
},
set(targetObj, key, newVal) {
targetObj[key] = newVal
const depsMap = reactiveMap.get(targetObj)
if (!depsMap) return
const effects = depsMap.get(key)
// effects && effects.forEach(fn => fn())
const effectsToRun = new Set(effects);
effectsToRun.forEach(effectFn => effectFn());
}
})总结
响应式就是数据变化的时候做一系列联动的处理。
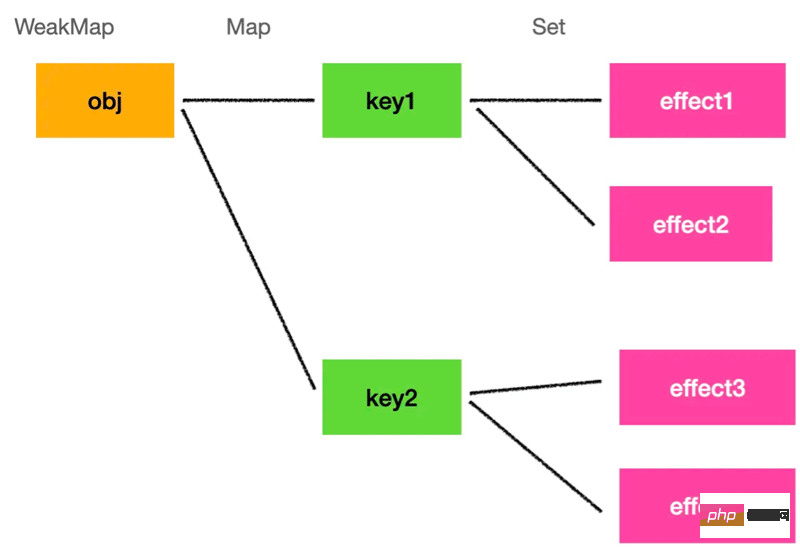
核心是这样一个数据结构:

最外层是 WeakMap,key 为对象,value 为响应式的 Map。这样当对象销毁时,Map 也会销毁。Map 里保存了每个 key 的依赖集合,用 Set 组织。
我们通过 Proxy 来完成自动的依赖收集,也就是添加 effect 到对应 key 的 deps 的集合里。 set 的时候触发所有的 effect 函数执行。
这就是基本的响应式系统。
但是还不够完善,每次执行 effect 前要从上次添加到的 deps 集合中删掉它,然后重新收集依赖。这样可以避免因为分支切换产生的无效依赖。并且执行 deps 中的 effect 前要创建一个新的 Set 来执行,避免 add、delete 循环起来。此外,为了支持嵌套 effect,需要在执行 effect 之前把它推到栈里,然后执行完出栈。解决了这几个问题之后,就是一个完善的 Vue 响应式系统了。当然,现在虽然功能是完善的,但是没有实现 computed、watch 等功能,之后再实现。
最后,再来看一下这个数据结构,理解了它就理解了 vue 响应式的核心:

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- À propos de vue utilisant le validateur : VeeValidate3
- Quelles sont les différences entre calculé et méthode dans Vue ?
- Introduction à la méthode de désactivation de la vérification Eslint dans le projet vue
- Introduction à plusieurs méthodes de définition de modèles de composants dans Vue.js
- Quatre endroits pour implémenter AJAX dans les applications Vue

