Maison >interface Web >Voir.js >Comment utiliser la fonction h dans Vue3
Comment utiliser la fonction h dans Vue3
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBavant
- 2023-05-12 22:16:103236parcourir
Introduction
Comme nous le savons tous, ce qui est construit dans vue est en fait un DOM virtuel, et le DOM virtuel est généré par un nœud virtuel. En fait, le nœud virtuel est un objet js
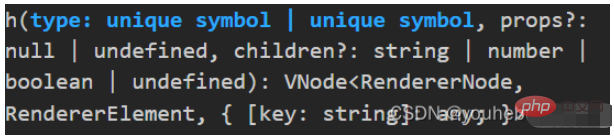
En fait, le modèle que nous écrivons dans vue , et enfin le VNode correspondant est généré via la fonction de rendu. La fonction h est une fonction utilisée pour générer un VNode. Son nom complet est createVNode. Il est simplement utilisé
- .

Le deuxième paramètre
est un objet , l'objet facultatif
correspondant à l'attribut, à l'accessoire et à l'événement
Le troisième paramètre
peut être une chaîne, un tableau ou un objet
C'est des VNodes, utilisez la fonction h pour créer
Utilisez <script>
import { h } from 'vue'
export default {
setup() {
return () => h("h3", null, "Hello World")
}
}
</script>L'effet de rendu est le suivant
- Bien sûr, nous pouvons également utiliser la fonction rener pour rendre
<script>
import { h } from 'vue'
export default {
render() {
return h("h3", null, "Hello World")
}
}
</script>
<script>
import { h } from 'vue'
export default {
data() {
return {
counter: 0
}
},
render() {
return h("div", null, [
h("h3", null, "计数器"),
h("h4", null, `计数${this.counter}`),
h("button", { onClick: () => this.counter++ },"点一下")
])
}
}
</script> est rendu comme suitAvancé utilisation de
composant de fonction
HelloWorld.vue<script setup lang="ts">
import { ref } from 'vue';
const param = ref("Hello World")
</script>
<template>
<h3>{{ param }}</h3>
</template>
<style scoped lang="less"></style>Ensuite, nous introduisons ce composant dans la fonction h, et il sera rendu<script>
import { h } from 'vue'
import HelloWorld from './HelloWorld.vue'
export default {
data() {
return {
counter: 0
}
},
render() {
return h("div", null, [h(HelloWorld)])
}
}
</script>
 insérer un emplacement
insérer un emplacement
la fonction h prend également en charge les emplacements. Nous a changé le composant HelloWorld en composant slot
HelloWorld.vue
<script setup lang="ts">
import { ref } from 'vue';
const param = ref("Hello World")
</script>
<template>
<h3>{{ param }}</h3>
<slot></slot>
</template>
<style scoped lang="less"></style>index.ts code>
<script>
import { h } from 'vue'
import HelloWorld from './HelloWorld.vue'
export default {
data() {
return {
counter: 0
}
},
render() {
return h("div", null, [h(HelloWorld, {}, [h("div", null, "Hello Slot")])])
}
}
</script>Le rendu final est le suivantHelloWorld.vue
然后,我们在h函数中引入这个组件,他就会被渲染
rrreee
插槽
h函数同样支持插槽,我们把HelloWorld组件改成一个插槽组件
HelloWorld.vue
index.ts
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- À propos de vue utilisant le validateur : VeeValidate3
- Quelles sont les différences entre calculé et méthode dans Vue ?
- Introduction à la méthode de désactivation de la vérification Eslint dans le projet vue
- Introduction à plusieurs méthodes de définition de modèles de composants dans Vue.js
- Quatre endroits pour implémenter AJAX dans les applications Vue

