Maison >interface Web >Voir.js >Comment encapsuler les composants d'entrée et les données de formulaire unifié dans vue3
Comment encapsuler les composants d'entrée et les données de formulaire unifié dans vue3
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBavant
- 2023-05-12 15:58:262354parcourir
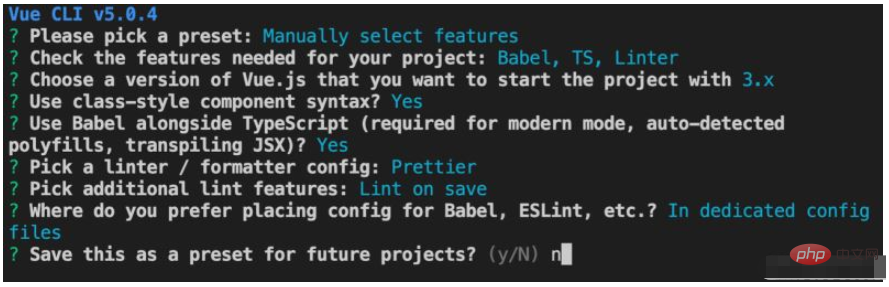
Préparation
Utilisez vue create example pour créer le projet. Les paramètres sont à peu près les suivants : vue create example创建项目,参数大概如下:

用原生 input
原生的 input,主要是 value 和 change,数据在 change 的时候需要同步。
App.tsx如下:
import { ref } from 'vue';
export default {
setup() {
// username就是数据
const username = ref('张三');
// 输入框变化的时候,同步数据
const onInput = ;
return () => (
<div>
<input type="text"
value={username.value}
onInput={(e: any) => { username.value = e.target.value; }} />
<div>input的值:{username.value}</div>
</div>
);
},
};封装 Input
封装 input 的好处,直接传值,减少逻辑,不再需要额外的e.target
 Utiliser l'entrée nativeEntrée native, principalement valeur et modification, les données doivent être synchronisées lors de la modification. App.tsx est le suivant :
Utiliser l'entrée nativeEntrée native, principalement valeur et modification, les données doivent être synchronisées lors de la modification. App.tsx est le suivant : // Input.tsx
import { defineComponent, ref } from 'vue';
// defineComponent定义组件,有props
const Input = defineComponent({
props: {
value: {
required: true,
type: String,
},
onChange: {
required: true,
type: Function,
},
},
// 渲染用到props,需要在这里传参
setup(props) {
// 值变化 的时候 调用传过来的onChange从而同步父组件的 数据
const onInput = (e: any) => {
props.onChange && props.onChange(e.target.value);
};
return () => <input type="text" value={props.value} onInput={onInput} />;
},
});Encapsulate InputLes avantages de l'encapsulation de l'entrée sont de transmettre les valeurs directement, de réduire la logique et aucun e.target supplémentaire n'est nécessaire pour se préparer à encapsulation ultérieure. import { ref } from 'vue';
import Input from './components/Input';
export default {
setup() {
// 数据
const username: any = ref('张三');
return () => (
<div>
{/* 使用组件,传value和onChange */}
<Input
value={username.value}
onChange={(value: string) => (username.value = value)} // 直接在这同步数据
/>
<div>input的值:{username.value}</div>
</div>
);
},
};Utilisez le composant d'entrée /* eslint-disable @typescript-eslint/explicit-module-boundary-types */
/* eslint-disable @typescript-eslint/no-explicit-any */
import { ref, Ref } from "vue";
export class FormData<T> {
private data: Ref<any>;
constructor(data: T) {
this.data = ref(data || null);
}
// 设置某个字段的值
setValue(name: string, val: any): void {
const next = { ...this.data.value, [name]: val };
this.data.value = next;
}
// 获取某个字段的值
getValue(name: string): any {
return this.data.value[name];
}
// 获取整个值
getValues() {
return this.data.value;
}
// 设置整个值
setValues(values: T) {
this.data.value = values;
}
// 获取field,字段和字段的修改事件
getField(name: string) {
return {
value: this.data.value[name],
onChange: (v: any) => {
this.setValue(name, v);
},
};
}
}
type FormDataProxy<T> = {
[P in keyof T]: T[P];
};
export function useForm<T extends Record<string, any>>(data: T) {
const form = new FormData(data);
const ver = ref(0);
const proxy = new Proxy(form, {
// 写proxy的目的是:form.username的时候,直接返回 form.getField(username)
get(target, name) {
switch (name) {
case "getValues":
return form.getValues.bind(form);
case "setValues":
return form.setValues.bind(form);
default:
return form.getField(name as string);
}
},
// 写form.username = xx 直接返回 form.setValue('username',xx)
set(target, name, value) {
switch (name) {
case "getValues":
case "setValues":
break;
default:
form.setValue(name as string, value);
}
return true;
},
}) as any as FormDataProxy<T> & {
setValues: (val: T) => void;
getValues: () => Ref<T>;
};
return { form: proxy, ver };
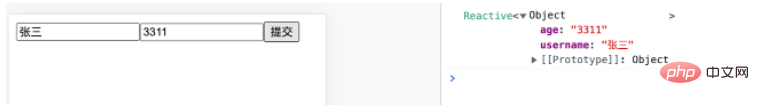
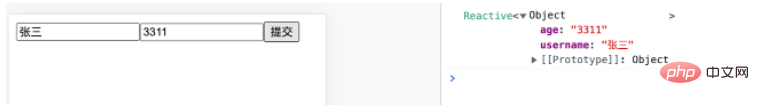
} pour encapsuler les données du formulaire 🎜Les données du formulaire doivent souvent être attribuées et obtenues. Cela peut être géré de manière uniforme avec des classes, ce qui est extrêmement pratique lors de l'attribution d'attributs aux composants suivants. 🎜🎜L'essence de useForm est le proxy, qui renvoie des données de champ lors de l'accès aux attributs, qui peuvent être utilisées simplement dans les composants de formulaire. 🎜
pour encapsuler les données du formulaire 🎜Les données du formulaire doivent souvent être attribuées et obtenues. Cela peut être géré de manière uniforme avec des classes, ce qui est extrêmement pratique lors de l'attribution d'attributs aux composants suivants. 🎜🎜L'essence de useForm est le proxy, qui renvoie des données de champ lors de l'accès aux attributs, qui peuvent être utilisées simplement dans les composants de formulaire. 🎜import Input from './components/Input';
import { useForm } from './hooks/useForm';
// 使用组件
export default {
setup() {
// 数据
const { form, ver } = useForm({ username: '张三', age: 33 });
console.log(123, form, ver);
return () => (
<div>
{/* 这里的form.username,实际是proxy返回的{value:xxx,onChange:fn} */}
{/* 多表单组件的时候 这样就非常方便了 */}
<Input {...form.username} />
<Input {...form.age} />
<button
onClick={() => {
console.log(form.getValues());
}}
>
提交
</button>
</div>
);
},
};🎜Utilisez les données du formulaire🎜🎜Composant d'entrée pour correspondre au formulaire, l'effet est incroyable. 🎜rrreee🎜🎜🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Cet article est reproduit dans:. en cas de violation, veuillez contacter admin@php.cn Supprimer
Article précédent:vue3 solution de réponse de valeur originale et comment résoudre le problème de la perte de réponseArticle suivant:vue3 solution de réponse de valeur originale et comment résoudre le problème de la perte de réponse
Articles Liés
Voir plus- À propos de vue utilisant le validateur : VeeValidate3
- Quelles sont les différences entre calculé et méthode dans Vue ?
- Introduction à la méthode de désactivation de la vérification Eslint dans le projet vue
- Introduction à plusieurs méthodes de définition de modèles de composants dans Vue.js
- Quatre endroits pour implémenter AJAX dans les applications Vue

