Maison >interface Web >Voir.js >Plusieurs fonctions du cycle de vie de vue3 ont été modifiées
Plusieurs fonctions du cycle de vie de vue3 ont été modifiées
- PHPzavant
- 2023-05-12 15:37:121961parcourir
vue3 a modifié 4 fonctions du cycle de vie. L'API combinée Vue3 annule les fonctions de hook beforeCreated et create et utilise le hook step à la place, et celui-ci ne peut pas y être utilisé. Les fonctions de hook pour la destruction des composants dans Vue3 ont été modifiées de destroy et beforeDestroy à beforeUnmount et démontées.
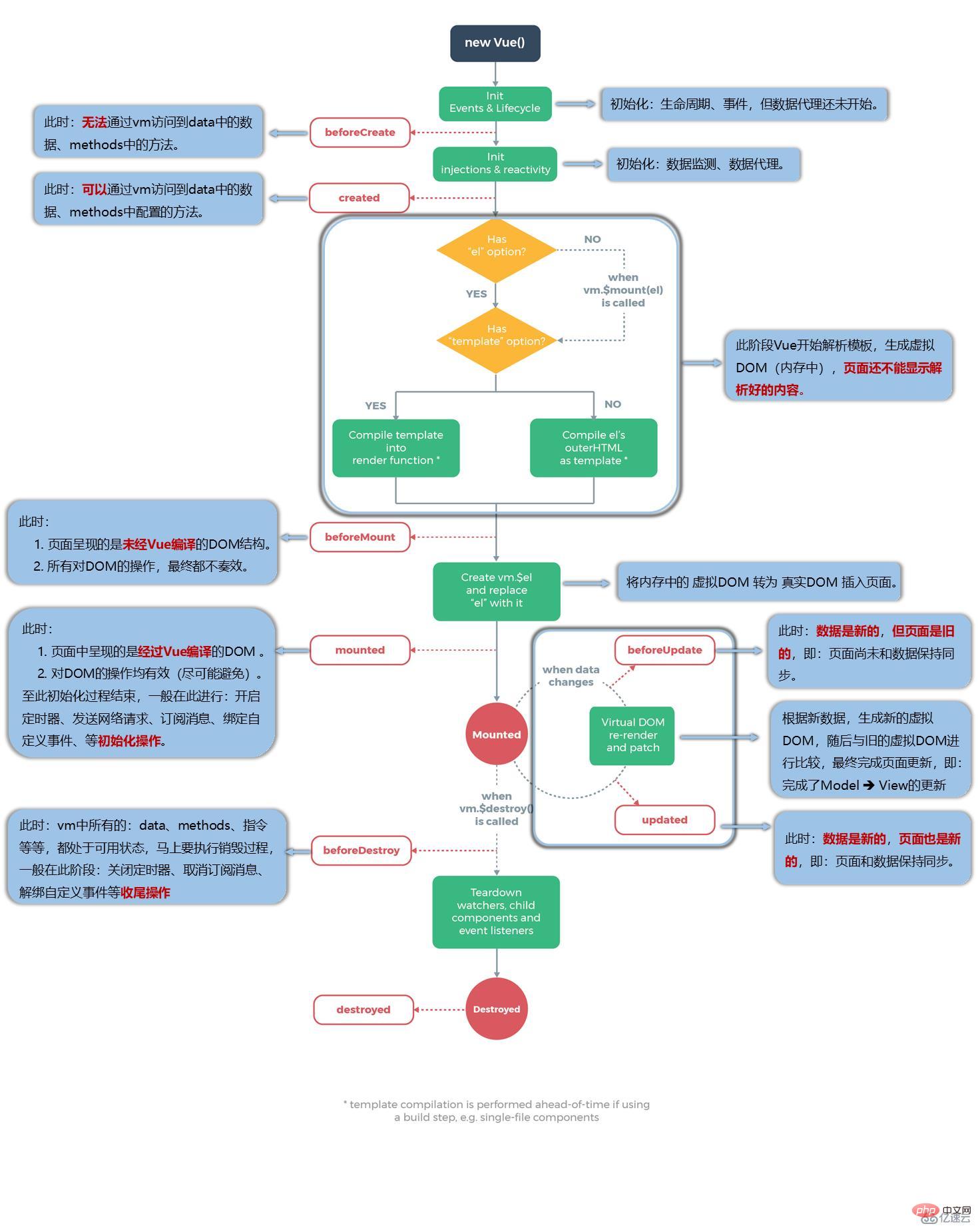
L'instance Vue a un cycle de vie complet, c'est-à-dire le du nouveau Vue(), l'événement d'initialisation (événement .once) et le cycle de vie, la compilation du modèle, le montage de Dom - > ; Le rendu, la mise à jour-> Le rendu, le déchargement et une série de processus sont appelés le cycle de vie de Vue. 从new Vue()、初始化事件(.once事 件)和生命周期、编译模版、挂载Dom -> 渲染、更新 -> 渲染、卸载等⼀系列过程,称这是Vue的生命周期。
vue应用程序中有4个主要事件(8个钩子):
创建 ---- 在组建创建时执行
挂载 ---- DOM被挂载时执行
更新 ---- 当响应数据被修改时执行
销毁 ----在元素被销毁之前立即执行
Vue2的生命周期

(1) beforeCreate(创建前)
数据监测(getter和setter)和初始化事件还未开始,此时 data 的响应式追踪、
event/watcher 都还没有被设置
不能访问到data、computed、watch、methods上的方法和数据。
(2)created(创建后)
创建完成后会自动执行函数
(3) beforeMount(挂载前)
在挂载开始之前被调用,相关的render函数首次被调用。
这次Vue开始解析模板,生成虚拟DOM存在内存中,还没有把虚拟DOM转换成真实DOM,插入页面中
(4)mounted(挂载后)
在el被新创建的 vm.$el(就是真实DOM的拷贝)替换,并挂载到实例上去之后调用(将内存中的虚拟DOM转为真实DOM,真实DOM插入页面)。
一般在这个阶段进行:开启定时器,发送网络请求,订阅消息,绑定自定义事件等等
(5)beforeUpdate(更新前)
响应式数据更新时调用,此时虽然响应式数据更新,但是对应的真实 DOM 还没有被渲染(数据是新的,但页面是旧的,页面和数据没保持同步呢)。
(6)updated(更新后)
由于数据更改导致的虚拟DOM重新渲染和打补丁之后调用。
调用时,组件 DOM已经更新,所以可以执行依赖于DOM的操作。然而在大多数情况下,应该避免在此期间更改状态,因为这可能会导致更新无限循环
(7)beforeDestroy(销毁前)
实例销毁之前调用
在这个阶段一般进行关闭定时器,取消订阅消息,解绑自定义事件。
(8)destroyed(销毁后)
实例销毁后调用,调用后,Vue 实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例也会被销毁。该钩子在服务端渲染期间不被调用。
<!DOCTYPE html><html>
<head>
<meta charset="UTF-8" />
<title>分析生命周期</title>
<!-- 引入Vue -->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!-- 准备好一个容器-->
<div id="root" :x="n">
<h3 v-text="n"></h3>
<h3>当前的n值是:{{n}}</h3>
<button @click="add">点我n+1</button>
<button @click="bye">点我销毁vm</button>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
new Vue({
el:'#root',
// template:`
// <div>
// <h3>当前的n值是:{{n}}</h3>
// <button @click="add">点我n+1</button>
// </div>
// `,
data:{n:1},
methods: {
add(){
console.log('add')
this.n++
},
bye(){
console.log('bye')
this.$destroy()
}
},
watch:{
n(){
console.log('n变了')
}
},
beforeCreate() {
console.log('beforeCreate')
},
created() {
console.log('created')
},
beforeMount() {
console.log('beforeMount')
},
mounted() {
console.log('mounted')
},
beforeUpdate() {
console.log('beforeUpdate')
},
updated() {
console.log('updated')
},
beforeDestroy() {
console.log('beforeDestroy')
},
destroyed() {
console.log('destroyed')
},
})
</script></html>常用的生命周期钩子:
1.mounted: 发送ajax请求、启动定时器、绑定自定义事件、订阅消息等【初始化操作】。
2.beforeDestroy: 清除定时器、解绑自定义事件、取消订阅消息等【收尾工作】
关于销毁Vue实例:
(1)销毁后借助Vue开发者工具看不到任何信息。
(2)销毁后自定义事件会失效,但原生DOM事件依然有效。
(3)一般不会在beforeDestroy操作数据,因为即便操作数据,也不会再触发更新流程了。
Vue3的生命周期

(1) onBeforeMount
在挂载之前被调用,渲染函数render首次被调用
(2) onMounted
组件挂载时调用
(3) onBeforeUpdate
数据更新时调用,发生在虚拟DOM打补丁之前。
(4) onUpdated
因数据更改导致的虚拟DOM重新渲染和打补丁时调用
(5) onBeforeUnmount
在卸载组件实例之前调用,此阶段的实例依旧是正常的。
(6) onUnmounted
卸载组件实例后调用,调用此钩子时,组件实例的所有指令都被解除绑定,所有事件侦听器都被移除,所有子组件实例被卸载。
Il y a 4 événements principaux (8 hooks) dans l'application vue :
Create----Exécuté lors de la création du composant
Hang Charger----exécuter lorsque le DOM est monté
Mise à jour----exécuter lorsque les données de réponse sont modifiées
Destruction----exécuter immédiatement avant la destruction de l'élément#🎜🎜 #
 #🎜🎜##🎜🎜##🎜🎜# (1) beforeCreate (avant la création)#🎜🎜##🎜🎜##🎜🎜# Données la surveillance (getters et setters) et les événements d'initialisation n'ont pas encore commencé. Pour le moment, le suivi réactif des données et
#🎜🎜##🎜🎜##🎜🎜# (1) beforeCreate (avant la création)#🎜🎜##🎜🎜##🎜🎜# Données la surveillance (getters et setters) et les événements d'initialisation n'ont pas encore commencé. Pour le moment, le suivi réactif des données et événement/observateur n'ont pas été configurés #🎜🎜##🎜🎜#
ne peuvent pas y accéder. données Méthodes et données sur les méthodes calculées, de surveillance. #🎜🎜##🎜🎜##🎜🎜# (2) créé (après création)#🎜🎜##🎜🎜##🎜🎜##🎜🎜#La fonction sera automatiquement exécutée une fois la création terminée terminé#🎜🎜 ##🎜🎜##🎜🎜##🎜🎜# (3) beforeMount (avant le montage) #🎜🎜##🎜🎜##🎜🎜# est appelé avant le début du montage, et le La fonction render est appelée pour la première fois. #🎜🎜##🎜🎜#Cette fois, Vue commence à analyser le modèle, à générer un DOM virtuel et à le stocker dans la mémoire. Il n'a pas encore converti le DOM virtuel en un vrai DOM et ne l'a pas inséré dans la page. #🎜🎜##🎜🎜##🎜🎜 #(4) monté (après montage) #🎜🎜##🎜🎜##🎜🎜# Appelé après que el soit remplacé par le vm.$el nouvellement créé (qui est une copie du DOM réel) et monté sur l'instance (convertir le DOM virtuel en mémoire en DOM réel et insérer le DOM réel dans la page). #🎜🎜##🎜🎜##🎜🎜# Généralement effectué à cette étape : démarrage des timers, envoi de requêtes réseau, abonnement aux messages, liaison d'événements personnalisés, etc. #(5)beforeUpdate(avant la mise à jour)#🎜🎜##🎜🎜#rrreee#🎜🎜##🎜🎜#(6)mis à jour(après la mise à jour)#🎜🎜##🎜🎜##🎜🎜#En raison de modifications de données Appelé après avoir provoqué le nouveau rendu et le correctif du DOM virtuel. #🎜🎜##🎜🎜#Lors de son appel, le composant DOM a été mis à jour, afin que les opérations qui dépendent du DOM puissent être effectuées. Dans la plupart des cas, cependant, il faut éviter de changer d'état pendant cette période car cela peut entraîner une boucle infinie de mises à jour#🎜🎜##🎜🎜##🎜🎜# (7) beforeDestroy (avant destruction) #🎜 🎜 ##🎜🎜##🎜🎜# Appelé avant la destruction de l'instance #🎜🎜##🎜🎜#À ce stade, le timer est généralement fermé, le message est désabonné et l'événement personnalisé n'est pas lié. #🎜🎜##🎜🎜##🎜🎜# (8) détruit (après destruction) #🎜🎜##🎜🎜##🎜🎜# Appelé après la destruction de l'instance Après l'appel, tout ce qui est indiqué par le. Instance Vue All ne sera pas lié, tous les écouteurs d'événements seront supprimés et toutes les instances enfants seront détruites. Ce hook n'est pas appelé lors du rendu côté serveur. #🎜🎜#rrreee#🎜🎜##🎜🎜#Hooks de cycle de vie couramment utilisés :1.monté : envoyer des requêtes ajax, démarrer des minuteries, lier des événements personnalisés, s'abonner à des messages, etc. [Opérations d'initialisation].
2.beforeDestroy : effacer les minuteries, dissocier les événements personnalisés, désabonner les messages, etc. [Finition du travail]
À propos de la destruction des instances Vue :
(1) Après la destruction, utilisez les outils de développement Vue pour afficher Aucune information disponible.
(2) Les événements personnalisés deviendront invalides après la destruction, mais les événements DOM natifs sont toujours valides.
(3) Généralement, les données ne seront pas manipulées dans beforeDestroy, car même si les données sont manipulées, le processus de mise à jour ne sera pas déclenché à nouveau. #🎜🎜##🎜🎜##🎜🎜##🎜🎜#Vue3 cycle de vie#🎜🎜##🎜🎜##🎜🎜#
 #🎜🎜##🎜🎜##🎜🎜#(1) onBeforeMount#🎜🎜##🎜🎜## 🎜 🎜#
#🎜🎜##🎜🎜##🎜🎜#(1) onBeforeMount#🎜🎜##🎜🎜## 🎜 🎜#est appelé avant le montage, et la fonction de rendu render est appelée pour la première fois#🎜🎜##🎜🎜##🎜🎜#(2) onMounted#🎜🎜##🎜🎜## 🎜🎜 #Appelé lorsque le composant est monté#🎜🎜##🎜🎜##🎜🎜# (3) onBeforeUpdate#🎜🎜##🎜🎜##🎜🎜#Appelé lorsque le les données sont mises à jour, se produit avant que le DOM virtuel ne soit corrigé. #🎜🎜##🎜🎜##🎜🎜#(4) onUpdated#🎜🎜##🎜🎜##🎜🎜#Appelé lorsque le DOM virtuel est restitué et corrigé en raison de modifications de données#🎜🎜##🎜🎜##🎜🎜# (5) onBeforeUnmount#🎜🎜##🎜🎜##🎜🎜#<code> est appelé avant de décharger l'instance du composant. L'instance à ce stade est toujours normale. . #🎜🎜##🎜🎜##🎜🎜#(6) onUnmount#🎜🎜##🎜🎜##🎜🎜#Appelé après le démontage de l'instance du composant Lorsque ce hook est appelé, tous les éléments. Les composants de l'instance de composant Les directives ne sont pas liées, tous les écouteurs d'événements sont supprimés et toutes les instances de composants enfants sont déchargées. #🎜🎜##🎜🎜##🎜🎜##🎜🎜#La différence entre vue2 et vue3 dans le cycle de vie#🎜🎜##🎜🎜#| vue2 | vue3 |
|---|---|
| setup() Avant de commencer à créer un composant, ce qui est créé, ce sont les données et la méthode | |
| #🎜🎜 #setup() | |
| onBeforeMount Fonction exécutée avant que le composant ne soit monté sur le nœud. | |
| onMounted Fonction exécutée après le montage du composant | |
| onBeforeUpdate fonction exécutée avant la mise à jour du composant. | |
| onUpdated Fonction exécutée une fois la mise à jour du composant terminée. | |
| onBeforeUnmount Fonction exécutée avant que le composant ne soit monté sur le nœud. | |
| onUnmount Fonction exécutée avant le démontage du composant. |
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- À propos de vue utilisant le validateur : VeeValidate3
- Quelles sont les différences entre calculé et méthode dans Vue ?
- Introduction à la méthode de désactivation de la vérification Eslint dans le projet vue
- Introduction à plusieurs méthodes de définition de modèles de composants dans Vue.js
- Quatre endroits pour implémenter AJAX dans les applications Vue

