Maison >interface Web >Voir.js >Comment utiliser le composant intégré Teleport dans Vue3
Comment utiliser le composant intégré Teleport dans Vue3
- PHPzavant
- 2023-05-12 10:07:052374parcourir
1. Concepts de base
1.1 Compréhension simple
Il existe des composants intégrés dans Vue2 et Vue3, tels que des composants intégrés de composants, des composants intégrés de transition, etc. Les composants intégrés sont des composants globaux qui sont officiellement encapsulés pour nous et que nous pouvons utiliser directement.
Le composant intégré Teleport a été ajouté à Vue3. Voyons d'abord comment la documentation officielle l'explique.
est un composant intégré qui peut "transmettre" une partie du modèle à l'intérieur d'un composant vers l'emplacement externe de la structure DOM du composant.
Explication populaire :
teleport est un composant intégré Nous savons tous que HTML a une relation hiérarchique, et les composants de Vue3 ont également une relation hiérarchique.
Si un sous-composant est référencé dans le composant parent, alors le sous-composant HTML sera définitivement inclus par le composant parent HTML après le rendu dans la page.
Mais si le sous-composant est placé dans le composant de téléportation, alors nous pouvons spécifier que le sous-composant est rendu sous d'autres nœuds DOM autres que le composant parent, comme le corps ou un autre DOM, etc. C'est un peu similaire à la « téléportation ».
1.2 Cas typique
Lorsque nous utilisons la bibliothèque de composants d'interface utilisateur de Vue, nous utilisons souvent le composant boîte modale. Par exemple : utilisez la boîte modale d’Element-plus.
<template>
<el-button @click="dialogVisible = true">打开弹窗</el-button>
<el-dialog
v-model="dialogVisible"
append-to-body
title="我是弹窗"
width="30%">
</el-dialog>
</template>
<script>
import { ref } from 'vue';
export default {
setup(){
const dialogVisible = ref(false);
return {
dialogVisible
}
}
}
</script>Dans le code ci-dessus, le composant contextuel Element-plus est référencé dans le composant App.vue et un attribut append-to-body est ajouté.

Vous pouvez voir que bien que le composant pop-up soit écrit dans le composant App.vue, le résultat rendu est que le composant pop-up appartient au nœud body. C'est parce que l'ajout du pop-. up window dans Element-plus est utilisé.
 Pourquoi fais-tu ça ?
Pourquoi fais-tu ça ?
Est-ce que cela a quelque chose à voir avec le composant de téléportation ? Cela a beaucoup à voir avec cela. L'effet d'attribut d'ajout au corps de la fenêtre contextuelle ci-dessus est réalisé pour nous par Element. Et si nous voulions obtenir un tel effet nous-mêmes ? Nous pouvons utiliser le composant de téléportation intégré.
2. Utilisation de base2.1 Transférer des nœuds DOM<template>
<div class="app">
App组件
<Teleport to="body">
<div>我是被 teleport 包裹的元素</div>
</Teleport>
</div>
</template>
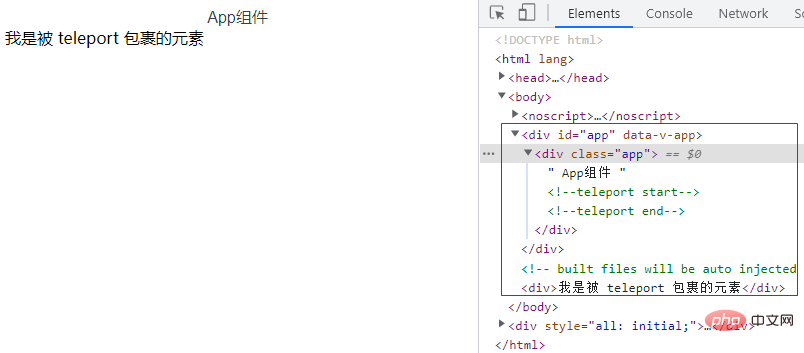
Comme vous pouvez le voir sur l'image ci-dessus, bien que l'élément enveloppé par Teleport appartienne au composant app.vue, après le rendu, il est rendu dans le corps dom élément Ci-dessous.
Tout cela est dû à la fonction de transmission de Teleport. Son utilisation est très simple. Le code de syntaxe est le suivant : où est la destination de la "transmission", c'est-à-dire où le contenu du colis doit être transmis.
où est la destination de la "transmission", c'est-à-dire où le contenu du colis doit être transmis.
<Teleport to="body"> </Teleport> to 允许接收值: 期望接收一个 CSS 选择器字符串或者一个真实的 DOM 节点。 提示: <Teleport> 挂载时,传送的 to 目标必须已经存在于 DOM 中。理想情况下,这应该是整个 Vue 应用 DOM 树外部的一个元素。 如果目标元素也是由 Vue 渲染的,你需要确保在挂载 <Teleport> 之前先挂载该元素。
2.2 Composant Teleport
ne modifie que la structure DOM rendue, cela n'affectera pas la relation logique entre les composants.
C'est-à-dire que si contient un composant, alors le composant maintiendra toujours une relation parent-enfant logique avec le composant qui utilise Cela signifie également que l'injection à partir du composant parent fonctionnera également comme prévu et que le composant enfant sera imbriqué sous le composant parent dans Vue Devtools, plutôt que d'être placé là où le contenu réel est déplacé.// 父组件
<template>
<div class="app">
<Teleport to="body">
<div>被 teleport 包裹的组件-- {{count}}</div>
<ChildComponent v-model="count"/>
</Teleport>
</div>
</template>
<script>
import { ref } from 'vue';
import ChildComponent from '@/components/childComponent';
export default {
components:{
ChildComponent
},
setup(){
const count = ref(100);
return {
count,
}
}
}
</script>// 子组件
<template>
子组件:<input type="text" v-model.number="inputVal" @input="userInput">
</template>
<script>
import { ref, watch } from 'vue';
export default {
props:{
modelValue:{
default:0,
}
},
setup(props,{emit}) {
const inputVal = ref(null);
const userInput = () => {
emit('update:modelValue', inputVal.value)
};
watch(props,(newVal,oldVal) => {
inputVal.value = props.modelValue;
},{immediate:true})
return {
userInput,
inputVal,
}
},
}
</script>
2.3 Désactivation de la fonction de téléportation
Dans certains scénarios, il peut être nécessaire de désactiver ; Situation (l'attribut désactivé reçoit une valeur booléenne, vrai signifie que la transmission n'est pas autorisée, faux signifie la transmission). 
<template>
<div class="app">
app组件
<Teleport to="body" :disabled="true">
<p>我是被 teleport 包裹的元素</p>
<p>{{ message }}</p>
</Teleport>
</div>
</template>
<script>
import { ref } from 'vue';
export default {
setup(){
const message = ref('我是在 App 组件内部');
return {
message,
}
}
}
</script>
2.4 Plusieurs éléments sont transmis à un nœud
Plusieurs composants peuvent monter leur contenu sur le même élément cible, et l'ordre est simplement de les ajouter l'un après l'autre, puis de les monter. être placé plus en arrière de l'élément cible. 
<!-- index.html --> <body> <div id="app"></div> <div id="customDom"></div> </body>rrree
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- À propos de vue utilisant le validateur : VeeValidate3
- Quelles sont les différences entre calculé et méthode dans Vue ?
- Introduction à la méthode de désactivation de la vérification Eslint dans le projet vue
- Introduction à plusieurs méthodes de définition de modèles de composants dans Vue.js
- Quatre endroits pour implémenter AJAX dans les applications Vue

