Maison >interface Web >Voir.js >Comment utiliser provide et inject dans Vue3
Comment utiliser provide et inject dans Vue3
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBavant
- 2023-05-11 23:52:042040parcourir
1. Reproduction de la scène
Ne vous inquiétez pas de la signification du titre de l'API. Ici, je vais commencer par écrire un scénario plus courant.
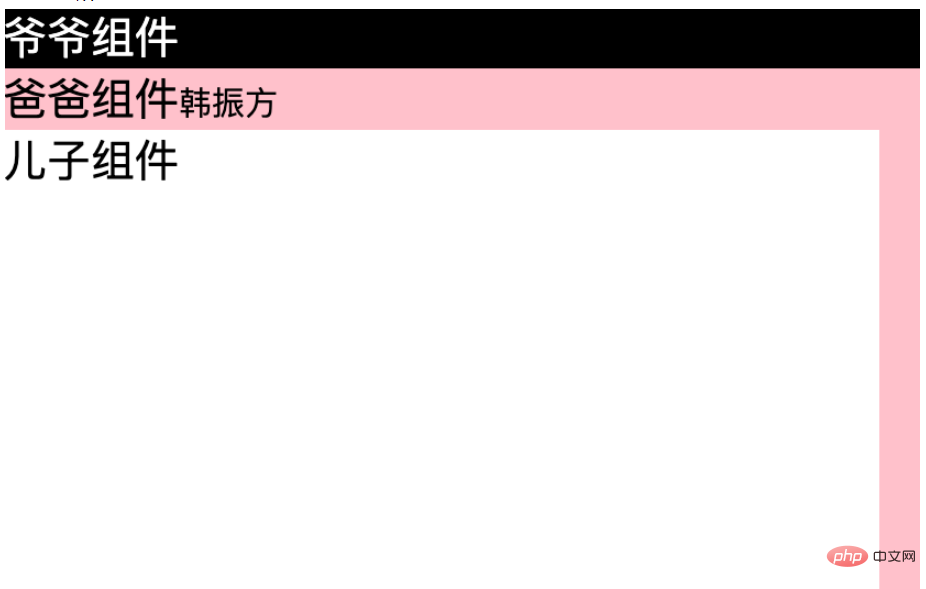
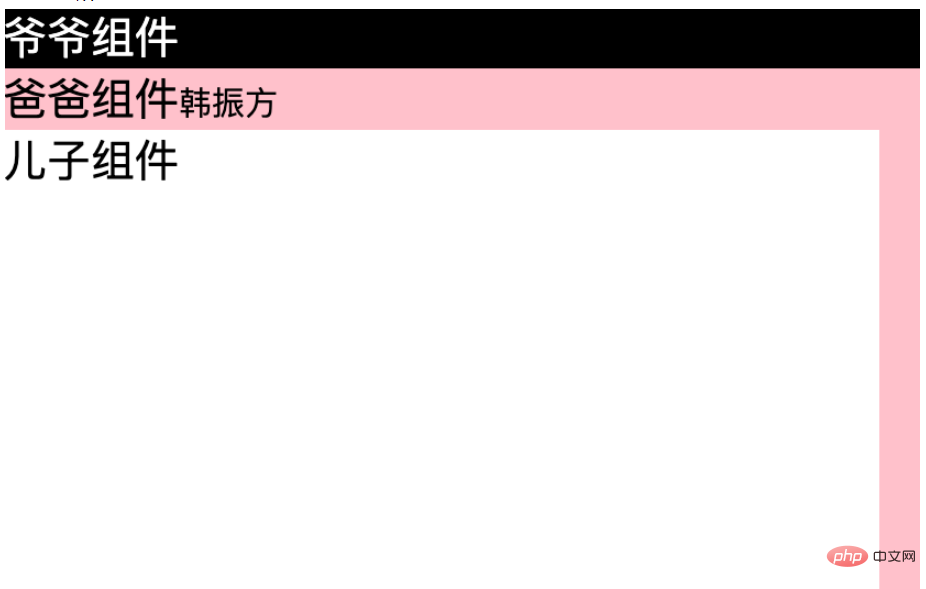
Le code interne du composant correspondant est relativement simple, je ne le montrerai donc pas ici, ces trois composants sont référencés couche par couche. L'effet de page correspondant de

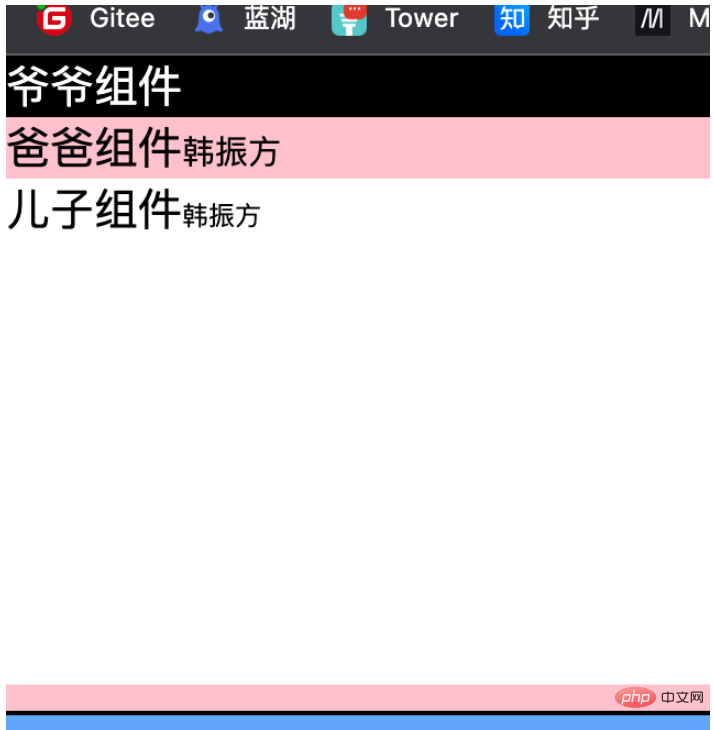
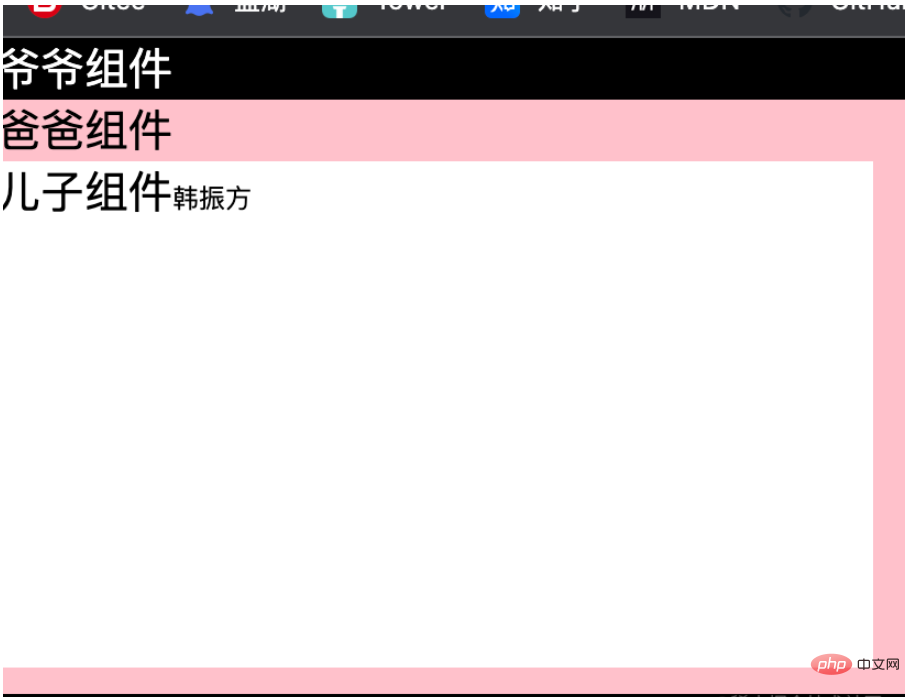
est le suivant :

Comme indiqué ci-dessus, il s'agit d'un scénario très courant dans les projets, avec trois couches de composants imbriqués. (En fait, il existe encore des imbrications profondes. À l'heure actuelle, nous prenons imbrication à trois niveaux comme exemple)
ok, votre exigence actuelle est la suivante : vous devez fournir une chaîne de données "Han Zhenfang" dans le Composant grand-père Fournissez-le au composant fils pour utilisation.
Vous êtes intelligent et avez dû penser aux accessoires Sans plus tarder, commençons.
2. Passer des accessoires
"Je pensais que c'était si avancé. N'est-ce pas le scénario dans lequel les données sont transmises de père en fils ? Je transmets directement accessoires pour remplir cette exigence."
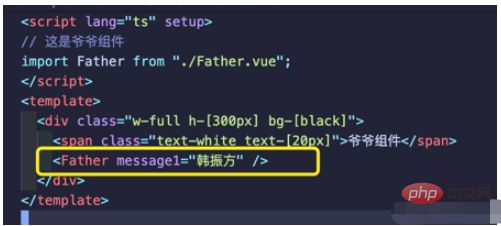
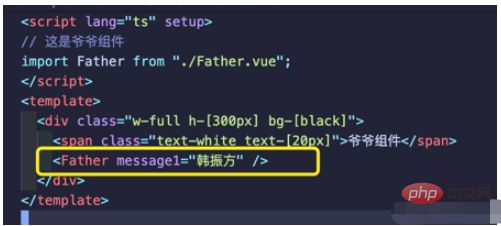
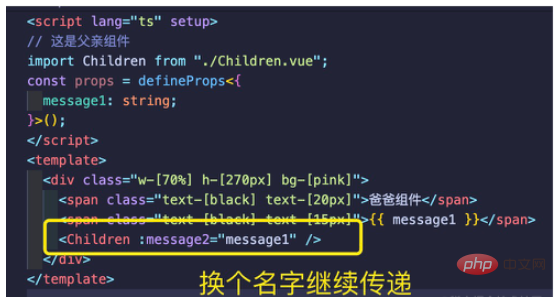
Je vais donc le faire. utilisez GrandFather .vueÉcrivez ce morceau de codeGrandFather.vue写下这样一段代码

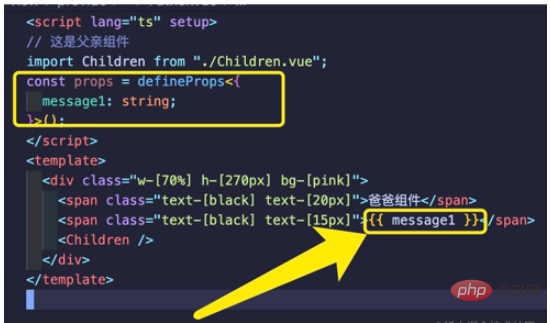
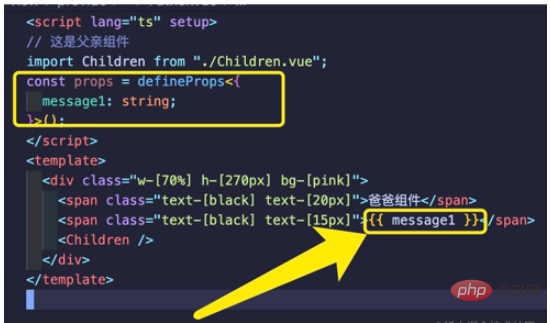
接下来就该去 Father.vue 组件去接收这个数据了。于是我们在 Father.vue 组件定义了 props 去接收这个值。

我们看一眼页面

没什么问题,爸爸组件已经收到了。但是别忘了我们任务还没完成呢,我们的需求是给儿子组件使用,
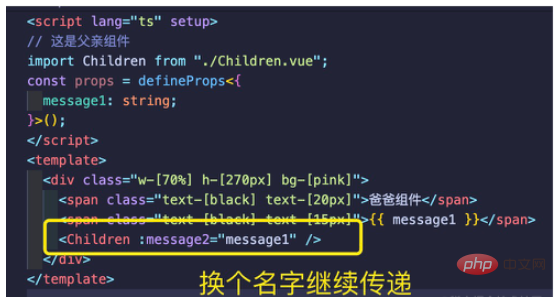
于是我们又赶紧接着往下传递。

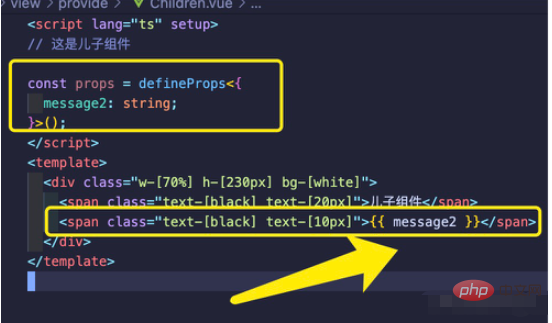
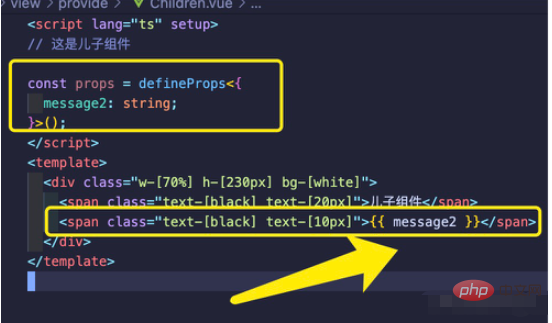
所以现在我们的 Children.vue 组件的样子就变成这个样子。

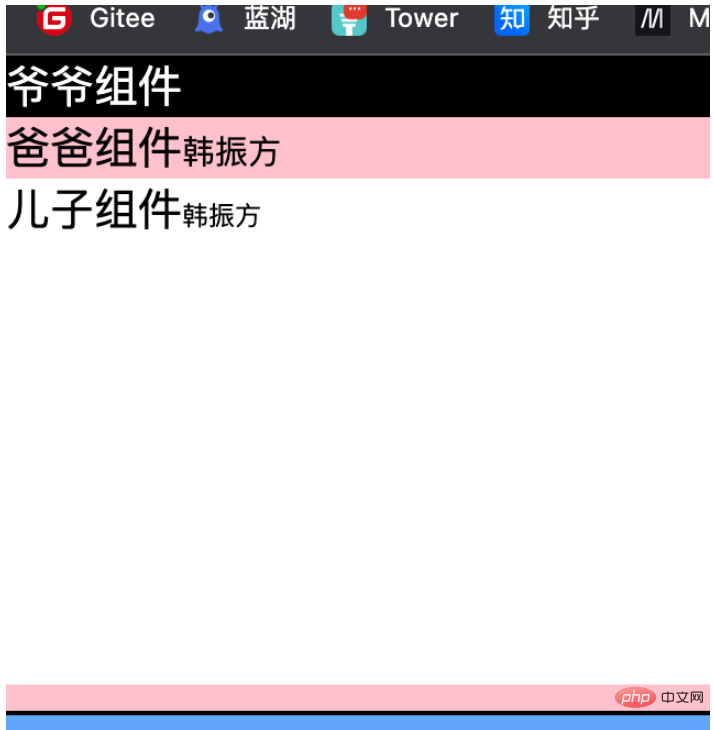
页面效果如下:

最终我们的 儿子组件 也确实拿到了。
写到这里你发现了一些不太对劲的地方吗?????
其实我们的爸爸组件是完全不需要知道这些属性的,它仅仅只是充当了一个传话筒。如果这个组件单纯是这一个使用场景还好,但是一旦我们想要在第二个地方复用爸爸组件的时候,我们会发现问题就来了。我们必须给这个爸爸组件提供一个叫做 message1 的 props,但是实际上这个 message1 并不是一个爸爸组件内部自己使用的一个属性。
写到这里你发现了,仅仅只多传递了一层,就导致组件的复用性变得很差。这还是仅仅只嵌套了三层的场景,一旦到了第四层,你会发现事情逐渐开始变得棘手起来了,好像 props 并不是一个好的选择了。
想到这里你会开始思考,有没有更好的解决方法呢?你别说,还真有,那就是我们今天的主角,provide 和 inject
 L'étape suivante consiste à accéder au composant
L'étape suivante consiste à accéder au composant Father.vue pour recevoir ces données. Nous avons donc défini props dans le composant Father.vue pour recevoir cette valeur.

 Prenons un regardez la page
Prenons un regardez la page


composant Papa a été reçu. Mais n'oubliez pas que notre tâche n'est pas encore terminée. Notre exigence est d'être utilisée par le composant fils, nous la transmettons donc rapidement.

Alors maintenant, nous Le composant Children.vue ressemble à ceci.

 L'effet page est la suivante :
L'effet page est la suivante :

Enfin, nous avons obtenu le  composant fils
composant fils
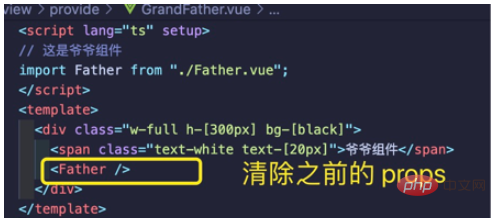
props appelé message1, mais en fait ce message1 n'est pas un 🎜composant papa🎜en interne un attribut utilisé. 🎜🎜Au moment où vous écrivez ceci, vous avez découvert que le simple fait de passer une couche supplémentaire rend la réutilisation du composant très mauvaise. Il s'agit toujours d'une scène avec seulement trois niveaux d'imbrication. Une fois que vous avez atteint le quatrième niveau, vous constaterez que les choses commencent progressivement à devenir délicates. Il semble que props ne soit pas un bon choix. 🎜🎜En pensant à cela, vous commencerez à réfléchir : existe-t-il une meilleure solution ? Ne me dites pas, cela existe vraiment. C'est notre protagoniste aujourd'hui, provide et inject. 🎜🎜3. fournir et injecter🎜🎜Tout d'abord, ne mémorisez pas le nom de l'API. L'auteur doit avoir une raison pour la nommer. Dans de nombreux cas, nous examinons d’abord la signification de ces deux mots. 🎜🎜🎜🎜🎜🎜🎜🎜 Vous pouvez probablement deviner une signification approximative rien qu'à partir de la signification de ces deux mots. L'un est de 🎜 fournir 🎜 une certaine valeur, et l'autre est de 🎜 s'inscrire 🎜 et 🎜 recevoir 🎜 cette valeur. 🎜🎜Alors la question se pose, comment utiliser correctement ces deux API ? C'est en fait très simple. Revenons au 🎜composant grand-père🎜 et restaurons son apparence d'origine. 🎜🎜🎜🎜🎜Vous n'avez besoin que de deux étapes : 🎜🎜🎜🎜Peut-être serez-vous surpris, c'est tout ? Laissez-moi vous le dire clairement, oui, cela fera l'affaire.
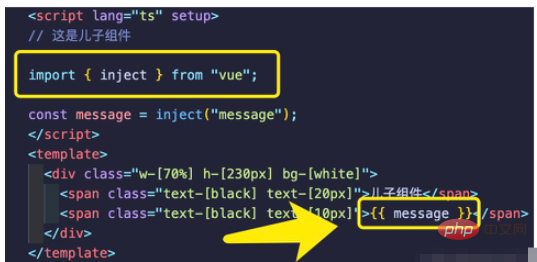
La dernière étape consiste à vous rendre sur Son Component pour le recevoir et l'utiliser et le tour est joué.

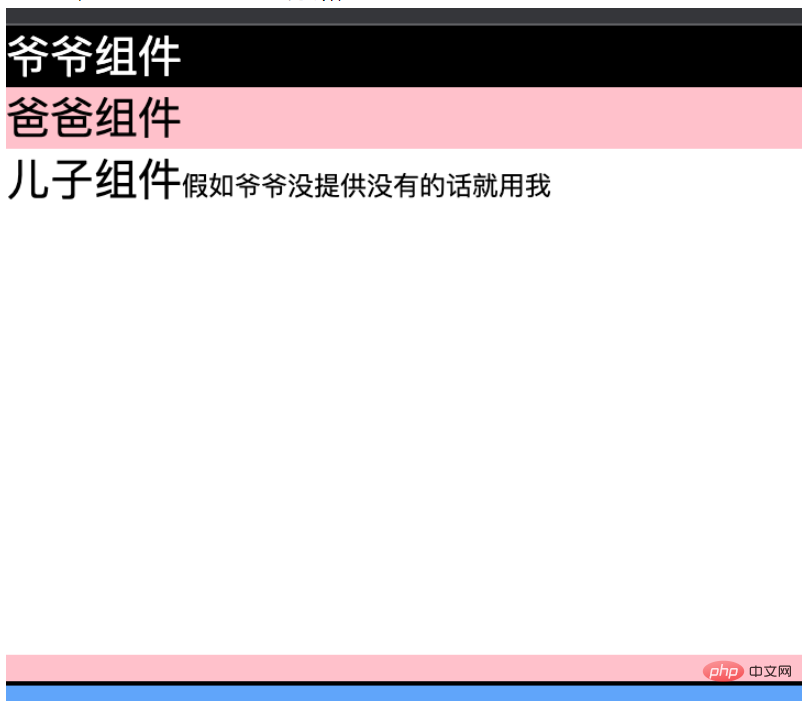
Jetons un coup d'œil à l'effet de page :

Non seulement les données ont été obtenues avec succès, mais l'essentiel est que notre composant Papa est propre et n'affecte pas sa référence à d'autres endroits.

Revenons en arrière et expliquons l'utilisation de provide. provide accepte deux paramètres. Le premier paramètre doit être un identifiant unique (le même nom qu'une variable à l'intérieur du composant n'est pas autorisé) et le deuxième paramètre est la valeur à transmettre.
Vous pouvez aussi le comprendre de cette façon, maintenant Grandpa Component tient un haut-parleur et crie ????: "Qui veut "Han Zhenfang", qui veut "Han Zhenfang", le prix est bon marché, et un seul suffit «message»».
A ce moment, le son composant a entendu la nouvelle et a crié : "Je le veux, je le veux !!" Alors il a vite inject un "message".

Remarque : Le nom de la variable que vous utilisez pour accepter est choisi au hasard et vous n'avez pas besoin d'être cohérent avec le précédent.

Et le composant Papa n'en veut pas du tout, donc il n'a pas du tout besoin d'injecter.
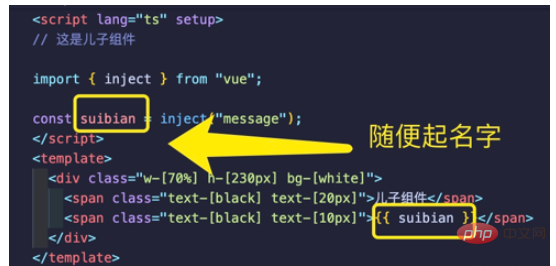
Et inject peut aussi vous permettre d'avoir un comportement secret. Qu'est-ce que cela signifie ? Supposons que ce composant fils doive également être réutilisé à d'autres endroits, mais que son composant grand-père ou il n'a pas du tout de composant grand-père, alors le deuxième paramètre sera utilisé comme valeur par défaut. de suibian.

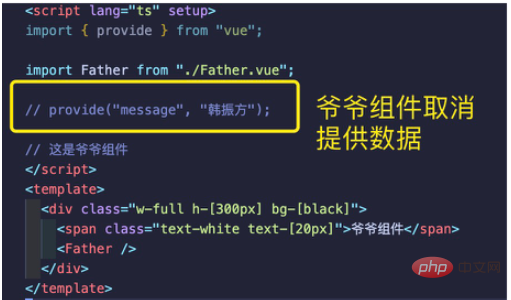
Testons-le. Nous annulons d'abord le comportement provide du composant grandpa.

Vous pouvez voir que la page affiche correctement nos Pocket-lintdonnées.

IV. L'utilisation avancée de provide
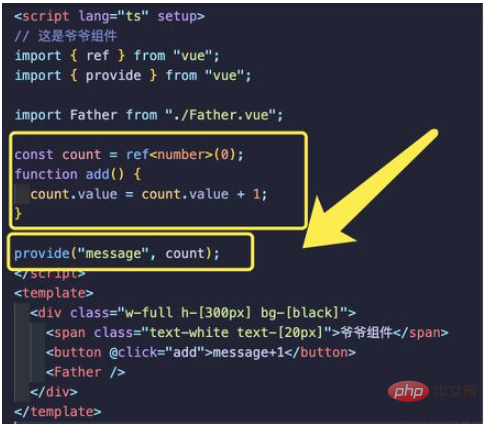
provide est bien plus que simplement fournir des données de type string. Essayons de déclarer des données réactives dans le composant Grandpa.

Maintenant que le composant fils a grandi, il dit que je veux aussi contrôler la croissance du nombre, n'est-ce pas ? Le composant Grand-père aime beaucoup petit-fils, il fournit donc une autre méthode à utiliser pour petit-fils.

Le composant filsPeut-il vraiment être contrôlé par moi-même ? L'enfant a-t-il vraiment grandi ?

Vous pouvez voir que le composant fils a effectivement grandi (en référence à la fonction du composant grand-père fournir qui a été injecté)
Ne vous retournez pas et oubliez le second. Les paramètres sont notre comportement secret. Si grand-père ne fournit pas de fonction, j'utiliserai moi-même une fonction flèche qui n'a aucun comportement. C'est tout.

Cinq. Code source
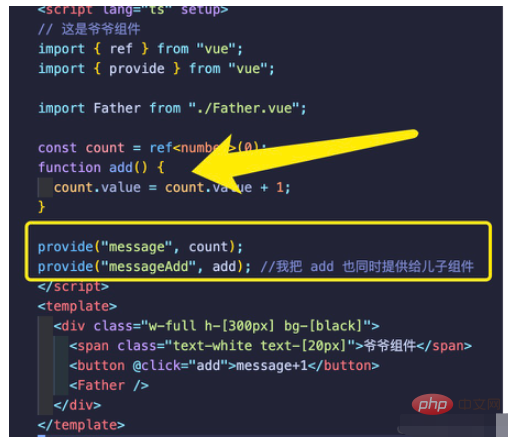
Code composant grand-père
<script lang="ts" setup>
// 这是爷爷组件
import { ref } from "vue";
import { provide } from "vue";
import Father from "./Father.vue";
const count = ref<number>(0);
function add() {
count.value = count.value + 1;
}
provide("message", count);
provide("messageAdd", add); //我把 add 也同时提供给儿子组件
</script>
<template>
<div class="w-full h-[300px] bg-[black]">
<span class="text-white text-[20px]">爷爷组件</span>
<button @click="add">message+1</button>
<Father />
</div>
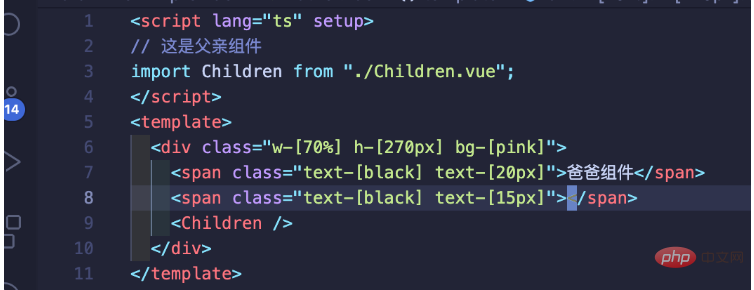
</template>Code composant père
<script lang="ts" setup>
// 这是父亲组件
import Children from "./Children.vue";
</script>
<template>
<div class="w-[70%] h-[270px] bg-[pink]">
<span class="text-[black] text-[20px]">爸爸组件</span>
<span class="text-[black] text-[15px]"></span>
<Children />
</div>
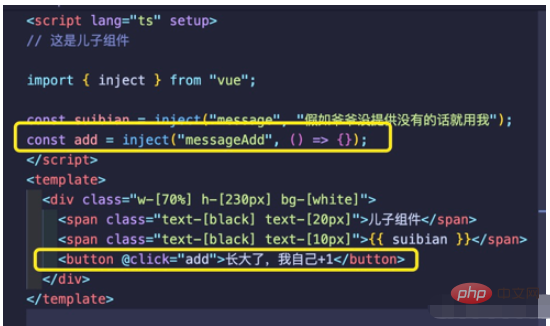
</template>Code composant fils
<script lang="ts" setup>
// 这是儿子组件
import { inject } from "vue";
const suibian = inject("message", "假如爷爷没提供没有的话就用我");
const add = inject("messageAdd", () => {});
</script>
<template>
<div class="w-[70%] h-[230px] bg-[white]">
<span class="text-[black] text-[20px]">儿子组件</span>
<span class="text-[black] text-[10px]">{{ suibian }}</span>
<button @click="add">长大了,我自己+1</button>
</div>
</template>Questions de réflexion
.Si je maintenant Composants de grand-père et Le composant père fournit également la même valeur de mot-clé Qui le composant fils utilisera-t-il à la fin ?
GrandFather.vue : => provide("message","fourni par le composant grand-père");Père.vue : =>provide("message"," ") fourni par le composant parent")GrandFather.vue: => provide("message","爷爷组件提供的");Father.vue: =>provide("message","父亲组件提供的")
Children.vue:=> inject("message","我使用谁的?")
Children.vue:=> inject("message","Dont dois-je utiliser ?")🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- À propos de vue utilisant le validateur : VeeValidate3
- Quelles sont les différences entre calculé et méthode dans Vue ?
- Introduction à la méthode de désactivation de la vérification Eslint dans le projet vue
- Introduction à plusieurs méthodes de définition de modèles de composants dans Vue.js
- Quatre endroits pour implémenter AJAX dans les applications Vue

