Maison >interface Web >Voir.js >Comment résoudre le problème Impossible de lire les propriétés non définies (lecture du 'type') rencontrées par vue3+echart5
Comment résoudre le problème Impossible de lire les propriétés non définies (lecture du 'type') rencontrées par vue3+echart5
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBavant
- 2023-05-11 19:07:042565parcourir
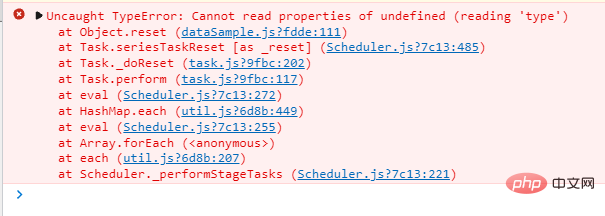
1. Description de l'erreur
Dans vue3, utilisez la méthode data pour initialiser le graphique echart
export default {
data() {
return {
chart: null,
...
}
},
mounted() {
this.chart = echarts.init(document.getElementById(this.id))
this.chart.setOption({...})
},
...
}Lorsque la taille de la fenêtre change, vous devez exécuter this.chart.resize()ajuster dynamiquement la taille du graphique. Une erreur se produit :

. 2. Raison de l'erreur
Vue3 utilise un proxy pour surveiller la réactivité. Ce.chart sera converti en un objet réactif dans Vue, il ne peut donc pas être obtenu lors du redimensionnement
coordSys.type
3 Solution
Référez-vous au responsable :
Vous avez. un choix pour quitter le mode de transition profond réactif/lecture seule par défaut et intégrer l'objet d'origine sans proxy dans le diagramme d'états-transitions. Ils peuvent être utilisés de manière flexible selon la situation :
Certaines valeurs ne doivent pas être réactives, comme les instances de classes tierces complexes ou les objets de composants Vue.
Ignorer les conversions proxy peut améliorer les performances lors du rendu de grandes listes avec des sources de données immuables.
Ainsi, lors de l'instanciation d'un echart, spécifiez-le simplement comme non réactif.
import { markRaw } from 'vue'
this.chart = markRaw(echarts.init(document.getElementById(this.id)))Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- À propos de vue utilisant le validateur : VeeValidate3
- Quelles sont les différences entre calculé et méthode dans Vue ?
- Introduction à la méthode de désactivation de la vérification Eslint dans le projet vue
- Introduction à plusieurs méthodes de définition de modèles de composants dans Vue.js
- Quatre endroits pour implémenter AJAX dans les applications Vue

