Maison >interface Web >Voir.js >Comment utiliser SVG dans vue3+vue-cli4
Comment utiliser SVG dans vue3+vue-cli4
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBavant
- 2023-05-11 17:58:061292parcourir
1. Installez svg-sprite-loader
npm install svg-sprite-loader --save-dev
2. Créez un nouveau composant index.vue sous src/components/svgIcon
<template>
<svg :class="svgClass" aria-hidden="true">
<use :xlink:href="iconName" rel="external nofollow" ></use>
</svg>
</template>
<script>
import { computed } from "@vue/reactivity";
export default {
name: "baseSvgIcon",
props: {
iconClass: { type: String },
className: { type: String },
},
setup(props) {
const iconName = computed(() => {
return props.iconClass ? `#icon-${props.iconClass}` : "#icon";
});
const svgClass = computed(() => {
return props.className ? "svg-icon " + props.className : "svg-icon";
});
return { iconName, svgClass };
},
};
</script>
<style scoped lang="scss">
.svg-icon {
width: 1em;
height: 1em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}
</style>3. Créez un dossier d'icônes dans le dossier Assets
imgs contenant un dossier SVG. format et un fichier index.js. Le contenu du fichier est le suivant
// 获取当前目录所有为.svg的文件
const req = require.context('./svg', false, /\.svg$/)
// 解析获取的.svg文件的文件名称并返回
const requireAll = (requireContext) =>{
return requireContext.keys().map(requireContext)
}
requireAll(req)4. Créez vue.config.js sous le même niveau de src pour la configuration
Comme résumé dans la zone de commentaire, s'il s'agit d'un non. -vue-cli4 project, remplacez l'instruction dans config.module.rules.delete("svg");报错的话,可以尝试使用config.module.rule("svg").exclude.add(resolve("src/assets/imgs")).end();
const path = require('path')
function resolve(dir) {
return path.join(__dirname, '.', dir)
}
module.exports = {
chainWebpack: config => {
config.module.rules.delete("svg"); // 重点:删除默认配置中处理svg,
config.module
.rule('svg-sprite-loader')
.test(/\.svg$/)
.include
.add(resolve('src/assets/imgs')) // 处理svg目录
.end()
.use('svg-sprite-loader')
.loader('svg-sprite-loader')
.options({
symbolId: 'icon-[name]'
})
},
};5. Introduisez-la dans main.js et apportez quelques modifications mineures
Notez ici que l'enregistrement du composant est placé dans main.js. Sinon, [Vue warn] : Échec de la résolution du composant : l'icône svg sera signalée. Il est prévu que le composant parent a été créé en premier mais que le composant enfant n'a pas encore été créé, provoquant ce problème
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
import '@/assets/icons'
const app = createApp(App)
import SvgIcon from '@/components/svgIcon'
app.component('svg-icon', SvgIcon)
app.use(store).use(router).mount('#app')6. Utilisez.
<div class="topLeft"> <svg-icon icon-class="category"></svg-icon> </div> <div class="topCenter"></div> <div class="topRight"> <svg-icon icon-class="search"></svg-icon> </div>sur la page
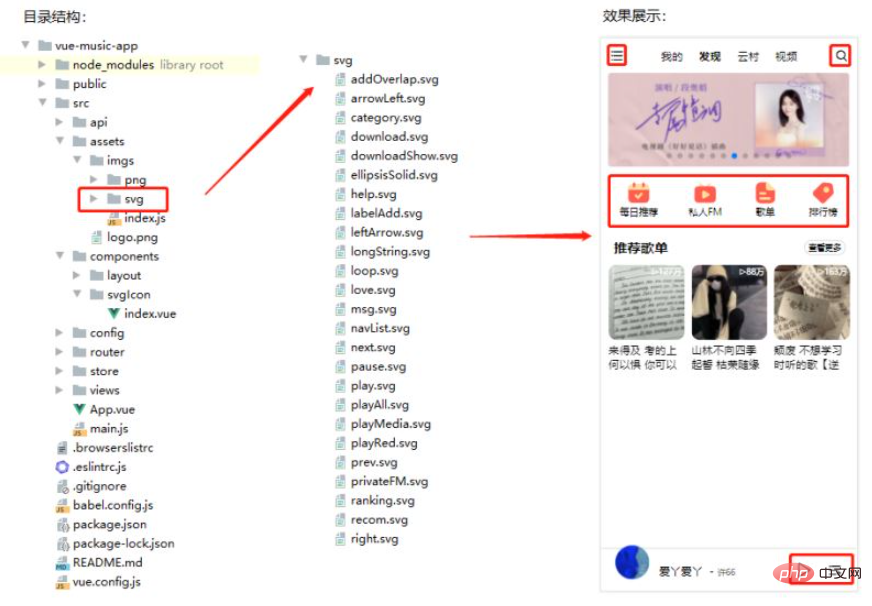
7. Structure du répertoire de fichiers et son affichage des effets

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- À propos de vue utilisant le validateur : VeeValidate3
- Quelles sont les différences entre calculé et méthode dans Vue ?
- Introduction à la méthode de désactivation de la vérification Eslint dans le projet vue
- Introduction à plusieurs méthodes de définition de modèles de composants dans Vue.js
- Quatre endroits pour implémenter AJAX dans les applications Vue

