Maison >interface Web >Voir.js >Comment résoudre les problèmes rencontrés lors de l'utilisation de swiper dans vue3
Comment résoudre les problèmes rencontrés lors de l'utilisation de swiper dans vue3
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBavant
- 2023-05-11 13:07:133641parcourir
1. Installez swiper
Utilisez npm install swiper pour installer le plug-in swpier
npm install swiper -s // @9.2.0 // 或者安装指定版本 npm install swiper@8.4.7 -s
2 Utilisez swiper
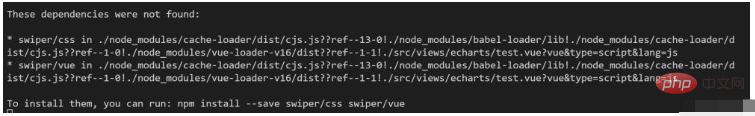
Suivez directement la méthode de référence sur le site officiel, le projet signalera une erreur

Solution :
Les composants introduits utilisent le chemin suivant
import { Swiper, SwiperSlide } from "swiper/vue/swiper-vue";
import "swiper/swiper.min.css"; Parfois, vous devez utiliser d'autres API de composants, telles que :
<template>
<swiper
class="swpier"
:modules="modules"
:slides-per-view="3"
:space-between="50"
loop="true"
direction="horizontal"
navigation
:autoplay="{
delay: 2000,
disableOnInteraction: false,
pauseOnMouseEnter: true,
}"
:pagination="{ clickable: true }"
:scrollbar="{ draggable: true }"
@swiper="onSwiper"
@slideChange="onSlideChange"
>
<swiper-slide>Slide 1</swiper-slide>
<swiper-slide>Slide 2</swiper-slide>
<swiper-slide>Slide 3</swiper-slide>
<swiper-slide>Slide 4</swiper-slide>
<swiper-slide>Slide 5</swiper-slide>
</swiper>
</template>
<script>
// Navigation: 方向箭头:向左,向右
/* Pagination: 轮播小圆点
clickable: 如果为true,则单击分页按钮将跳转到对应的slide。仅适用于项目符号分页类型
*/
/* Scrollbar: 滚动条
draggable: 设置为true可使滚动条可拖动,从而控制滑块位置
*/
/* AutoPlay: 自动轮播
delay: 转换之间的延迟(毫秒)。如果未指定此参数,将禁用自动播放
disableOnInteraction:设置为false,用户交互(滑动)后自动播放不会被禁用,每次交互后都会重新启动
pauseOnMouseEnter:启用后,指针(鼠标)在Swiper容器上输入时将暂停自动播放。
*/import { Navigation, Pagination, Scrollbar, A11y, Autoplay } from "swiper";
import { Swiper, SwiperSlide } from "swiper/vue/swiper-vue";
import "swiper/swiper.min.css";
import "swiper/modules/navigation/navigation.min.css";
import "swiper/modules/pagination/pagination.min.css";
import "swiper/modules/scrollbar/scrollbar.min.css";
import "swiper/modules/autoplay/autoplay.min.css";
export default {
components: {
Swiper,
SwiperSlide,
},
setup() {
const onSwiper = (swiper) => {
console.log(swiper);
};
const onSlideChange = () => {
console.log("slide change");
};
return {
onSwiper,
onSlideChange,
modules: [Navigation, Pagination, Scrollbar, A11y, Autoplay],
};
},
};
Parmi eux :
boucle : s'il faut boucler : vrai/faux
direction : direction du carrousel "horizontal"/" vertical", par défaut "horizontal"
diapositives par vue : contrôlez le nombre d'images de carrousel affichées à la fois
espace entre : la distance entre chaque image de carrousel. Cet attribut ne peut pas être utilisé avec l'attribut margin en même temps ;
Trois, echarts+swiper
Arrière-plan du projet
Il est nécessaire d'afficher et d'inclure différents echarts dans chaque élément du carrousel du swiper, et d'activer la boucle : true loop
"echarts": "^5.4.0"
"swiper": "^9.2.0"
Description du problème :
Après avoir activé la boucle : vrai, le premier et le dernier graphique ne peuvent pas être rendus normalement
Cause :
Après la boucle : vrai, le swiper copiera la même diapositive avant et après pour garantir l'effet de boucle, et l'ID utilisé lors de l'initialisation n'est pas unique, ce qui rend l'initialisation des echarts invalide
Solution :
// 通过class获取dom,并在循环时初始化,为了保证echarts初始化时dom已经更新渲染,加一个setTimeout函数
setTimeout(() => {
const myEchart = document.getElementsByClassName(classname);
let chart = null;
Array.prototype.forEach.call(myEchart, function (element, i, arr) {
element.setAttribute("_echarts_instance_", "");
chart = echarts.init(element);
console.log(arr);
chart.setOption(optionArr[i]);
});
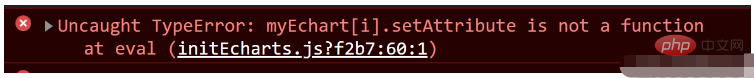
})ou utiliser pour (let i = 0; i
Remarque : for (let i n'est pas disponible ici) dans myEchart) {}, sinon l'erreur sera signalée comme suit :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- À propos de vue utilisant le validateur : VeeValidate3
- Quelles sont les différences entre calculé et méthode dans Vue ?
- Introduction à la méthode de désactivation de la vérification Eslint dans le projet vue
- Introduction à plusieurs méthodes de définition de modèles de composants dans Vue.js
- Quatre endroits pour implémenter AJAX dans les applications Vue

