Maison >interface Web >Voir.js >Comment utiliser vue3 pour charger dynamiquement des composants et introduire dynamiquement des composants
Comment utiliser vue3 pour charger dynamiquement des composants et introduire dynamiquement des composants
- 王林avant
- 2023-05-11 12:01:143668parcourir
1. Problème
Lorsque vous travaillez sur un projet vue3 construit avec vite, extrayez et importez dynamiquement la page .vue, puis la console keep Même avec l'invite suivante, la page ne peut pas être rendue. vite构建的vue3项目时,动态拉取导入.vue页面,然后控制台一直有以下提示,页面也无法渲染出来。

2.分析
根据上面的报错提示,让我们安装并使用:@rollup/plugin-dynamic-import-vars 这个插件(最终没有这个方案)。
Vite官方文档说需要使用Glob 导入形式,然后看了一个Glob的文档,解决了这个问题(亲测可行)。
首先需要使用特殊的import.meta.glob函数从文件系统导入多个模块:
const modules = import.meta.glob('../views/*/*.vue');
他会匹配并导入所有相关的组件:
// vite 生成的代码
const modules = {
'./views/foo.vue': () => import('./views/foo.vue'),
'./views/bar.vue': () => import('./views/bar.vue')
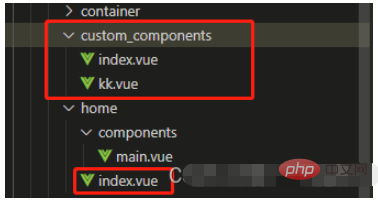
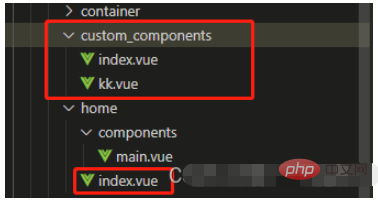
}那么回到项目中,在home文件夹下的index.vue文件中导入custom_components文件夹下的所有.vue文件

因此,根据vite的import.meta.glob函数:就可以获得对应的custom_components文件夹下的.vue文件
const changeComponents = (e:string)=>{
const link = modules[`../custom_components/${e}.vue`]
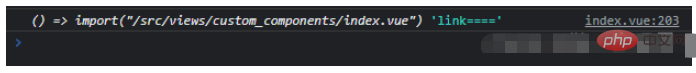
console.log(link,'link')
}打印link

 2 .Analyse
2 .Analyse
Selon le message d'erreur ci-dessus, installons et utilisons : @rollup/plugin-dynamic-import-vars ce plug-in (une telle solution n'existe finalement pas).
Le document officiel de Vite dit que vous devez utiliser le formulaire d'importation Glob, puis j'ai lu un document Glob et j'ai résolu ce problème (un test personnel est réalisable).
Vous devez d'abord utiliser la fonction spéciale import.meta.glob pour importer plusieurs modules à partir du système de fichiers :
layouts.value = markRaw(defineAsyncComponent(link))🎜Elle fera correspondre et importera tous les composants associés : 🎜
<template>
<div @click="changeComponents('kk')">显示kk.vue</div>
<div @click="changeComponents('index')">显示index.vue</div>
<component :is="layouts"/>
</template>
<script lang='ts' setup>
const modules = import.meta.glob('../custom_components/*.vue');
let layouts = ref<any>(null)
const changeComponents = (e:string)=>{
const link = modules[`../custom_components/${e}.vue`]
layouts.value = markRaw(defineAsyncComponent(link))
}
</script>🎜Ensuite, revenez à le projet, importez tous les fichiers .vue du dossier custom_components dans le fichier index.vue sous le dossier home 🎜 🎜 🎜🎜 Par conséquent, selon la fonction
🎜🎜 Par conséquent, selon la fonction import.meta.glob de vite : vous pouvez obtenir le fichier .vue dans le dossier custom_components correspondant🎜rrreee🎜Imprimer lienVous pouvez voir🎜🎜🎜🎜🎜Le dernier est le composant d'enregistrement asynchrone🎜rrreee🎜3 Enfin🎜🎜Le cas complet est publié ci-dessous à titre de référence uniquement. S'il y a quelque chose de mieux ou s'il faut l'optimiser, vous pouvez poser des questions et en discuter ensemble. 🎜rrreeeCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- À propos de vue utilisant le validateur : VeeValidate3
- Quelles sont les différences entre calculé et méthode dans Vue ?
- Introduction à la méthode de désactivation de la vérification Eslint dans le projet vue
- Introduction à plusieurs méthodes de définition de modèles de composants dans Vue.js
- Quatre endroits pour implémenter AJAX dans les applications Vue

