Maison >interface Web >Voir.js >Comment résoudre l'erreur lorsque vue3 utilise un alias
Comment résoudre l'erreur lorsque vue3 utilise un alias
- 王林avant
- 2023-05-11 09:43:051114parcourir
Résolvez le problème de vue3 en utilisant les erreurs d'alias :
Dans vue-cli3 et supérieur, lors de la création d'un projet vue3 et de l'utilisation de TypeScript, l'alias sera automatiquement configuré.
se trouve dans tsconfig.json
"baseUrl": ".",
"paths": {
"@/*": [
"src/*"
]
}
"include": [
"src/**/*.ts",
"src/**/*.tsx",
"src/**/*.vue",
"tests/**/*.ts",
"tests/**/*.tsx"
]Le premier problème est que votre chemin est correct, si vous utilisez #🎜🎜 #vetur# 🎜🎜# plug-in, signale toujours le problème que le chemin de l'alias est introuvableVous pouvez donc modifier la configuration directement dans la configuration du
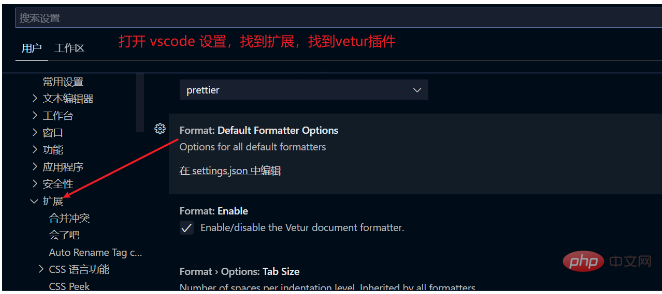
vetur#🎜🎜 ##🎜 🎜#Ouvrez les paramètres et recherchez vetur plugin
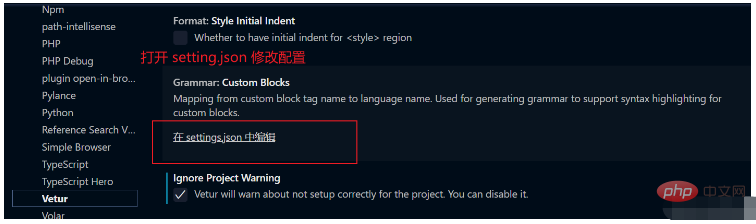
Find
setting.json#🎜🎜 #Configuration# 🎜🎜#
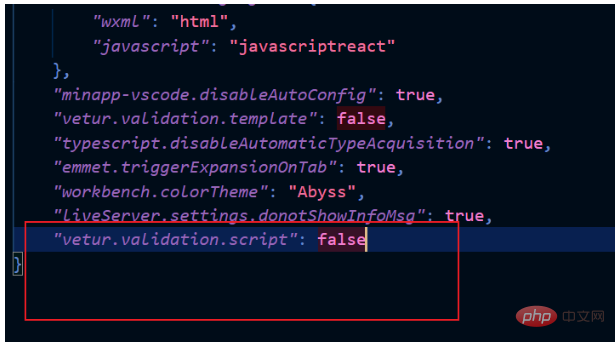
Ajouter "vetur.validation.script": false#🎜🎜 #
#🎜 🎜#
vetur Le problème de rapport d'erreurs n'est pas nécessaire dans ce projet Ajouter vue.config.js# 🎜🎜# fichier
 Pièce jointe : Paramètres d'alias dans vue
Pièce jointe : Paramètres d'alias dans vue
pour Vue 3.0+, créez un nouveau vue.config.js.
const path = require('path')
function resolve(dir) {
return path.join(__dirname, dir);
}
module.exports = {
configureWebpack: {
resolve: {
alias: {
'#': resolve('src'),
}
}
},
}Dans notre fichier de routage, il peut être écrit comme import Login from '#/views/Login.vue'Pour un autre exemple, nous définissons l'alias du répertoire src/views sur vues
const path = require('path')
function resolve(dir) {
return path.join(__dirname, dir);
}
module.exports = {
configureWebpack: {
resolve: {
alias: {
'#': resolve('src'),
'views':resolve('src/views'),
}
}
},
}
import Vue from 'vue'
import VueRouter from 'vue-router'
import Login from 'views/Login.vue'# 🎜🎜# Remarque : Le fichier vue.config.js auto-construit et la configuration par défaut sont fusionnés dans la configuration finale. Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- À propos de vue utilisant le validateur : VeeValidate3
- Quelles sont les différences entre calculé et méthode dans Vue ?
- Introduction à la méthode de désactivation de la vérification Eslint dans le projet vue
- Introduction à plusieurs méthodes de définition de modèles de composants dans Vue.js
- Quatre endroits pour implémenter AJAX dans les applications Vue

