Maison >interface Web >Voir.js >Comment résoudre les pièges rencontrés dans la connexion vue3+vite2+mqtt
Comment résoudre les pièges rencontrés dans la connexion vue3+vite2+mqtt
- 王林avant
- 2023-05-10 19:22:042491parcourir
pits rencontrés dans la connexion vue3+vite2+mqtt
La façon précédente de connecter mqtt à vue2 était la suivante :
1.yarn ajouter mqtt ou npm installer mqtt
2.importer mqtt depuis 'mqtt'
installation Une fois terminé, vous pouvez le citer directement sur la page et vous pouvez l'utiliser
C'est donc relativement simple dans le projet vue2.
Mais, mais mais, mais
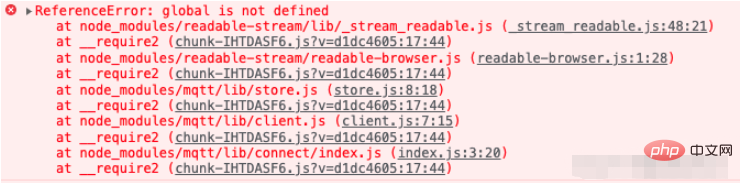
J'ai rencontré diverses erreurs lorsque je suis passé à vue3, ReferenceError : global is not definition
Il était difficile de trouver la réponse que je voulais résoudre même si j'ai cherché sur l'ensemble du réseau.

J'ai donc mis à niveau et rétrogradé la version MQTT de différentes manières, et elle était facile à utiliser. Diverses références CDN, à l’usage de Mao Bird.
Enfin, allez dans le répertoire node_modules et constatez qu'il existe un répertoire dist, n'est-ce pas ? . .
Avec la mentalité de l'essayer, je l'ai changé pour ceci :
import * as mqtt from "mqtt/dist/mqtt.min"; that.client = mqtt.connect('ws://' + mqttOption.server, mqttOption);
C'est parti, ça marche vraiment Après une journée complète de travail, j'ai enfin réussi.
Ce sentiment dépasse les mots, c'est peut-être l'une des joies d'être codeur !
vue3 Appel MQTT Problème
npm install mqtt -S
Create une nouvelle page MQTT sous utils
rreeeutils et créez une nouvelle page USEMQTT.ts sous Utils
rreeeuse Page Call
rreeeor
import { MqttClient, OnMessageCallback } from 'mqtt';
import mqtt from 'mqtt';
class MQTT {
url: string; // mqtt地址
topic: string; //订阅地址
client!: MqttClient;
constructor(topic: string) {
this.topic = topic;
// 虽然是mqtt但是在客户端这里必须采用websock的链接方式
this.url = 'ws://www.liufengtec.com:8083/mqtt';
}
//初始化mqtt
init() {
const options = {
host: 'www.liufengtec.com',
port: 8083,
endpoint: '/mqtt',
clean: true, // 保留会话
connectTimeout: 4000, // 超时时间
reconnectPeriod: 4000, // 重连时间间隔
// 认证信息
clientId: 'mqttjs_3be2c321',
username: 'admin',
password: '3Ha86294',
};
this.client = mqtt.connect(this.url, options);
this.client.on('error', (error: any) => {
console.log(error);
});
this.client.on('reconnect', (error: Error) => {
console.log(error);
});
}
//取消订阅
unsubscribes() {
this.client.unsubscribe(this.topic, (error: Error) => {
if (!error) {
console.log(this.topic, '取消订阅成功');
} else {
console.log(this.topic, '取消订阅失败');
}
});
}
//连接
link() {
this.client.on('connect', () => {
this.client.subscribe(this.topic, (error: any) => {
if (!error) {
console.log('订阅成功');
} else {
console.log('订阅失败');
}
});
});
}
//收到的消息
get(callback: OnMessageCallback) {
this.client.on('message', callback);
// console.log(callback,"1010")
}
//结束链接
over() {
this.client.end();
}
}
export default MQTT;Use It directement sans encapsage. ws et wss sont différents

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- À propos de vue utilisant le validateur : VeeValidate3
- Quelles sont les différences entre calculé et méthode dans Vue ?
- Introduction à la méthode de désactivation de la vérification Eslint dans le projet vue
- Introduction à plusieurs méthodes de définition de modèles de composants dans Vue.js
- Quatre endroits pour implémenter AJAX dans les applications Vue

