Maison >Java >javaDidacticiel >Comment Spring Boot utilise SSE pour transmettre les données vers le front-end
Comment Spring Boot utilise SSE pour transmettre les données vers le front-end
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBavant
- 2023-05-10 17:31:063091parcourir
Avant-propos
SSE est simplement une technologie dans laquelle le serveur pousse activement les données vers le front-end. C'est unidirectionnel, ce qui signifie que le front-end ne peut pas envoyer de données au serveur. SSE convient au push de messages, à la surveillance et à d'autres scénarios qui nécessitent uniquement des données push du serveur. Ce qui suit est une simulation simple utilisant Spring Boot pour transmettre les données de progression vers le front-end. Une fois que la page frontale l'a acceptée, la barre de progression s'affiche.
Côté serveur
Vous devez faire attention lorsque vous l'utilisez dans Spring Boot. Il est préférable d'utiliser la classe SseEmitter fournie par Spring Web pour fonctionner. Au début, j'ai utilisé la méthode mentionnée sur Internet pour définir le Content-. Tapez sur text-stream Il a été constaté que le frontal recréait la connexion à chaque fois. Enfin, référez-vous à cet article pour obtenir l'effet final souhaité :
Classe d'outils SSE
SSEServer.java
package vip.huhailong.catchat.sse;
import lombok.extern.slf4j.Slf4j;
import org.springframework.http.MediaType;
import org.springframework.web.servlet.mvc.method.annotation.SseEmitter;
import java.io.IOException;
import java.util.ArrayList;
import java.util.List;
import java.util.Map;
import java.util.Set;
import java.util.concurrent.ConcurrentHashMap;
import java.util.concurrent.atomic.AtomicInteger;
import java.util.function.Consumer;
/**
* @author Huhailong
*/
@Slf4j
public class SSEServer {
/**
* 当前连接数
*/
private static AtomicInteger count = new AtomicInteger(0);
private static Map<String, SseEmitter> sseEmitterMap = new ConcurrentHashMap<>();
public static SseEmitter connect(String userId){
//设置超时时间,0表示不过期,默认是30秒,超过时间未完成会抛出异常
SseEmitter sseEmitter = new SseEmitter(0L);
//注册回调
sseEmitter.onCompletion(completionCallBack(userId));
sseEmitter.onError(errorCallBack(userId));
sseEmitter.onTimeout(timeOutCallBack(userId));
sseEmitterMap.put(userId,sseEmitter);
//数量+1
count.getAndIncrement();
log.info("create new sse connect ,current user:{}",userId);
return sseEmitter;
}
/**
* 给指定用户发消息
*/
public static void sendMessage(String userId, String message){
if(sseEmitterMap.containsKey(userId)){
try{
sseEmitterMap.get(userId).send(message);
}catch (IOException e){
log.error("user id:{}, send message error:{}",userId,e.getMessage());
e.printStackTrace();
}
}
}
/**
* 想多人发送消息,组播
*/
public static void groupSendMessage(String groupId, String message){
if(sseEmitterMap!=null&&!sseEmitterMap.isEmpty()){
sseEmitterMap.forEach((k,v) -> {
try{
if(k.startsWith(groupId)){
v.send(message, MediaType.APPLICATION_JSON);
}
}catch (IOException e){
log.error("user id:{}, send message error:{}",groupId,message);
removeUser(k);
}
});
}
}
public static void batchSendMessage(String message) {
sseEmitterMap.forEach((k,v)->{
try{
v.send(message,MediaType.APPLICATION_JSON);
}catch (IOException e){
log.error("user id:{}, send message error:{}",k,e.getMessage());
removeUser(k);
}
});
}
/**
* 群发消息
*/
public static void batchSendMessage(String message, Set<String> userIds){
userIds.forEach(userId->sendMessage(userId,message));
}
public static void removeUser(String userId){
sseEmitterMap.remove(userId);
//数量-1
count.getAndDecrement();
log.info("remove user id:{}",userId);
}
public static List<String> getIds(){
return new ArrayList<>(sseEmitterMap.keySet());
}
public static int getUserCount(){
return count.intValue();
}
private static Runnable completionCallBack(String userId) {
return () -> {
log.info("结束连接,{}",userId);
removeUser(userId);
};
}
private static Runnable timeOutCallBack(String userId){
return ()->{
log.info("连接超时,{}",userId);
removeUser(userId);
};
}
private static Consumer<Throwable> errorCallBack(String userId){
return throwable -> {
log.error("连接异常,{}",userId);
removeUser(userId);
};
}
}La classe ci-dessus peut être considérée comme une classe d'outils SSE. Utilisons-la ci-dessous
Dans la création de Controller Layer. SSEController.java
package vip.huhailong.catchat.controller;
import lombok.extern.slf4j.Slf4j;
import org.springframework.web.bind.annotation.*;
import org.springframework.web.servlet.mvc.method.annotation.SseEmitter;
import vip.huhailong.catchat.sse.SSEServer;
/**
* @author Huhailong
*/
@Slf4j
@RestController
@CrossOrigin
@RequestMapping("/sse")
public class SSEController {
@GetMapping("/connect/{userId}")
public SseEmitter connect(@PathVariable String userId){
return SSEServer.connect(userId);
}
@GetMapping("/process")
public void sendMessage() throws InterruptedException {
for(int i=0; i<=100; i++){
if(i>50&&i<70){
Thread.sleep(500L);
}else{
Thread.sleep(100L);
}
SSEServer.batchSendMessage(String.valueOf(i));
}
}
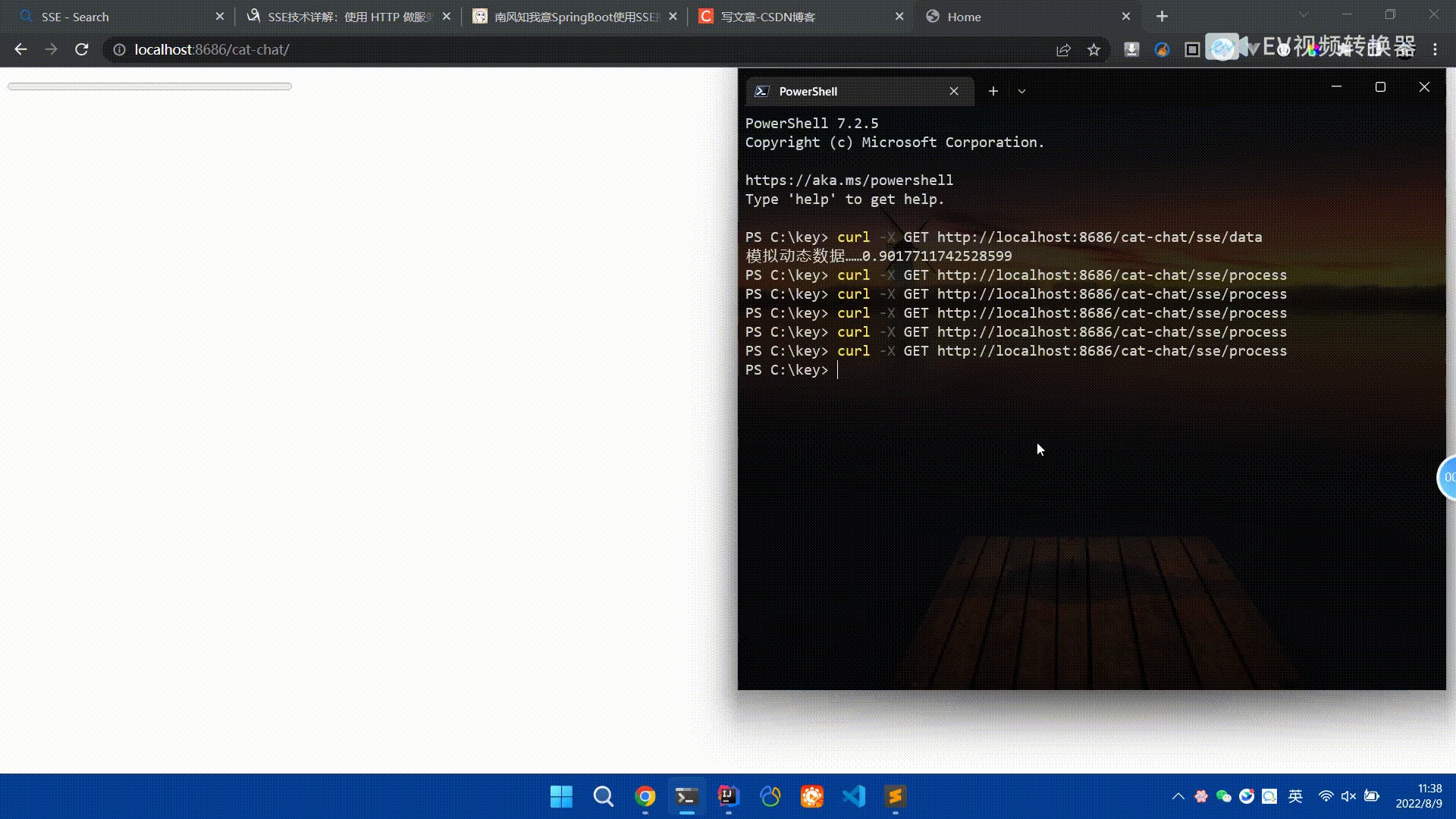
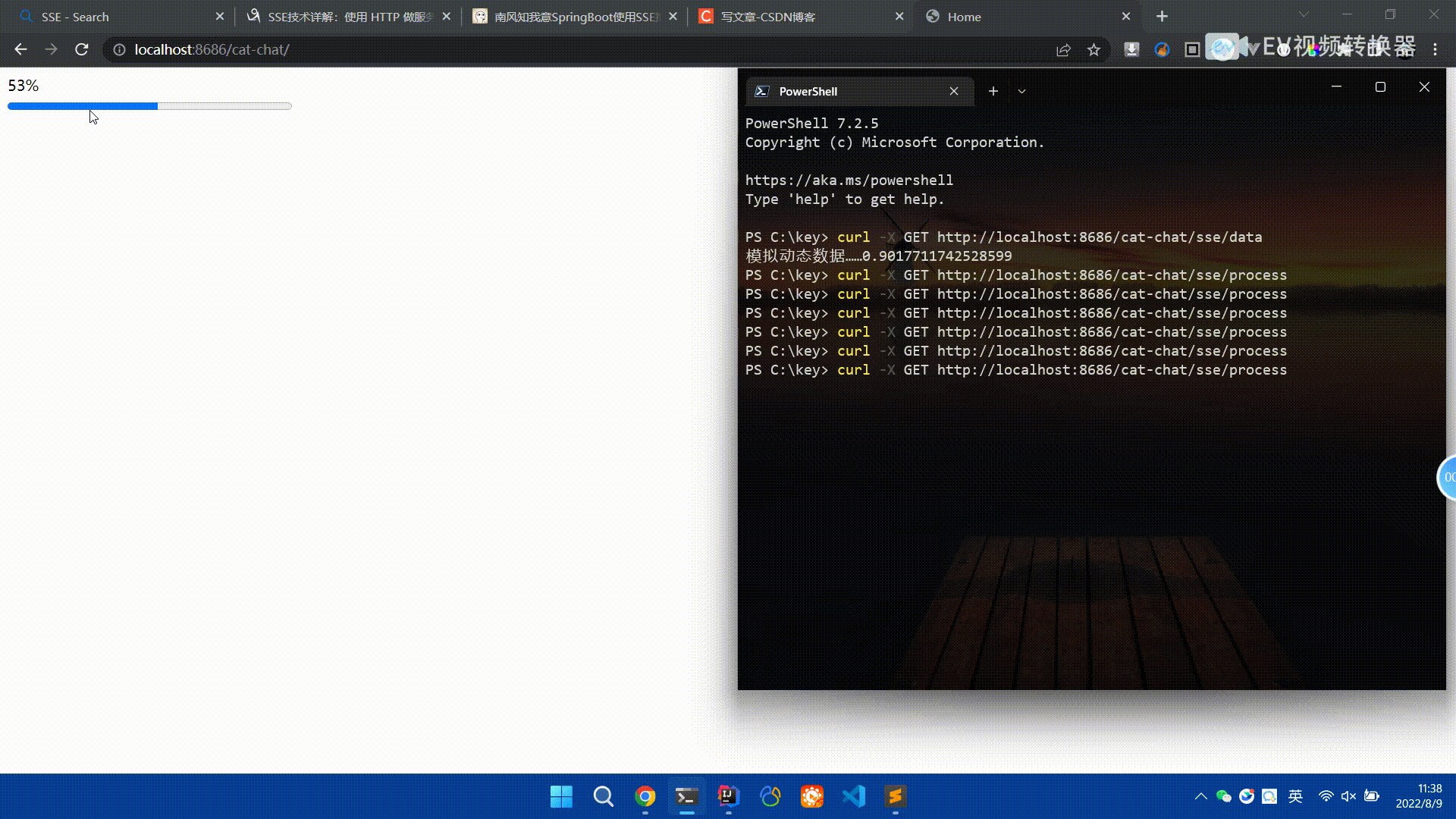
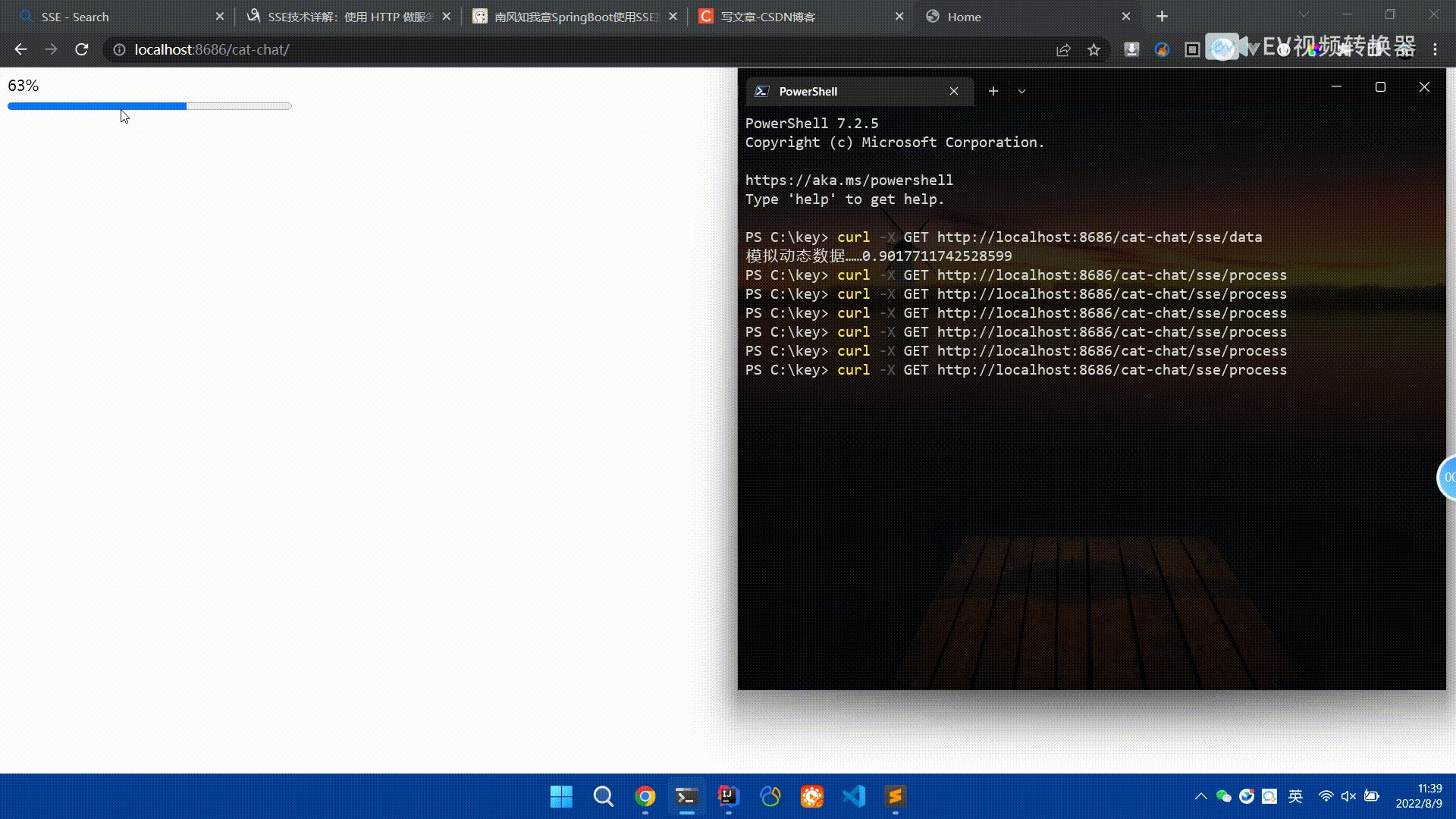
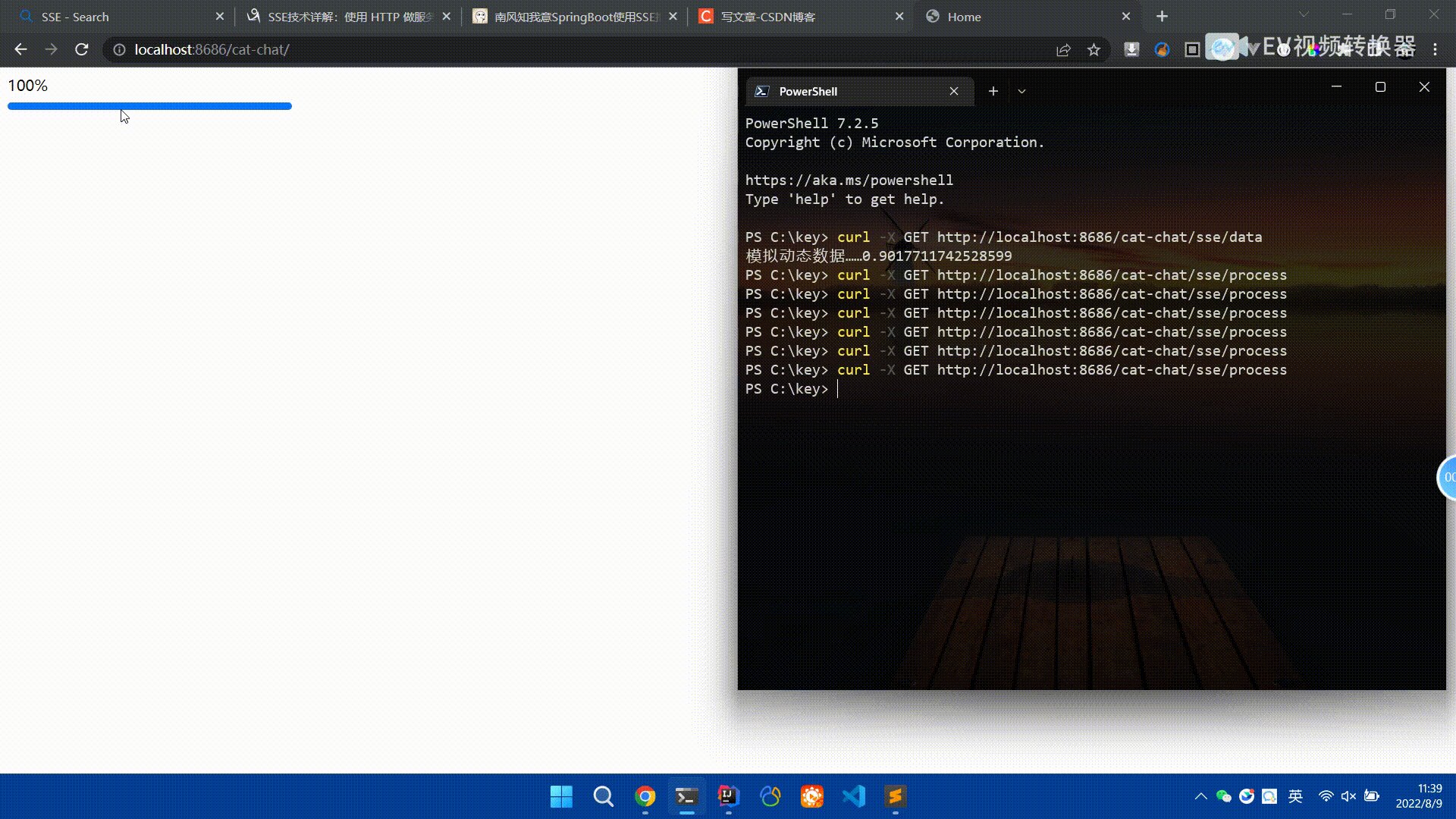
}La connexion ci-dessus est utilisée pour se connecter à sse. Elle renvoie une instance de SseEmitter. À ce stade, la connexion a été créée, puis l'interface de processus suivante est utilisée pour transmettre les données. Je prépare le front-end. ici. Pour obtenir l'effet d'une barre de progression, donc ce qui est poussé est un nombre Afin de rendre l'effet évident, je ralentis en poussant de 50 à 70, et le reste est de 100 ms
Code frontal
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Home</title>
<script>
let data = new EventSource("/cat-chat/sse/connect/huhailong")
data.onmessage = function(event){
console.log("test=>",event)
document.getElementById("result").innerText = event.data+'%';
document.getElementById("my-progress").value = event.data;
}
</script>
</head>
<body>
<div id="result"></div>
<progress id="my-progress" value="0" max="100"></progress>
</body>
</html>. Effet final :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment dessiner des rectangles persistants dans un JPanel sans dégradation des performances ?
- Comment éviter « Xerces Hell » en Java/Maven ?
- Attentes implicites ou explicites dans Selenium : quand devriez-vous choisir l'attente explicite ?
- Que sont les JavaBeans et comment sont-ils utilisés dans les applications Java ?
- Comment trouver par programme des classes Java implémentant une interface spécifique ?

