Maison >interface Web >Voir.js >Comment configurer le routage Vue3, effectuer des sauts d'itinéraire et transmettre des paramètres ?
Comment configurer le routage Vue3, effectuer des sauts d'itinéraire et transmettre des paramètres ?
- 王林avant
- 2023-05-09 23:28:164545parcourir
1. Installer le routage
npm i vue-router
2. Écrivez le routage qui doit être affiché
#🎜🎜. # dans src Créez un dossier pages dans le répertoire et créez deux fichiers vue nommés student.vue et person.vue
student.vue et person.vue
<template>
学生
</template>
<script setup>
</script>
<style scoped lang="less">
</style><template> 人类 </template> <script setup> </script> <style scoped lang="less"> </style>
3. Configurer le routage
Configurer le fichier router.js dans le répertoire src
import { createRouter,createWebHistory } from "vue-router";
const router=createRouter({
history:createWebHistory(),
routes:[
{
component:()=>import('../pages/person.vue'),
name:'person',
path:'/person'
},
{
component:()=>import('../pages/student.vue'),
name:'student',
path:'/student'
},
{
//实现路由重定向,当进入网页时,路由自动跳转到/student路由
redirect:'/student',
path:'/'
}
]
})
export default router #🎜 🎜#3. Utilisez le routage Utilisez le routage dans main.js import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
createApp(App).use(router).mount('#app')
pour afficher le routage dans app.vue, utilisez router-link pour le saut de routage, pour représenter lequel itinéraire vers lequel accéder<template>
<router-view></router-view>
<hr>
<div>
<router-link to="/student">到student路由</router-link>
<br>
<router-link to="/person">到person路由</router-link>
</div>
</template>
<script setup>
</script>
<style scoped>
</style>L'effet est comme indiqué dans la figure ci-dessous Cliquez sur (vers l'itinéraire de l'élève) ou (vers l'itinéraire de la personne) pour accéder à l'itinéraire#🎜. 🎜## 🎜🎜#4. Routage programmatique
Le routage déclaratif utilise un lien de routeur pour les sauts de routage, et le routage programmatique est implémenté via des fonctions
#🎜🎜 #const router=useRouter()const route=useRoute()
<template> <router-view></router-view> <hr> <div> <button @click="toStudent">到student路由</button> <br> <button @click="toPerson">到person路由</button> </div> </template> <script setup> import {useRouter,useRoute} from 'vue-router' const router=useRouter() const route=useRoute() const toStudent=()=>{ router.push('student') } const toPerson=()=>{ router.push('person') } </script> <style scoped> </style>via router.push Effectuer un saut de routageUtiliser le routeur routeur entre les routes, et l'itinéraire actuel utilise tout le routage
Les résultats sont les suivants Comme le montre la figure, implémentez le saut d'itinéraire programmatiqueSi aucun alias n'est défini lors de la configuration de l'itinéraire, vous devez passer par le routeur Objet de configuration .push# 🎜🎜#
const toStudent=()=>{
router.push({
path:'/student'
})
}
const toPerson=()=>{
router.push({
path:'/person'
})
}5. Passage du paramètre de routage
5. 1 passage du paramètre de requête
const toStudent=()=>{
router.push({
path:'/student',
query:{
id:1,
name:'张三'
}
})
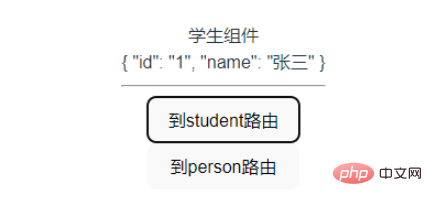
}#🎜 🎜# au routage étudiant L'itinéraire étudiant reçoit le paramètre de requête <template>
学生组件
<div>{{data.query}}</div>
</template>
<script setup>
import { reactive } from 'vue';
import {useRouter,useRoute} from 'vue-router'
const route=useRoute()
let data=reactive({
query: route.query
})
</script>L'effet est comme le montre la figure ci-dessous
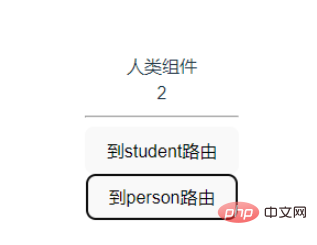
5, 2 transmettez le paramètre params# 🎜🎜# En supposant que les paramètres params soient transmis à la route de la personne, ils doivent être modifiés lors de la configuration de la route 🎜#En même temps, la configuration du routage doit être modifiée. En supposant que les mots-clés soient transmis,
devez-vous utiliser des espaces réservés et des mots-clés dans le chemin ? Indique qu'il peut être transmis ou non #🎜🎜 #
? Indique qu'il peut être transmis ou non #🎜🎜 #
6. Configuration des sous-routages
Ajouter des sous-composants (composants stu1, stu2) au parcours étudiant
#🎜 🎜#
Le chemin du sous-composant ne contient pas /Composant
const toPerson=()=>{
router.push({
name:'person',
params:{
keyword:2
}
})
}Afficher les sous-composants dans le composant étudiantto="/student/stu1" Vous devez utiliser l'intégralité du chemin pour sauter Affichage des effets{ component:()=>import('../pages/person.vue'), name:'person', path:'/person/:keyword?' },En utilisant le lien de routeur pour le saut de routage, vous pouvez également passer par le routage programmatique#🎜 🎜#
#🎜🎜 #
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- À propos de vue utilisant le validateur : VeeValidate3
- Quelles sont les différences entre calculé et méthode dans Vue ?
- Introduction à la méthode de désactivation de la vérification Eslint dans le projet vue
- Introduction à plusieurs méthodes de définition de modèles de composants dans Vue.js
- Quatre endroits pour implémenter AJAX dans les applications Vue

