Maison >outils de développement >VSCode >Parlons de la façon de configurer l'environnement de débogage JS basé sur Node.js dans VSCode
Parlons de la façon de configurer l'environnement de débogage JS basé sur Node.js dans VSCode
- 青灯夜游avant
- 2023-04-18 17:22:394291parcourir
Comment configurer l'environnement de débogage dans VSCode ? L'article suivant vous expliquera comment configurer VSCode pour configurer l'environnement de débogage Node.js basé sur JavaScript. J'espère qu'il vous sera utile !

1. Installez VSCode et Node.js
Préface : Après avoir fait de la recherche scientifique, il est en effet rare de résumer et d'accumuler Il se peut que les solutions aux problèmes qui se posent dans la recherche scientifique soient plus nombreuses. diversifié et flexible. N'en parlez pas. Paresseux hahahahaha. Il n'est plus nécessaire d'écrire un blog pour enregistrer la configuration de l'environnement après avoir effectué un travail front-end. Bon, arrêtons de dire des bêtises et commençons le texte. , En fait, l'environnement configuré dans cet article est principalement destiné au débogage des points d'arrêt de fichiers JS séparés, principalement pour déboguer le code dans LeetCode.
Mon environnement :
Visual Studio Code 1.66.0- Node.js 16.14.2
- Windows10 64-bit
- Je ne dirai pas grand chose sur le téléchargement de VScode, j'enregistre principalement l'installation de Node (en fait, je l'ai déjà installé) plusieurs fois). [Apprentissage recommandé :
, Enseignement de la programmation]
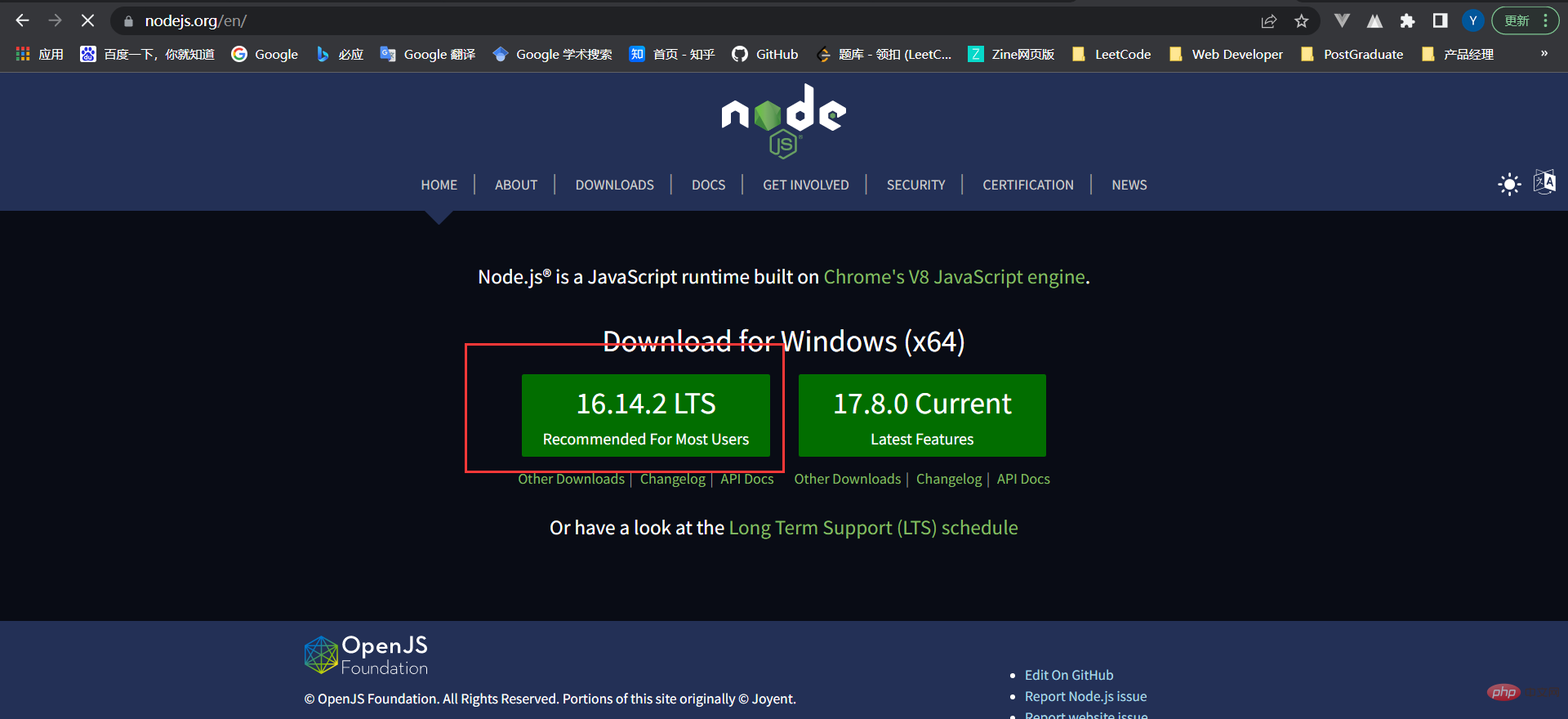
Rendez-vous d'abord sur le site officiel pour télécharger la version correspondante :https://nodejs.org/en/ -
https://nodejs.org/en/
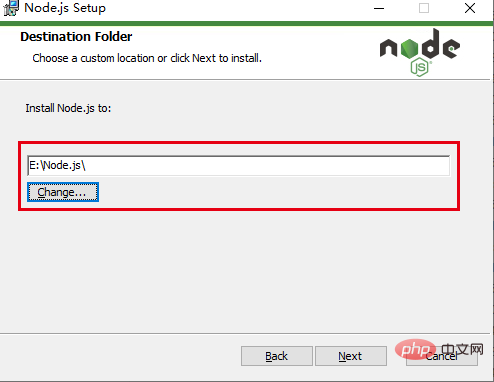
- 开始安装,可以自定义选择安装路径。

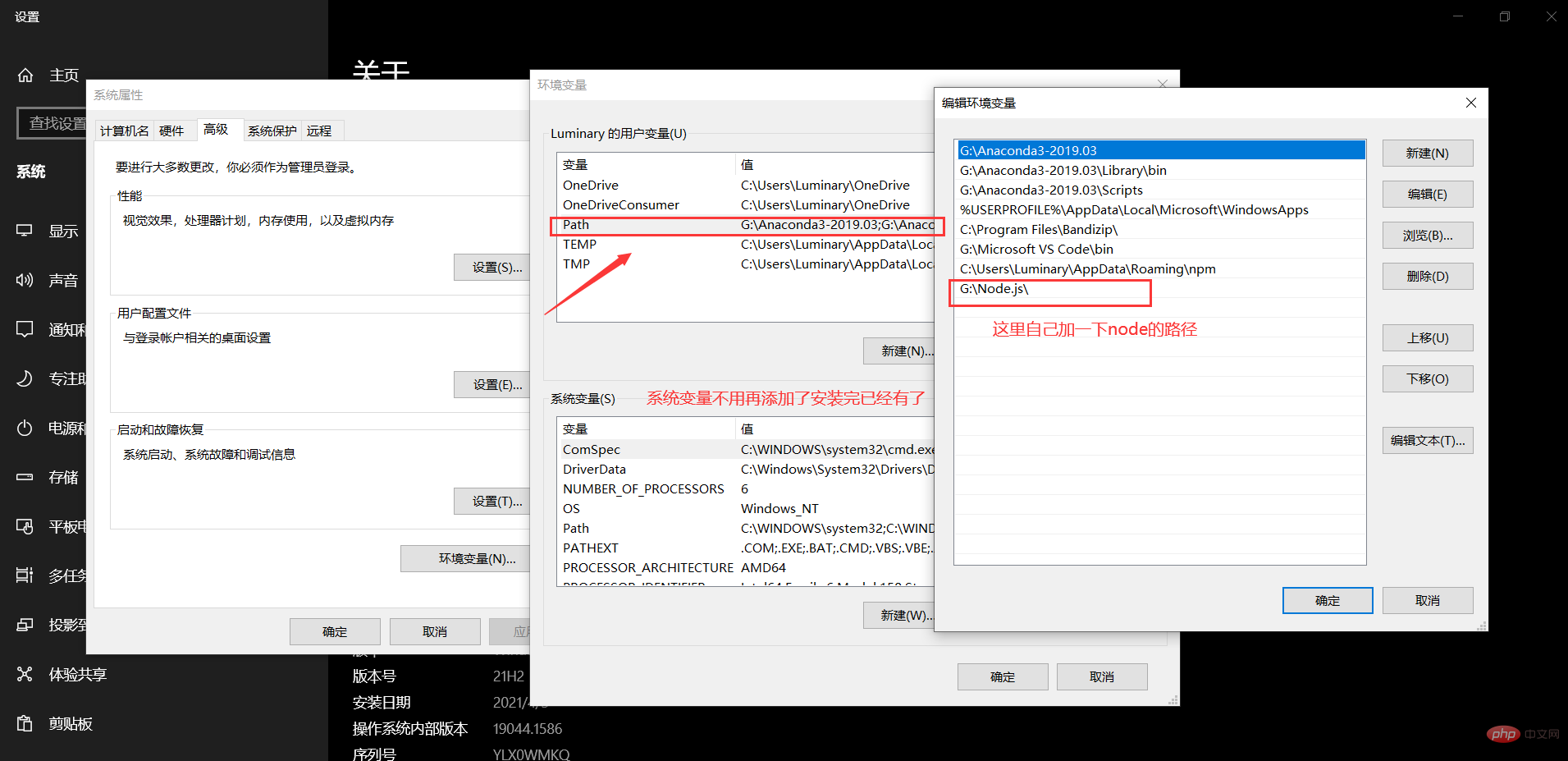
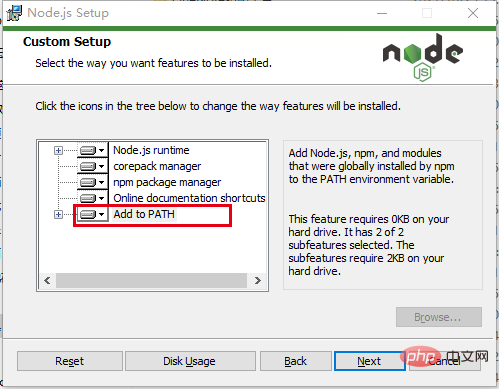
- 这里选择Add Path,系统变量会自动设置,但是用户变量并没有自动设置,需要的话可以自己手动加一下。

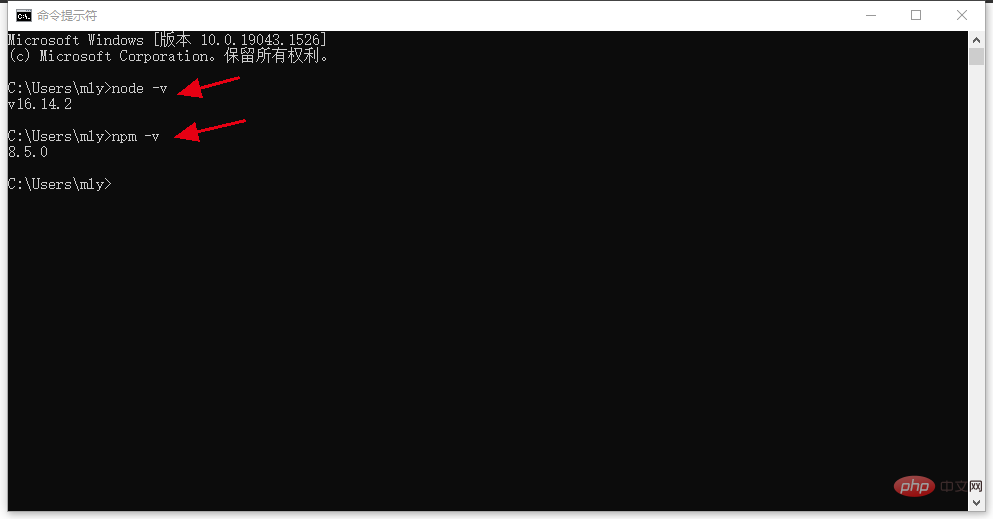
- 测试是否安装成功,在命令行输入
node -v和npm -v,如果能显示出版本号说明安装成功,且已经有了正确的环境变量。
用户变量嘛最好也手动自己添加一个比较稳妥,因为我之前没有加,有时候在VSCode中会出现node.js找不到路径的情况,虽然重启会解决问题,但是弹了两次我总觉得还有些不对劲,所以就还是加了一下,大家在安装的时候最好提前加一下。
- 到这里,Node.js安装完成

二、VSCode配置
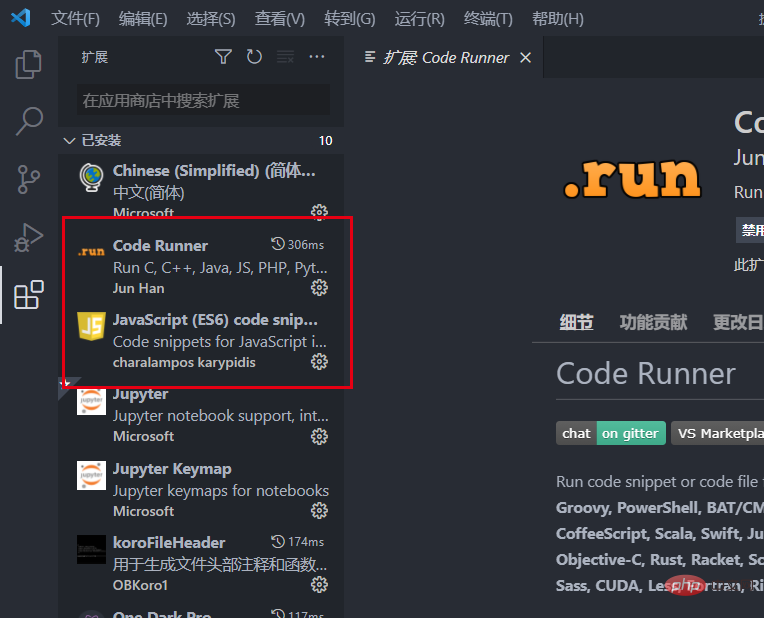
- 先在VSCode里面安装两个插件,一个是负责运行的
Code Runner,一个是JS的语法提示JavaScript(ES6) code snippets。
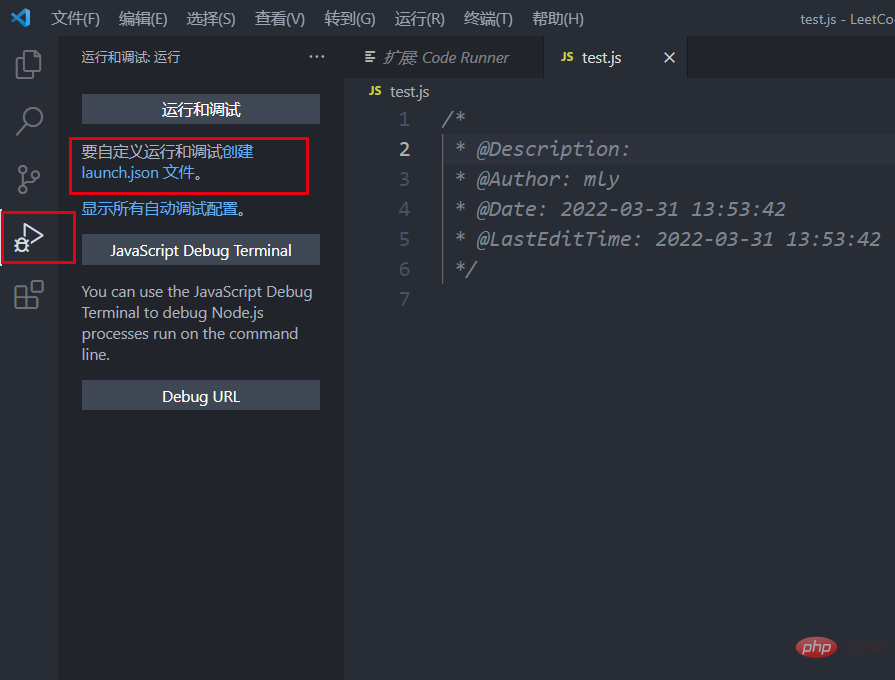
- 创建配置文件,打开你的代码文件夹,先随便创建一个test.js,随便写几句测试代码。然后点击左边侧边栏的调试工具,选择创建launch.json文件。

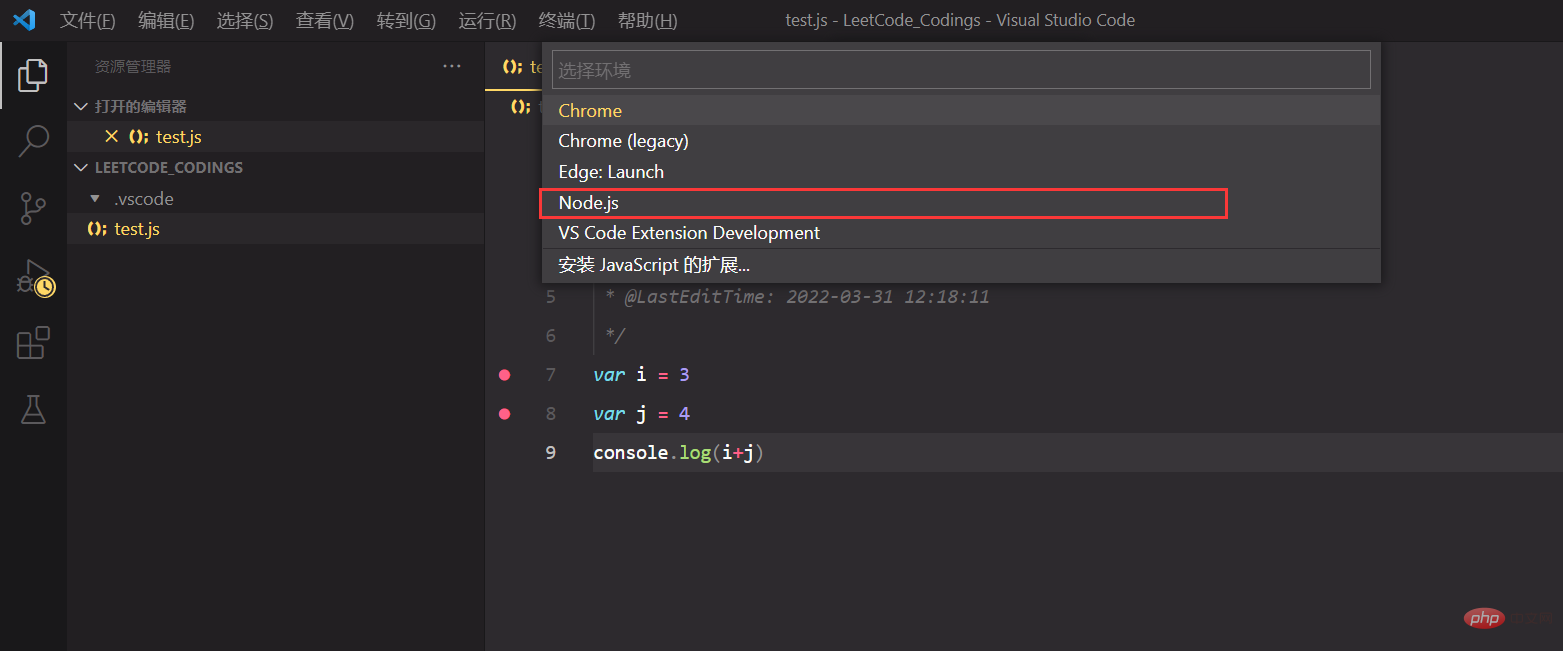
- 选择node.js调试环境,测试代码也可以用图里面的。

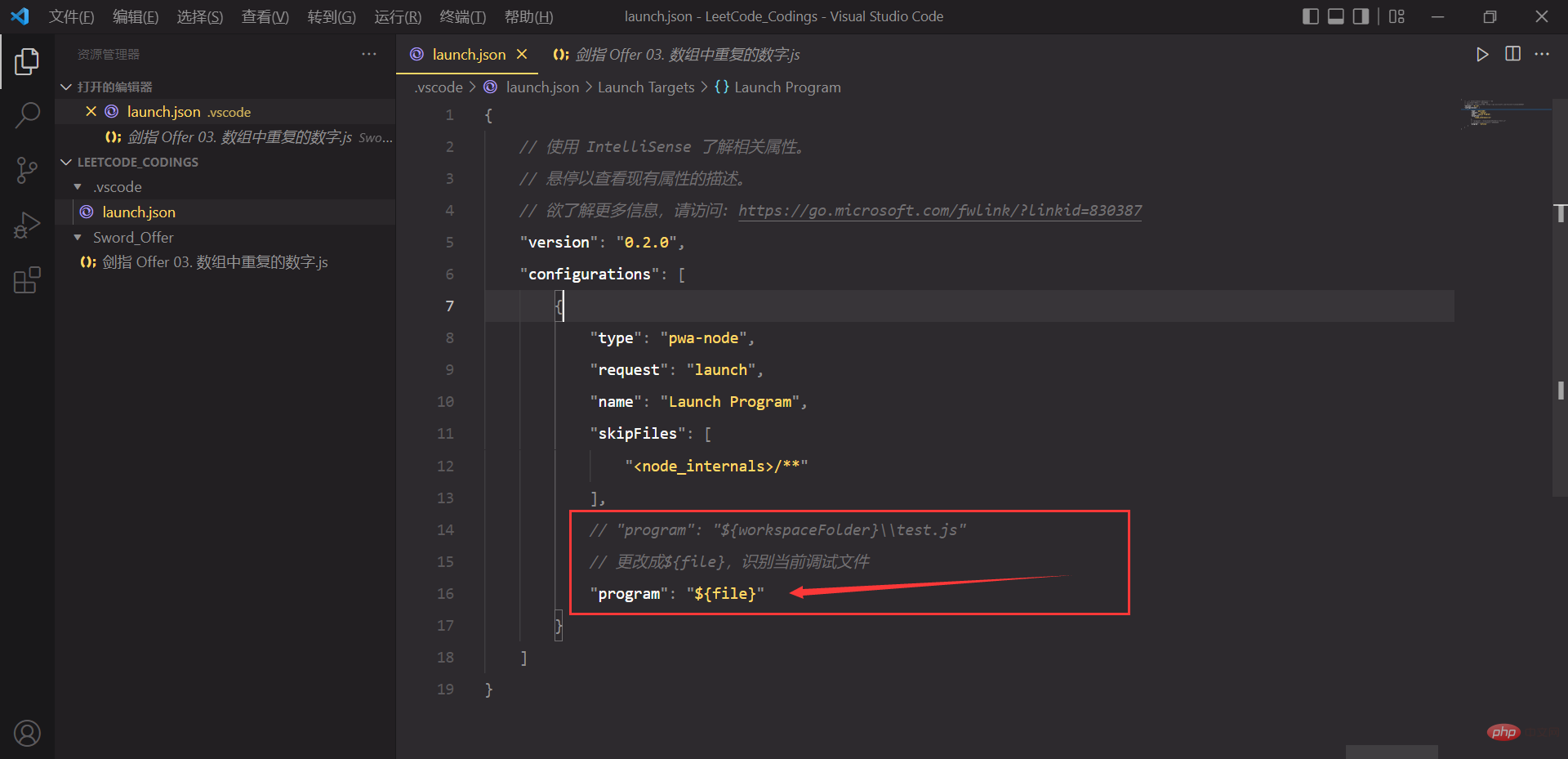
- 此时配置文件会自动生成,注意重点要修改一个地方,这里不要写死。将
program属性改成${file}Démarrez l'installation, vous pouvez personnaliser le chemin d'installation .
 Sélectionnez Ajouter un chemin ici, Système les variables seront définies automatiquement, mais les variables utilisateur ne sont pas définies automatiquement. Vous pouvez les ajouter manuellement si nécessaire.
Sélectionnez Ajouter un chemin ici, Système les variables seront définies automatiquement, mais les variables utilisateur ne sont pas définies automatiquement. Vous pouvez les ajouter manuellement si nécessaire. -

 Testez si l'installation est réussie , Entrez
Testez si l'installation est réussie , Entrez node -vetnpm -vsur la ligne de commande. Si le numéro de version s'affiche, l'installation est réussie et les variables d'environnement correctes sont déjà là.
 Les variables utilisateur sont les meilleures. Il est plus sûr d'en ajouter un manuellement car je ne l'ai pas ajouté auparavant. Parfois, node.js ne trouve pas le chemin dans VSCode. Bien que le redémarrage résout le problème, j'ai toujours l'impression que quelque chose ne va pas après l'avoir joué deux fois, alors je l'ai quand même ajouté. . Il est préférable de l'ajouter à l'avance lors de l'installation.
Les variables utilisateur sont les meilleures. Il est plus sûr d'en ajouter un manuellement car je ne l'ai pas ajouté auparavant. Parfois, node.js ne trouve pas le chemin dans VSCode. Bien que le redémarrage résout le problème, j'ai toujours l'impression que quelque chose ne va pas après l'avoir joué deux fois, alors je l'ai quand même ajouté. . Il est préférable de l'ajouter à l'avance lors de l'installation.

C'est parti, Node. js installation terminée
2. Configuration VSCode 🎜🎜Installez d'abord deux plug-ins dans VSCode, l'un est responsable de l'exécution deCode Runner, et le l'autre concerne les astuces de syntaxe JS Extraits de code JavaScript (ES6). 🎜 🎜🎜Créez le fichier de configuration et ouvrez it Dans votre dossier de code, créez d'abord un test.js et écrivez quelques codes de test. Cliquez ensuite sur les outils de débogage dans la barre latérale gauche et choisissez de créer le fichier launch.json. 🎜
🎜🎜Créez le fichier de configuration et ouvrez it Dans votre dossier de code, créez d'abord un test.js et écrivez quelques codes de test. Cliquez ensuite sur les outils de débogage dans la barre latérale gauche et choisissez de créer le fichier launch.json. 🎜 🎜🎜Sélectionnez le débogage node.js. L'environnement et le code de test peuvent également être utilisés dans l'image. 🎜
🎜🎜Sélectionnez le débogage node.js. L'environnement et le code de test peuvent également être utilisés dans l'image. 🎜 🎜🎜À ce moment, le fichier de configuration sera généré automatiquement, faites attention au point clé à modifier, ne le codez pas en dur ici. Remplacez l'attribut
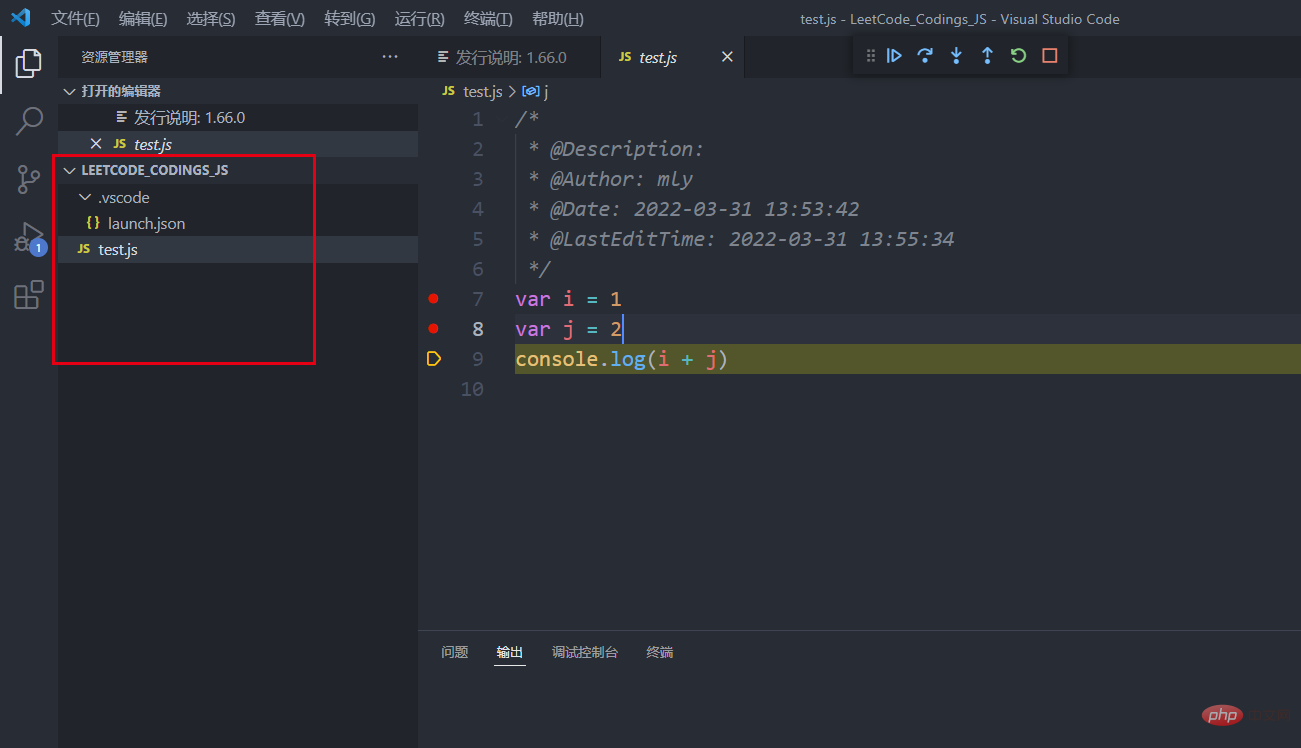
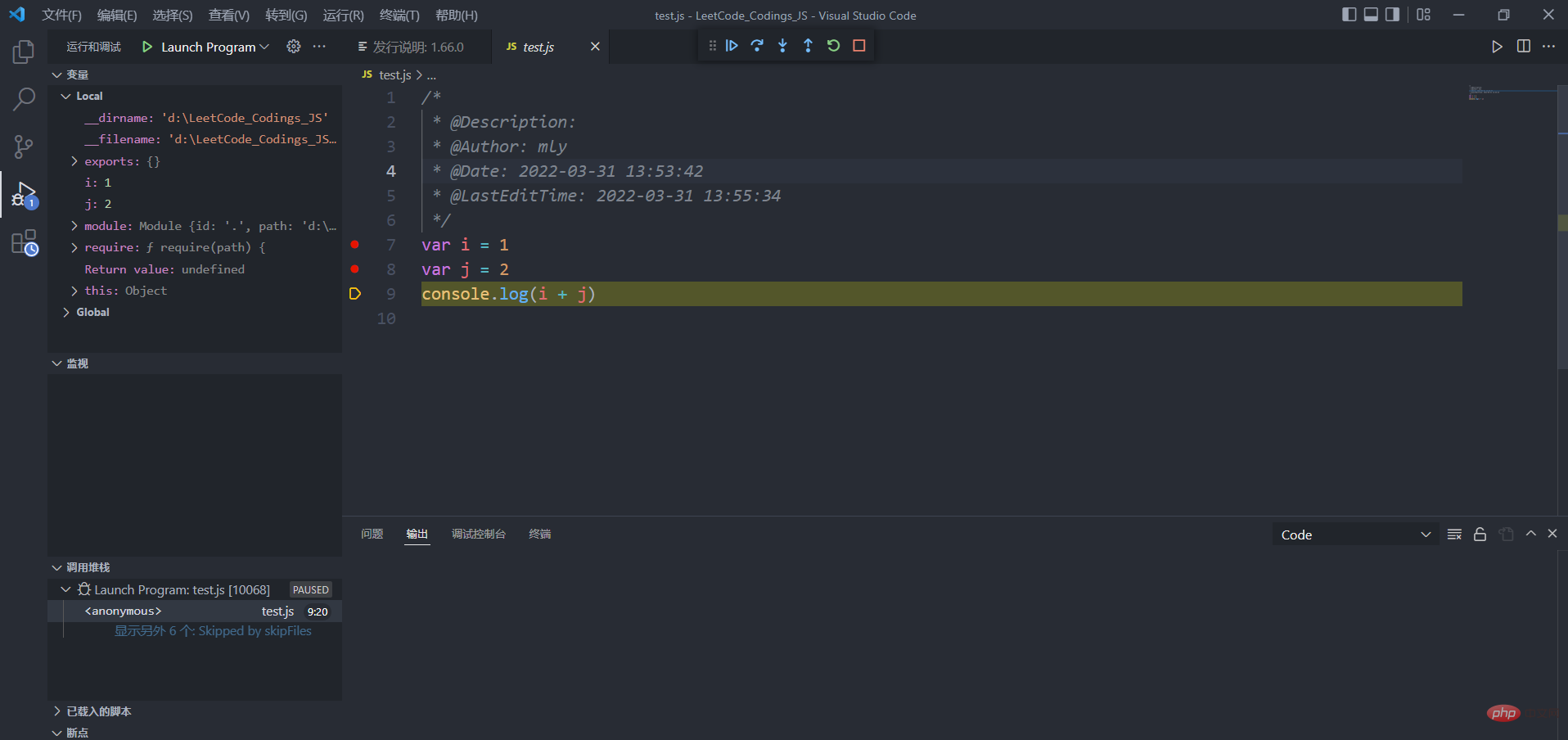
🎜🎜À ce moment, le fichier de configuration sera généré automatiquement, faites attention au point clé à modifier, ne le codez pas en dur ici. Remplacez l'attribut program par ${file}, afin que le fichier actuellement débogué puisse être identifié. Il n'est pas nécessaire de changer le nom du fichier ici à chaque fois. déboguer le fichier . 🎜🎜🎜🎜À ce stade, il est réellement configuré. La structure du fichier à ce moment est comme ceci. Vous pouvez directement mettre un point d'arrêt dans le fichier test.js et appuyer sur F5 pour déboguer🎜🎜🎜🎜🎜🎜🎜🎜🎜🎜. 3. Problèmes possibles 🎜🎜🎜 Si vous démarrez le débogage de VSCode une fois la configuration terminée et signalez une erreur : lorsqu'un nœud exécutable est introuvable sur le chemin, redémarrez VSCode puis déboguez-le, et il n'y aura aucun problème. 🎜Un peu d'émotion : pour le travail de recrutement d'automne de cette année, le parcours d'apprentissage front-end a recommencé. Si vous voulez bien faire votre travail, vous devez d'abord affiner vos outils, je dois donc commencer à écrire un blog sur la configuration de l'environnement. Comme prévu, le prochain article portera sur la configuration de Vue dans VSCode. J'ai écrit un article sur banlakeji pendant mon stage qui n'était pas très bon, donc maintenant je dois le relire et le terminer. Puisque vous avez choisi de travailler dans la technologie, vous devez continuer à le faire terre-à-terre. Si vous ne pouvez pas aimer un seul métier, vous devez faire un seul métier, aimer un seul métier autant que possible. , et foncez ! Pour plus de connaissances sur VSCode, veuillez visiter : Tutoriel de base vscode !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment utiliser la fonction de saut Golang dans VSCode
- Comment configurer vscode pour créer un projet Node.js
- Laissez le code Python voler, les experts doivent utiliser dix plug-ins VSCode
- Vous apprendre étape par étape comment configurer l'environnement Anaconda dans Vscode
- De meilleures extensions Python pour VSCode qui peuvent grandement améliorer votre productivité
- Comment vscode définit le style de police sur le fichier vue
- Une brève analyse de la façon de télécharger et d'installer les versions historiques de VSCode
- Que dois-je faire si j'obtiens une erreur lors du développement d'un projet Golang avec vscode ?






 Testez si l'installation est réussie , Entrez
Testez si l'installation est réussie , Entrez  Les variables utilisateur sont les meilleures. Il est plus sûr d'en ajouter un manuellement car je ne l'ai pas ajouté auparavant. Parfois, node.js ne trouve pas le chemin dans VSCode. Bien que le redémarrage résout le problème, j'ai toujours l'impression que quelque chose ne va pas après l'avoir joué deux fois, alors je l'ai quand même ajouté. . Il est préférable de l'ajouter à l'avance lors de l'installation.
Les variables utilisateur sont les meilleures. Il est plus sûr d'en ajouter un manuellement car je ne l'ai pas ajouté auparavant. Parfois, node.js ne trouve pas le chemin dans VSCode. Bien que le redémarrage résout le problème, j'ai toujours l'impression que quelque chose ne va pas après l'avoir joué deux fois, alors je l'ai quand même ajouté. . Il est préférable de l'ajouter à l'avance lors de l'installation.