Maison >développement back-end >Tutoriel Python >Python utilise Dash pour développer des applications Web
Python utilise Dash pour développer des applications Web
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBavant
- 2023-04-12 19:37:012313parcourir

Base de contrôle pour le développement d'applications Web avec Python Dash
Cet article utilise principalement le composant Checklist de Dash pour présenter brièvement les applications Web développées à l'aide de Dash
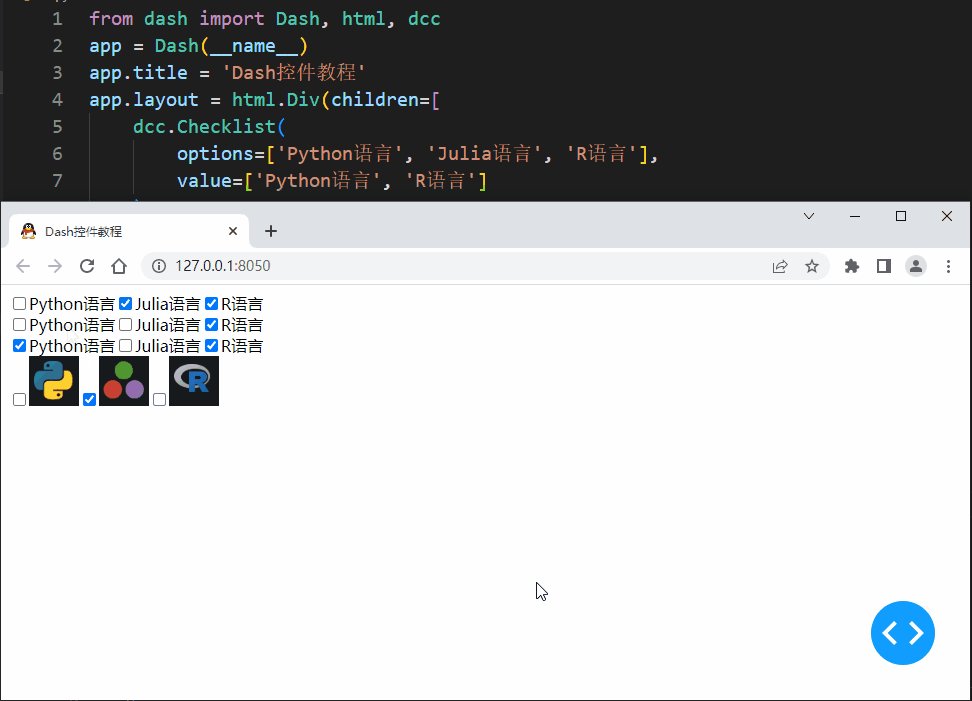
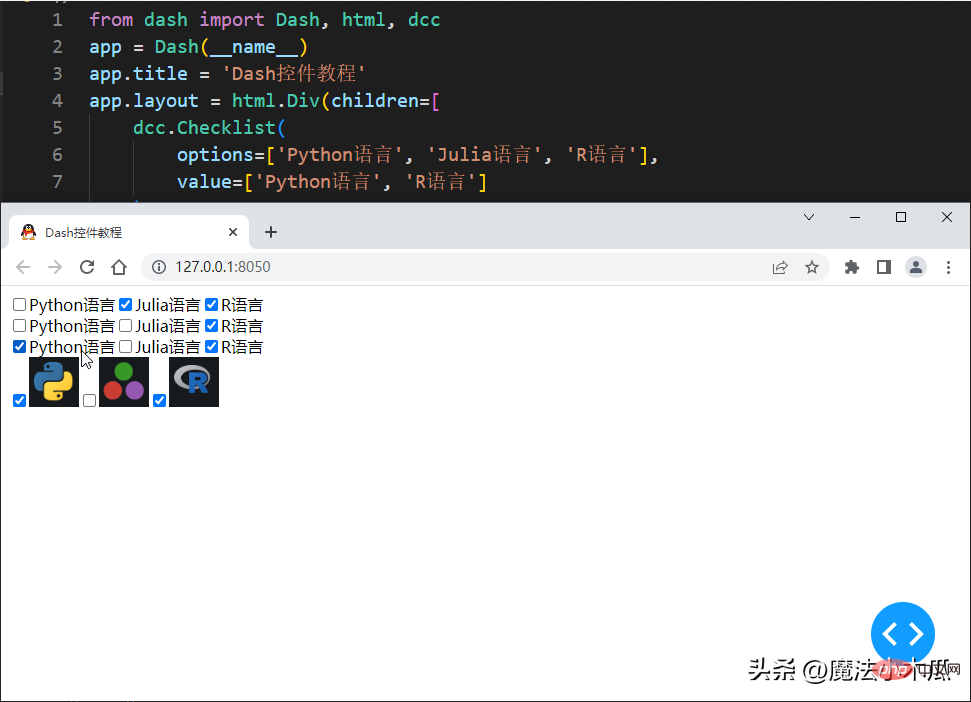
L'effet d'affichage est le suivant :

Bases simples de Python dash
L'application Dash se compose de deux parties :
- La première partie est la mise en page de l'application (Layout), qui décrit l'apparence de l'application.
- La deuxième partie décrit l'interactivité de l'application.
1. Disposition du Dash Disposition
La disposition de l'application Dash décrit l'apparence de l'application. La mise en page est une arborescence hiérarchique de composants.
Dash HTML Components (dash.html) fournit des classes pour toutes les balises HTML et les descriptions des paramètres de mots-clés d'attribut HTML, tels que le style, la classe et l'identifiant.
Le composant principal de Dash (dash .dcc) génère des composants avancés tels que des contrôles et des graphiques.
Dash Layout a plusieurs fonctionnalités :
- La mise en page est constituée d'une arborescence de composants.
- Créez des composants réutilisables complexes.
- Le module de composant principal dash .dcc contient un composant appelé Graph, qui utilise la bibliothèque graphique JavaScript open source plotly.js pour présenter des visualisations de données interactives. js prend en charge plus de 35 types de graphiques et restitue les graphiques avec du SVG de qualité vectorielle et du WebGL hautes performances. Pour plus de détails, veuillez vous référer à : la documentation et la galerie plotly.py.
- Pour écrire des blocs de texte, vous pouvez utiliser le composant Markdown dans dash.dcc.
- Les composants principaux de Dash (dash .dcc) incluent un ensemble de composants de niveau supérieur tels que des menus déroulants, des graphiques, des blocs de marqueurs, etc.
1. Le composant HTML de Dash
Dash est un framework d'application Web qui fournit des abstractions Python pures autour de HTML, CSS et JavaScript. Au lieu d'écrire du HTML ou d'utiliser un moteur de modèles HTML, composez des mises en page à l'aide de Python et du module Dash HTML Components.
Le module de composants HTML Dash fait partie de Dash, son code source peut être trouvé sur https://github.com/plotly/dash.
2. Composant principal de Dash
Dash est équipé de composants dynamiques pour les interfaces utilisateur interactives.
Le module Dash Core Components peut être importé et utilisé via from dash import dcc et permet d'accéder à un certain nombre de composants interactifs, notamment des menus déroulants, des listes de contrôle et des curseurs.
Le module dcc fait partie de Dash, son code source peut être trouvé sur https://github.com/plotly/dash.
2. Checklist dans Dash Core
dcc.Checklist est un composant utilisé pour présenter un ensemble de cases à cocher.
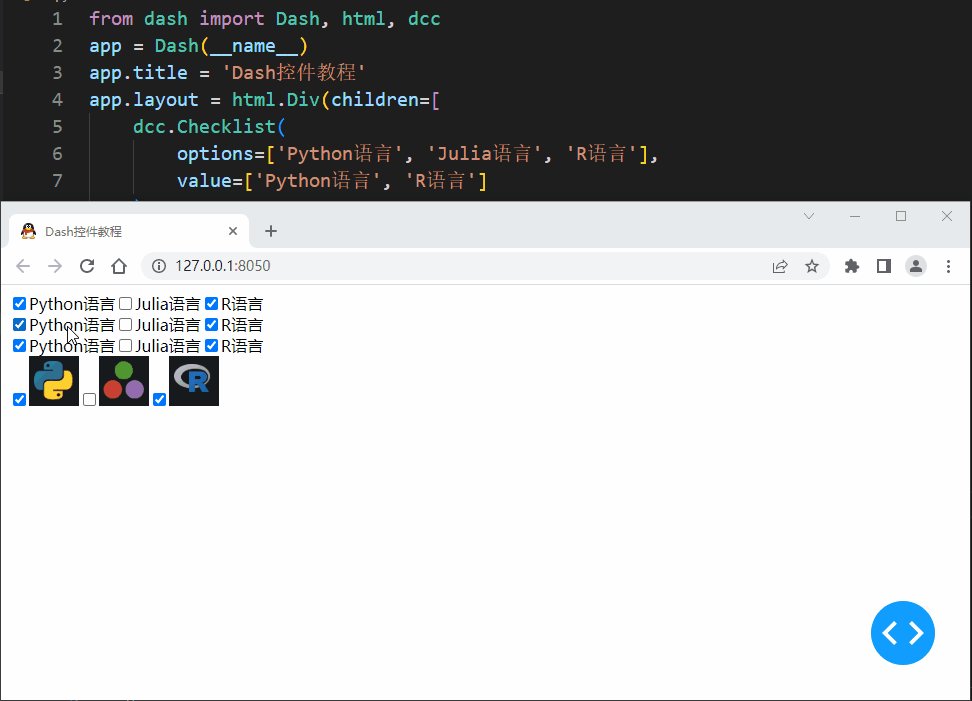
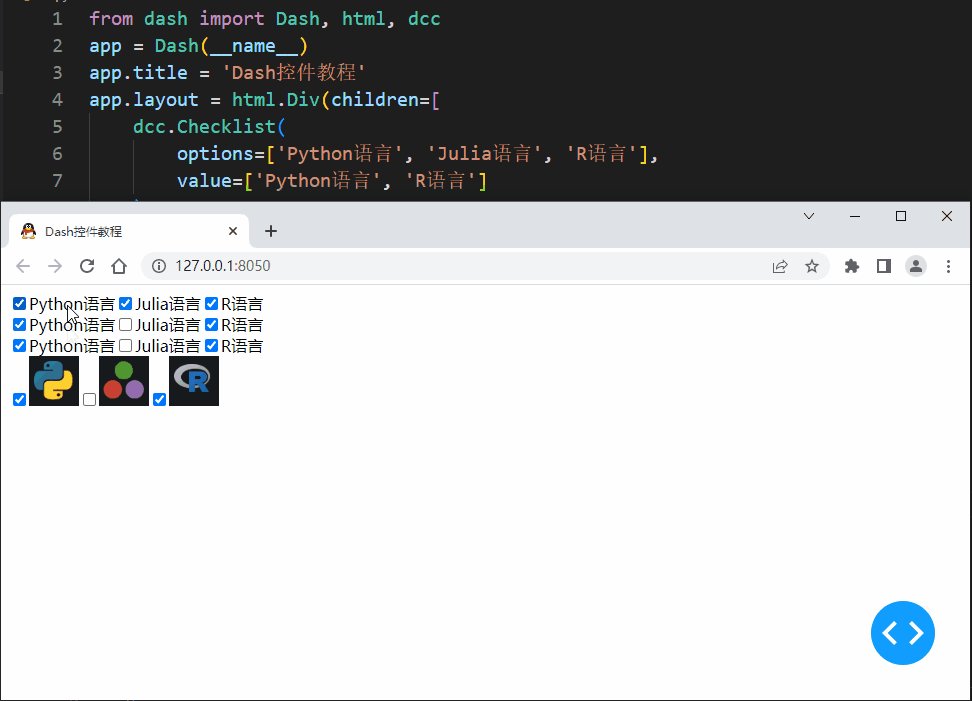
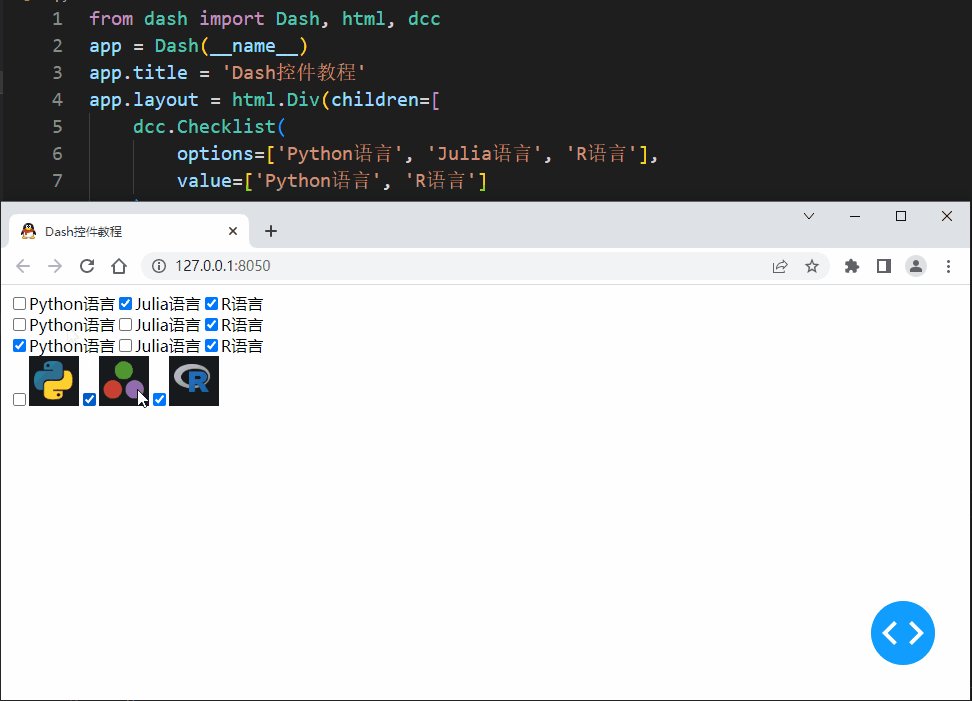
Ci-dessous, nous utilisons le contrôle Checklist pour mettre en place un projet simple afin d'illustrer quelques contenus simples du développement d'applications Web avec Dash
La structure des répertoires de Demo est la suivante :
. └── dash_demo ├── app.py └── assets ├── favicon.ico └── img ├── julia_50px_icon.png ├── python_50px_icon.png └── r_50px_icon.png
Le contenu de l'application. py est le suivant :
from dash import Dash, html, dcc
app = Dash(__name__)
app.title = 'Dash控件教程'
app.layout = html.Div(children=[
dcc.Checklist(
options=['Python语言', 'Julia语言', 'R语言'],
value=['Python语言', 'R语言']
),
dcc.Checklist(
options=[
{'label': 'Python语言', 'value': '1'},
{'label': 'Julia语言', 'value': '2'},
{'label': 'R语言', 'value': '3'},
],
value=['1', '3']
),
dcc.Checklist(
options={
'1': 'Python语言',
'2': 'Julia语言',
'3': 'R语言',
},
value=['1', '3']
),
dcc.Checklist(
options=[
{
'label': html.Img(src=app.get_asset_url('img/python_50px_icon.png')),
'value': 'Python语言',
},
{
'label': html.Img(src=app.get_asset_url('img/julia_50px_icon.png')),
'value': 'Julia语言',
},
{
'label': html.Img(src=app.get_asset_url('img/r_50px_icon.png')),
'value': 'R语言',
},
],
value=['Python语言', 'R语言']
),
])
if __name__ == '__main__':
app.run_server(debug=True) Exécutez le projet : python app.py.
Accès au navigateur : http://127.0.0.1:8050.

Démo Dash
Explication simple : Le répertoire
- assets est le répertoire officiellement recommandé pour stocker les fichiers de ressources statiques dont dépend notre application Dash, tels que les dépendants css, js et favicon .ico, diverses images, polices et autres ressources statiques.
- Le contrôle Dash a de nombreuses formes d'utilisation et est très flexible. Par exemple, dans la Checklist de l'article, le label de l'option (vu par l'utilisateur) et la valeur (passée au callback) sont équivalents. Lorsqu'ils sont utilisés, nous préférons les garder séparés afin que l'étiquette puisse être facilement modifiée sans modifier la logique de rappel qui utilise la valeur.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

