Maison >interface Web >js tutoriel >Explication graphique détaillée de Clip-path pour implémenter une animation de bordure fluide de bouton
Explication graphique détaillée de Clip-path pour implémenter une animation de bordure fluide de bouton
- 藏色散人avant
- 2023-04-11 15:13:152040parcourir
Cet article vous apporte des connaissances pertinentes sur les boutons front-end. Il explique principalement comment utiliser Clip-path pour implémenter une animation de bordure fluide. Les amis intéressés peuvent jeter un œil ci-dessous.
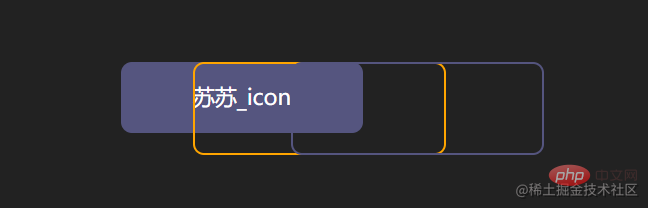
1. Implémentez l'effet

2. Implémentez les étapes
- Ajoutez une balise div
<div>苏苏_icon</div>
- Ajoutez un style

div {
position: relative;
width: 220px;
height: 64px;
line-height: 64px;
text-align: center;
color: #fff;
font-size: 20px;
background: #55557f;
cursor: pointer;
border-radius: 10px;
}- Ajoutez des pseudo-éléments avant et arrière à la div. Pour faciliter la différenciation, définissez l'avant et l'après. Les couleurs de bordure des pseudo-éléments sont différentes

div::after,
div::before {
content: "";
position: absolute;
width: 240px;
height: 84px;
border: 2px solid #55557f;
border-radius: 10px;
}
div::before{
border: 2px solid orange;
}- Modifier la position de positionnement des pseudo-éléments

div::after,
div::before{
+ left: calc(110px - 120px);
+ top: calc(32px - 42px);
}- peut être abrégé en encart
. attribut inset : utilisé pour définir gauche/droite/bas/haut
div::after,
div::before{
- left: calc(110px - 120px);
- top: calc(32px - 42px);
- inset: -10px;
}- Ajouter des effets d'animation aux pseudo-éléments pour obtenir des modifications dans le chemin du clip
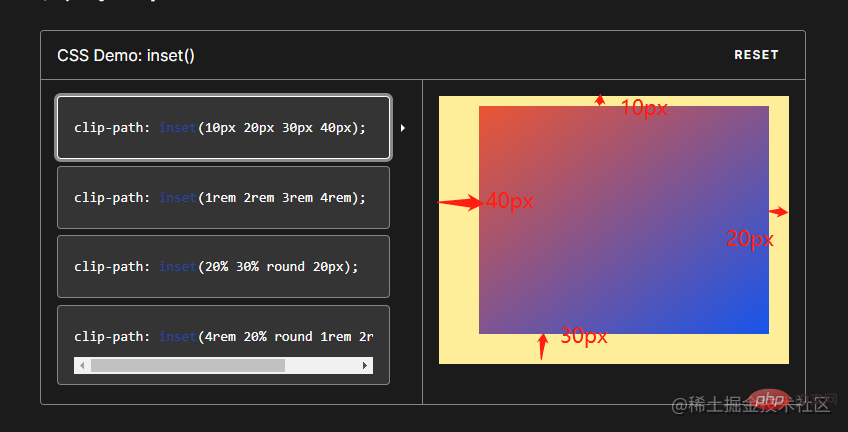
clip-path : La propriété CSS clip-path utilise le découpage pour créer la zone affichable de l'élément. Les parties situées dans la zone sont affichées et les parties situées en dehors de la zone sont masquées. inset() définit un rectangle incrusté.
- Syntaxe :
clip-path: inset(20px 50px 10px 0 round 50px);
- Explication :
Lorsque les quatre paramètres sont fournis :
Ils représentent les décalages haut, droit, bas et gauche vers l'intérieur de la boîte de référence, ces décalages. Le décalage définit où le les bords du rectangle sont insérés. Ces paramètres suivent la syntaxe du raccourci de marge, vous permettant de définir une, deux ou quatre valeurs pour les quatre illustrations.
Paramètre border-radiu facultatif :
Utilisez la syntaxe abrégée border-radius pour définir les coins arrondis du rectangle en médaillon

- Nous essayons de définir l'encart sur le pseudo-élément

div::after,
div::before{
+ clip-path: inset(0 0 98% 0);
}
div::after,
div::before{
+ clip-path: inset(0 98% 0 0);
} 
div::after,
div::before{
+ clip-path: inset( 98% 0 0 0);
}
div::after,
div::before{
+ clip-path: inset(0 0 0 98% ) ;
}- Ajouter une animation

div::after,
div::before{
+ animation: pathRotate 3s infinite linear;
}@keyframes pathRotate { 0%, 100% {
clip-path: inset(0 0 98% 0);
} 25% {
clip-path: inset(0 98% 0 0);
} 50% {
clip-path: inset(98% 0 0 0);
} 75% {
clip-path: inset(0 0 0 98%);
}
}- Ajouter un délai d'animation au pseudo-élément post pour créer un effet de parallaxe

Les propriétés CSS spécifient l'animation à appliquer à partir de La durée d'attente avant que l'élément ne commence à s'animer. L'animation peut démarrer plus tard, immédiatement depuis le début ou immédiatement au milieu de l'animation.
Une valeur positive indique que l'animation doit démarrer une fois le temps spécifié écoulé. La valeur par défaut de 0 signifie que l'animation doit démarrer immédiatement après l'application.
Les valeurs négatives feront démarrer l'animation immédiatement, mais démarrera à mi-chemin de sa boucle. Par exemple, si vous spécifiez un délai d'animation de -1 s, l'animation démarrera immédiatement, mais 1 seconde après le début de la séquence d'animation. Si vous spécifiez une valeur négative pour le délai d'animation mais que la valeur de départ est implicite, la valeur de départ est prise à partir du moment où l'animation est appliquée à l'élément.
div::after {
animation-delay: -1.5s;
}- Supprimez le paramètre de valeur de couleur de bordure du pseudo-élément avant

-div::before {
- border: 2px solid orange;
-}- Ajoutez un événement de survol au div et vous avez terminé ~

div:hover {
filter: brightness(1.5);
}div{ /* 添加过渡效果 */
transition: all 0.5s;
}3.实现代码
clip-path实现按钮流动边框
<div>苏苏_icon</div>
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une brève analyse de la façon d'implémenter la fonction de clic sur un bouton pour enregistrer les conditions de requête en PHP
- Utilisez CSS pour obtenir des effets sympas sur le bouton de connexion (avec des exemples de code)
- Comment définir le texte du bouton dans le bouton jquery
- Comment implémenter la fonction consistant à cliquer sur le bouton pour accéder à la page dans jquery



