Maison >interface Web >js tutoriel >Une analyse approfondie de l'outil de gestion de processus de Node « pm2 »
Une analyse approfondie de l'outil de gestion de processus de Node « pm2 »
- 青灯夜游avant
- 2023-04-03 18:02:592040parcourir
Cet article partagera avec vous l'outil de gestion de processus de Node "pm2", et expliquera pourquoi pm2 est nécessaire, comment installer et utiliser pm2, j'espère qu'il sera utile à tout le monde !

Introduction à PM2
PM2 est un outil de gestion de processus de nœud avec un équilibreur de charge intégré. Vous pouvez l'utiliser pour simplifier de nombreuses tâches fastidieuses de gestion des applications de nœud, telles que la surveillance des performances, le redémarrage automatique. , et l’équilibrage de charge, etc., et c’est très facile à utiliser. PM2 est parfait lorsque vous souhaitez que votre code autonome utilise tous les processeurs de tous les serveurs et garantisse que le processus est toujours actif avec des recharges de 0 seconde.
Adresse du site officiel de PM2 : https://pm2.keymetrics.io/docs/usage/quick-start/
Pourquoi avez-vous besoin de pm2 ?
Il existe actuellement de nombreux problèmes dans le développement de Nodejs, car le nœud lui-même est une application monothread. Sa caractéristique est que toutes les méthodes sont exécutées en série en même temps et que le nœud n'a pas la possibilité de créer un nouveau thread sur son. propre comme Java. Pour les opérations asynchrones, si un blocage survient lors de l'exécution des E/S, cela réduira l'efficacité d'exécution de l'ensemble de l'application, entraînant des raisons défavorables telles qu'une utilisation élevée du processeur. [Tutoriels associés recommandés : Tutoriel vidéo Nodejs, Enseignement de la programmation]
Donc, dans ce mode, un seul thread ne peut gérer qu'une seule tâche et le multi-threading doit être utilisé pour améliorer le débit. Bien que le monothreading présente de nombreux avantages, comme éviter des problèmes tels que la synchronisation ou le blocage des threads, la synchronisation des états, etc., à mesure que les applications et les besoins en puissance de calcul augmentent de jour en jour, le plus gros inconvénient du monothreading est qu'il ne peut pas tirer parti des avantages des processeurs multicœurs pour améliorer l’efficacité opérationnelle. pm2 peut déployer votre application sur tous les processeurs du serveur, résolvant ainsi efficacement ce problème. secondes d'arrêt et de rechargement (pas besoin de temps d'arrêt pendant la maintenance et les mises à niveau). API
API de contrôle à distance et d'interface temps réel (module Nodejs, permettant l'interaction avec le gestionnaire de processus PM2)
- Installation
-
Utilisez simplement npm pour une installation globale. Bien sûr, vous pouvez également utiliser Yarn pour installer
// npmnpm install -g pm2 // yarnyarn global add pm2
- Commandes de base
// 启动命令 pm2 start app.js // 启动nodeJs应用,进程的默认名称为文件名app pm2 start app.js--name mynode // 启动node,并指定进程名称为mynode pm2 start app.js - i max // 根据有效CPU数目启动最大进程数目 pm2 start app.js - i 3 // 启动3个进程 pm2 start app.js--watch // 实时监控的方式启动,app.js文件有变动时,pm2会自动reload pm2 start app.js - x // 用fork模式启动 app.js 而不是使用 cluster pm2 start app.js - x– - a 23 // 用fork模式启动 app.js 并且传递参数(-a 23) pm2 start app.json // 启动进程, 在app.json里设置选项 pm2 start app.js - i max– - a 23 // 在 – 之后给 app.js 传递参数 pm2 start app.js - i max - e err.log - o out.log // 启动并生成一个配置文件 // 查看与监视进程 pm2 list | pm2 ls // 显示所有进程; pm2 show 0 | pm2 info 0 // 查看进程id为0的详细信息 pm2 monit // 进入监视页面,监视每个node进程的CPU和内存的使用情况 // 停止、删除进程 pm2 stop 0 // 停止id为0的进程 pm2 stop all // 停止所有进程 pm2 delete 0 // 删除id为0的进程 pm2 delete all // 删除所有进程 // 重启、重载 pm2 restart 0 // 重启id为0的进程 pm2 restart all // 重启所有进程 pm2 reload 0 // 0秒停机重载id为0进程(用于 NETWORKED 进程) pm2 reload all // 重载所有进程 // 日志操作 pm2 logs // 显示所有进程的日志 pm2 logs 0 // 显示进程id为0的日志 pm2 flush // 清空所有日志文件 pm2 reloadLogs // 重载所有日志 pm2 startup // 产生init脚本,保持进程活着 // 杀死PM2进程 pm2 kill
- Comment utiliser pm2 Il existe deux manières principales d'utiliser pm2 : la ligne de commande et le fichier de configuration. Bien que la méthode d'utilisation du fichier de configuration nécessite toujours l'utilisation de la ligne de commande pour démarrer, la principale différence entre les deux est la suivante : (1) La méthode de la ligne de commande nécessite la saisie de divers paramètres de configuration sur la ligne de commande. (2) La méthode du fichier de configuration place divers paramètres de configuration dans le fichier de configuration.
Par exemple : vous devez démarrer une application, spécifier le nom de l'application comme newApp et définir le chemin du fichier d'entrée sur index.js. Voyons comment intégrer les deux paramètres du nom de l'application et du chemin du fichier d'entrée. de deux manières. Allez dans
【1】Méthode de ligne de commande-
pm2 start index.js --name newApp
【2】Méthode du fichier de configuration
Nous devons d'abord créer un fichier de configuration (pm2.config.js) avec le contenu suivant : // 文件名为 pm2.config.js module.exports = { apps: [{ name: "newApp", // 应用名称 script: "./index.js" // 入口文件 }] }Ensuite, entrez le contenu suivant sur la ligne de commande, indiquant que l'application est démarrée avec le fichier de configuration spécifié
pm2 start pm2.config.js
[3] Résumé
En comparant les deux formulaires ci-dessus, vous pouvez voir que : en utilisant le fichier de configuration, divers paramètres, variables d'environnement, etc. peuvent être conservés de manière persistante Dans le fichier, il est pratique de gérer diverses applications par lots et d'éviter les paramètres de démarrage incontrôlables dus à des oublis, des erreurs, etc. dans la ligne de commande.
Comment créer un fichier de configurationVous pouvez créer un fichier Javascript vous-même ou utiliser la commande suivante pour générer un fichier de configuration. Une chose à noter est que pm2 exige que le nom du fichier de configuration se termine. avec .config.js. 【1】Génération de commande pm2 ecosystem
Le nom du fichier de configuration généré par la commande est economy.config.js, et le format est le suivant Vous pouvez constater que ce fichier exporte un objet, qui a l'attribut apps. Il s'agit d'une liste, et chacun d'eux. Chaque élément correspond à une application, et les paramètres de configuration de l'application correspondante sont définis dans l'objet de chaque sous-élément. Vous pouvez configurer plusieurs applications dans le fichier de configuration.
module.exports = {
apps : [{
script: 'index.js',
watch: '.'
}, {
script: './service-worker/',
watch: ['./service-worker']
}],
deploy : {
production : {
user : 'SSH_USERNAME', host : 'SSH_HOSTMACHINE',
ref : 'origin/master',
repo : 'GIT_REPOSITORY',
path : 'DESTINATION_PATH', 'pre-deploy-local': '', 'post-deploy' : 'npm install && pm2 reload ecosystem.config.js --env production', 'pre-setup': ''
}
}};
【2】Créez-le vous-mêmeSi vous créez un fichier Javascript par vous-même, créez-le simplement dans le format ci-dessus. Notez que le nom du fichier doit se terminer par config.js. 【3】Remarque
Que ce fichier de configuration soit créé via une commande ou créé manuellement, il n'y a aucune différence entre les deux tant qu'il est conforme à la syntaxe. En plus des fichiers de configuration au format .js, pm2 prend également en charge les fichiers de configuration au format .json et .yml. Il n'y a essentiellement aucune différence dans la forme de ces trois fichiers de configuration, et les noms des paramètres sont également exactement les mêmes. . La seule différence réside dans la manière dont les paramètres sont présentés.
案例
我们先创建几个项目文件用于演示,目录结构如下,demo1目录存放的项目project1用命令行方式使用pm2,demo2目录存放的项目project2和project3用配置文件方式使用pm2, 三个项目都是node.js项目,index.js是非常基础的 Koa 项目入口文件,ecosystem.config.js是配置文件,各自的 node_modules 文件中只安装了 koa 框架
pm2 ├── demo1 └── project1 | ├── index.js | └── node_modules └── demo2 ├── ecosystem.config.js ├── project2 │ ├── index.js │ └── node_modules └── project3 ├── index.js └── node_modules
入口文件index.js代码如下,三个项目的port分别为 8001、8002、8003
'use strict'
const Koa = require('koa')
const app = new Koa()
const PORT = 8001 // 三个项目分别为 8001,8002,8003
app.use(ctx => {
ctx.body = {
NODE_ENV: process.env.NODE_ENV,
url: ctx.url,
port: PORT,
}
})
app.listen(PORT)
配置文件ecosystem.config.js 代码如下
module.exports = {
apps: [{
cwd: '../demo2/project2',
name: 'project2',
script: 'index.js',
watch: ['.']
},
cwd: '../demo2/project3',
name: 'project3',
script: 'index.js',
watch: ['.']
}]
}
【1】启动应用
命令行方式:pm2 start xxx.js
配置文件方式:pm2 start || pm2 start ecosystem.config.js
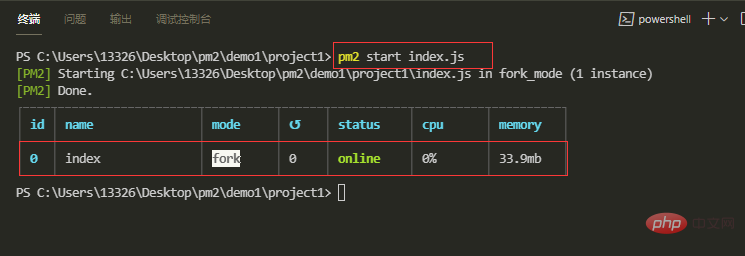
我们使用命令行方式启动project1应用,进入到project文件目录,运行pm2 start index.js命令,我们没有在命令中设定任何参数,pm2 会自动按照默认参数值进行执行。例如自动将入口文件的文件名index作为应用名称。几乎每一次命令执行完成后,pm2 都会显示一个应用列表(如下图所示),接着你就可以在网页中输入:localhost:8001查看project1项目

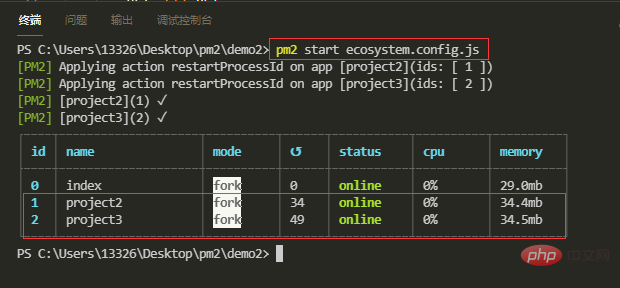
我们接着使用配置文件方式启动project2和project3应用,因为两个应用的配置在同一个文件,因此我们只需要运行一次配置文件,启动成功后可在网页中访问localhost:8002和localhost:8003

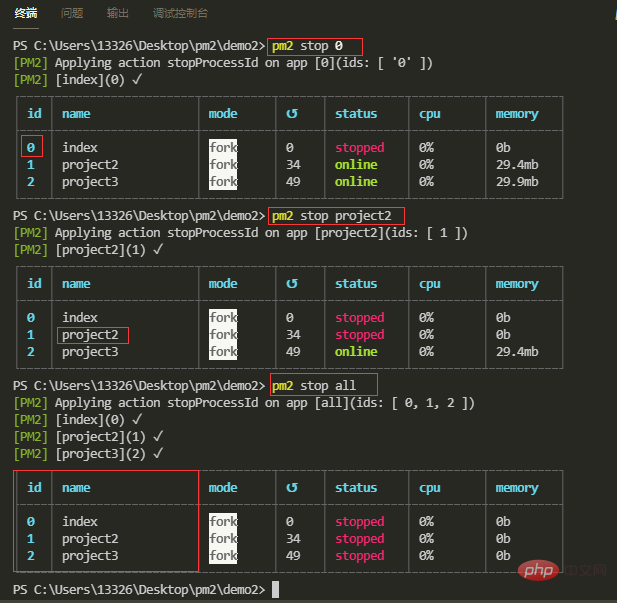
【2】停止应用
使用id停止:pm2 stop 53384f78b45ee9f1e3082cf378b9c5b4
使用name停止:pm2 stop 8a11bc632ea32a57b3e3693c7987c420
停止所有应用:pm2 stop all

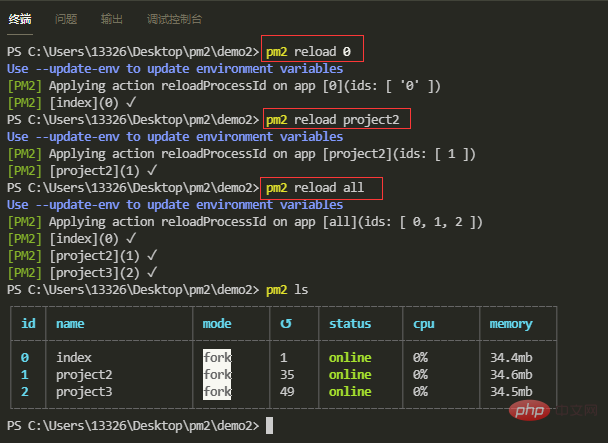
【3】重启应用
使用id重启:pm2 reload 53384f78b45ee9f1e3082cf378b9c5b4
使用name重启:pm2 reload 8a11bc632ea32a57b3e3693c7987c420
重启所有应用:pm2 reload all

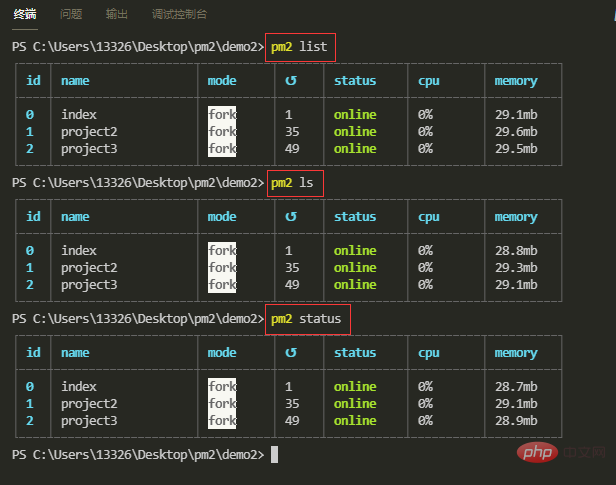
【4】显示应用列表
pm2 list
pm2 ls
pm2 status

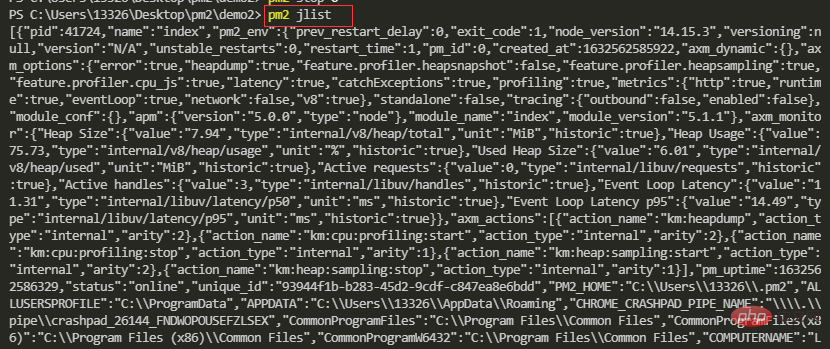
【5】以JSON格式显示应用列表
pm2 jlist
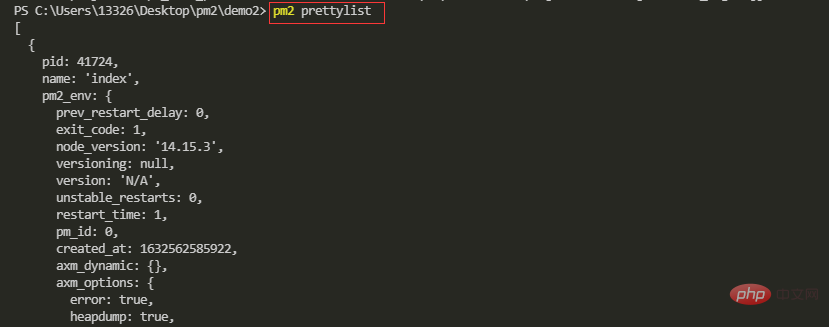
pm2 prettylist

使用 pm2 jlist 命令,你会发现输出的内容很乱,你可以使用 pm2 prettylist 命令来输出优化过的 JSON 格式内容

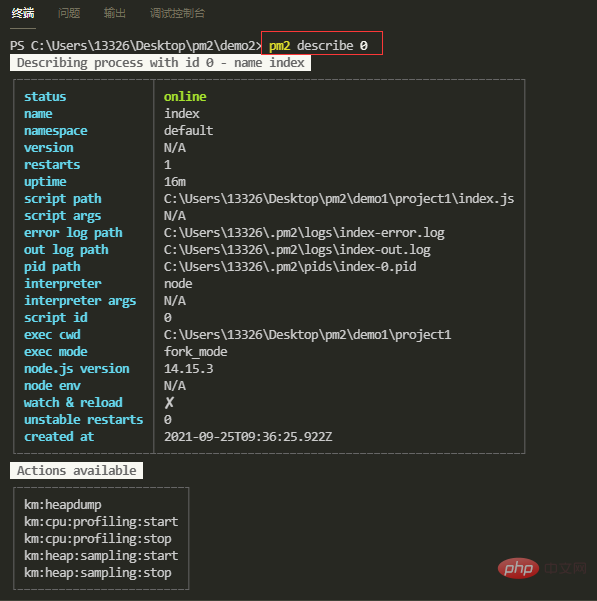
【6】查看应用信息
pm2 describe id
pm2 describe name
上述的 JSON 格式应用列表,输出了所有应用的信息,而且信息十分凌乱,我们可以使用 pm2 describe 命令来查看指定应用的信息

【7】实时打印日志
打印日志:pm2 logs
指定日志行数:pm2 logs --lines (指定显示的日志行数)
清空日志:pm2 flush
对于线上正在运行的应用,有的时候需要打印实时日志来进行调试排查问题,虽然日志会自动添加到日志文件里面,但是总之不太方便。pm2 提供了logs命令,可以直接实时打印日志。
注意:当前命令行页面使用了该命令后,当前命令行会一直处于监听状态,你需要再新开一个命令行去敲其他命令
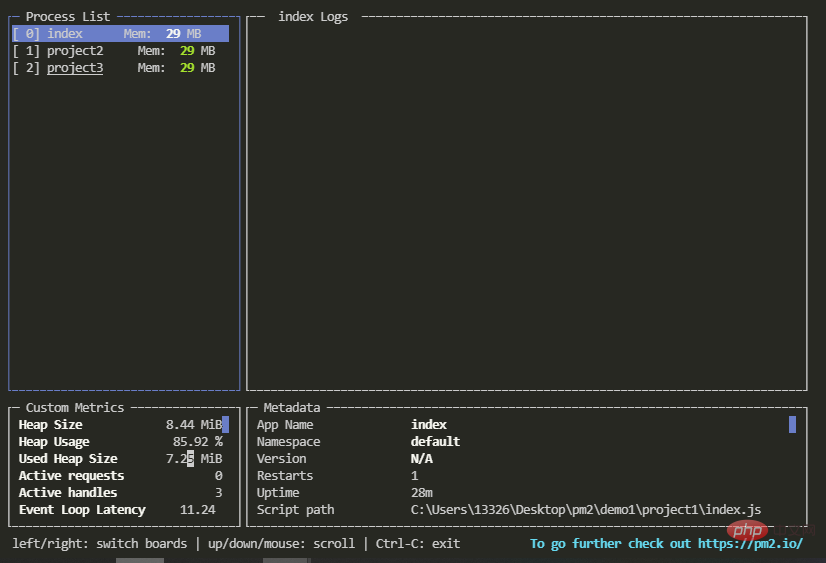
【8】显示仪表盘
pm2 monit

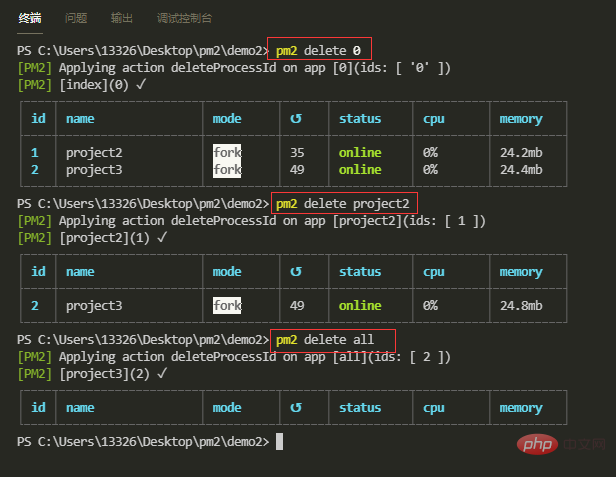
【9】删除应用
通过Id删除:pm2 delete id
通过name删除:pm2 delete name
删除所有应用:pm2 delete all
删除应用几乎不会造成任何后果,只是在管理列表中删除了这一项,并不会删除项目文件

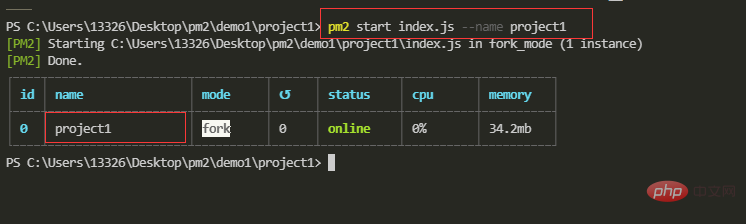
【10】配置参数-应用名称
--name 511ed45df31864b358ac49ae90da4112
在命令行方式中,使用 --name 511ed45df31864b358ac49ae90da4112 参数指定应用名称,上面我们命令行运行的project1默认名称为index,现在我们指定名称为project1

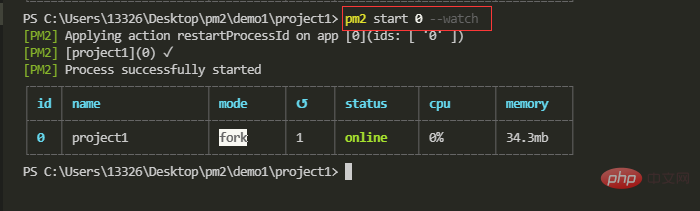
【11】配置参数-监听目录
监听目录:--watch
指定目录不被监听:--ignore-watch
监听目录用于当指定监听目录文件发生变化时,pm2 将会自动重启应用

除了指定一个监听目录外,还可以再继续指定某个目录不被监听,例如上述的例子,指定了project1目录为监听目录,然后你把日志文件放在了这个目录下,比如为 logs 目录,这个目录不希望被监听,否则会形成死循环,这时候就需要用到另一个参数 --ignore-watch,输入一下命令
pm2 start 0 --watch --ignore-watch './logs'
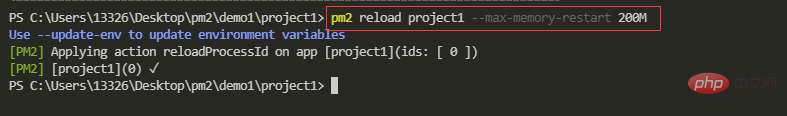
【12】配置参数-最大内存数
--max-memory-restart xxx(K|M|G)
设置最大内存数,当应用运行时占用的内存超出该数值后,应用将自动重启。命令行方式通过 --max-memory-restart 参数设定应用运行最大内存,后续跟上数值和单位,单位只能是 K,M,G 三个值,分别表示 KB,MB,GB 。

【13】配置参数-日志存放路径
--log b080e3510c904dbbc93f2bbd9bb45299
日志默认会放置在 $HOME/.pm2/logs/ 目录下,使用 --log b080e3510c904dbbc93f2bbd9bb45299 指定日志文件路径
pm2 start index.js --log ./logs/mylog.log
更多node相关知识,请访问:nodejs 教程!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une brève analyse de la façon dont le module http de Node gère les téléchargements de fichiers
- Comment utiliser Node pour la compression d'images
- Comment utiliser Node pour créer un service HTTPS
- Comment utiliser Express pour gérer le téléchargement de fichiers dans un projet de nœud
- Explication graphique détaillée de la mémoire et du GC du moteur Node V8
- Apprentissage de base du nœud : ce qu'il faut savoir sur le front-end [Résumé]

