Maison >interface Web >js tutoriel >jQuery rotation fluide effet de diapositive code Sharing_jquery
jQuery rotation fluide effet de diapositive code Sharing_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 15:40:241729parcourir
L'exemple de cet article décrit l'effet de diapositive à rotation fluide jQuery. Partagez-le avec tout le monde pour votre référence. Les détails sont les suivants :
Ce code est basé sur jQuery pour implémenter un diaporama à rotation fluide. L'effet est super cool et la scène est assez choquante. Pour personnaliser la taille et la couleur de l'image, veuillez modifier jQuery-jcImgScroll.js.
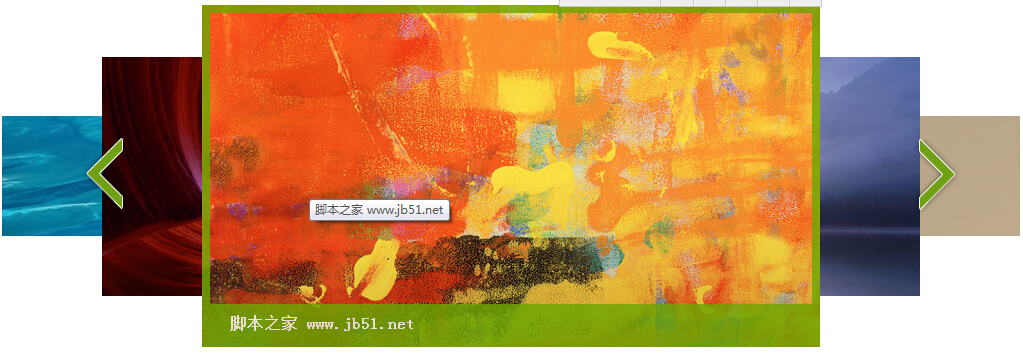
Diagramme des effets de course : --------
js code clé : 
<script src="js/jQuery-1.7.1.js" language="javascript" type="text/javascript"></script>
<script src="js/jQuery-easing.js" language="javascript" type="text/javascript"></script>
<script src="js/jQuery-jcImgScroll.js" language="javascript" type="text/javascript"></script>
<script language="javascript" type="text/javascript">
<!--
$(function(){
$("#demo1").jcImgScroll({
});
$("#demo2").jcImgScroll({
count : 7
});
$("#demo3").jcImgScroll({
arrow : {
width:110,
height:342,
x:220,
y:0
},
count : 3,
offsetX : 140,
NumBtn : true,
title:false
});
});
-->
</script>
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

