Maison >interface Web >js tutoriel >En tant que front-end, vous devez comprendre le bon sens du back-end !
En tant que front-end, vous devez comprendre le bon sens du back-end !
- 藏色散人avant
- 2023-03-22 16:25:462054parcourir
Cet article vous apporte des connaissances pertinentes sur le front-end et le back-end. Il parle principalement des connaissances back-end que vous devez connaître en tant que personne front-end. J'espère que cela sera utile à tout le monde. .

Qu'est-ce que le serveur
- Le serveur est également appelé backend et serveur
- Le front-end est la partie visible et exploitable par l'utilisateur, telle que les branches et les feuilles
- Le serveur fournit un "support" " et " Nutrition ", comme les racines des arbres
Qu'est-ce que le front-end
- Sens étroit : page Web
- Sens large : divers clients, tels qu'une application, un client PC, etc.
La responsabilité du serveur
- Fournir ce que le front-end veut afficher Données
- Recevoir les données à soumettre par le front-end
- Données de stockage (les éditeurs de logiciels attachent une grande importance aux données et collecteront toutes sortes de données)
Représentation côté serveur
- L'ajax frontal doit appeler une interface, par exemple en utilisant une requête get pour obtenir des données, en postant une demande pour soumettre des données
- Cette interface est fournie par le serveur
Front-end et communication interactive back-end - Protocole HTTP
- Hypertext Transfer Protocol
Hyper Text Transfer Protocol - stipule comment le client et le serveur communiquent
- est Internet La norme et la pierre angulaire de la communication mondiale de données
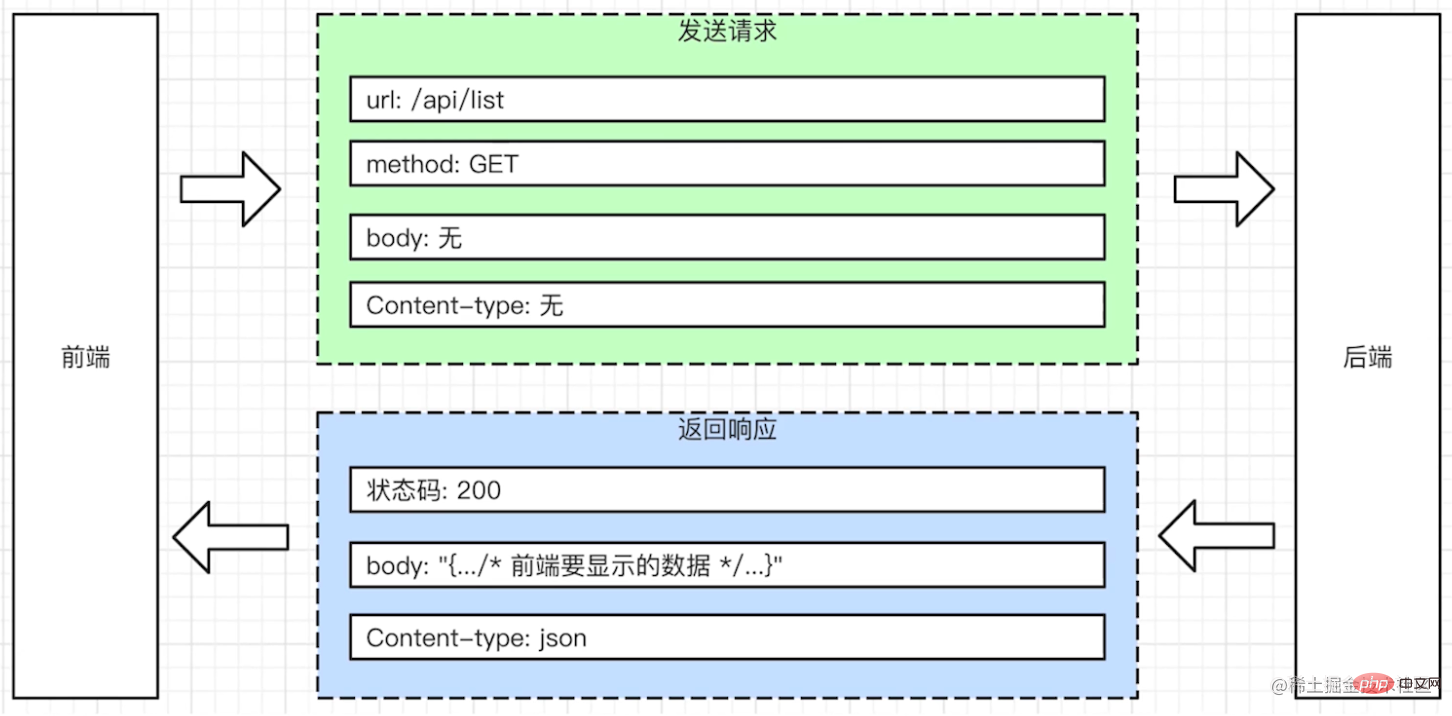
HTTP - Universel
- url : Le adresse de l'interface back-end, c'est-à-dire l'adresse de la requête Ajax front-end
- method : Méthode de requête, telle que GET POST PUT DELETE, etc.
- Code d'état : L'état renvoyé par l'interface, tel que 200 302 404 500, etc.
HTTP - Requête
- Requête : Requête, envoyée par le front-end au serveur
- Corps de la requête : La requête correspond aux données envoyées au backend
- Requête Type de contenu : Le format d'envoi des données, tel que le format JSON
- ...
HTTP - Réponse
- Réponse : Retour/réponse, le serveur revient au front-end
- Corps de la réponse : données backend renvoyées au front-end
- Type de contenu de réponse : format des données renvoyées, tel que le format JSON
Démontre une requête Get

Démontre une requête POST

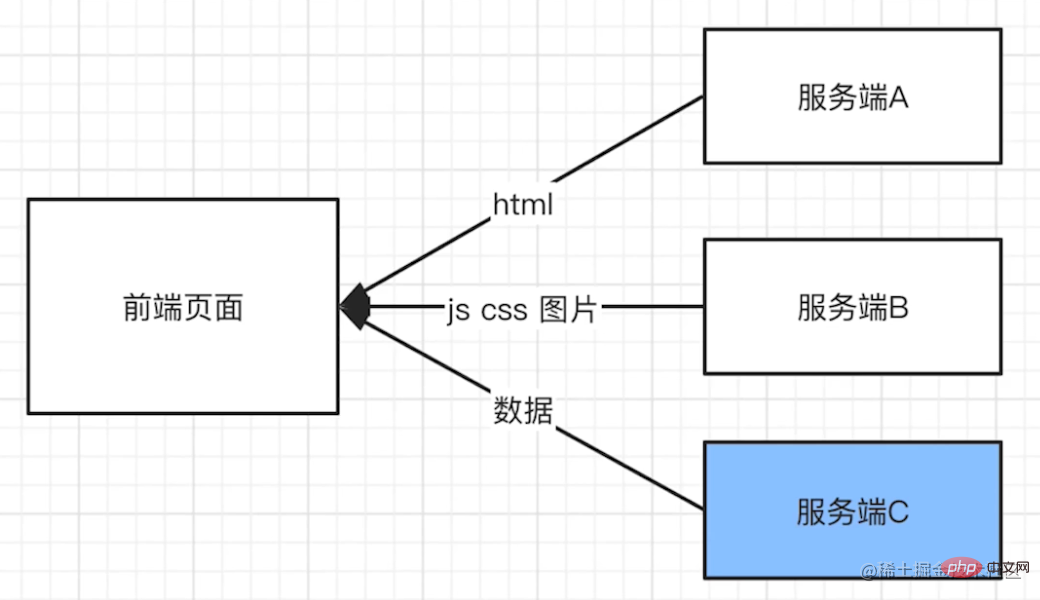
Une page Web peut correspondre à plusieurs serveurs
Les ressources qui doivent être chargées par une page Web peuvent inclure
- html
- css
- js
- images
- audio et vidéo
- données commerciales
différentes ressources peuvent provenir de différents noms de domaine
- html Cela peut provenir d'un nom de domaine indépendant
- js css Cela peut provenir d'un nom de domaine indépendant
- Les données peuvent provenir d'un nom de domaine indépendant
- Différents noms de domaine peut correspondre à différents serveurs

Le serveur peut également être divisé en services statiques (Traitement des images html css js, etc.) et services de données (fournissant des interfaces de données)
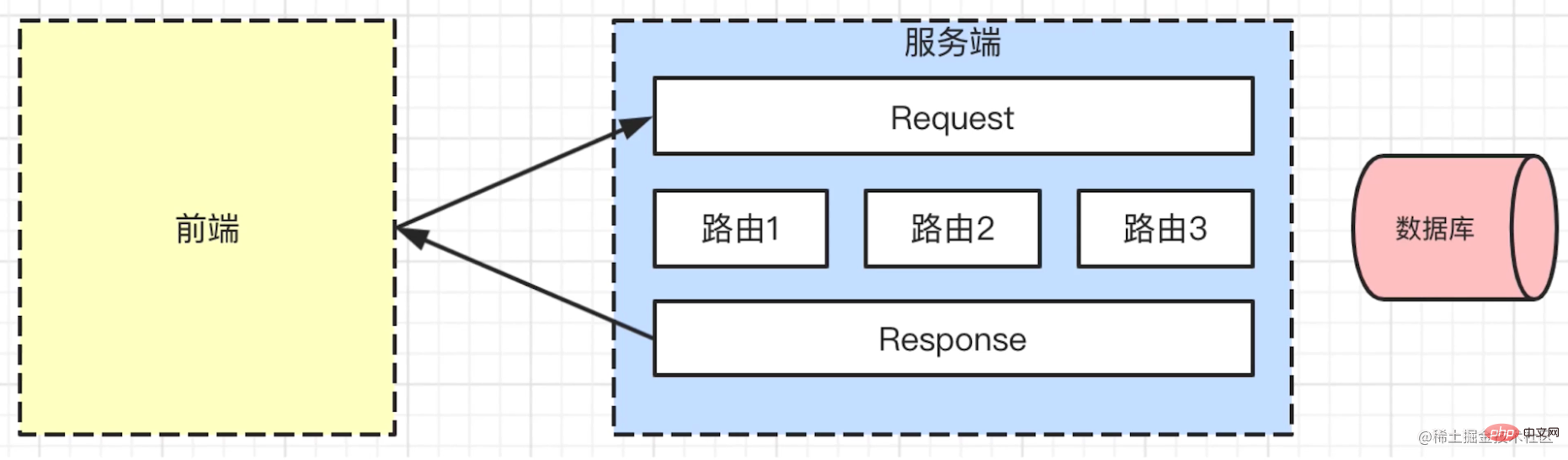
Comment le serveur traite et renvoie les données
- Définir les règles d'URL pour les requêtes frontales - routage (les requêtes Ajax frontales nécessitent une URL)
- Demande d'obtention de données, utiliser la réponse pour renvoyer des données
- Il peut également être appelé req et res
- Disponible via la requête : méthode url body
- Through Response : peut être défini : code d'état, type de contenu, body
- Read Récupérer et stocker des données - base de données
- Base de données, dédiée au stockage de données et query
- La base de données est un système indépendant, non exclusif à nodejs
- Opérations de base : interroger, ajouter, supprimer, modifier, trier, etc. Toutes nécessitent des conditions de requête

Qu'est-ce que le routeur
- Les règles d'entrée du serveur
- Doivent être convenues avec le front-end
- Tout comme l'ancienne porte de la ville, la porte de la ville a une entrée spécifique pour entrer, et chaque entrée a une entrée spécifique function
- Définition back-end GET /api/list router=> Front-end axios.get( /api/list' )
- Définition back-end POST /api/create router=> ( '/api/create' , {..)
- La route définit les règles d'envoi, et l'url est la forme spécifique d'envoi
Que comprend la route
- Définir des méthodes, telles que GET. /POST, etc.
- Définissez les règles d'url, telles que /api/list et /api/create
- Définissez les formats d'entrée (corps de la requête) et de sortie (corps de la réponse)
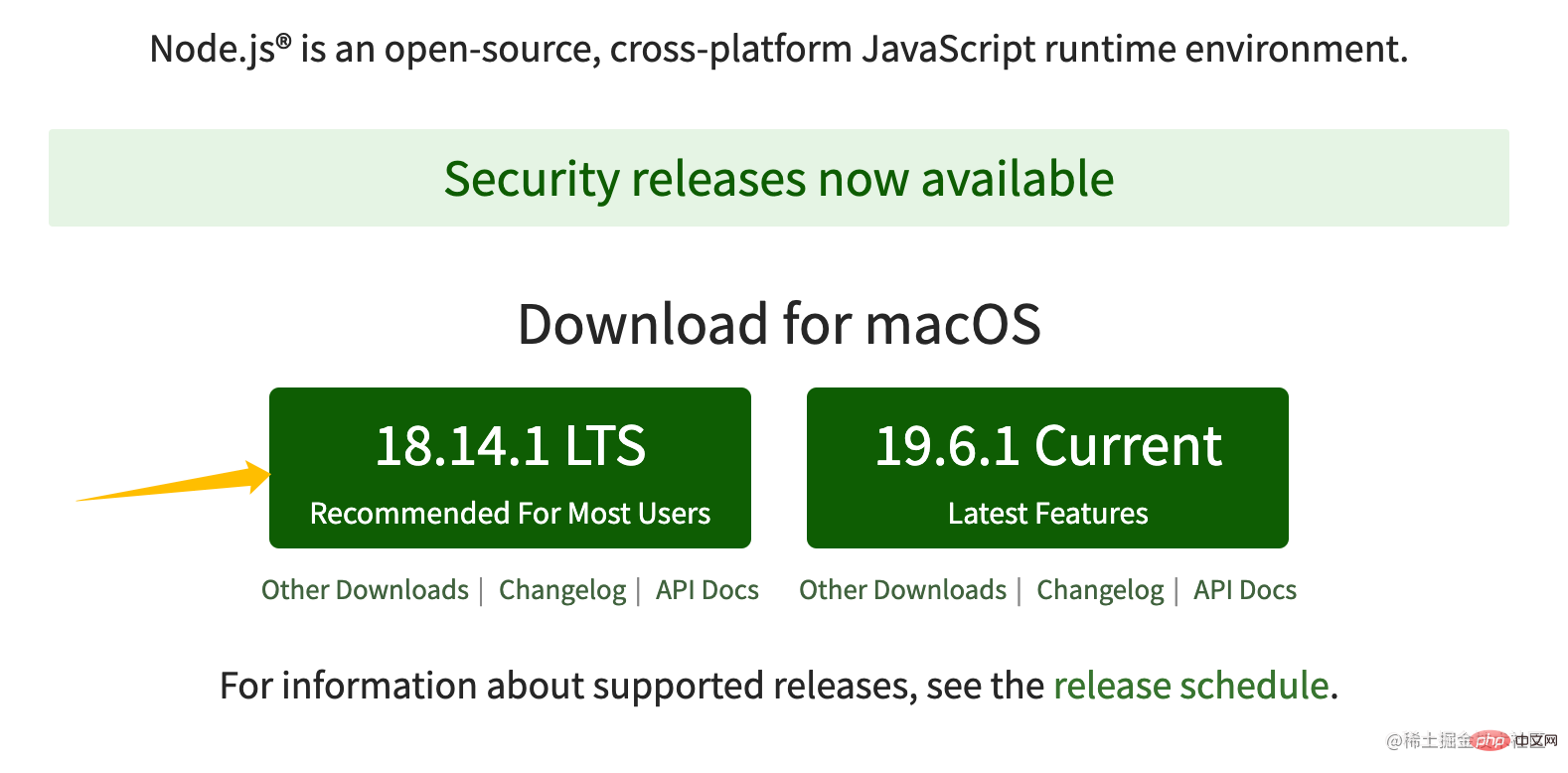
Configurez l'environnement Nodejs
Entrez le nœud site officiel pour installer :

Une fois l'installation terminée, utilisez la commande suivante pour vérifier si l'installation est terminée :
-
node -vnode -v npm -v
继续安装 nrm 管理包源:
npm i nrm -gnrm lsnrm use taobao
使用 nvm 管理 nodejs 多版本
- Mac OS,使用
brew install nvm - windows , github 中搜索
nvm-windows,有下载地址
使用 nvm
-
nvm list查看当前所有的 node 版本 -
nvm install v16.10.0安装指定的版本 -
nvm use —delete-prefix 16.10.0切换到指定的版本
Nodejs 和 Javascript 的区别
Javascript
使用 ECMAScript 语法规范,外加 Web API(DOM 操作,BOM 操作,Ajax), 缺一不可
两者结合,即可完成浏览器端的任何操作
ECMAScript 定义了语法(变量定义、循环、判断、函数、原型和原型链、作用域和闭包、异步等),写 javascript 和 nodejs 都必须遭守
Nodejs
- 使用 ECMAScript 语法规范,外加 nodejs API,缺一不可
- 处理 http,处理文件等,具体参考:nodejs.cn/api-v16/
- 两者结合,即可完成 server 端的任何操作
CommonJs
- 在 Nodejs 环境中,默认就支持模块系统,该模块系统遵循 CommonJS 规范
- 在 Nodejs 中一个 js 文件就是一个模块
// index.js
function add(a, b) {
return a + b;
}
function minus(a, b) {
return a - b;
}
// 导出单个
module.exports = add;
// 在别的文件引入
// const add = require("index.js");
// 导出多个
module.exports = {
add,
minus
};
// 在别的文件引入
// const { add, minus } = require("index.js");
// 直接引入npm包
// const _ = require("lodash");调试
- 使用 vscode 自带的断点调试
- package.json 加入
--inspect=9229参数后启动程序,输入网址:chrome://inspect
npm -v
Continuer l'installation du package de gestion nrm source :

npm i nrm -g
nrm ls
nrm use taobao code><li>
<p></p>Utilisez nvm pour gérer plusieurs versions de nodejs</li>
<li><p>Mac OS, utilisez <code>brew install nvmwindows, recherchez dans github nvm-windows, il y a une adresse de téléchargement-
nvm listpour afficher toutes les versions actuelles des nœuds -
nvm install v16.10.0Installez la version spécifiée
nvm utilisez —delete-prefix 16.10.0 Passer à la version spécifiée
La différence entre Nodejs et Javascript
Javascript
utilise la spécification de syntaxe ECMAScript, plus l'API Web (opération DOM, opération BOM, Ajax), une est indispensable
- La combinaison des deux peut compléter le navigateur Toute opération à la fin
ECMAScript définit la syntaxe (définition de variable, boucle, jugement, fonction, prototype et chaîne de prototypes, portée et fermeture, asynchrone, etc.), l'écriture javascript et nodejs doit être suivie
Nodejs
Utilise la spécification de syntaxe ECMAScript, ainsi que l'API nodejs, les deux sont indispensables
Traitement http, traitement des fichiers, etc., référence spécifique : nodejs.cn/api-v16/
Combinez les deux, vous pouvez effectuer n'importe quelle opération sur le côté serveur
CommonJs
Débogage🎜🎜Utilisez le débogage de point d'arrêt fourni avec vscode🎜🎜package.json Ajoutez --inspect=9229 Démarrez le programme après les paramètres, entrez l'URL : chrome://inspect et sélectionnez le débogueur de programme correspondant🎜🎜🎜🎜La différence entre le développement back-end et le développement front-end🎜🎜🎜🎜🎜 Stabilité du service🎜 🎜🎜🎜Le serveur peut être soumis à diverses attaques malveillantes et mauvais fonctionnements🎜🎜🎜🎜Un seul client peut raccrocher de manière inattendue, mais le serveur ne peut pas🎜🎜🎜🎜Prendre en compte le processeur et la mémoire (optimisation, extension)🎜🎜🎜Client exclusif Pour un navigateur, la mémoire et le CPU ne sont pas un problème🎜🎜Le serveur doit transporter de nombreuses requêtes, le CPU et la mémoire sont des ressources rares🎜🎜🎜Logging🎜🎜🎜Le front-end participera également à l'écriture des logs, mais ce n'est que l'initiateur du journal et s'en fiche Dans le suivi, le 🎜🎜côté serveur doit enregistrer les journaux, stocker les journaux et analyser les journaux. Le front-end ne se soucie pas de la 🎜🎜🎜sécurité🎜🎜🎜Côté serveur. doit être prêt à recevoir diverses attaques malveillantes à tout moment, alors que le front-end en a beaucoup moins 🎜🎜tels que : opérations non autorisées, attaques de bases de données, etc. augmenter rapidement🎜🎜🎜Comment gérer un trafic important en faisant évoluer les machines et en répartissant les services ? 🎜🎜🎜🎜Apprentissage recommandé : "🎜développement web front-end🎜"🎜🎜🎜
--inspect=9229 Démarrez le programme après les paramètres, entrez l'URL : chrome://inspect et sélectionnez le débogueur de programme correspondant🎜🎜🎜🎜La différence entre le développement back-end et le développement front-end🎜🎜🎜🎜🎜 Stabilité du service🎜 🎜🎜🎜Le serveur peut être soumis à diverses attaques malveillantes et mauvais fonctionnements🎜🎜🎜🎜Un seul client peut raccrocher de manière inattendue, mais le serveur ne peut pas🎜🎜🎜🎜Prendre en compte le processeur et la mémoire (optimisation, extension)🎜🎜🎜Client exclusif Pour un navigateur, la mémoire et le CPU ne sont pas un problème🎜🎜Le serveur doit transporter de nombreuses requêtes, le CPU et la mémoire sont des ressources rares🎜🎜🎜Logging🎜🎜🎜Le front-end participera également à l'écriture des logs, mais ce n'est que l'initiateur du journal et s'en fiche Dans le suivi, le 🎜🎜côté serveur doit enregistrer les journaux, stocker les journaux et analyser les journaux. Le front-end ne se soucie pas de la 🎜🎜🎜sécurité🎜🎜🎜Côté serveur. doit être prêt à recevoir diverses attaques malveillantes à tout moment, alors que le front-end en a beaucoup moins 🎜🎜tels que : opérations non autorisées, attaques de bases de données, etc. augmenter rapidement🎜🎜🎜Comment gérer un trafic important en faisant évoluer les machines et en répartissant les services ? 🎜🎜🎜🎜Apprentissage recommandé : "🎜développement web front-end🎜"🎜🎜🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

