Maison >Tutoriel CMS >WordPresse >Comment optimiser les thèmes WordPress ? 10 conseils pour s'améliorer
Comment optimiser les thèmes WordPress ? 10 conseils pour s'améliorer
- 青灯夜游avant
- 2023-03-16 20:20:011820parcourir
Comment optimiser les thèmes WordPress ? L’article suivant vous présentera 10 conseils pour améliorer les thèmes WordPress. J’espère qu’il vous sera utile !

De nombreux amis utilisent désormais WordPress pour créer des blogs. Après avoir installé WordPress, de nombreux nouveaux utilisateurs tentent de rechercher et de télécharger des thèmes très personnalisés en ligne, alors que très peu d'utilisateurs utilisent le thème par défaut de WordPress. En fait, peu importe que le thème WordPress que vous utilisez soit payant ou gratuit, de nombreux domaines doivent encore être améliorés. Les suggestions de thèmes WordPress suivantes couvrent les compétences de base en matière de personnalisation, les méthodes de style et d'optimisation
1. Réduire la taille de l'image
Les images jouent un rôle important dans chaque thème WordPress, mais malheureusement, de nombreux thèmes les développeurs ont oublié de les optimiser. Les images incluent des images d'arrière-plan CSS, des logos de modèles, des images par défaut, de petites icônes, etc.
L'optimisation des images peut économiser votre consommation de bande passante et également améliorer le temps de réponse des pages pour les lecteurs de votre blog. Prenons PhotoShop CS3 comme exemple, la barre de menu "Fichier" - "Enregistrer pour le Web et les appareils" peut optimiser les images pour le Web. Habituellement, je continue de réduire la qualité de l’image jusqu’à ce que je constate un changement notable de couleur ou de qualité.
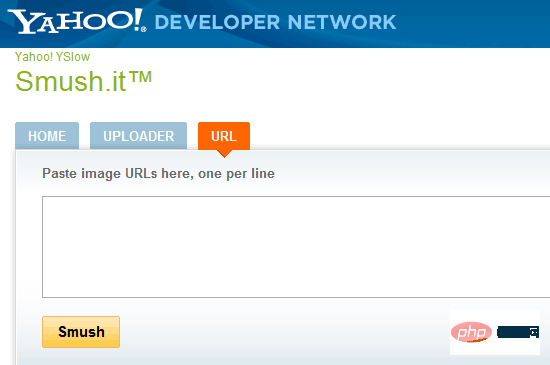
De plus, vous pouvez également utiliser un outil d'optimisation d'image sans perte comme Smush.it. Cet outil peut compresser la taille de l'image tout en garantissant la qualité de l'image :
- Cliquez sur "UPLOADER" - "Sélectionner". Files et Smush" dans l'ordre, sélectionnez l'image locale à compresser, et enfin cliquez sur le nom de l'image du résultat de la compression à télécharger
- Cliquez sur "URL", entrez l'adresse URL de l'image et soumettez pour démarrer la compression

2. Utiliser une favicon personnalisée
Certains thèmes WordPress ne sont pas livrés avec une favicon par défaut (l'icône peut marquer un site Web, vous pouvez la voir dans l'onglet du navigateur et dans la barre d'URL du navigateur), ce qui suit L'image est utilisée par l'icône favicon de ce blog, un if

Si un site Web n'a pas d'icône favicon, cela donnera aux gens un sentiment non professionnel. Pour cette raison, assurez-vous que votre thème WordPress contient une icône favicon. Définir l'icône favicon est en fait très simple. Téléchargez simplement un fichier d'icône favicon.ico dans le répertoire racine du site Web. Si votre hébergeur ne prend pas en charge cette méthode, vous pouvez également la référencer dans le thème WordPress. Ouvrez header.php dans le répertoire du thème et ajoutez le code suivant avant (n'oubliez pas de remplacer favicon.ico dans le code suivant par URL de votre icône) : favicon.ico图标文件上传至网站根目录即可。如果你的主机不支持这种方法,也可以在WordPress主题中引用,打开主题目录下的header.php,在之前添加以下代码(记住将以下代码中的favicon.ico改成你的图标URL):
<link rel="icon" href="favicon.ico" type="image/x-icon" />
3. 样式化图片描述
当你上传图片并插入到文章当中时,你应该给它添加图片描述来形容它。注:图片描述就是图片的说明性文字,在WordPress后台编辑文章,上传图片后有一些选项,下图中第二个标题就是图片的描述文字:

每一个好的WordPress主题都应该包含图片描述的默认样式,为了样式化默认的图片描述,你可以在主题的style.css中添加 .wp-caption 类。以下是图片描述样式化的CSS代码,你可以参考(使用了一些CSS 3属性):
.wp-caption {
background-color: #f3f3f3;
border: 1px solid #ddd;
-khtml-border-radius: 3px;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px; /* optional rounded corners for browsers that support it */
margin: 10px;
padding-top: 4px;
text-align: center;
}
.wp-caption img {
border: 0 none;
margin: 0;
padding: 0;
}
.wp-caption p.wp-caption-text {
font-size: 11px;
line-height: 17px;
margin: 0;
padding: 0 4px 5px;
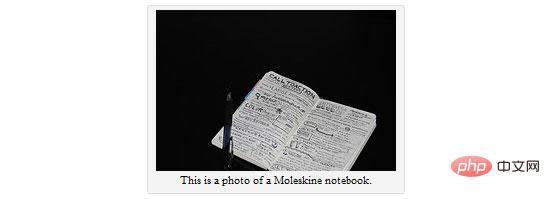
}以下是使用了以上CSS代码后,图片描述样式化后的结果:

4. 使用 PHP 的 Flush
在主题header中调用 flush()
<?php flush(); ?>
3. Description stylisée de l'image🎜🎜 Lorsque vous téléchargez une image et l'insérez dans le article, vous devez y ajouter une description d'image pour le décrire. Remarque : La description de l'image est le texte explicatif de l'image. Modifiez l'article dans l'arrière-plan WordPress. Il existe quelques options après avoir téléchargé l'image ci-dessous : 🎜🎜🎜 🎜🎜🎜 Tout bon thème WordPress doit contenir des descriptions d'image Style par défaut, afin de styliser la description de l'image par défaut, vous pouvez ajouter la classe
🎜🎜🎜 Tout bon thème WordPress doit contenir des descriptions d'image Style par défaut, afin de styliser la description de l'image par défaut, vous pouvez ajouter la classe .wp-caption dans le style.css du thème. Voici le code CSS pour styliser la description de l'image. Vous pouvez vous y référer (en utilisant certaines propriétés CSS 3) : 🎜.post {
padding-top:3px;
padding-right:10px;
padding-bottom:5px;
padding-left:2px;
}🎜Ce qui suit est le résultat du style de la description de l'image après avoir utilisé le code CSS ci-dessus : 🎜🎜🎜 🎜🎜
🎜🎜🎜4. Utilisez Flush🎜🎜🎜 de PHP. L'appel de la fonction flush() dans l'en-tête du thème peut accélérer votre blog WordPress. L'opération est également très simple. Ouvrez header.php dans le répertoire du thème et ajoutez le code suivant après : 🎜🎜.post { padding: 3px 10px 5px 2px; }🎜.
flush() dans l'en-tête du thème peut accélérer votre blog WordPress. L'opération est également très simple. Ouvrez header.php dans le répertoire du thème et ajoutez le code suivant après : 🎜🎜.post { padding: 3px 10px 5px 2px; }🎜. 这行代码只是强制服务器在发送其他内容之前,先发送你的网站头(header)。通过使用 flush() 函数,浏览器就可以在等待网页其他内容的时候,下载网页头中引用的所有样式表。
5. 在你的主题样式表中使用CSS简写
WordPress主题CSS文件中给网页的不同部分定义大量的样式代码。为了缩小CSS文件的大小,可以使用CSS简写方式。一些WordPress主题设计者为了方便初学者修改样式而不用CSS简写,但如果你是一位经验丰富的CSS编写者,你可以尝试用CSS简写方式来 写/重写 样式表。
举个例子,如果你在主题中发现类似以下的样式规则:
.post {
padding-top:3px;
padding-right:10px;
padding-bottom:5px;
padding-left:2px;
}你可以将它们缩写至它们的简写形式:
.post { padding: 3px 10px 5px 2px; }这将有效地减少您的样式表的大小。两段代码实现效果是完全一样的,但是每一点的优化都会使你的WordPress主题更快。

6. 压缩你的 WordPress 主题文件
以上我们以及通过使用简写来优化了styles.css,但是可能你的CSS和JavaScript文件仍然不是最精简的,你可以再次将它们压缩。通过压缩,可以去除文件中不必要的内容,如空格、制表符、空行等。
要压缩JavaScript,可以使用在线工具 JavaScript Compressor,在第一个输入框中输入js代码,点击Compress JavaScript就可以的压缩后的js的代码。
要压缩CSS,可以使用在线工具 CSS Drive Gallery - CSS Compressor,输入CSS代码,点击Compress-it!即可
如果想直接压缩HTML代码,那将是特别棘手的,因为主题的代码标记可能会散布在多个文件中,而且很多HTML和PHP代码是混合在一起的。不过,也有像W3 Total Cache 这样的缓存插件,它可以压缩前端的所有代码,同时可以执行其他优化操作,如缓存你的博客文章,以改善网站的速度。
7. 主题安全
保护主题安全的的一个简单方法,是去除
标签中输出的WordPress版本信息。为什么要去除呢?因为有些恶意用户看到你的WordPress版本后,那他对特定版本的漏洞进行攻击就简单多了。要去除版本信息,你需要采取以下两个步骤。首先,在主题的header.php中查找是否以下类似代码,如果有的话就将它去除,因为这是用来输出版本号的:
<meta name="generator" content="WordPress <?php bloginfo(’version’); ?>" />
接着,主题的wp_head()函数可能还会输出WordPress版本号,为了不让它输出,请在主题目录下的 functions.php 中添加以下代码(没有functions.php就新建一个):
<?php remove_action('wp_head', 'wp_generator'); ?>
8. 隐藏面板登陆错误信息
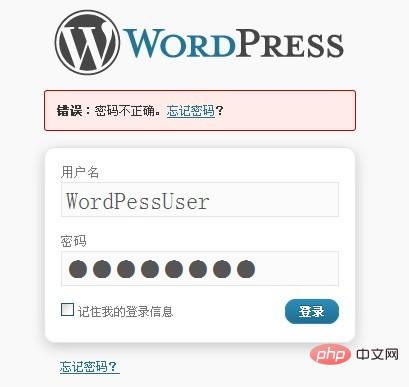
另一种保护你的WordPress的主题的方法是隐藏登录错误。这样做的原因是,不管什么时候,你输入正确的用户名,但是输入的是错误的密码,那么系统就会提示:"错误:密码不正确。忘记密码?",这样就是直接暗示恶意用户,这个用户名是正确的,只要不断地尝试其他密码,迟早可以破解处你的登陆密码。

同样,当你输入一个不存在的用户名是,会出现提示"错误:不可用的用户名",同样也可以暗示这个用户名是不可用,再换其他用户名,这样又减少了一种可能。
为了不让这样的问题发生,你需要在 functions.php 文件中添加:
add_filter('login_errors', create_function('$a', "return null;"));
这个过滤器可以去除登陆错误时出现标准错误信息。
9. 替换主题自带的搜索功能
你下载到的大多数主题都使用了WordPress核心提供的默认的搜索方法,但是有时候,核心的搜索方法还不如第三方提供的搜索功能强劲,如Google自定义搜索,Yahoo! Search BOSS,Bing API。具体例子,WordPress默认的搜索功能,如果输入的是作者昵称,你将搜索不到任何内容(除非你将作者昵称写到自定义域里面)

另一方面,使用由谷歌,雅虎和微软的Bing提供的搜索功能将不仅利用他们的搜索专长,而且还可以帮助你减少你的搜索服务器负载。
关于WordPress添加Google自定义搜索,你可以使用插件Google Custom Search Plugin,如果你想手动添加搜索代码,你可以自行上网搜索相关教程。
10. 减少函数调用和静态内容钩子
因为主题都是要提供给大多数人用的,所以需要更大的灵活性,为此需要动用大量的函数和钩子来满足这种灵活性。不过,这可能导致较低的性能和网页的速度,因为每一个页面生成的时候,它都需要进行多次函数调用来呈现网页。现在你可以尝试找出不需要的函数调用,并注意一下你的博客中那些已成不变的内容。
例如,在 header.php中你可能会看到以下类似代码:
bloginfo('name');
这个函数输出的是博客名称。您的博客的名字大概不会经常改变,如果这样的话,那么你可以使用你的博客名称直接代替以上代码,这样就可以减少一次函数调用:
echo '露兜博客';
以下是另外一个例子(同样在header.php中搜索):
bloginfo('stylesheet_url');
以上代码输出主题的CSS样式文件的URL。因为这样网址几乎是一成不变的,你可以将以上代码替换成主题CSS的URL:
echo 'http://example.com/wp-content/themes/themename/style.css';
还有其他类似这样的函数,他们是造成你的博客速度缓慢的一个原因,尤其是在你没有使用缓存插件的情况下。
推荐学习:《WordPress教程》
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment WordPress implémente-t-il les fonctions d'articles associées ? Plusieurs façons de partager
- Explication détaillée de la façon d'ajouter la fonction de soumission dans WordPress
- Une brève analyse sur la façon de supprimer les invites de mise à jour pour les plug-ins WordPress
- Une brève analyse de la façon d'ajouter un panneau de champs personnalisé dans WordPress
- Comment localiser le plug-in de thème WordPress ? Partage de tutoriel

