Maison >interface Web >js tutoriel >Compréhension approfondie du mécanisme de boucle d'événements Node (EventLoop)
Compréhension approfondie du mécanisme de boucle d'événements Node (EventLoop)
- 青灯夜游avant
- 2023-03-16 20:11:322027parcourir
Le thread principal lit les événements de la « file d'attente des tâches ». Ce processus est cyclique, donc l'ensemble du mécanisme de fonctionnement est également appelé Event Loop. L'article suivant vous aidera à maîtriser l'eventloop dans Node.js. J'espère qu'il vous sera utile !

Bien que js puisse être exécuté dans le navigateur et node, leurs mécanismes de boucle d'événements ne sont pas les mêmes. Et il y a une grande différence. js可以在浏览器中执行又可以在node中执行,但是它们的事件循环机制并不是一样的。并且有很大的区别。
EventLoop机制概述
在说Node事件循环机制之前,我们先来讨论两个问题
为什么要学习事件循环机制?
学习事件循环可以让开发者明白JavaScript的运行机制是怎么样的。
事件循环机制做的是什么事情?
事件循环机制用于管理异步API的回调函数什么时候回到主线程中执行。
Node.js采用的是异步IO模型。同步API在主线程中执行,异步API在底层的C++维护的线程中执行,异步API的回调函数也会在主线程中执行。【相关教程推荐:nodejs视频教程、编程教学】
在Javascript应用运行时,众多异步API的回调函数什么时候能回到主线程中调用呢?这就是事件环环机制做的事情,管理异步API的回调函数什么时候回到主线程中执行。
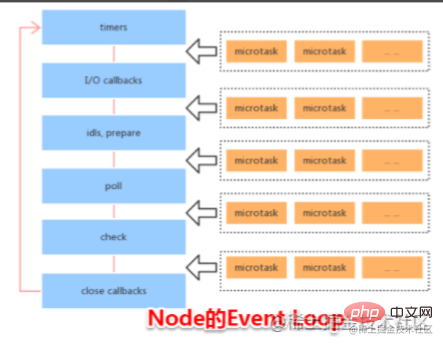
EventLoop的六个阶段
在Node中的事件循环分为六个阶段。

在事件循环中的每个阶段都有一个队列,存储要执行的回调函数,事件循环机制会按照先进先出的方式执行他们直到队列为空。
这六个阶段都存储着异步回调函数,所以还是遵循先执行主线程同步代码,当同步代码执行完后再来轮询这六个阶段。
接下来,我们来详细看看这六个阶段里面存储的都是什么
Timers
Timers:用于存储定时器的回调函数(setlnterval,setTimeout)。
Pendingcallbacks
Pendingcallbacks:执行与操作系统相关的回调函数,比如启动服务器端应用时监听端口操作的回调函数就在这里调用。
idle,prepare
idle,prepare:系统内部使用。(这个我们程序员不用管)
Poll
Poll:存储1/O操作的回调函数队列,比如文件读写操作的回调函数。
在这个阶段需要特别注意,如果事件队列中有回调函数,则执行它们直到清空队列 ,否则事件循环将在此阶段停留一段时间以等待新的回调函数进入。
但是对于这个等待并不是一定的,而是取决于以下两个条件:
- 如果setlmmediate队列(check阶段)中存在要执行的调函数。这种情况就不会等待。
- timers队列中存在要执行的回调函数,在这种情况下也不会等待。事件循环将移至check阶段,然后移至Closingcallbacks阶段,并最终从timers阶段进入下一次循环。
Check
Check:存储setlmmediate的回调函数。
Closingcallbacks
Closingcallbacks:执行与关闭事件相关的回调,例如关闭数据库连接的回调函数等。
宏任务与微任务
跟浏览器中的js一样,node中的异步代码也分为宏任务和微任务,只是它们之间的执行顺序有所区别。
我们再来看看Node中都有哪些宏任务和微任务
宏任务
setlnterval
setimeout
setlmmediate
I/O
微任务
Promise.then
Promise.catch
Promise.finally
process.nextTick
在node
Présentation du mécanisme EventLoop
Avant de parler du mécanisme de boucle d'événementsNode, abordons d'abord deux problèmes 🎜 Pourquoi devrions-nous apprendre le mécanisme de boucle d'événements ?
🎜Apprendre la boucle d'événements peut permettre aux développeurs de comprendre comment fonctionneJavaScript. 🎜À quoi sert le mécanisme de boucle d'événements ?
🎜Le mécanisme de boucle d'événements est utilisé pour gérer le moment où la fonction de rappel de l'API asynchrone revient au thread principal pour exécution. 🎜🎜Node.js utilise un modèle IO asynchrone. L'API synchrone est exécutée dans le thread principal, l'API asynchrone est exécutée dans le thread maintenu par le C++ sous-jacent et la fonction de rappel de l'API asynchrone sera également exécutée dans le thread principal. [Tutoriels associés recommandés : tutoriel vidéo nodejs, Enseignement de la programmation]🎜🎜Lorsqu'une application Javascript est en cours d'exécution, quand les fonctions de rappel de nombreuses API asynchrones reviendront-elles à la page principale ? Et si vous appeliez un fil de discussion ? C'est ce que fait le mécanisme de boucle d'événements, en gérant le moment où la fonction de rappel de l'API asynchrone revient au thread principal pour exécution. 🎜Six étapes d'EventLoop
🎜La boucle d'événements dansNode est divisée en six étapes. 🎜🎜 🎜🎜dans la boucle d'événement Chaque étape dispose d'une file d'attente pour stocker les fonctions de rappel à exécuter, et le mécanisme de boucle d'événements les exécutera selon le principe premier entré, premier sorti jusqu'à ce que la file d'attente soit vide. 🎜🎜Ces six étapes stockent toutes des fonctions de rappel asynchrones, il est donc toujours nécessaire d'exécuter d'abord le code de synchronisation du thread principal, puis d'interroger ces six étapes une fois le code de synchronisation exécuté. 🎜🎜Ensuite, examinons en détail ce qui est stocké dans ces six étapes🎜
🎜🎜dans la boucle d'événement Chaque étape dispose d'une file d'attente pour stocker les fonctions de rappel à exécuter, et le mécanisme de boucle d'événements les exécutera selon le principe premier entré, premier sorti jusqu'à ce que la file d'attente soit vide. 🎜🎜Ces six étapes stockent toutes des fonctions de rappel asynchrones, il est donc toujours nécessaire d'exécuter d'abord le code de synchronisation du thread principal, puis d'interroger ces six étapes une fois le code de synchronisation exécuté. 🎜🎜Ensuite, examinons en détail ce qui est stocké dans ces six étapes🎜Timers
🎜Timers : Fonction de rappel (setlnterval, setTimeout) utilisée pour stocker les timers. 🎜Pendingcallbacks
🎜Pendingcallbacks : exécuter des fonctions de rappel liées au système d'exploitation, par exemple lors du démarrage d'un serveur -application côté La fonction de rappel qui surveille les opérations du port est appelée ici. 🎜inactif, préparer
🎜inactif, préparer : utilisé en interne par le système. (Nous, les programmeurs, n'avons pas à nous inquiéter de cela)🎜Sondage
🎜Poll : stocke les rappels pour Opérations 1/O File d'attente de fonctions, telles que les fonctions de rappel pour les opérations de lecture et d'écriture de fichiers. 🎜🎜Une attention particulière doit être portée à ce stade. S'il y a des fonctions de rappel dans la file d'attente des événements, exécutez-les jusqu'à ce que la file d'attente soit vidée.
, sinon la boucle d'événements restera dans cette phase pendant un certain temps en attendant l'entrée d'une nouvelle fonction de rappel. 🎜🎜Mais cette attente n'est pas certaine, mais dépend des deux conditions suivantes : 🎜- S'il y a une fonction appelante à exécuter dans la file d'attente setlmmediate (phase de vérification). Dans ce cas, il n'y aura pas d'attente.
- Il y a une fonction de rappel à exécuter dans la file d'attente des timers, et il n'y aura pas d'attente dans ce cas. La boucle d'événements passera à la phase de vérification, puis à la phase Closingcallbacks, et enfin de la phase des minuteries à la boucle suivante.
Check
🎜Check : stocke la fonction de rappel de setlmmediate. 🎜Closingcallbacks
🎜Closingcallbacks : exécutez des rappels liés aux événements de fermeture, tels que des fonctions de rappel qui ferment les connexions à la base de données. attendez. 🎜Macro-tâches et micro-tâches
🎜Identique àjs dans le navigateur, node est également divisé en macro-tâches et micro-tâches, mais l'ordre d'exécution entre elles est différent. 🎜🎜Jetons un coup d'œil aux macro-tâches et aux micro-tâches dans <code>Node🎜Macro-tâches
Microtâches
- 🎜Promise.then🎜
- 🎜Promise.catch🎜
- 🎜Promise.finally🎜
- 🎜process.nextTick🎜 ul> 🎜Dans
node, quel est l'ordre d'exécution des microtâches et macrotâches ? 🎜Ordre d'exécution des microtâches et des macrotâches
Dans node, la fonction de rappel de la microtâche est placée dans la file d'attente des microtâches, et la fonction de rappel de la macrotâche est placée dans la file d'attente des macrotâches. node中,微任务的回调函数被放置在微任务队列中,宏任务的回调函数被放置在宏任务队列中。
微任务优先级高于宏任务。当微任务事件队列中存在可以执行的回调函数时,事件循环在执行完当前阶段的回调函数后会暂停进入事件循环的下一个阶段,而会立即进入微任务的事件队列中开始执行回调函数,当微任务队列中的回调函数执行完成后,事件循环才会进入到下一个段开始执行回调函数。
对于微任务我们还有个点需要特别注意。那就是虽然nextTick同属于微任务,但是它的优先级是高于其它微任务,在执行微任务时,只有nextlick中的所有回调函数执行完成后才会开始执行其它微任务。
总的来说就是当主线程同步代码执行完毕后会优先清空微任务(如果微任务继续产生微任务则会再次清空),然后再到下个事件循环阶段。并且微任务的执行是穿插在事件循环六个阶段中间的,也就是每次事件循环进入下个阶段前会判断微任务队列是否为空,为空才会进入下个阶段,否则先清空微任务队列。
下面我们用代码实操来验证前面所说的。
代码实例
先执行同步再执行异步
在Node应用程序启动后,并不会立即进入事件循环,而是先执行同步代码,从上到下开始执行,同步API立即执行,异步API交给C++维护的线程执行,异步API的回调函数被注册到对应的事件队列中。当所有同步代码执行完成后,才会进入事件循环。
console.log("start");
setTimeout(() => {
console.log("setTimeout 1");
});
setTimeout(() => {
console.log("setTimeout 2");
});
console.log("end");我们来看执行结果

可以看到,先执行同步代码,然后才会进入事件循环执行异步代码,在timers阶段执行两个setTimeout回调。
setTimeout一定会先于setImmediate执行吗
我们知道setTimeout是在timers阶段执行,setImmediate是在check阶段执行。并且事件循环是从timers阶段开始的。所以会先执行setTimeout再执行setImmediate。
对于上面的分析一定对吗?
我们来看例子
console.log("start");
setTimeout(() => {
console.log("setTimeout");
});
setImmediate(() => {
console.log("setImmediate");
});
const sleep = (delay) => {
const startTime = +new Date();
while (+new Date() - startTime < delay) {
continue;
}
};
sleep(2000);
console.log("end");执行上面的代码,输出如下

先执行setTimeout再执行setImmediate
接下来我们来改造下上面的代码,把延迟器去掉,看看会输出什么
setTimeout(() => {
console.log("setTimeout");
});
setImmediate(() => {
console.log("setImmediate");
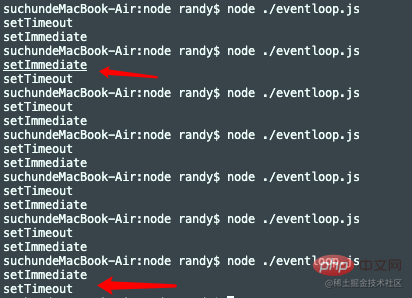
});我们运行了七次,可以看到其中有两次是先运行的setImmediate

怎么回事呢?不是先timers阶段再到check阶段吗?怎么会变呢?
其实这就得看进入事件循环的时候,异步回调有没有完全准备好了。对于最开始的例子,因为有2000毫秒的延迟,所以进入事件循环的时候,setTimeout回调是一定准备好了的。所以执行顺序不会变。但是对于这个例子,因为主线程没有同步代码需要执行,所以一开始就进入事件循环,但是在进入事件循环的时候,setTimeout的回调并不是一定完全准备好的,所以就会有先到check阶段执行setImmediate回调函数,再到下一次事件循环的timers阶段来执行setTimeout的回调。
那在什么情况下同样的延迟时间,setImmediate回调函数一定会优先于setTimeout的回调呢?
其实很简单,只要将这两者放到timers阶段和check阶段之间的Pendingcallbacks、idle,prepare、poll阶段中任意一个阶段就可以了。因为这些阶段完执行完是一定会先到check再到timers阶段的。
我们以poll阶段为例,将这两者写在IO操作中。
const fs = require("fs");
fs.readFile("./fstest.js", "utf8", (err, data) => {
setTimeout(() => {
console.log("setTimeout");
});
setImmediate(() => {
console.log("setImmediate");
});
});我们也来执行七次,可以看到,每次都是setImmediate先执行。

所以总的来说,同样的延迟时间,setTimeout并不是百分百先于setImmediate
nextTick soit également une microtâche, sa priorité est supérieure à celle des autres microtâches. Lors de l'exécution d'une microtâche, seules toutes les fonctions de rappel de nextlick sont exécutées. commencer à être exécuté. 🎜🎜En général, lorsque le code de synchronisation du thread principal est exécuté, les microtâches seront d'abord effacées (si les microtâches continuent à générer des microtâches, elles seront à nouveau effacées), puis passeront à l'étape suivante de la boucle d'événements. Et l'exécution des microtâches est répartie entre les six étapes de la boucle d'événements. Autrement dit, avant que chaque boucle d'événements n'entre dans l'étape suivante, elle déterminera si la file d'attente des microtâches est vide, elle entrera dans l'étape suivante. Sinon, les microtâches seront effacées en premier. 🎜🎜Utilisons la pratique du code pour vérifier ce que nous avons dit ci-dessus. 🎜🎜Exemple de code🎜
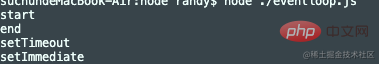
🎜Exécutez d'abord la synchronisation, puis de manière asynchrone🎜🎜🎜Dans Node code>Une fois l'application démarrée, elle n'entrera pas immédiatement dans la boucle d'événements. Au lieu de cela, le code synchrone sera exécuté en premier, de haut en bas, et l'API asynchrone sera exécutée par le. thread maintenu par C++. La fonction de rappel de l'API asynchrone sera Register dans la file d'attente d'événements correspondante. La boucle d'événements ne sera entrée qu'une fois l'exécution de tout le code de synchronisation terminée. 🎜<pre class="brush:js;toolbar:false;">console.log("start");
setTimeout(() => {
console.log("setTimeout");
});
setImmediate(() => {
console.log("setImmediate");
});
Promise.resolve().then(() => {
console.log("Promise.resolve");
});
console.log("end");</pre>🎜Jetons un œil aux résultats d'exécution🎜🎜<img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/000/024/8acad95dd96ea6ea6e891129b7f15a0e-1.png" class="lazy" alt="Compréhension approfondie du mécanisme de boucle dévénements Node (EventLoop) " chargement="lazy">🎜🎜Vous pouvez voir que le code synchrone est exécuté en premier, puis la boucle d'événements est entrée pour exécuter le code asynchrone. Deux rappels <code>setTimeout sont exécutés dans le minuteries. 🎜🎜setTimeout sera définitivement exécuté avant setImmediate🎜🎜🎜Nous savons que setTimeout est exécuté dans l'étape timers, setImmediate
est exécuté dans la phase check. Et la boucle d'événements démarre à partir de la phase timers. Par conséquent, setTimeout sera exécuté en premier, puis setImmediate. 🎜🎜L’analyse ci-dessus est-elle définitivement correcte ? 🎜🎜Regardons un exemple🎜console.log("start");
setTimeout(() => {
console.log("setTimeout");
});
setImmediate(() => {
console.log("setImmediate");
});
Promise.resolve().then(() => {
console.log("Promise.resolve");
});
process.nextTick(() => {
console.log("process.nextTick");
});
console.log("end");🎜Exécutez le code ci-dessus, le résultat est le suivant🎜🎜 🎜🎜Exécutez d'abord
🎜🎜Exécutez d'abord setTimeout puis setImmediate🎜🎜Ensuite, transformons le code ci-dessus et modifions le delayer Supprimez-le et voyez quel sera le résultat🎜// timers阶段
setTimeout(() => {
console.log("setTimeout");
Promise.resolve().then(() => {
console.log("setTimeout Promise.resolve");
});
});
// check阶段
setImmediate(() => {
console.log("setImmediate");
Promise.resolve().then(() => {
console.log("setImmediate Promise.resolve");
});
});
// 微任务
Promise.resolve().then(() => {
console.log("Promise.resolve");
});
// 微任务
process.nextTick(() => {
console.log("process.nextTick");
Promise.resolve().then(() => {
console.log("nextTick Promise.resolve");
});
});🎜Nous l'avons exécuté sept fois, et vous pouvez voir que deux d'entre eux ont été exécutés en premier setImmediate🎜🎜 🎜🎜Que se passe-t-il ? N'est-ce pas d'abord l'étape
🎜🎜Que se passe-t-il ? N'est-ce pas d'abord l'étape timers puis l'étape check ? Comment cela pourrait-il changer ? 🎜🎜En fait, cela dépend si le rappel asynchrone est entièrement préparé lors de l'entrée dans la boucle d'événements. Pour l'exemple initial, comme il y a un délai de 2 000 millisecondes, le rappel setTimeout doit être prêt lors de l'entrée dans la boucle d'événements. L’ordre d’exécution ne changera donc pas. Mais pour cet exemple, comme le thread principal n'a pas de code de synchronisation à exécuter, il entre dans la boucle d'événements au début. Cependant, lors de l'entrée dans la boucle d'événements, le rappel de setTimeout n'est pas nécessairement entièrement préparé, donc la fonction de rappel setImmediate sera exécutée d'abord dans la phase check, puis dans la phase timers de la prochaine boucle d'événement à exécuter setTimeout
rappel. 🎜🎜Dans quelles circonstances la fonction de rappel setTimeout est exécuté dans l'étape timers, setImmediatesetImmediate aura priorité sur la fonction de rappel setTimeout pour le même délai ? 🎜🎜C'est en fait très simple, il suffit de mettre ces deux-là dans la phase Pendingcallbacks, Idle, Prepare, Poll entre la phase timers et la phase check N’importe quelle étape est bonne. Parce qu'une fois ces étapes exécutées, elles passeront certainement à l'étape check puis à l'étape timers. 🎜🎜Nous prenons l'étape poll comme exemple et écrivons ces deux-là dans l'opération IO. 🎜rrreee🎜Nous l'exécutons également sept fois. Vous pouvez voir qu'à chaque fois, setImmediate est exécuté en premier. 🎜🎜 🎜🎜Alors En général, avec le même délai,
🎜🎜Alors En général, avec le même délai, setTimeout n'est pas exécuté à 100 % avant setImmediate. 🎜先微任务再宏任务
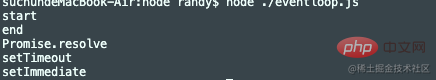
主线程同步代码执行完毕后,会先执行微任务再执行宏任务。
我们来看下面的例子
console.log("start");
setTimeout(() => {
console.log("setTimeout");
});
setImmediate(() => {
console.log("setImmediate");
});
Promise.resolve().then(() => {
console.log("Promise.resolve");
});
console.log("end");我们运行一下看结果,可以看到它是先执行了微任务然后再执行宏任务

nextTick优于其它微任务
在微任务中nextTick的优先级是最高的。
我们来看下面的例子
console.log("start");
setTimeout(() => {
console.log("setTimeout");
});
setImmediate(() => {
console.log("setImmediate");
});
Promise.resolve().then(() => {
console.log("Promise.resolve");
});
process.nextTick(() => {
console.log("process.nextTick");
});
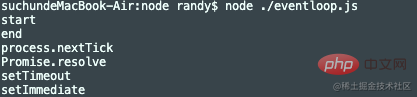
console.log("end");我们运行上面的代码,可以看到就算nextTick定义在resolve后面,它也是先执行的。

微任务穿插在各个阶段间执行
怎么理解这个穿插呢?其实就是在事件循环的六个阶段每个阶段执行完后会清空微任务队列。
我们来看例子,我们建立了timers、check、poll三个阶段,并且每个阶段都产生了微任务。
// timers阶段
setTimeout(() => {
console.log("setTimeout");
Promise.resolve().then(() => {
console.log("setTimeout Promise.resolve");
});
});
// check阶段
setImmediate(() => {
console.log("setImmediate");
Promise.resolve().then(() => {
console.log("setImmediate Promise.resolve");
});
});
// 微任务
Promise.resolve().then(() => {
console.log("Promise.resolve");
});
// 微任务
process.nextTick(() => {
console.log("process.nextTick");
Promise.resolve().then(() => {
console.log("nextTick Promise.resolve");
});
});我们来执行上面的代码

可以看到,先执行微任务,再执行宏任务。先process.nextTick -> Promise.resolve。并且如果微任务继续产生微任务则会再次清空,所以就又输出了nextTick Promise.resolve。
接下来到timer阶段,输出setTimeout,并且产生了一个微任务,再进入到下个阶段前需要清空微任务队列,所以继续输出setTimeout Promise.resolve。
接下来到check阶段,输出setImmediate,并且产生了一个微任务,再进入到下个阶段前需要清空微任务队列,所以继续输出setImmediate Promise.resolve。
这也就印证了微任务会穿插在各个阶段之间运行。

总结
所以对于Node中的事件循环你只需要背好一以下几点就可以了
当主线程同步代码执行完毕后才会进入事件循环
事件循环总共分六个阶段,并且每个阶段都包括哪些回调需要记清楚。
事件循环中会先执行微任务再执行宏任务。
微任务会穿插在这六个阶段之间执行,每进入到下个阶段前会清空当前的微任务队列。
微任务中
process.nextTick的优先级最高,会优先执行。
更多node相关知识,请访问:nodejs 教程!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Un article pour parler des streams dans Node
- Parlons de la façon dont le nœud exploite la base de données MySQL (ajouter, supprimer, modifier et vérifier)
- Comment configurer l'environnement Node dans IDEA ? Brève analyse des méthodes
- Qu'est-ce qu'EventLoop ? Comment tester les performances d'un nœud ou d'une page
- Qu'est-ce que le cache ? Comment l'implémenter à l'aide d'un nœud ?

