Maison >interface Web >js tutoriel >Laissez-vous comprendre Promise à travers des exemples de code
Laissez-vous comprendre Promise à travers des exemples de code
- 青灯夜游avant
- 2023-03-01 20:08:261923parcourir
Cet article utilise plusieurs exemples de code pour vous aider à comprendre l'utilisation de base de Promise et à maîtriser davantage l'idée de l'accès asynchrone Promise.

J'ai toujours entendu parler de la réputation de Promise auparavant, mais j'ai toujours pensé que c'était une chose plutôt ésotérique et j'étais un peu intimidée et je ne pouvais pas vraiment la comprendre. J'ai récemment regardé la vidéo Node.js mise en ligne par M. Li Lichao à la station B. Je pense que l'explication est très claire, je vais donc la régler davantage ici.
Regardons d'abord un problème
Nous savons tous que JavaScript s'exécute dans un seul thread, donc si vous rencontrez une situation où l'obtention des données prend un certain temps, cela provoquera un blocage et le code suivant ne pourra pas être exécuté. C'est assez fatal. Par exemple, l'instruction while au milieu du code ci-dessous
function sum(a, b) {
const begin = Date.now();
while(Date.now() - begin < 10000) {
}
return a+b;
}
console.log(sum(1,2));
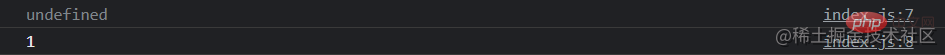
console.log("1");a parcouru une boucle de 10 secondes et a finalement imprimé 3 et 1 respectivement
Cependant, ce que nous voulons, c'est permettre à 3 d'être. imprimé à nouveau après 10 secondes, mais 1 est Imprimez-le en premier
Ici, nous utilisons setTimeout, modifiez le code comme suitsetTimeout,修改代码如下
function sum(a, b) {
setTimeout(() => {
return a+b;
},10000)
}
console.log(sum(1,2));
console.log("1");运行一下可以看到1确实瞬间被打印出来了,但是本该打印3的位置是undefined

原因在于此时的console.log同样没有等待setTimeout走完,无法接收到10秒后的数据
所以为了能够接收到这个10秒后的数据,我们可以采用回调函数的方式
function sum(a, b, callback) {
setTimeout(() =>{
callback(a+b);
}, 10000)
}
sum(1,2,(result) => {
console.log(result);
});
console.log("1");传入了一个能够接收 a+b 为参数的回调函数 (result) => {console.log(result);}
sum(1,2,(result) => {
sum(result, 3, (result) => {
sum(result, 4, (result) => {
console.log(result);
})
})
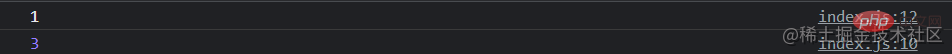
});Exécutez-le et vous verrez que 1 est effectivement imprimé instantanément, mais la position où 3 doit être imprimé n'est pas définie
 La raison est qu'à ce moment,
La raison est qu'à ce moment, console.log n'attend pas non plus la fin de setTimeout et ne peut pas recevoir les données après 10 secondes
Donc afin de recevoir les données après 10 secondes, nous pouvons utiliser La méthode de fonction de rappel
const promise = new Promise(()=>{}); passe dans une fonction de rappel qui peut recevoir a+b en paramètres (result) => (result);}
Donc après 10 secondes, cette fonction de rappel sera exécutée et imprimée. Le résultat est le suivant
De cette façon, nous avons initialement résolu ce problème. être obtenu avec un retard sera obtenu après que d'autres codes aient été exécutés en premier. Cependant, Promise n'est pas encore apparu, ce qui implique un autre domaine qui doit être amélioréCallback hell
C'est un nom très bluffant à première vue, mais il est en fait causé par l'imbrication de plusieurs couches de fonctions de rappel. Pratique pour la lecture et le débogage.
Par exemple, nous voulons appeler cette fonction somme plusieurs fois à ce moment-là. Après avoir obtenu le résultat de 1+2, nous devons obtenir les résultats de 1+2+3, 1+2+3+4
Donc. nous devons le transmettre en sum Dans la fonction de rappel entrée, sum est appelée plusieurs fois pour l'imbrication, comme indiqué ci-dessousconst promise = new Promise((resolve, reject) => {
const flag = true;
if (flag) {
resolve("resolve datas");
} else {
reject("reject data");
}
})
Cette structure de type pyramide est peu lisible et difficile à déboguer, et est appelée l'enfer du rappel. Il est donc enfin temps pour Promise d'apparaître, et son apparition résout le problème de l'enfer des rappels.
Qu'est-ce que Promise
Avant d'utiliser Promise pour résoudre le problème de l'enfer des rappels, commençons par avoir une compréhension générale de ce qu'est Promise.
Mon jugement actuel à ce sujet est que Promise est un objet utilisé pour accéder aux données asynchrones.
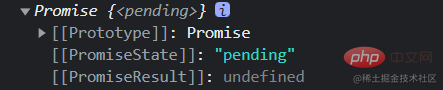
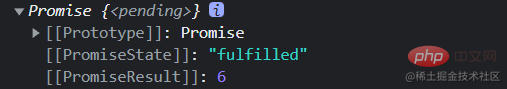
Voyons d'abord à quoi ressemblera une promesse vide une fois imprimée
promise.then(result => {
console.log(result);
}, reason => {
console.log(reason);
})
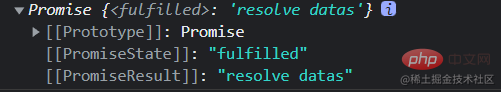
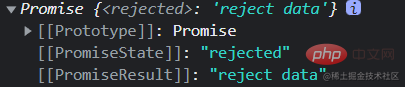
Les plus critiques sont les deux valeursPromiseState et PromiseResult, qui seront développées en détail plus tard. il suffit de savoir que Promise possède ces deux attributs.
Jetons ensuite un œil au processus de stockage des données par promesse. Le plus important est de savoir qu'il y a une résolution et un rejet. Par exemple, dans le code suivant 
function sum(a, b) {
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve(a+b);
}, 1000);
})
}
sum(1,2)
.then(result => sum(result,3))
.then(result => sum(result,4))
.then(result => {
console.log(result);
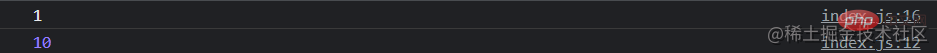
})Le drapeau est vrai à ce moment, donc le. le stockage de la résolution est exécuté, et le résultat est le suivant
- Et lorsque nous changeons l'indicateur en false et exécutons le stockage du rejet, le résultat est le suivant
Lorsque la promesse ne stocke pas de données, la valeur de PromiseState est en attente et la valeur de PromiseResult n'est pas définie
Lorsque la promesse utilise la résolution pour stocker les données, la valeur de PromiseState est en attente et la valeur de PromiseResult est la valeur stockée correspondante
Lorsque la promesse utilise le rejet pour stocker les données, la valeur de PromiseState est rejetée et la valeur de PromiseResult stocke la valeur correspondante
Comme il existe deux types, la lecture est naturellement divisée en deux typesLorsque nous lisons les données dans la promesse, nous devons utiliser la structure suivantefunction sum(a, b) {
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve(a+b);
}, 1000);
})
}
console.log(sum(1,2)
.then(result => sum(result,3)))Si les données existent en résolution, le résultat renverra le résultat. Si elles existent en rejet, la raison renverra le résultat. 🎜🎜🎜Utilisez Promise pour résoudre l'enfer des rappels🎜🎜🎜Après une compréhension préliminaire de Promise, vous constaterez que ce que Promise peut actuellement faire peut également être fait en utilisant des fonctions de rappel. 🎜🎜Donc, le plus important est que Promise résout l'enfer des rappels. Par exemple, le problème précédent peut être écrit sous cette forme🎜.function sum(a, b) {
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve(a+b);
}, 1000);
})
}
sum(1,2)
.then(result => sum(result,3))
.then(result => sum(result,4))
.then(result => {
console.log(result);
})promise 通过then方法进行读取后,是个新的Promise对象,比如我们可以打印一下
function sum(a, b) {
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve(a+b);
}, 1000);
})
}
console.log(sum(1,2)
.then(result => sum(result,3)))
所以这也就给了我们能多次调用then方法的基础。
而这也就解决了回调地狱的问题。
小结
Promise 是一个可以存取异步数据的对象,通过resolve和reject来存储数据,可以通过then来读取数据
至于其他的.catch .finally .race .any .all 这些方法就不再多作赘述,详细的见文档
【推荐学习:javascript高级教程】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment utiliser javascript pour implémenter la vérification frontale
- Quelles sont les fonctionnalités de javascript non incluses ?
- Que faire si le sélecteur javascript échoue
- Un article sur le contexte d'exécution en Javascript
- Comment JavaScript détermine-t-il le type de données ? 8 façons de partager
- Parlons de la façon d'implémenter le défilement parallaxe en JavaScript

