Maison >interface Web >js tutoriel >Comment JavaScript détermine-t-il le type de données ? 8 façons de partager
Comment JavaScript détermine-t-il le type de données ? 8 façons de partager
- 青灯夜游avant
- 2023-02-16 14:48:384776parcourir
Comment JavaScript détermine-t-il le type de données ? Cet article partagera avec vous 8 façons d'utiliser JS pour déterminer le type de données, ce qui peut faciliter efficacement le travail et les entretiens. L'intervieweur a légèrement souri après l'avoir lu.

1. typeof
- ne peut reconnaître que les types de base et les types de référence
Remarque : null, NaN, document.all code code> jugement<code>null、 NaN、 document.all 的判断
console.log(typeof null); // object console.log(typeof NaN); // number console.log(typeof document.all); // undefined
2、constructor
-
constuctor指向创建该实例对象的构造函数
注意 null 和 undefined 没有 constructor,以及 constructor 可以被改写
String.prototype.constructor = function fn() {
return {};
};
console.log("云牧".constructor); // [Function: fn]3、instanceof
- 语法:
obj instanceof Type - 功能:判断
obj是不是Type类的实例,只可用来判断引用数据 - 实现思路:
Type的原型对象是否是obj的原型链上的某个对象 - 注意:右操作数必须是函数或者 class
手写 instanceof:
function myInstanceof(Fn, obj) {
// 获取该函数显示原型
const prototype = Fn.prototype;
// 获取obj的隐式原型
let proto = obj.__proto__;
// 遍历原型链
while (proto) {
// 检测原型是否相等
if (proto === prototype) {
return true;
}
// 如果不等于则继续往深处查找
proto = proto.__proto__;
}
return false;
}4、isPrototypeof
- 是否在实例对象的原型链上
- 基本等同于
instanceof
console.log(Object.isPrototypeOf({})); // false
console.log(Object.prototype.isPrototypeOf({})); // true 期望左操作数是一个原型,{} 原型链能找到 Object.prototype5、Object.prototype.toString
- 利用函数动态 this 的特性
function typeOf(data) {
return Object.prototype.toString.call(data).slice(8, -1);
}
// 测试
console.log(typeOf(1)); // Number
console.log(typeOf("1")); // String
console.log(typeOf(true)); // Boolean
console.log(typeOf(null)); // Null
console.log(typeOf(undefined)); // Undefined
console.log(typeOf(Symbol(1))); // Symbol
console.log(typeOf({})); // Object
console.log(typeOf([])); // Array
console.log(typeOf(function () {})); // Function
console.log(typeOf(new Date())); // Date
console.log(typeOf(new RegExp())); // RegExp6、鸭子类型检测
- 检查自身属性的类型或者执行结果的类型
- 通常作为候选方案
- 例子:
kindof与p-is-promise
p-is-promise:
const isObject = value =>
value !== null && (typeof value === "object" || typeof value === "function");
export default function isPromise(value) {
return (
value instanceof Promise ||
(isObject(value) && typeof value.then === "function" && typeof value.catch === "function")
);
}kindof:
function kindof(obj) {
var type;
if (obj === undefined) return "undefined";
if (obj === null) return "null";
switch ((type = typeof obj)) {
case "object":
switch (Object.prototype.toString.call(obj)) {
case "[object RegExp]":
return "regexp";
case "[object Date]":
return "date";
case "[object Array]":
return "array";
}
default:
return type;
}
}7、Symbol.toStringTag
- 原理:
Object.prototype.toString会读取该值 - 适用场景:需自定义类型
- 注意事项:兼容性
class MyArray {
get [Symbol.toStringTag]() {
return "MyArray";
}
}
const arr = new MyArray();
console.log(Object.prototype.toString.call(arr)); // [object MyArray]8、等比较
- 原理:与某个固定值进行比较
- 适用场景:
undefined、window、document、null等
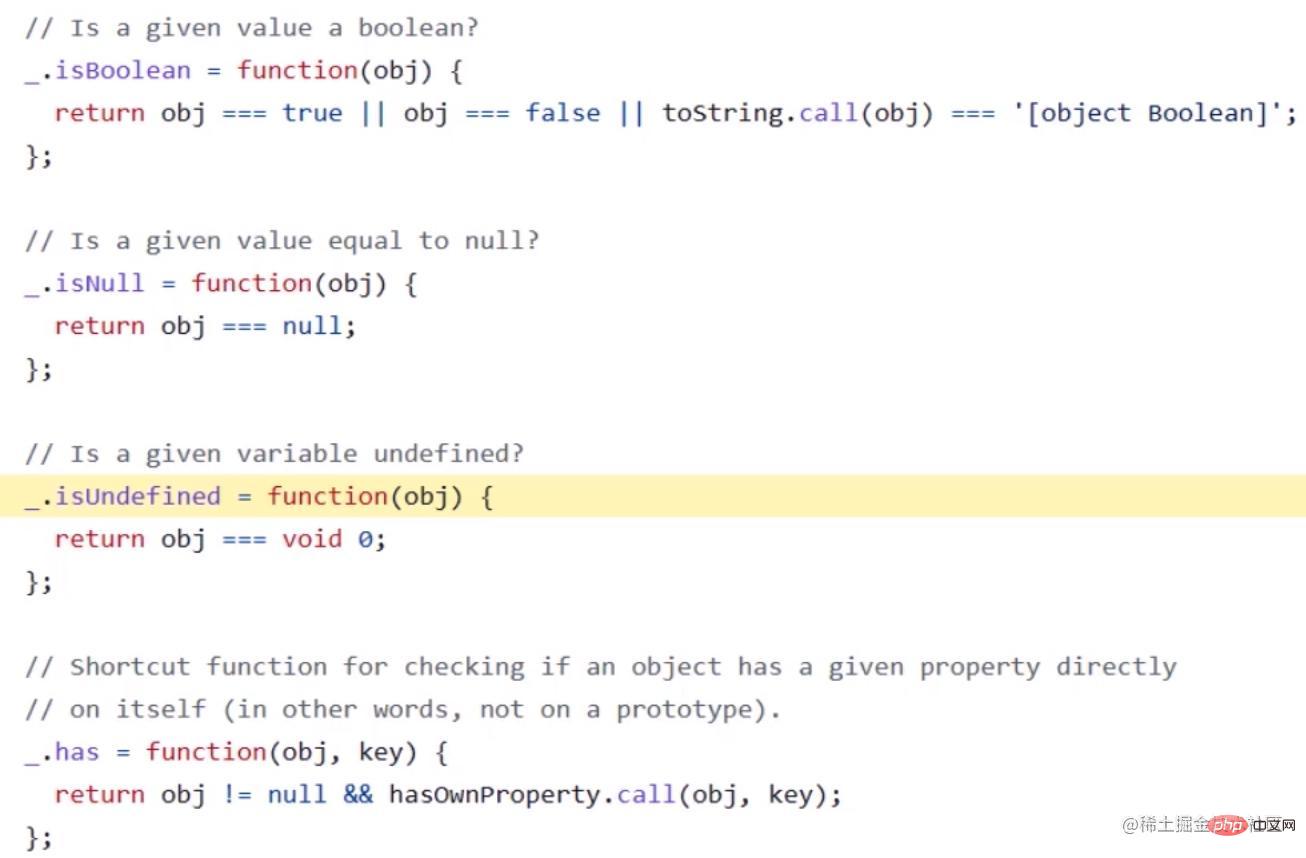
underscore.js:

总结
| 方法 | 基础数据类型 | 引用类型 | 注意事项 |
|---|---|---|---|
| typeof | √ | × | NaN、object、document.all |
| constructor | √ 部分 | √ | 可以被改写 |
| instanceof | × | √ | 多窗口,右边构造函数或者class |
| isPrototypeof | × | √ | 小心 null 和 undefined |
| toString | √ | √ | 小心内置原型 |
| 鸭子类型 | - | √ | 不得已兼容 |
| Symbol.toString Tag | × | √ | 识别自定义对象 |
| 等比较 | √ | √ | 特殊对象 |
加餐:ES6 增强的 NaN
NaN 和 Number.NaN 特点
typeof后是数字自己不等于自己
delete不能被删除
isNaN
- 如果非数字,隐式转换传入结果如果是
NaN,就返回true,反之返回false
console.log(isNaN(NaN)); // true
console.log(isNaN({})); // trueNumber.isNaN
- 判断一个值是否是数字,并且值是否等于
NaN
console.log(Number.isNaN(NaN)); // true
console.log(Number.isNaN({})); // false其他判断是否 NaN 的方法
function isNaNVal(val) {
return Object.is(val, NaN);
}
function isNaNVal(val) {
return val !== val;
}
function isNaNVal(val) {
return typeof val === "number" && isNaN(val);
}
// 综合垫片
if (!("isNaN" in Number)) {
Number.isNaN = function (val) {
return typeof val === "number" && isNaN(val);
};
}indexOf 和 includes
-
indexOf不可查找NaN,includesconst arr = [NaN]; console.log(arr.indexOf(NaN)); // -1 console.log(arr.includes(NaN)); // true
2. constructeur
constucteur pointe vers le constructeur qui crée l'objet instance
undefined n'ont pas de constructeur, et le constructeur peut être remplacé🎜rrreee3. instanceof🎜🎜🎜 Syntaxe : obj instanceof Type🎜🎜Fonction : Déterminer si obj est une instance du Type code>. Il ne peut être utilisé que pour juger des données de référence.🎜🎜Idée d'implémentation : si l'objet prototype de <code>Type est un objet sur la chaîne de prototypes de obj🎜🎜Remarque. : l'opérande de droite doit être une fonction ou une classe🎜🎜🎜instanceof manuscrite :🎜rrreee
4 Est isPrototypeof🎜🎜🎜 sur le. chaîne de prototypes de l'objet instance🎜🎜Basiquement équivalent à instanceof🎜🎜rrreee
5. caractéristique de la fonction dynamique this🎜🎜rrreee
6. Détection du type de canard🎜🎜🎜Vérifiez le type de ses propres attributs ou le type du résultat de l'exécution🎜🎜généralement comme une solution candidate🎜🎜Exemple : kindof Avec p-is-promise🎜🎜🎜p-is-promise : 🎜rrreee🎜kindof : 🎜rrreee
7. Symbol.toStringTag 🎜🎜🎜Principe : Object.prototype.toString lira la valeur🎜🎜Scénarios applicables : des types personnalisés sont requis🎜🎜Remarques : Compatibilité 🎜🎜rrreee
8. Comparaison égale🎜🎜🎜Principe : Comparer avec une valeur fixe🎜🎜Scénarios applicables : non défini, fenêtre, document , null, etc. 🎜🎜🎜underscore.js : 🎜🎜 🎜
🎜Résumé🎜
instanceof🎜🎜rrreee5. caractéristique de la fonction dynamique this🎜🎜rrreee
6. Détection du type de canard🎜🎜🎜Vérifiez le type de ses propres attributs ou le type du résultat de l'exécution🎜🎜généralement comme une solution candidate🎜🎜Exemple : kindof Avec p-is-promise🎜🎜🎜p-is-promise : 🎜rrreee🎜kindof : 🎜rrreee
7. Symbol.toStringTag 🎜🎜🎜Principe : Object.prototype.toString lira la valeur🎜🎜Scénarios applicables : des types personnalisés sont requis🎜🎜Remarques : Compatibilité 🎜🎜rrreee
8. Comparaison égale🎜🎜🎜Principe : Comparer avec une valeur fixe🎜🎜Scénarios applicables : non défini, fenêtre, document , null, etc. 🎜🎜🎜underscore.js : 🎜🎜 🎜
🎜Résumé🎜
kindof Avec p-is-promise🎜🎜🎜p-is-promise : 🎜rrreee🎜kindof : 🎜rrreee7. Symbol.toStringTag 🎜🎜🎜Principe : Object.prototype.toString lira la valeur🎜🎜Scénarios applicables : des types personnalisés sont requis🎜🎜Remarques : Compatibilité 🎜🎜rrreee
8. Comparaison égale🎜🎜🎜Principe : Comparer avec une valeur fixe🎜🎜Scénarios applicables : non défini, fenêtre, document , null, etc. 🎜🎜🎜underscore.js : 🎜🎜 🎜
🎜Résumé🎜
non défini, fenêtre, document , null, etc. 🎜🎜🎜underscore.js : 🎜🎜 🎜
🎜Résumé🎜
| Méthode th> | Types de données de base | Types de référence | Remarques |
|---|---|---|---|
| typeof td> | √ | × | NaN, objet, document.all |
| constructeur | √ Partie | √ | peut être réécrit |
| instanceof | × | √ | Fenêtres multiples, constructeur ou classe de droite |
| isPrototypeof | × | √ | Attention aux valeurs null et non définies |
| toString | √ | √ | Méfiez-vous des prototypes intégrés |
| Type canard | - | √ | Impossible d'être compatible|
| Balise Symbol.toString | × | √ | Identifier les objets personnalisés |
| Etc. Comparer | √ | √ | Objets spéciaux |
Repas supplémentaire : NaN amélioré ES6🎜Fonctionnalités NaN et Number.NaN
🎜 🎜typeof est suivi d'un nombre🎜🎜🎜🎜self n'est pas égal à lui-même🎜🎜🎜🎜delete ne peut pas être supprimé🎜🎜🎜 isNaN
🎜🎜S'il ne s'agit pas d'un nombre, si le résultat entrant de la conversion implicite est NaN, il retournera true, sinon il retournera false🎜 🎜rrreeeNumber.isNaN
🎜🎜Jugez si une valeur est un nombre et si la valeur est égale à NaN🎜🎜rrreee🎜Autres jugementsLes méthodes de NaN
🎜rrreeeindexOf et include
🎜🎜indexOf ne peuvent pas être recherchésNaN , includes peut 🎜🎜rrreee🎜[Apprentissage recommandé : 🎜Tutoriel avancé javascript🎜]🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment convertir une date en nombre en javascript
- Comment implémenter la fonction de téléchargement en javascript
- Que faire si l'alerte est tronquée en javascript
- Quelles sont les fonctionnalités de javascript non incluses ?
- Que signifie inverser en javascript ?
- Que faire si le sélecteur javascript échoue

